ux|3D视频模板化的设计思路( 二 )

文章插图
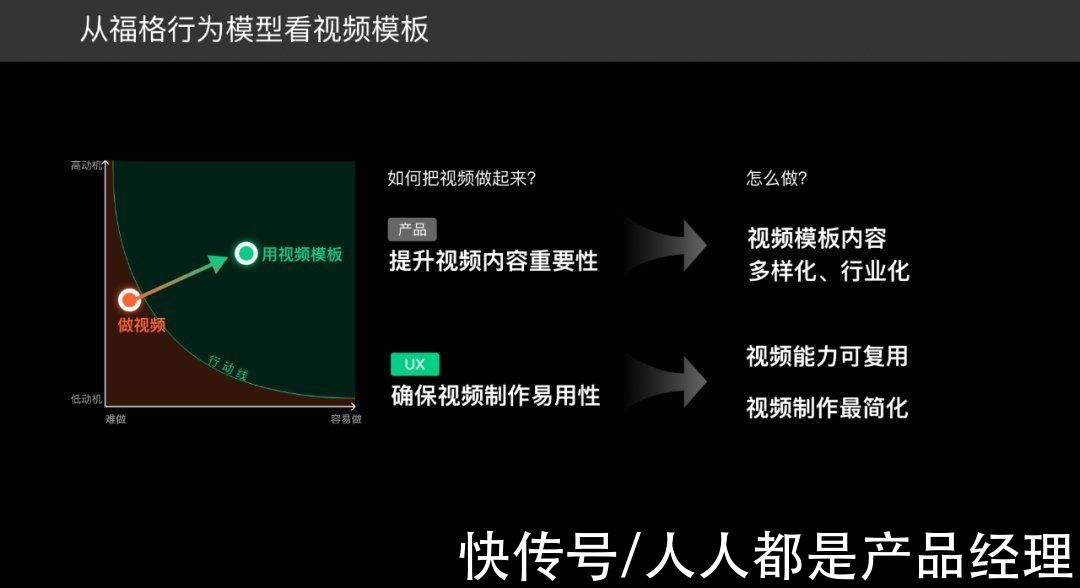
3D视频模板是什么?模板是将一个事物的结构规律予以固定化、标准化的成果,它体现的是结构形式的标准化。3D视频模板则是指:将3D相机按既定规则自动运镜渲染,将视频素材按既定序列自动剪辑排列,以固定形式生成视频所有内容的模板。3D视频模板化对于用户的主要意义在于:
- 效率为王:“一键”生成节省时间
- 提高下限:建立规则与兜底策略,提高质量下限
- 提供故事:海量模板持续更新,灵感不停
- 短期来看,最初几个模板需具有普适性,用量要足够高,否则不利于业务试水与推广;
- 长期来看,模板讲述的故事类型要足够多(≥10),否则就不能形成“视频服务体系”;
- 模板的设计、使用、修改规则应尽可能保持一致,以降低研发成本和用户学习使用成本
经过多次集体讨论与思考,我们最终围绕”降低用户创作门槛“、”降低用户学习成本“、”更快获取设计成果“三个方面产出了系统化的产品设计策略。
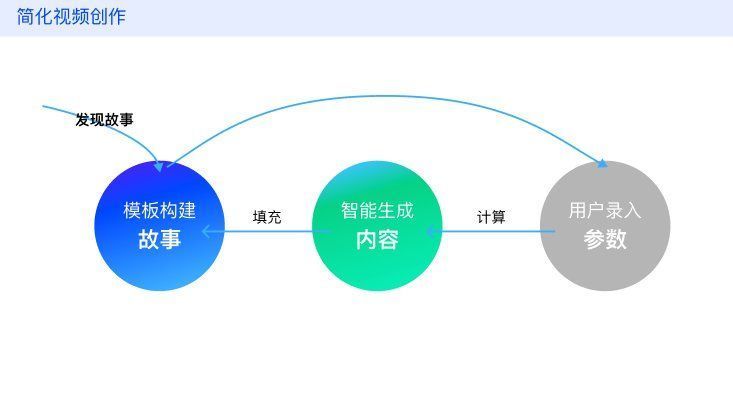
1. 降低创作门槛 ——“一键”生成视频在设计视频模板前,我们的首要任务就是拆解出3D短视频的所有基本要素(模板的设计变量),并明确用户对模板的控制关系,找到最简化的交互点。“短视频”作为一个上层对象,由“形式(视频所表达的故事)”和“材料(用于表达故事的内容)”两个基本要素构成。构成“形式”和“材料”的更小分子会在下一节做具体阐述。

