ui设计|从0-1深入拆解浅色模式设计理念
编辑导语:你有观察过常见的车载UI设计吗?如今,浅色模式已经十分常见,为什么演变至今,浅色模式会更加适配当下的车载UI设计呢?本文便针对车载UI设计中的浅色模式做了详细解读,一起来看一下吧。

文章插图
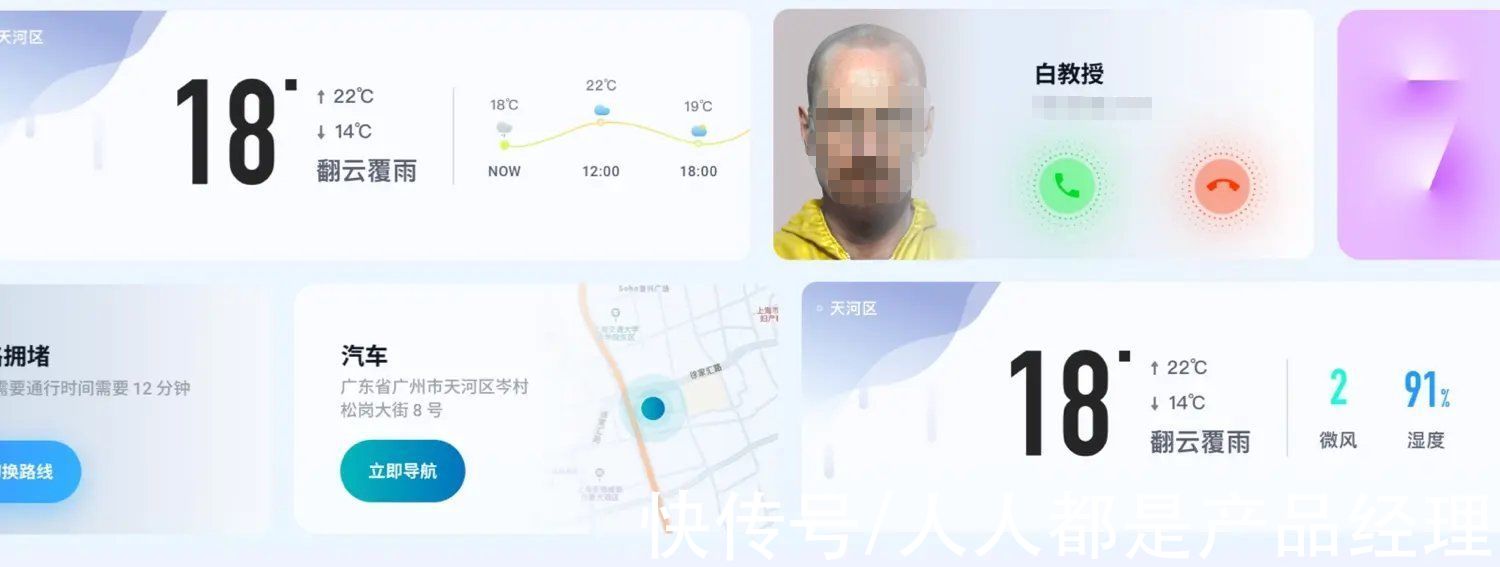
浅色模式在车载设计中已越来越常见,尤其在数字化仪表以及智能中控领域,浅色模式不仅可以带来全新的感官体验,也保证了在高亮环境下驾驶和安全性和易读性。
一、为什么默认的车载UI都是黑色的?1. 起源其实在一战时期,最早的战斗机仪表盘是白底黑字的设计,但由于驾驶舱周围环境的影响,大面积的白色反而很容易吸引驾驶员的注意力,导致仪表内信息无法在短时间内完成获取,造成事故频发,当底色改为黑色时,这一问题才得以解决。
2. 延续而汽车从机械仪表到电器仪表的发展过程中,车内的颜色多半以黑灰色为主,显示器底色和车内颜色保持一致可以增加整体的和谐性,表盘内关键信息也更容易凸显出来,有利于减少安全隐患。所以车载系统的UI设计也一直沿用着深色的设计。
二、那为什么现在车载设计又需要浅色模式了?1. 智能汽车随着新能源汽车的发展,数字化仪表以及大尺寸中控屏幕被广泛应用,内饰也不仅仅局限于暗色调的设计,浅色模式得到了很好的适配空间,舒适的浅色可以更好地适配到高亮环境中,也带来全新的感官体验。
2. 更深的研究研究表明,浅色模式在各个方面都具有优势:无论年龄大小,无论是视敏度任务还是校对任务,浅色模式都表现得更好。
【 ui设计|从0-1深入拆解浅色模式设计理念】在《人的因素 》杂志上发表的一项研究中发现,浅色背景下,随着字体大小的减小而呈线性增加:字体越小,用户以浅色模式查看文本的效果越好;其是在仪表盘的狭小空间中,可以发挥出重要的作用。
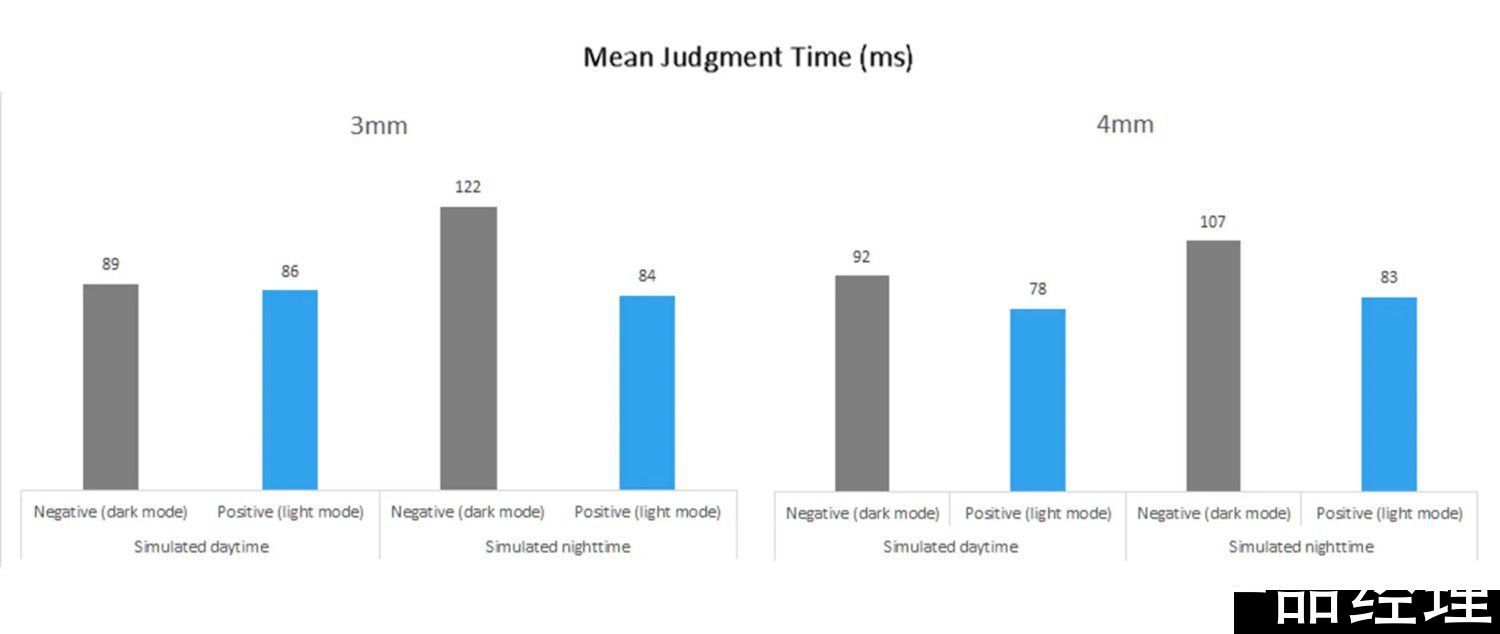
而麻省理工学院乔纳森·多布雷也通过研究发现:在模拟环境下,白天比夜晚能做出更快的判断,浅色模式下比深色模式下的表现要好,大字体比小字体识别得更快。

