文本|用户体验设计——13 个提升页面转化的技巧
编辑导语:如何优化页面转化,提升用户的相应使用体验,进而推动用户留存与转化?也许,你需要结合一些设计上的小技巧,来帮助你达成所想要的效果。本篇文章里,作者总结了13个提升页面转化的设计技巧,一起来看一下吧。

文章插图
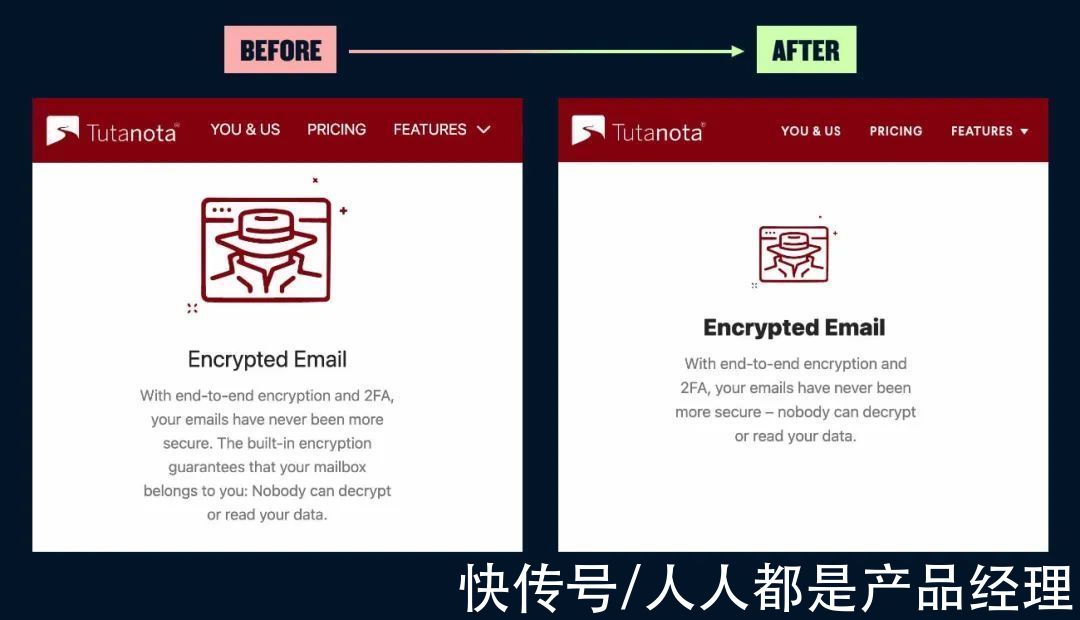
一、使用颜色衬托图像与文字有时候你不得不处理一些蹩脚的图像。通过半透明的颜色上衬托你要表达的对象,让它们更像背景纹理而不是主要焦点元素。这将为你提供必要的对比,使叠加的文本可读。在下面的示例中,我对文本应用了深蓝色阴影以进一步提高对比度。

文章插图
二、不要过度使用负空间负空间,也叫负形。是指除表达主体本身所占用的画面空间之外的留白部分。而所谓的负空间Logo,则是指的是使用特殊的表现技法让主体之外的空间也展示内容从而创造出的形状简洁却可以表达复杂内容的Logo。
产品设计师往往喜欢负空间。但是,当属于一起的元素之间存在过多的负空间时,眼睛就会变得断断续续,陷入空洞,而不是轻易地在连接的元素上流动。