文章插图
用户在利用模板生成视频的过程中承担了“指挥官”的角色,仅需录入必要的、对“内容”产生关键影响的参数。

文章插图
1)故事模板化 · 内容模板化
视频故事模板化即视频类型、脚本、分镜结构模板化。推导我们需要做什么故事模板时,应当站在客户角度思考:企业投放视频时,其目标用户是谁(给谁看)?→ 为什么要看?→ 需要看什么?从而得出可复用故事脚本的构建方向。

文章插图
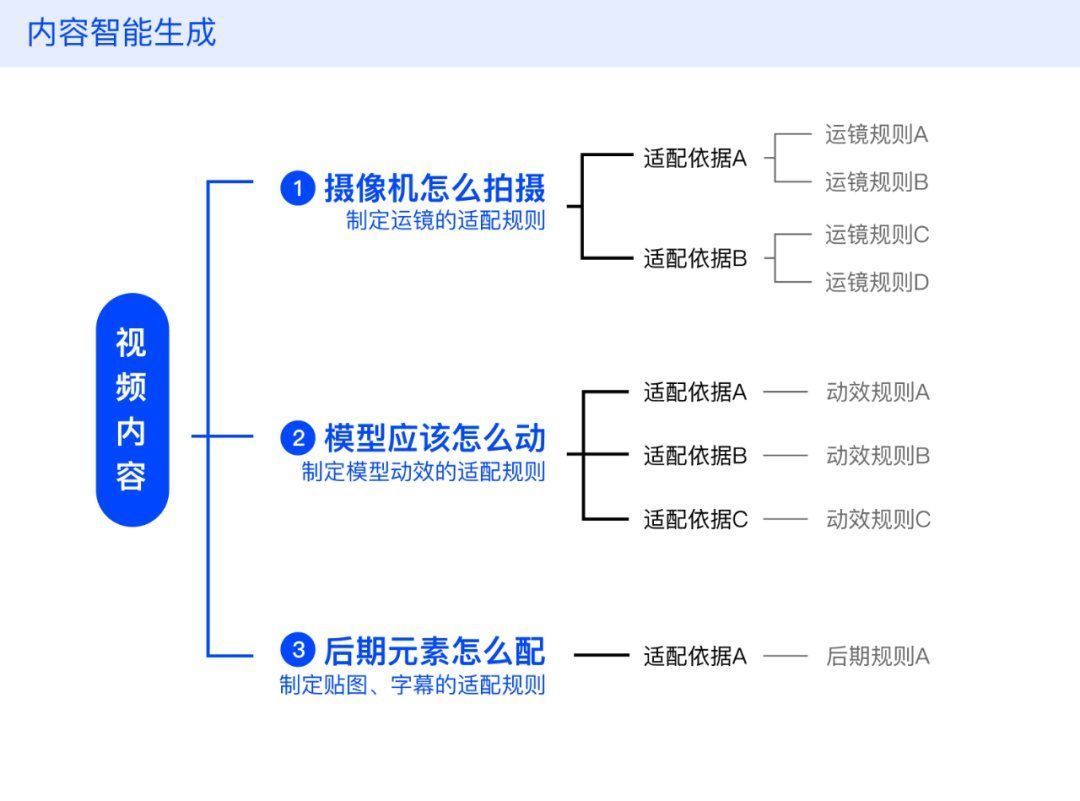
视频内容模板化,即从技术层面拆解视频内容的维度,给每个维度制定适配规则,使视频可以自动生成。用户即使在不做调整的情况下,也能收获一份效果不错的视频原材料。

