②sigma
另外一款国外的工作浏览器sigma目前不算太成熟,但是主打标签组管理,也成功出圈了。

文章插图
sigma允许用户展开一个左侧栏,并在左侧栏进行分组管理,可以自定义分组,设置图标,随时切换标签分组。
结论:
左侧栏切换标签组的方案,提升了标签管理能力。也引入了新的问题,当左侧栏被收起来的时候,仅通过图标记忆,仍然存在难度。而展开后,占据较多的屏幕空间,不适合小屏幕使用。
sigma并未对web应用进行针对性优化,主要还是标签组管理,功能较为单一。
③Safari
本来主流浏览器对标签分组都是有不同程度的支持的。chrome有标签组的实验室功能,开启后,可以在标签栏增加分组。但是拥挤的顶部栏本身空间有限,在这里进行管理会比较局促。
伴随着MacOSMonterey的发布,新版本Safari加入了紧凑模式,同时加入了标签组的功能。

文章插图
新版本的Safari可以开启左侧栏,可以对标签页组进行管理,任意添加分组,并保持分组的独立性和持久性。关闭浏览器仍然后,下次打开依然可以快速打开这个标签组。
结论:
Safari的标签组整体体验不错,也支持跨平台。体验也比较简单,无需安装浏览器插件,无需开启实验室功能,使用成本低廉。
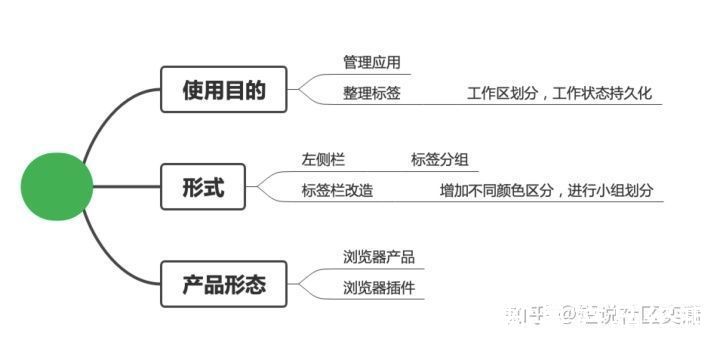
二、整理总结提炼方案基于step1的方案,初步整理思维导图如下:

文章插图
基于左侧栏与基于标签栏的方案,进行提炼后,考虑到不同的屏幕尺寸以及用户结构感知。初步认为左侧栏更符合切换的结构认知。形成如下的布局模式:

文章插图
这样的方案也被苹果接受,充分说明其可行性。
至于产品形态方面,如果是在5-10年前,基本只能以浏览器插件的方式实现。然而现在的开发环境下,已经有一些小众开源的浏览器产品,基于chromium的开发生态也逐步完善,所以开发独立浏览器产品已经成为可能。
使用浏览器插件模式,毕竟存在很大的局限性,未来的扩展性、性能的优化等方面都将存在问题。综合之后,选择独立浏览器。
那么,如何将网页应用与标签组管理融合在一起,形成一个健壮有效的方案呢?
一款有特色的网页应用管理产品station出现在了我的眼中,通过对station的研究,总结提炼了一个最终解决方案。
station是一款高效管理web应用的产品,旨在让用户无需安装各种web网页客户端,只需要以一个小应用的方式接入即可。
其左侧栏设计和sidekick很类似,但是station更加激进,砍掉了浏览器功能。只保留了服务于web应用的基本浏览功能。

文章插图

文章插图
station的左侧栏方案以及应用商店的概念也很不错。

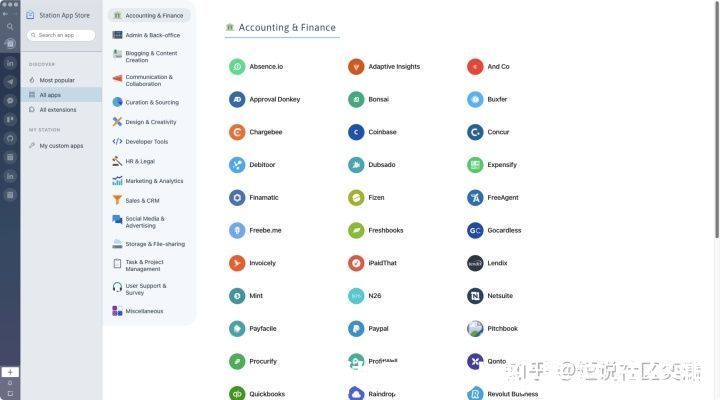
文章插图
通过商店对web应用进行归类整理,用户只需要搜索并添加应用即可。station是开源免费的,而sidekick是收取订阅费的。如果仅仅使用web应用,其实station也足够了。
三、形成成熟的方案【 浏览器|如何从零开始设计一个高效的浏览器左侧栏?】综合了一些市面上常见的方案后,通过绘制原型图,以及对这些不同方案的产品进行试用,总结其使用不便的方面。最终确定产品方案。
- 机器学习|如何通过Facebook主页获得用户的邮箱
- ceo|从“小混混”到美国最大芯片公司老板,58岁赚得1250亿元身家
- asml|芯片消息正式从美传来!外媒:ASML白忙活儿一场
- 阿里巴巴|115W性能释放的RTX3070显卡游戏表现如何?
- 谷歌 Chrome 浏览器 8 年来首次更新图标
- 沪深300|软件工程师,开发程序员,系统分析师等IT职如何快速拿澳洲永居
- meta|如何通过Facebook主页抢占评论区的沙发
- meta|如何通过Facebook主页进行点赞
- 安卓|盛通教育:编程从scratch还是机器人开始
- 自媒体|自媒体干货分享,新手如何选择领域的三点小建议,最后一点比较重要
