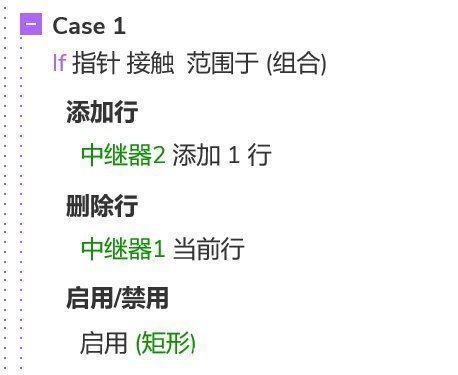
3、启用中继器内部矩形,因为前面移动的过程中禁用了,所以我们这里用启用的交互将矩形重新启用。

文章插图
第二种情况:鼠标指针没有解除到右边已选栏目的组合是,这代表用户移错了,并不是想移动该项到右边,name我们就执行以下交互:
1、用移动事件将动态面板移动回原来的位置。
2、启用中继器内部矩形,因为前面移动的过程中禁用了,所以我们这里用启用的交互将矩形重新启用。
这样我们就完成了左边可选栏目的交互了,右边已选栏目的交互和左边的交互思路都是一致的,只是指针判断的接触范围从右边的选择器改为左边的选择器,添加行变成是在左边选择器添加,右边选择器中删除。
这样我们就完成制作了,以后我们需要使用的话,只需要填写在左边中继器的表格里填写选项文字即可,自动生成交互效果,是不是很方便呢?
以上就是本期的全部内容了,感谢您的阅读,我们下期见~88
本文由 @做产品但不是经理 原创发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
- 编程|FANUC数控铣床编程实例50 矩形阵列孔宏程序编制
- saas|css复合选择器有哪些?都给你整理好了!
- 电子商务|外壳对象拖放第四部分:添加一个漂亮的拖动小图标
- Java|FANUC数控铣床编程实例48 矩形平面区域的行切加工宏程序-折返走刀和同向走刀
- 支付宝|华为WATCH D新款智能手表曝光,矩形表盘,可测血压
- width|极验-按住滑块,拖动到最右边
- 腾讯|FANUC数控铣床编程实例2-铣削矩形零件平面二
- 编程|FANUC数控铣床编程实例2-铣削矩形零件平面二
- bAxure9 教程:拖动滑块确定评分区间效果
- 现在越来越多的矩形母线开始被管型母线代替|管型母线为何要优于矩形母线
