
文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片
Hello~~各位小伙伴好 , 今天广州蓝景整理一波前端开发必备插件 , 绝对可以提高你的生产力 , 希望这篇文章对大家有所帮助 。
开发综合推荐
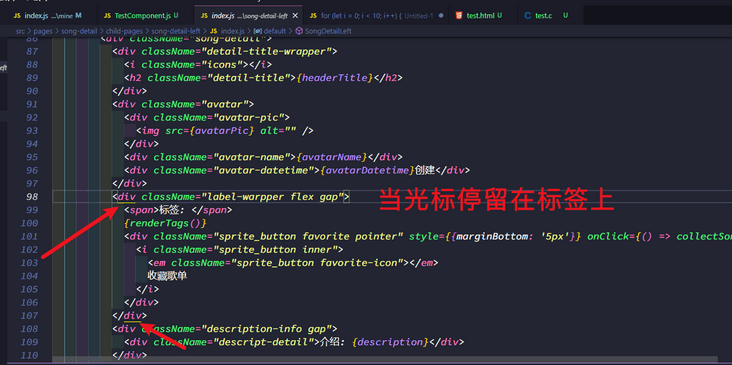
别名路径跳转
插件名:别名路径跳转
使用说明: 别名路径跳转插件 , 支持任何项目 ,
使用场景: 当你在开发页面时 想点击别名路径导入的组件时(演示如下)
配置说明
下载后只需自定义配置一些自己常用的别名路径即可// 文件名别名跳转
\"alias-skip.mappings\": {
\"~@/\": \"/src\"
\"views\": \"/src/views\"
\"assets\": \"/src/assets\"
\"network\": \"/src/network\"
\"common\": \"/src/common\"
- 右击插件--》扩展设置--》路径映射在settinas.json中编辑
路径别名智能提示
- 插件名:path-alias
- 场景: 在导入组件的时候 , 使用别名路径没用提示时 (可和别名路径跳转同时使用 无冲突)
indent-rainbow
- 插件名: indent-rainbow
- 功能:彩虹缩进
Bracket Pair Colorizer 2
- 插件名: Bracket Pair Colorizer 2
- 功能:给匹配的括号() 或者 对象{.. 添加对应的颜色用于区分
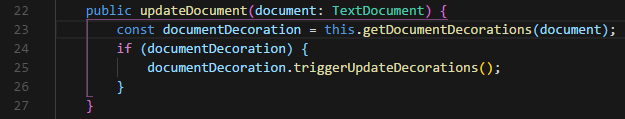
Auto Rename Tag
- 插件名: Auto Rename Tag
- 功能:自动重命名标签
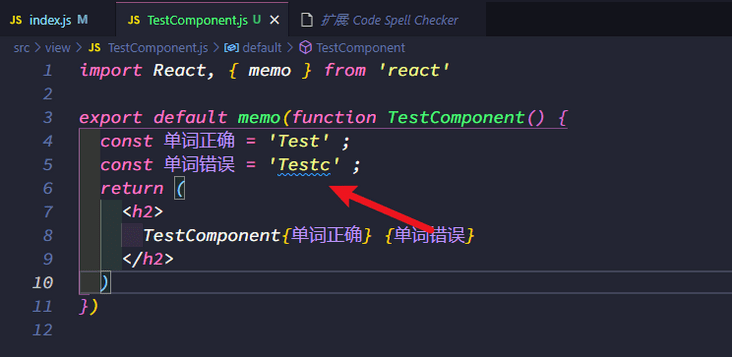
Code Spell Checker
- 插件名:Code Spell Checker
- 功能:检查单词拼写是否错误(支持英语)
Code Runner
- 插件名:Code Runner
- 功能:一键执行各种语言代码(常用于测试)
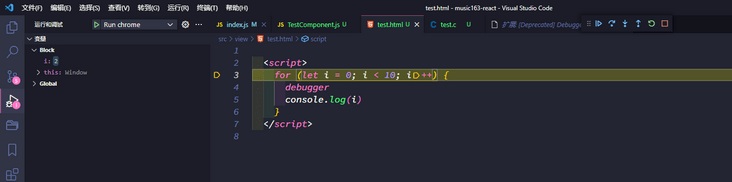
Debugger for Chrome
- 插件名:Debugger for Chrome
- 功能:在VSCode端 , 调试代码
Live ServerPP
- 插件名:Live ServerPP
- 功能:在服务器端打开你的文件 , 实时显示你修改的代码
- 隐形键盘要来了?鲍哲南等人开发新型智能皮肤,可实现手部任务快速识别
- 注意看|鲍哲南团队开发新型智能皮肤,可准确识别手部动作
- 索尼|个人能做小程序吗?-广州小程序制作
- 《生化危机4:重制版》制作人:开发已经到最后阶段
- 小米科技|回收返利机系统开发
- soul|36氪首发|「中科海芯」获近亿元Pre-A融资,开发工规级和车规级RISC-V 计算芯片,加速AIoT产业落地
- 本文转自:广州日报时代瞬息万变|每日一词|安心服务证
- 本文转自:南方日报秀出科技范 广州首次推出“云赏灯”第十一届广州国际灯光节开幕|秀出科技范 广州首次推出“云赏灯”
- 禁止传回美国!欧盟公开发声,只给28天!外媒:中国企业有机会了
- 广州市|iPhone 8plus换到努比亚Z50,使用3天后,有一肚子话想说!
