编辑导读:浏览器是每一个互联网人每天使用的产品,在不断演进的需求过程中,对浏览器的效率、兼容等提出了更高的要求。本文作者基于一款定位为团队协作的浏览器的左侧栏设计路线来阐述如何从分析竞品到最终选型确定方案,以及如何执行,与你分享。

文章插图
绝大多数的互联网从业人士都无法避免长时间,高强度地使用浏览器产品。在使用这些浏览器产品的时候,我们往往会遇到这样的问题:
- 当打开过多的浏览器标签的时候,过度拥挤的标签栏,无法区分网页。
- 当关闭浏览器的时候,会清空全部的标签,从而形成内存式的使用习惯,恢复工作区作为一个简单而繁琐的动作,每天被低效执行。
- 越来越多的saas应用做成了网页单页应用,是否能够兼容应用管理?
一、搜寻竞品国内浏览器近几年发展缓慢,基本没有大的突破性创新,暂时没有太大的参考性。主流浏览器为了兼顾主流用户的使用习惯,并未引入标签组管理。
那么我们的目标范围基本被确定在国外浏览器与浏览器插件两个方向。
1.1 浏览器插件搜寻浏览器插件一般依赖于各大浏览器的插件市场。
目前浏览器插件方面,对于标签组的管理基本围绕着浏览器提供的api展开。找寻一些方案之后,了解了workona这款浏览器插件。
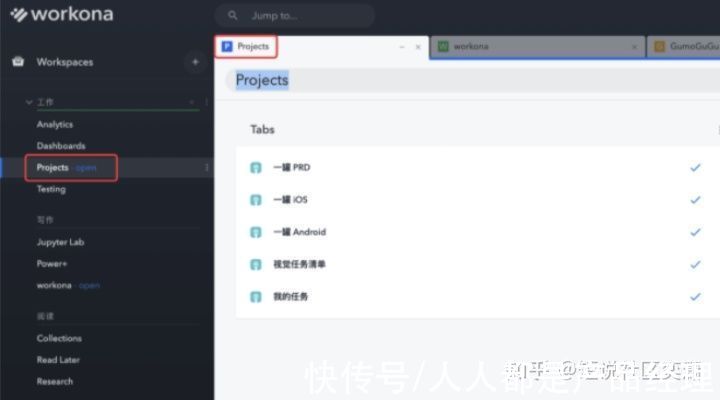
workona可以通过标签组的工作空间管理来实现标签管理。
少数派有一篇关于workona的文章,是付费文章。由于workona国内有墙,无法直接访问,注册也挺麻烦的,需要一些技巧。注册账号后体验。

文章插图
由于这个产品包含插件和应用界面两部分,展开篇幅过大。直接说结论:
基于插件的使用门槛较高,有一定的安装门槛。基于chrome自带api的分组切换有一定的局限性。墙外的世界很精彩,但是国内环境下无法使用。
总体来说,通过工作区的划分,确实解决了标签栏的问题,但是由于是独立页面,切换过于繁琐。
浏览器插件由于使用门槛总体都是比较高的。仅供参考。
1.2 国外浏览器在国外早已有工作浏览器的概念了。
比较有名的sidekick。这里提一嘴如何搜索国外的独立产品。国外有一个ProductHunter的网站,上面可以搜索很多潜在竞品。并且PH本身也有一个比较好的开发者社区,可以看到开发者与用户的互动。此外还有投票等方式进行产品质量的筛选。
国外的浏览器产品主要看sidekick、sigma和Safari3款。
①.sidekick
sidekick算是比较有名的工作浏览器了,在国外很重视web应用。所以sidekick集成了一个功能强大的左侧栏。

