|外壳对象拖放第五部分:让ListView控件来干脏活

文章图片

文章图片
在上一篇文章中 , 我们讲述了如何在拖动的时候显示一个自定义的小图标 。 这个功能看起来不算复杂 , 但也需要一些开发的工作 。 幸运的是 , 我们可以借助ListView控件来简化这部分的开发工作 。
下面我们来具体看看 。
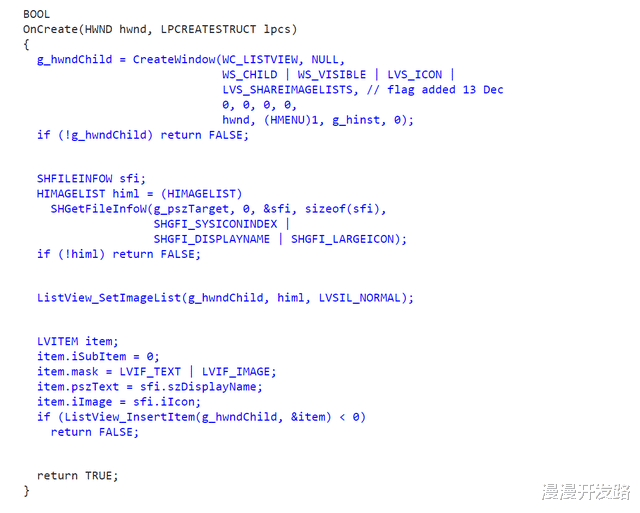
我们不再需要OnLButtonDown函数了 , 所以现在就将它们删除 , 注意 , 需要连带这消息映射宏一起删除才行 。 然后我们通过下图的代码来实现相同的功能 。
现在 , 我们可以让ListView控件来处理图标及其文本相关的UI操作了 。 我们也可以让ListView控件来处理拖动图标相关的工作 。
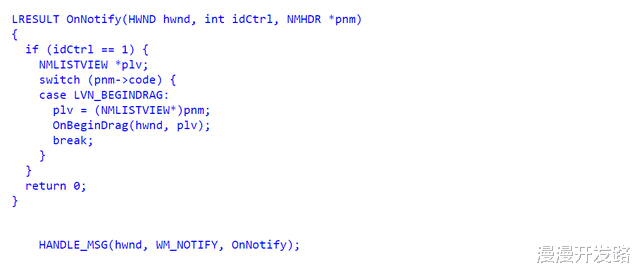
在这个新版本实现中 , 我们并不不需要主动鼠标的拖动 , 而是让ListView执行它并等待 LVN_BEGINDRAG通知消息 , 当发生拖动时 , 我们只需要获取被拖动文件的数据对象 , 并要求 ListView通过传递其窗口句柄来创建拖动图像到
IDragSourceHelper::InitializeFromWindow方法中 。
ListView控件负责生成拖动图像并将其设置到数据对象中 。 在我们的特定情况下 , 可能会权衡哪种方式更容易实现 , 但是如果你在列表视图中启用条目多选功能 , 则使用
IDragSourceHelper::InitializeFromWindow方法可以节省大量开发时间 , 因为列表视图可以生成拖动多个文件时的渐变色图标 , 这和你在文件资源管理器中拖动多个文件时看到的效果是一样的 。
你可能会注意到 , 列表视图生成的图标周围有一些彩色条纹 。 那是因为我们使用的是第5版的通用控件 , 它不能很好地支持Alpha 通道 。 如果你切换到版本6 , 你会发现边缘消失了 , 图标看起来更漂亮了 。
总结【|外壳对象拖放第五部分:让ListView控件来干脏活】至此 , 我要感谢你 。
感谢你耐着性子 , 阅读了关于如何触发一个拖动操作这一主题的所有文章 。
也希望你能有所收获 , 最好是 , 你能将对拖动操作的支持添加到你的程序中 。
用户感觉好 , 才是真的好!
最后Raymond Chen的《The Old New Thing》是我非常喜欢的博客之一 , 里面有很多关于Windows的小知识 , 对于广大Windows平台开发者来说 , 确实十分有帮助 。
本文来自:《Dragging a shell object part 5: Making somebody else do the heavy lifting》
- 程序员|全国婚恋排行榜,程序员对象颜值更高,优质股天花板
- Linux|全国婚恋排行榜,程序员对象颜值更高,优质股天花板
- 石黑浩|31岁男工程师,被暗恋对象拒绝后,迎娶机器人作老婆
- 近日|索尼ps5官方外壳存在严重色差
- 索尼 PS5 主机黑色外壳偏色?遭第三方配件商 Dbrand 无情嘲讽
- 微信|小伙网恋5年转账25万对象竟是哥们 剧情雷人:网友唏嘘
- 租个对象回家过年是什么梗 租个对象回家过年是什么意思
- 美的|竞争对象是董明珠?美的确认了:全力研发电动汽车,要造整车
- 电子商务|外壳对象拖放第四部分:添加一个漂亮的拖动小图标
- 工作方案|我国“两癌”筛查对象扩大至城乡适龄妇女
