文本|用户体验设计——13 个提升页面转化的技巧( 二 )
文章插图
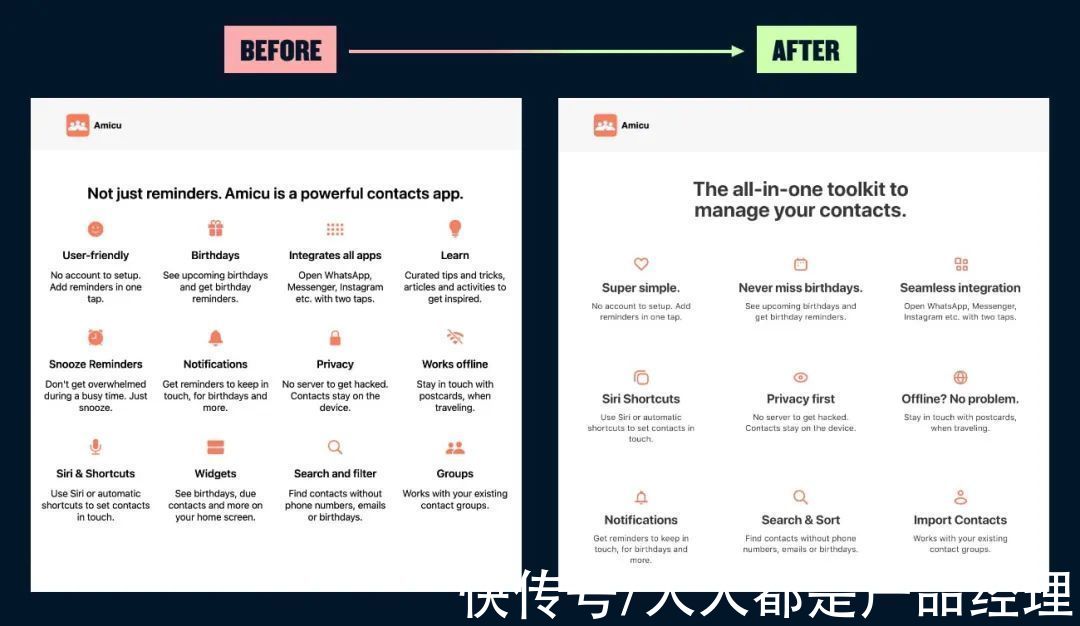
十一、管理认知超负荷在可能的情况下结合并减少你要表达的东西。在标题和副本之间创建大小对比以改善视觉层次,并在你有很多话要说时使用负空间来创造更平静的体验。

文章插图
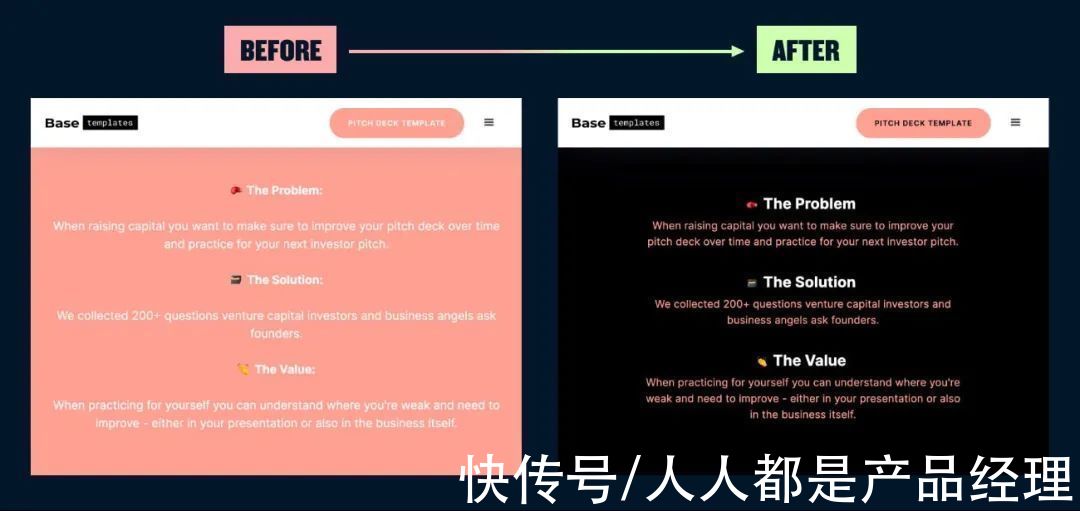
十二、使用明亮的颜色作为强调大面积使用明亮的颜色会让你遇到对比度问题,可能无法满足基本的文本可访问性要求。在较小的元素,如按钮,就需要避免白色文本。

