
文章插图
2)从环境上本身强化认知
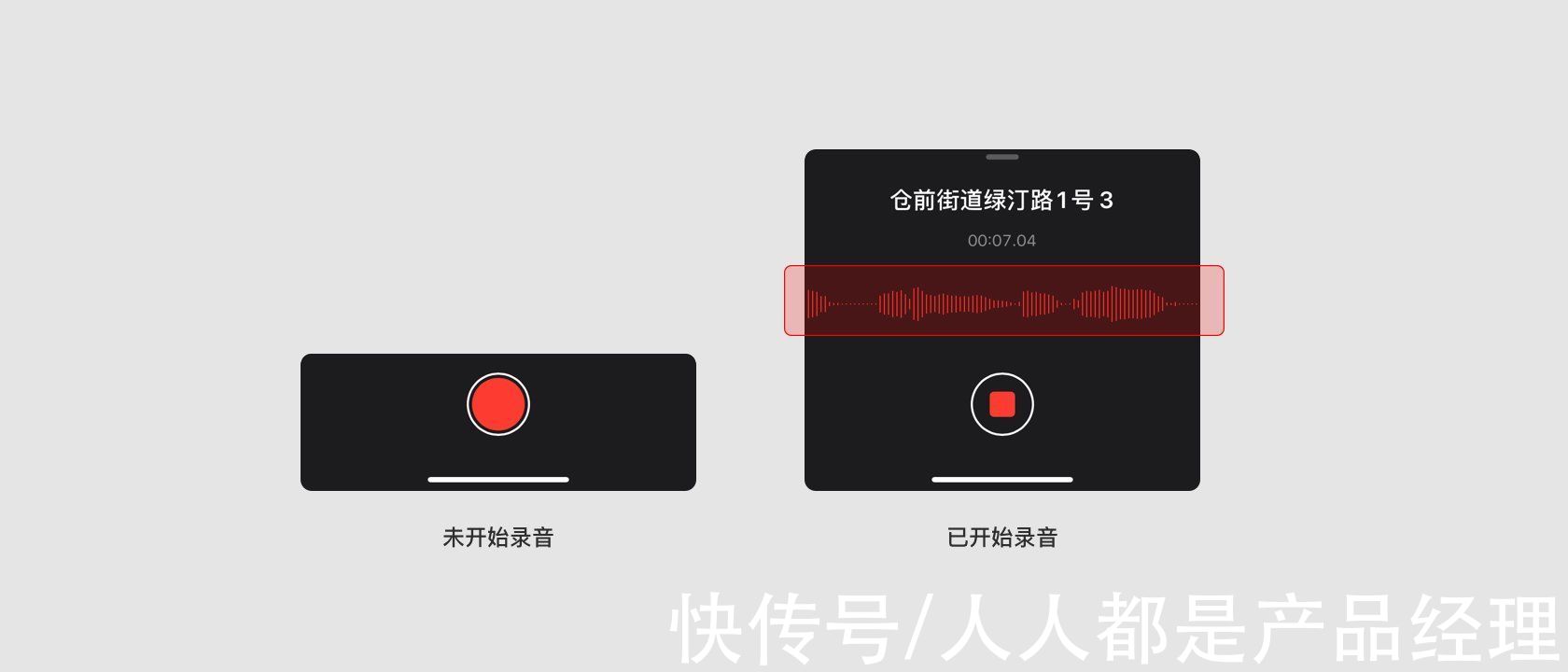
下图是在iOS的语音备忘录中的两个按钮,其中一个是“开始录音”按钮,另外一个是“停止录音”按钮。从视觉上看,一时间很难对应上。

文章插图
一旦看见下图软件的使用界面,我们很容易判断按钮的作用。下面是推论的方式。
- 当前状态:下右图中的波状声音很明显地说明“当前正在录音”;
- 行动点:有一个能控制录音开关的按钮;
- 结论:点击后就会停止录音。