文章插图
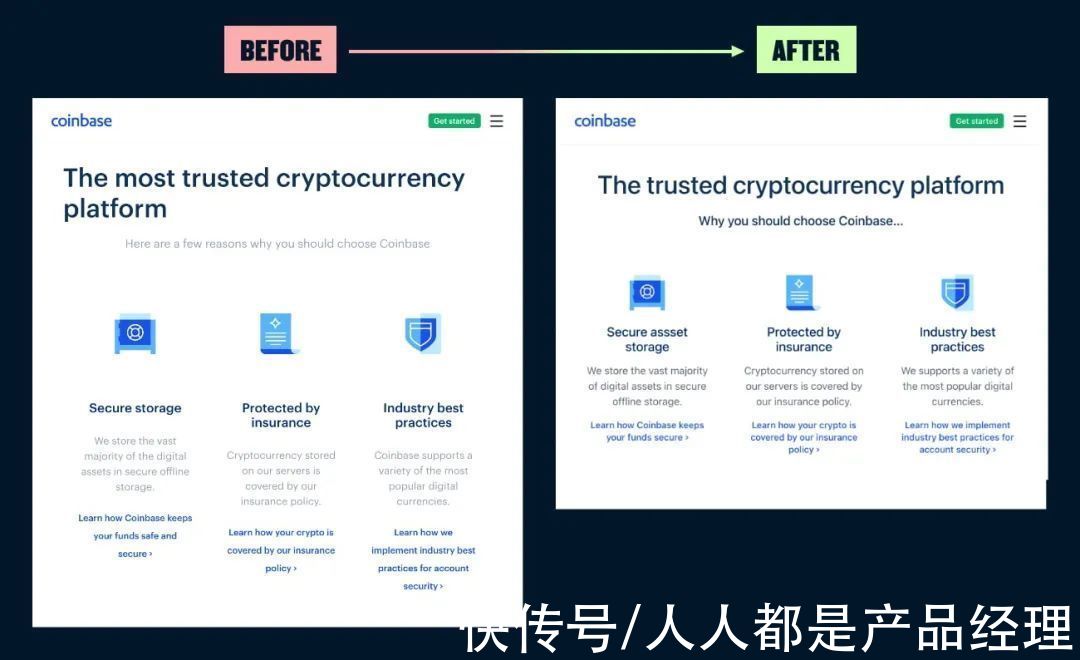
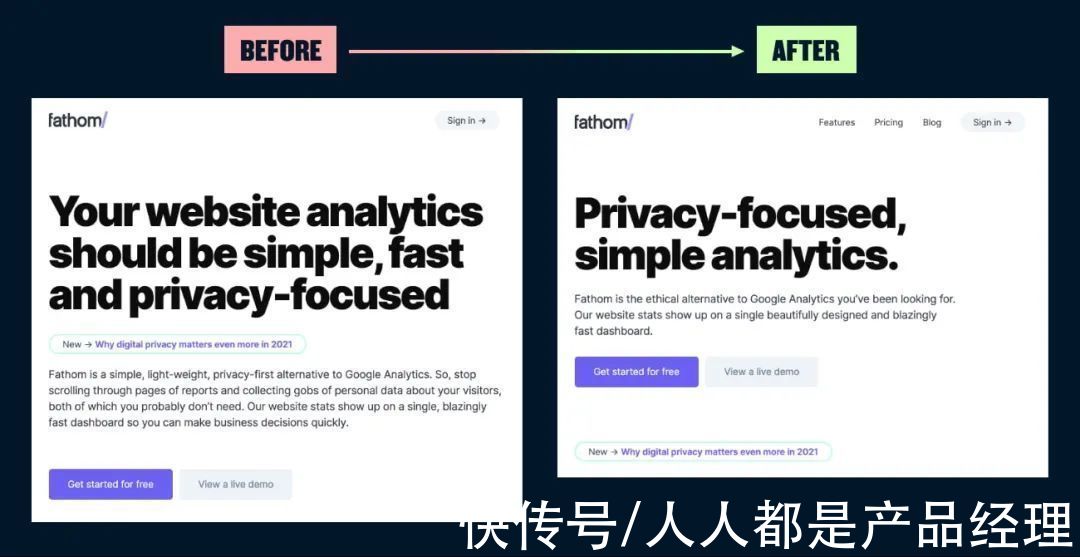
