复选框|超全面!开关、复选框和单选组件在web表单应用分析
编辑导语:如何针对具体场景选择合适的组件,是web表单设计中的常见问题。那么,你知道开关、单选、复选框等组件的适用场景该如何选择吗?本篇文章里,作者就该问题做了详细解答,一起来看一下吧。

文章插图
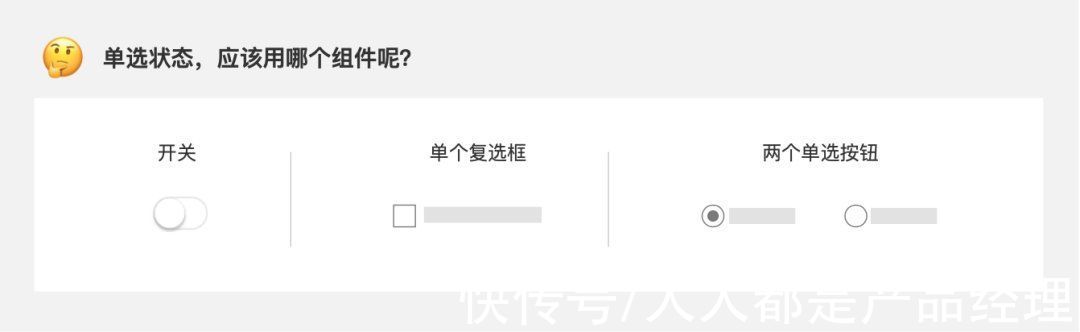
在web表单设计中,我们会经常遇到在开关、单选、复选框三个组件的选择使用上纠结,特别是只有两种状态下,比如开启/关闭、启用/关闭、显示/隐藏、同意/不同意、默认/自定义……
我们发现使用Switch开关、Radio单选和Checkbox复选这三个组件好像也都是可以的,这时应该选择哪个组件更合适呢?
本文主要探讨这三个组件的基本特点,以及在web表单设计中,这三个组件使用上有什么区别,以及常见的场景如何去选择。

文章插图
文章概览
文章插图
一、Switch 开关?它就像是灭霸的响指1. 简要了解开关开关作为仿照物理开关的映射,提供了两种最为简单、直接的对立选项,比如开/关、启动/禁用等。它就像生活中控制灯泡的开关,点击灯泡立即亮起。所以它的意符也必须明确,不然用户都不知道,即将要启动/关闭什么。

文章插图
2.开关组件的特点
- 对象标签名称须传达清晰,能够让用户能够明确感知操作后的动作开启或关闭什么;
- 主体标签信息和按钮是分离的,两个视觉焦点;
- 一般点击后会立即反馈;
- 没有hovering效果,有动作效果,更适合手指操作;
- 非W3C组织官方html标记,极端情况不支持 Javascript。
1) 避免使用开关控制局部细节或者次要的设置。开关的视觉权重比较高,所以用它控制内容较多更为合适,比如可以将它作为总开关打开或关闭一组设置。
2) 通常不要用开关替代复选框。如果我们的规范中定义了复选框,则尽可能保持一致的使用规范。
4. 开关使用场景举例通过上述对开关组件特点,结合苹果组件的规范,我们基本可以梳理出以下几条主要主要使用场景:
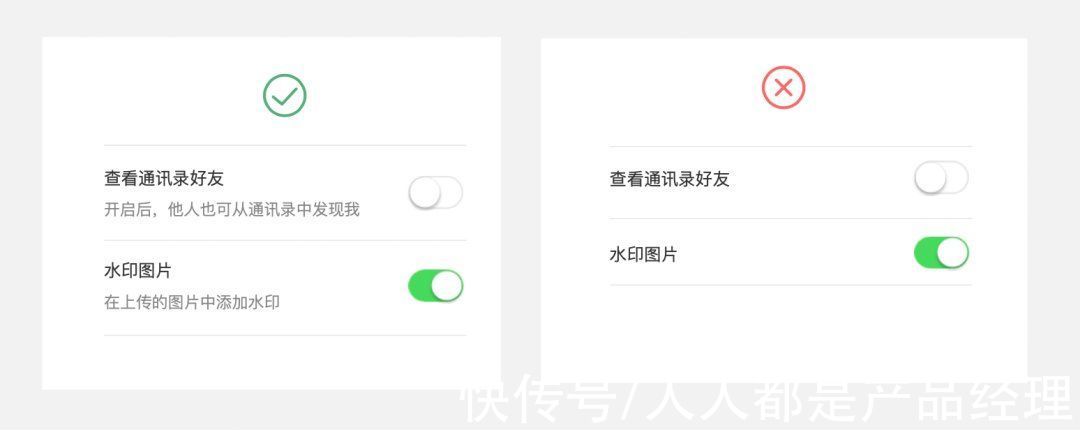
1)开关的标签意符需传达清晰
和单选、复选框不一样的是,因为开关主体的信息和按钮是分离的。用户在点击开关按钮前,必须清晰告知用户点击后会发生什么,甚至有时我们需要通过增加副标题来加以说明。