文章插图
这就是从环境上强化了“正在录音”的认知,从而理解按钮作用的方式。
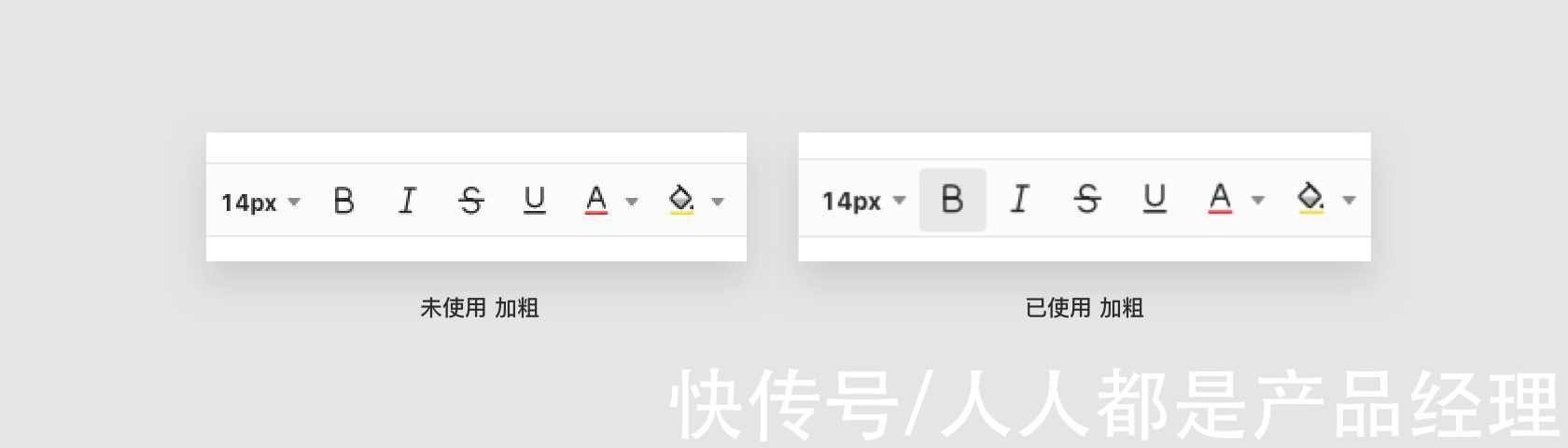
2. 使用有动词文案的按钮如果上面有表述动作的文字,用户更容易知道点下来会发生什么事情。比如下图站酷修改前的“已关注”按钮,看起来像是在描述现在的状态,但是又错误地使用了按钮的样式。
下图的“取消关注”按钮则含义明显得多,代表点下去会改变关注的状态。

文章插图
有意思的是,设计者正是考虑到了使用“取消关注”按钮的话表意明确,然后反方向设计出一个表示状态的按钮来迷惑用户。用户就难知道如何取消关注了。
四、结论让用户更清晰地理解“状态切换控件”的含义有下面几种方式:
- 使用有动词文案,让用户去理解文字;
- 从控件本身强化认知。依据用户的认知设计控件的样式,比如收音机案例中按钮的颜色变深;
- 从环境上本身强化认知。使用明显的视觉、听觉效果,让用户容易理解现在界面所处的状态。
【 控件|State-Switch Controls——状态切换控件,该怎么使用?】题图来自Unsplash,基于CC0协议
- 移动支付|PPT中怎样使用控件展示动态图表
- |外壳对象拖放第五部分:让ListView控件来干脏活
- |为什么对话框控件ID定义从100开始?
- 苹果|关于ListView控件的兼容性的一则轶事
- DevExpress WinForms v21.1 - 重磅升级桑基图控件
- 控件|优化“商品规格选择”面板,需要注意这几点
- chro|谷歌 Chrome 浏览器将迎来设计、媒体播放控件改进
- 选择器|B 端设计
- ios|APP底部弹出控件
- 三星Galaxy|Excel利用控件制作拥有一级和二级菜单的动态图表