文章插图
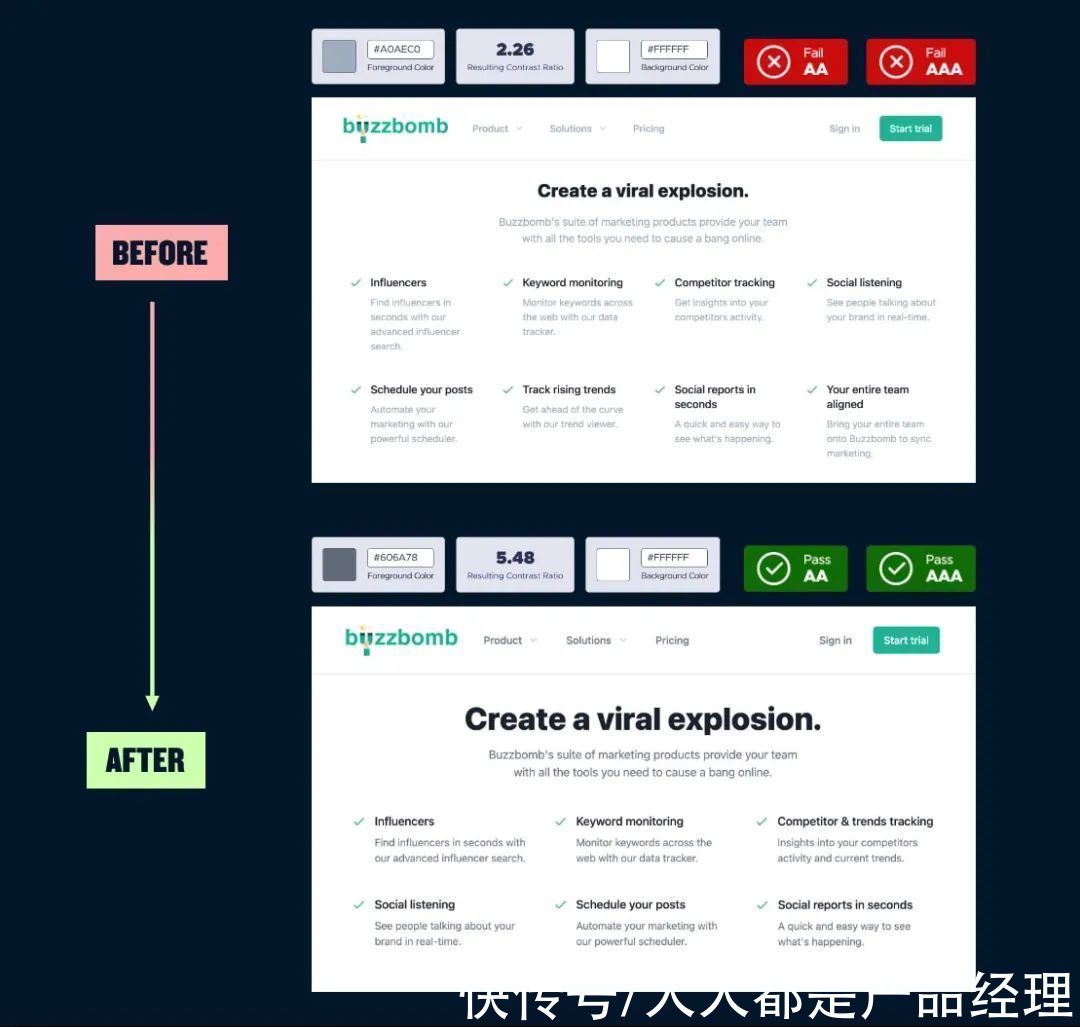
十三、经常检查灰色文本的对比度使用灰色文本是在文本元素之间创建层次结构的一种流行方法。但这往往会导致严重的易访问性问题,因为文本缺乏足够的对比度。使用在线工具检查对比度,如果你需要建立一个更清晰的视觉层次结构,可以增加字体大小的对比度。

文章插图
以上是关于优化页面转化的13个技巧,希望你能加以对照并开始着手优化你的产品体验。
本文由@公众号:真的不一定 原创发布于人人都是产品经理。未经许可,禁止转载
【 文本|用户体验设计——13 个提升页面转化的技巧】题图来自Unsplash,基于CC0协议
- 阿里巴巴|能充笔记本,还能带上飞机,移速65W大容量充电宝开箱体验
- nova|华为手机并非都贵!100W超级快充+10亿色臻彩屏,体验真香
- Verizon|Verizon全年营收1336亿美元 34%的用户使用5G手机
- 鼠标|新书房桌搭分享:雷柏V10 RGB鼠标垫&VT350Q双模鼠标体验
- 微软|微软将推Windows 11二月体验包:可运行Android应用
- 视频|2021年12月视频行业用户洞察:短视频用户规模反超综合视频,新规压力下行业布局或受影响
- 苹果|一两千的手机和四五千的手机体验差不多,这是怎么回事?
- 三模无缝切换、RGB炫彩背光——米物Z870机械键盘体验
- 红包|抗住世界级流量洪峰!京东云保障央视春晚691亿次红包互动丝滑体验
- 不比价格只看体验,小米MIX4对标iPhone13,到底差那