文章插图
图示:在文本识别上,人们在白天比晚上更快,在浅色模式下要比在深色模式下要快,并且使用大字体(4毫米)要比使用小字体(3毫米)好。在夜间,浅色模式明显优于深色模式,小字体在浅色模式下更容易阅读。
当前,浅色模式已经成为车载设计中必不可少缺少的一环,但是浅色到底应该有多浅便成为新的思考。
三、浅色模式的【浅】指的是什么?1. 专业术语在讲浅色模式之前,我们先来认识几个专业术语:
- 对比度极性:描述文本与背景之间对比度;
- 正对比极性(浅色模式):在浅色背景上显示深色字体文本;
- 负对比极性(深色模式):在深色背景(例如黑色)上显示浅色(例如白色)字体文本。
- 保持深浅模式色彩的一致性和和谐性;
- 提高信息的可读性和易读性(核心)。

文章插图
3. 深浅模式的一致性众所周知,深色模式与浅色模式最大的不同就在色彩的处理上。当深浅模式并存时,希望在色彩上有一定延续和关联,而不是毫不相关的两套色板。这样一是避免开发及后续的维护成本,二是实际切换和使用时,可以保证一致性,这意味着需要借助一定规则。
由于黑色和白色自身属性不同,我们很难实现由深到浅的转变,但可以基于浅色的基础色板,通过结合透明度的转换,从而得到前额模式下的色彩,这样的结果也相对和谐,也符合我们一致性的原则。
- bilibili|从B站员工春节加班猝死,看陈睿的“底线思维”
- 你必须要知道的优惠券产品设计:细节设计剖析
- 摄像头|从2498元跌至1858元,6400万+屏下摄像头,四摄旗舰售价更亲民了
- 交易|PayPal创始人要走?Peter Thiel在任职七年后从Meta董事会辞职
- 小米科技|荣耀60SE诚意之作预售,OLED曲面屏设计方案,2199元起售!
- 剖析|你必须要知道的优惠券产品设计:细节设计剖析
- Wi-Fi|告别卡慢!WiFi提速就靠三招
- 内存|DIY从入门到放弃:内存标签能看出假货?
- 芯片|海归教授创办类脑芯片公司,即将全球首发量产,功耗可降低100-1000倍
- Apple Watch|淘宝:从免费到收费