文章插图
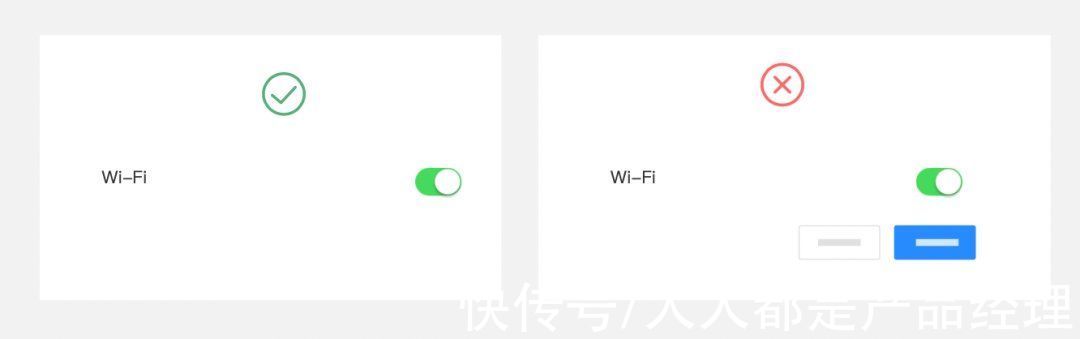
2)一般只为立即生效的场景使用开关按钮
在表单填写时,往往最终会有「提交」按钮作为结束态,开关作为表单字段的填写,用户点击后并不能够立即生效,而是需要再次点击「提交」按钮。

文章插图
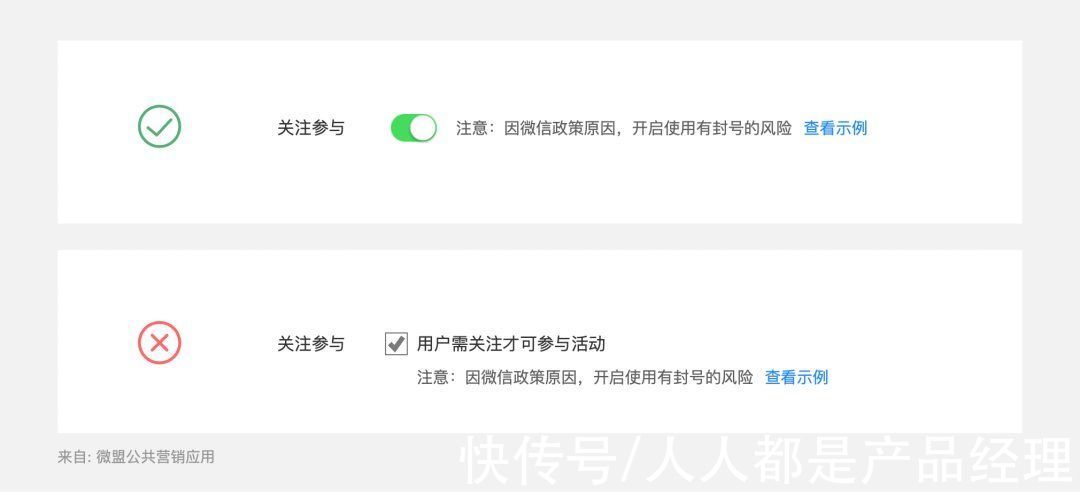
3)有风险,需着重提醒用户
开关的视觉权重较高,在复杂的表单信息中,它能够很快吸引到用户的注意力,并能够给用户以视觉提醒。

文章插图
4)避免大面积使用开关,使用它控制局部细节或者次要设置
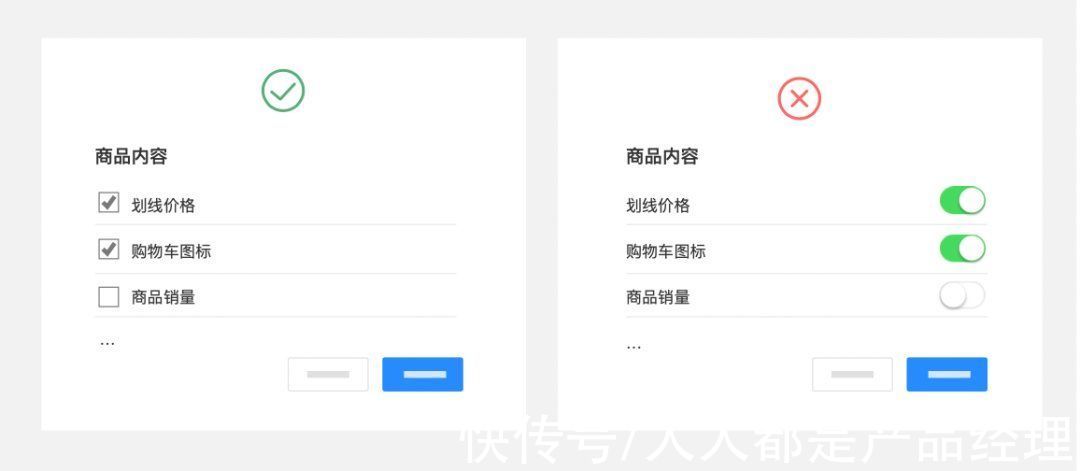
开关在视觉感知上它和按钮上有些接近,所以尽可能避免在表单中大量使用开关来控制局部层级内容,这时推荐使用复选框来替代开关作为局部。

- 三星|春节后的亮相新旗舰有哪些?超详细一文看全
- 三星|三星S22系列真机实拍图曝光 超窄边框简洁设计
- 量子三体:超冷量子化学取得新突破
- 超4300万份!《大镖客2》成为史上最畅销游戏第十
- iPhoneSE|全面屏+A15+5G3299元,性价比之王还看iPhoneSE3
- 条条干货!超实用的9个Excel小技巧!
- 冰墩墩|真正的顶流!冰墩墩冲上亚马逊热卖榜第一名:工厂订单超过50万
- 本文转自:中国质量新闻2月7日是虎年开工首日|拼喜茶成都市人开工新风尚 新年开工日喜茶拼单量增长超80%
- 春节微信红包收发超50亿 一夜暴富成最火祝福语
- 双VC+120W秒充+超宽频马达,K50电竞版2月16日发布,你买吗?