文章插图
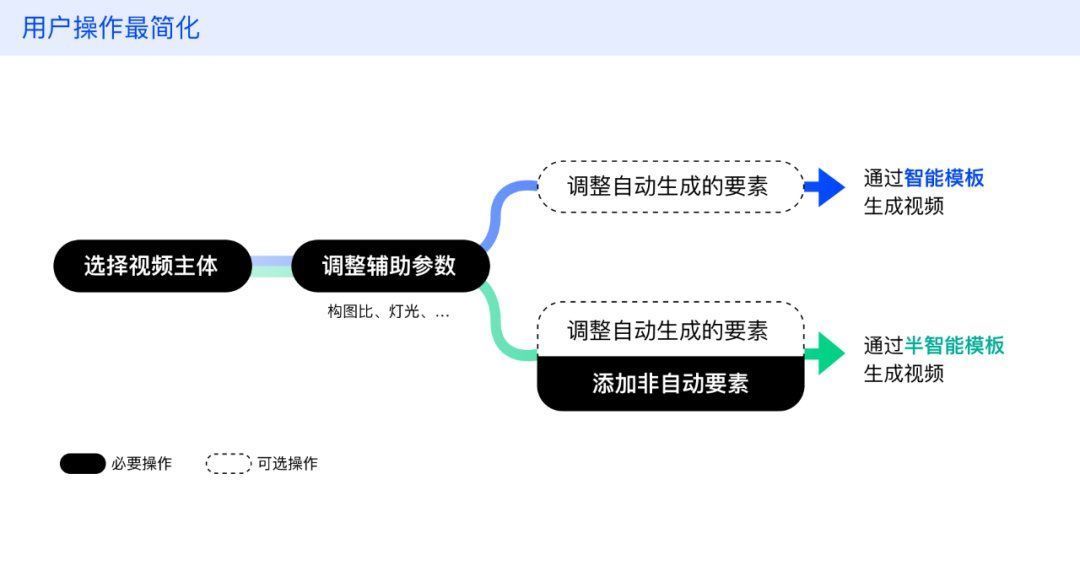
2)用户操作最简化
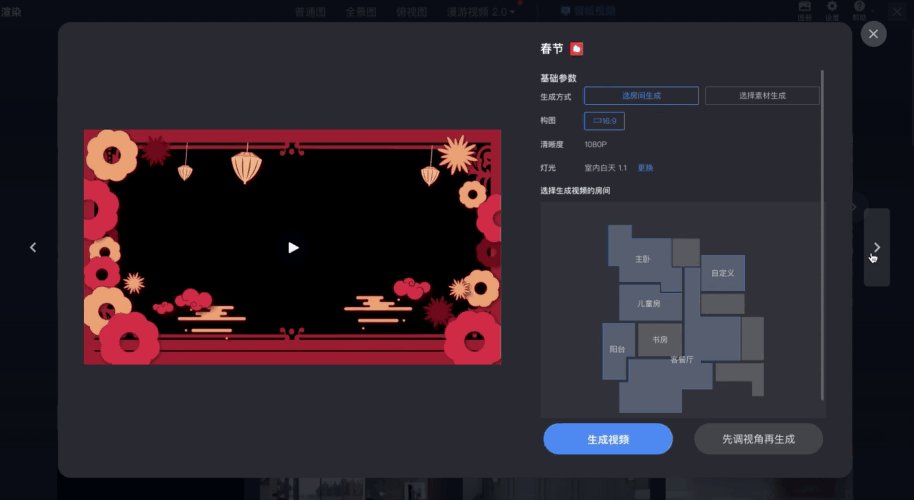
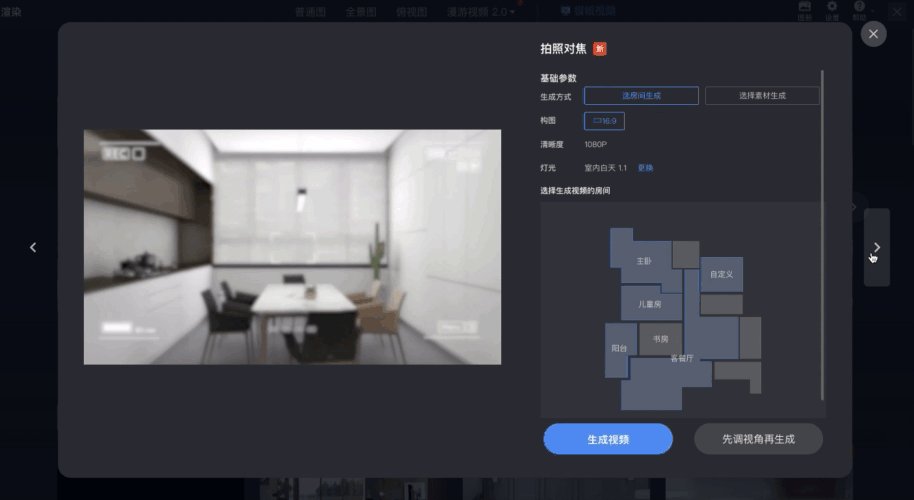
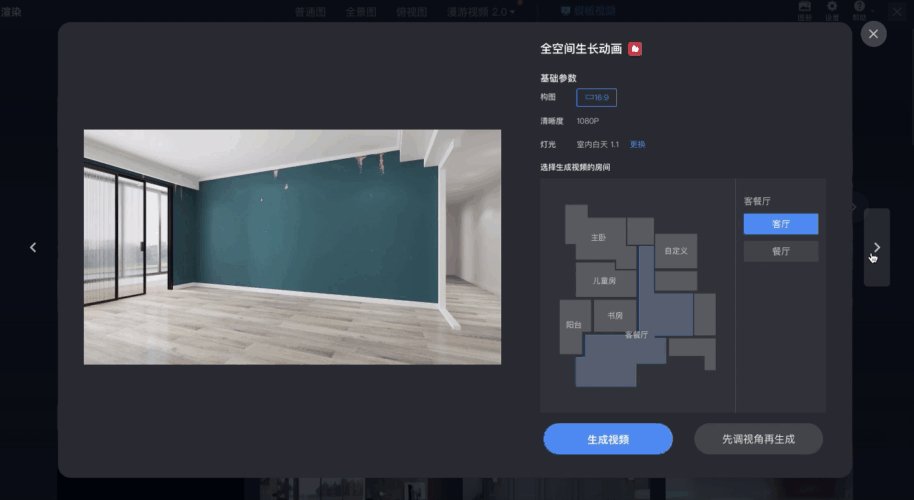
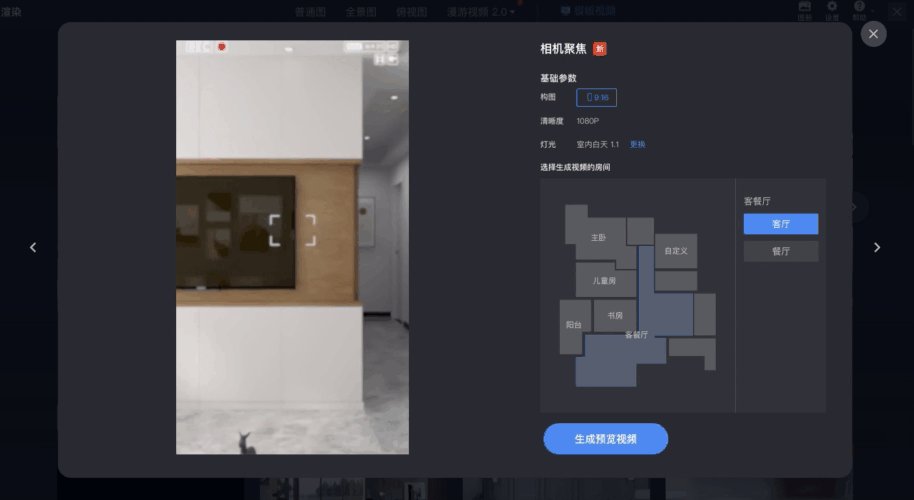
在故事和内容已模板化的基础上,我们只将最重要的参数暴露给用户去调整,降低用户的操作门槛。减少参数暴露的额外优势则是,通过既定规则产出的视频内容(运镜、动效、后期),质量下限得以把控。

文章插图
产品使用举例:使用视频模板时,用户先看模板的演示视频,再确认少量参数,即可用当前设计方案生成同款视频。

- 心理治疗|视频号越红,抖音越愤怒
- 效益|私域从0到1搭建后,如何实现效益最大化
- 小姐姐|“全民视频UP主”盛世之下,是一个尚未实现“可持续发展”的生态
- 镜·双城|从“利刃”走向“钝刀”,古偶正在杀死腾讯视频的想象力
- 李逊|数字赋能|海亮集团携手华为云,“量身定制”数字化转型蓝图
- 北斗导航|突发利空?万亿科技巨头午后跳水,收盘跌近15%。北斗导航迎政策利好,产业化重大工程启动,高增长概念股一览
- AMD|还记得古老的ATI Catalyst催化剂吗?AMD庆祝驱动更新20年
- 美通社|斯凯孚与南钢深化战略合作 | 南钢
- 淘汰|发改委:坚决淘汰煤化工领域落后产能
- 亚马逊|亚马逊关键词优化—在哪里嵌入关键词才会获得更好的流量