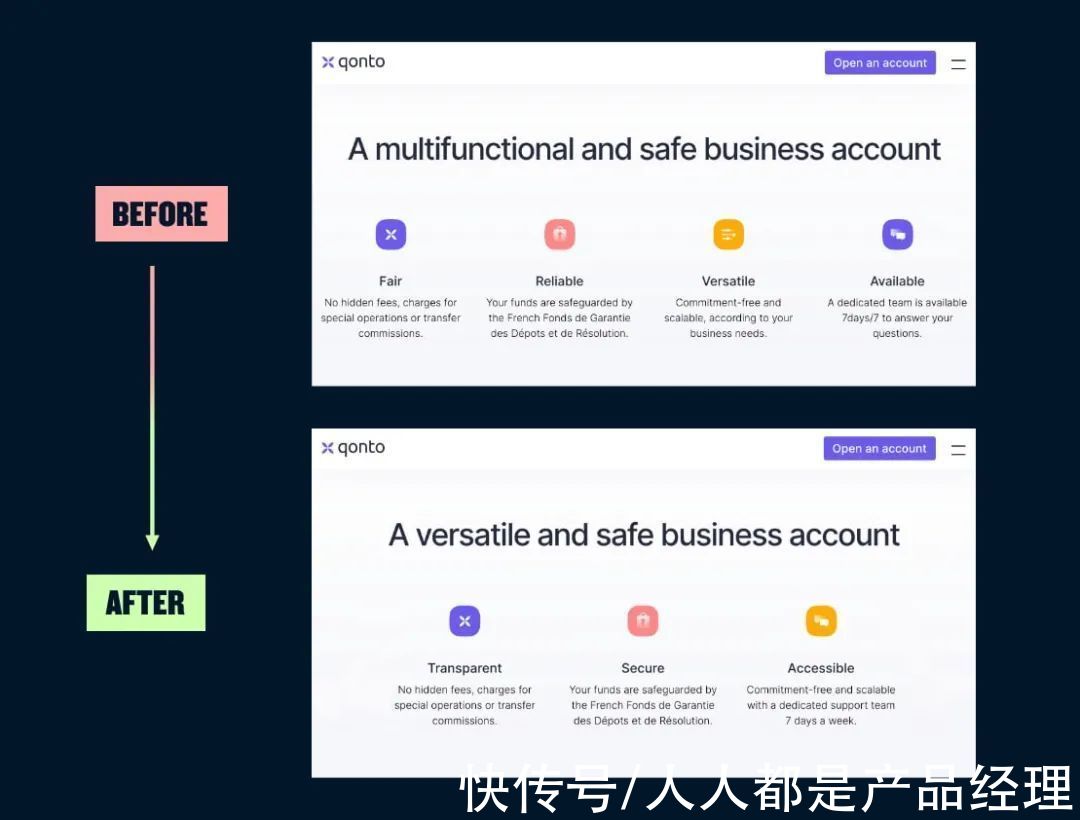
三、没有人喜欢废话任何分析过网页数据的人都知道,你只有很少的时间来吸引用户的注意力。比方下面的例子:

文章插图
四、即使是纯文本布局也应该具有视觉吸引力页面的纯文本部分可能很难设计,特别是如果你没有机会使用插图、图像,那么你的品牌颜色和一些简单线条也是提高设计质量的利器。

文章插图
五、图标小,插图大图标很生动,但他们应该摆清自己的位置。如果把它们做得很大,你的插图就会很糟糕。如果使用带有标题的图标,那么就优先凸显标题。

文章插图
六、谨慎使用字母间距我们可以通过多种方式使用字母间距来巧妙地改进排版,但如果你不是经验丰富的排版师,请坚持在大写字母中添加字母间距,而不是在句子大小写文本中添加额外的字母间距,这会会产生可读性问题,并且会破坏字体设计的自然节奏。

文章插图
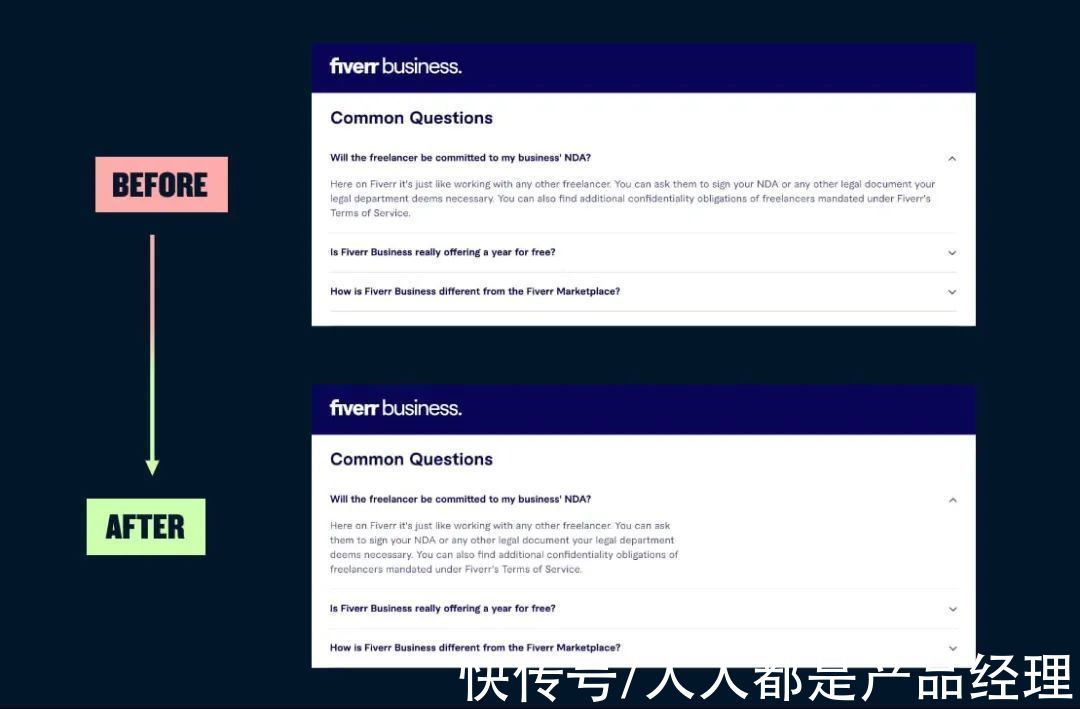
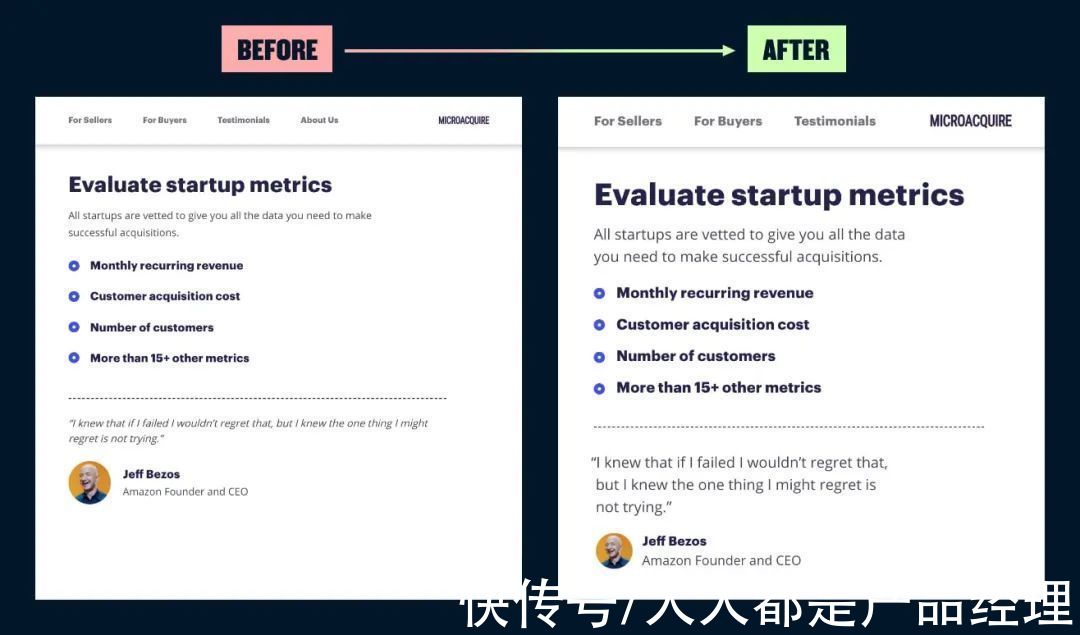
七、控制好你的段落行长很多文本不可读的第一大罪魁祸首可能是行长问题。标准行长应该不超过文字展示区域的三分之二。