文章插图
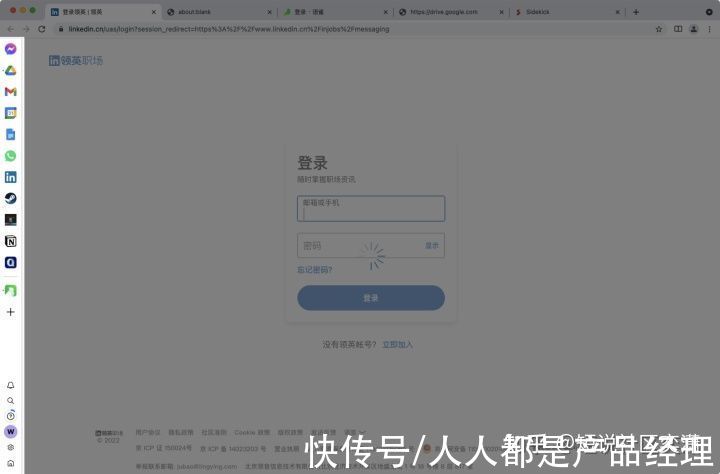
左侧栏集成了一些常用的web应用。点击即可打开web应用。默认情况下,web应用不出现在右侧标签栏。以主界面标签的方式打开。
启动了的web应用,左侧会有小标记,类似mac的dock栏。

文章插图
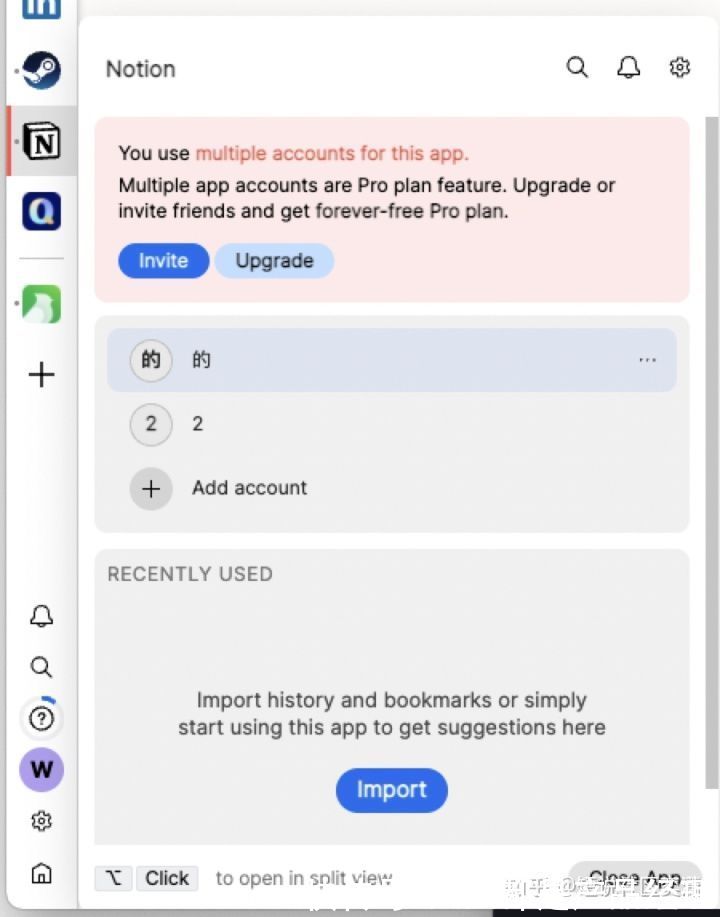
右键可以看到一个功能菜单。可以快速添加不同的账户,进行简单设置。可以看到,sidekick的左侧栏主要作用是改善web应用的体验,而非对标签组进行整理。
sidekick设计主要是解决web应用的体验问题。
结论:sidekick的左侧栏便于切换,对于web应用兼容性好, 还提供了便捷的账号管理。是主流用户比较容易接收的方案。但对于多标签的整理这方面较弱。
- 机器学习|如何通过Facebook主页获得用户的邮箱
- ceo|从“小混混”到美国最大芯片公司老板,58岁赚得1250亿元身家
- asml|芯片消息正式从美传来!外媒:ASML白忙活儿一场
- 阿里巴巴|115W性能释放的RTX3070显卡游戏表现如何?
- 谷歌 Chrome 浏览器 8 年来首次更新图标
- 沪深300|软件工程师,开发程序员,系统分析师等IT职如何快速拿澳洲永居
- meta|如何通过Facebook主页抢占评论区的沙发
- meta|如何通过Facebook主页进行点赞
- 安卓|盛通教育:编程从scratch还是机器人开始
- 自媒体|自媒体干货分享,新手如何选择领域的三点小建议,最后一点比较重要
