复选框|超全面!开关、复选框和单选组件在web表单应用分析( 三 )
3)必须提供默认值,且默认值可以承载内容。
3. 场景举例分析1)需要让用户明确知道两者的区别,甚至需要强调两个选项的不同
如果采用复选框,用户需要在两个差距较大的选项中去作思考。

文章插图
2)开启/关闭的单选状态,使用复选框
复选框对于绝大多数用户都是非常清楚,使用复选框在空间、视觉焦点更是更集中的,所以如果只针对开启/关闭的状态,推荐使用复选框

文章插图
3)每个选项都关联内容时,使用单选按钮
我们知道,如果默认选项设计的好,会让很多人保持选择默认选项。
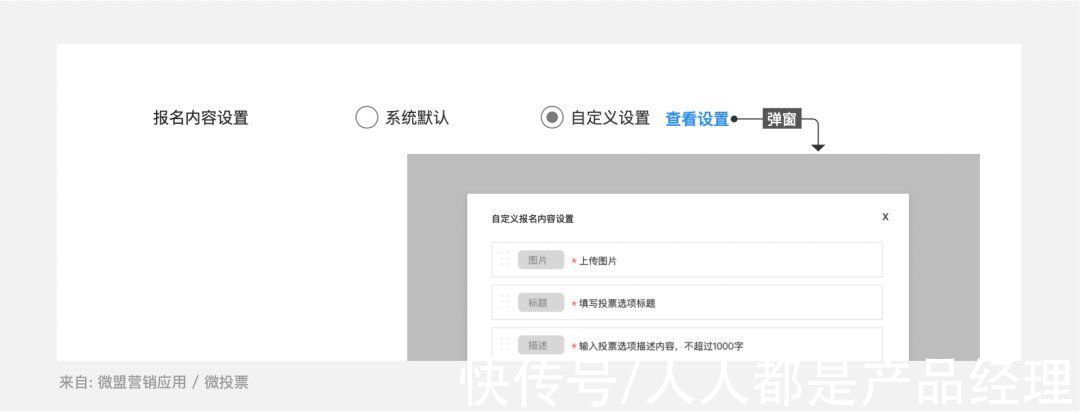
下图这个案例,如果采用复选框或者开关,用户就不得不去探索思考开启后是什么,还要担心理解开启/关闭后带来的影响,而对于绝大多数用户来说,这边的报名设置系统默认内容无需改动。需注意给用户提供的默认选择,一定要是安全、方便的选项。

文章插图
4)较长需隐藏拆分的内容情况,使用单选按钮
在表单设计中,如果遇到的内容需要重新组织或者拆分时,选择使用单选按钮。这样不仅能够做到表单信息简洁,也能够提高用户的浏览效率。

文章插图
5)垂直排列单选,信息阅读更佳
如果字段名称较长,需要添加副标题加以说明,这时单选按钮承载的信息较多,使用垂直排列让用户有一致的起始阅读线,眼球转动幅度最小,信息获取体验更佳。如果标签文字较少,也可以横排不至于占用太多的垂直空间。

文章插图
4. 小结单选按钮就是白天和黑夜,互不干扰的条件,希望用户阅读完这两个选项,使用单选按钮再好不过了,考虑到单选按钮提供的默认选项,提供的要是绝大多数用户需要的,且是安全方便的,如果单选按钮标签文字过多,在排版时垂直排列拓展性更强,阅读体验更佳。
四、全文总结1)开关更像是一个灭霸的戒指闪闪发光,不过在表单结构、各种控件内容较多,需要页面清晰、避免过多的视觉突出,所以尽量避免让无数个戒指闪亮中表单中。
2)复选框它更像是一个机器小能手,适用和拓展性极强,即可以单独作为设置,不用配合其他提交按钮,也可以作为表单填写的一部分。当我们犹豫使用哪个组件时,选择它一般不会错。
3)单选按钮就像是白天和黑夜,完全不见彼此。单选条件承载的信息也较多,如果希望用户对比感知到两者信息的不同,那么使用单选按钮。
4)最后理论永远只是指导实践的一部分,上述内容可能只是在用户认知和易用性之间,找到一个相对平衡的点,具体的使用场景情况,还是要具体问题具体分析。
参考文献
Nielsen Norman Group
【 复选框|超全面!开关、复选框和单选组件在web表单应用分析】Human Interface Guidelines
http://www.woshipm.com/pd/374314.html
http://www.woshipm.com/ucd/1267601.html
本文由 @小高杂谈 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议
- 三星|春节后的亮相新旗舰有哪些?超详细一文看全
- 三星|三星S22系列真机实拍图曝光 超窄边框简洁设计
- 量子三体:超冷量子化学取得新突破
- 超4300万份!《大镖客2》成为史上最畅销游戏第十
- iPhoneSE|全面屏+A15+5G3299元,性价比之王还看iPhoneSE3
- 条条干货!超实用的9个Excel小技巧!
- 冰墩墩|真正的顶流!冰墩墩冲上亚马逊热卖榜第一名:工厂订单超过50万
- 本文转自:中国质量新闻2月7日是虎年开工首日|拼喜茶成都市人开工新风尚 新年开工日喜茶拼单量增长超80%
- 春节微信红包收发超50亿 一夜暴富成最火祝福语
- 双VC+120W秒充+超宽频马达,K50电竞版2月16日发布,你买吗?