文章插图
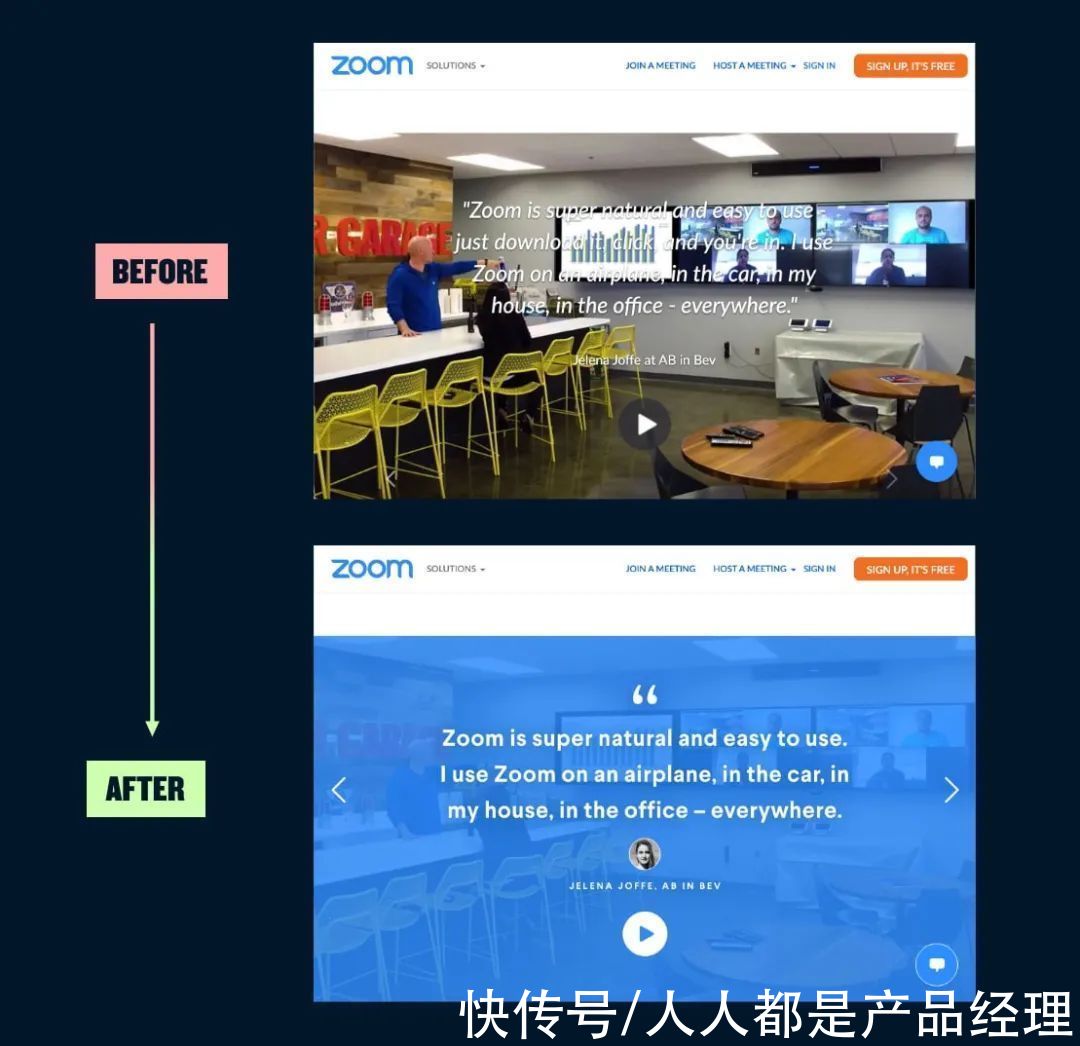
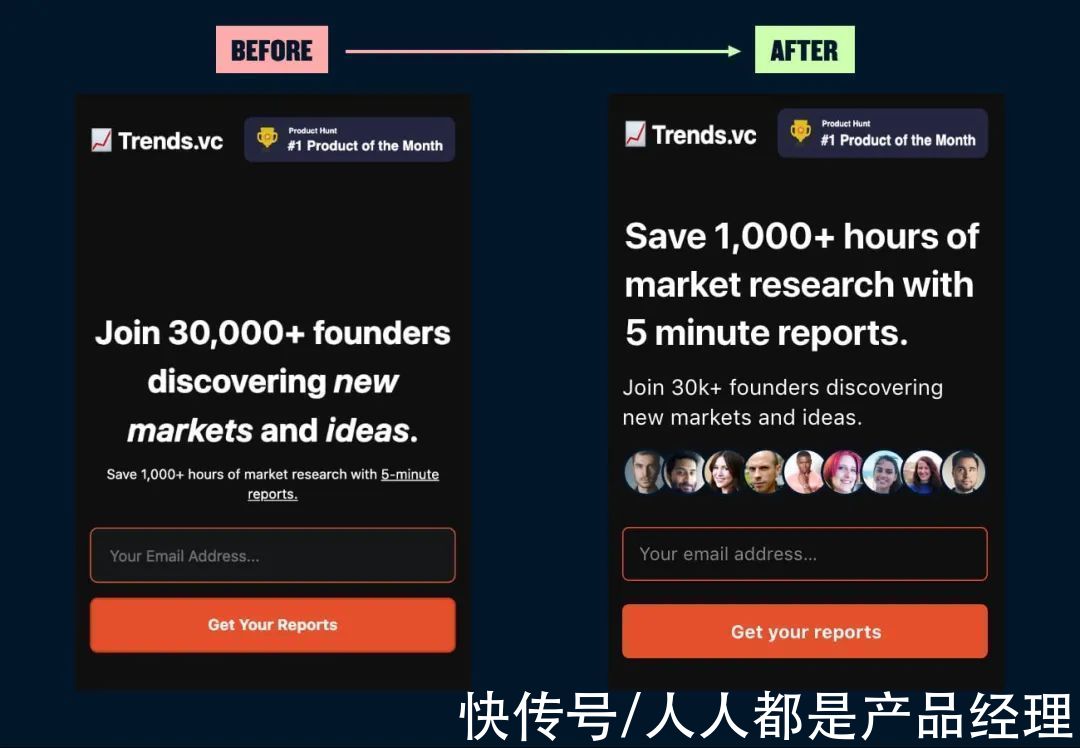
八、彰显价值在下面例子中,真正的价值主张隐藏在一个几乎不可读的字幕中。通过添加真实用户的头像,就可以证明社交的可信性。

文章插图
九、没有人喜欢小文本下面的例子中,CSS 中使用了可变的网页排版,创建了正文为 11 像素,导航链接为 9 像素的场景。浏览器默认的 16px 字体大小现在已有 20 年历史了——一定要学会使用为现代屏幕设计的字体, 18-20px 是个可考虑的选择。

文章插图
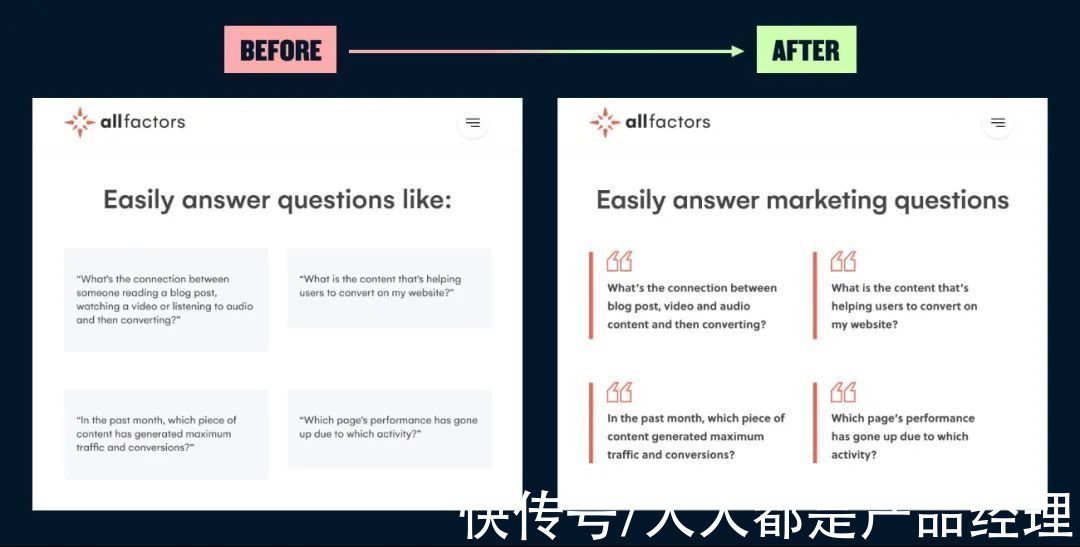
十、奇数技巧布局可尝试包含更多的奇数元素。如果你有 4 个元素,试着把其中的 2 个元素结合在一起。如果不好做,就优先考虑你最想表达的观点并削减最弱的那个。

- 阿里巴巴|能充笔记本,还能带上飞机,移速65W大容量充电宝开箱体验
- nova|华为手机并非都贵!100W超级快充+10亿色臻彩屏,体验真香
- Verizon|Verizon全年营收1336亿美元 34%的用户使用5G手机
- 鼠标|新书房桌搭分享:雷柏V10 RGB鼠标垫&VT350Q双模鼠标体验
- 微软|微软将推Windows 11二月体验包:可运行Android应用
- 视频|2021年12月视频行业用户洞察:短视频用户规模反超综合视频,新规压力下行业布局或受影响
- 苹果|一两千的手机和四五千的手机体验差不多,这是怎么回事?
- 三模无缝切换、RGB炫彩背光——米物Z870机械键盘体验
- 红包|抗住世界级流量洪峰!京东云保障央视春晚691亿次红包互动丝滑体验
- 不比价格只看体验,小米MIX4对标iPhone13,到底差那
