wor|项目总结|企业级管理系统实战( 二 )
五、设计阶段整个功能流程梳理下来后,系统页面已经预估到了400+,而我们的排期倒推下来只有8个月的时间,如果按正常的设计流程“全部模块业务需求→系统信息架构设计/修正→各模块交互设计修正”来做的话,黄花菜都凉了,那怎么在紧张的排期内快速输出还不会出错呢?
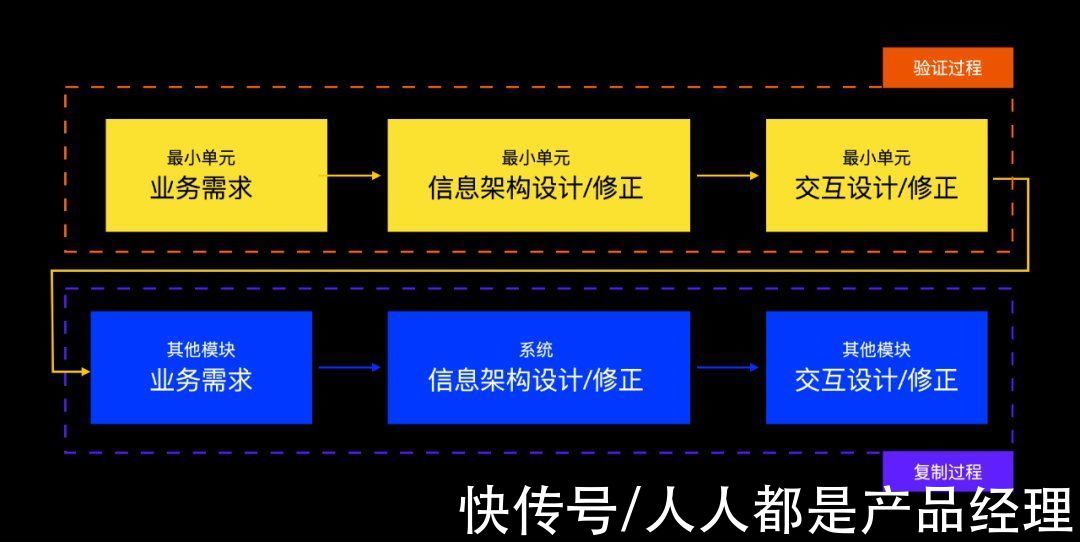
1. 利用MVP思维,拆解最小业务单元通过与业务、产品讨论,我们选用具有业务闭环属性,最具业务代表性的最小业务单元,并做快速的验证,通过不断探索,实现现实中的设计流程。

文章插图
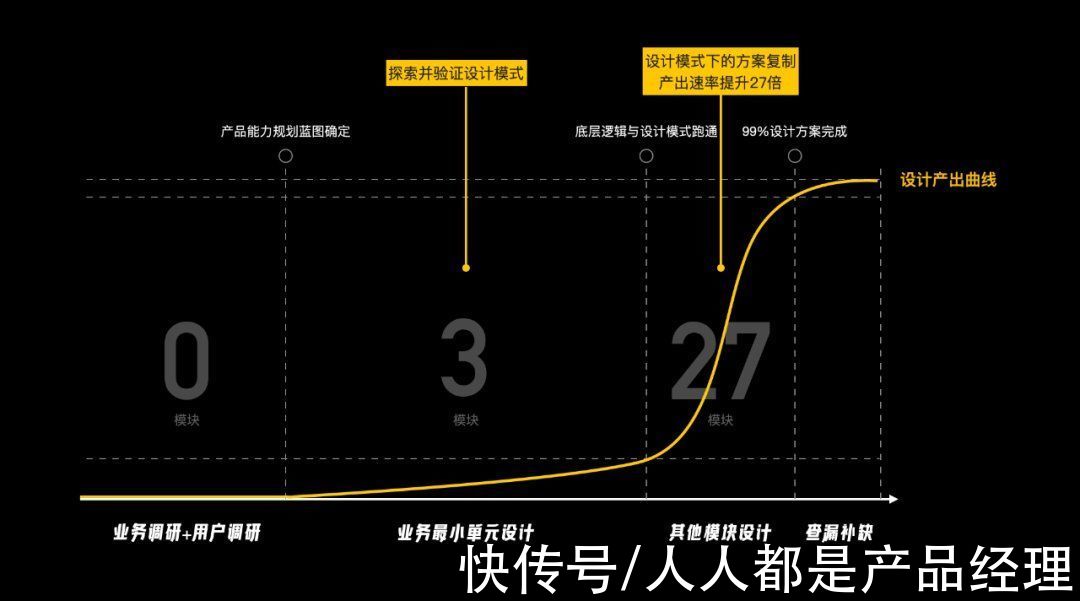
再通过对页面的解离,抽象出三大龙骨页面类型,再配合规范、控件组成系统的血肉,最后达到了27倍的产出效率,我们让不可能完成的任务提前完成了。

文章插图
2. 情感化探索B端系统大家统一的认知就是注重功能,不要用花里胡哨的东西来影响操作,但是从竞品分析中得知,其实随着b端c端化,b端的设计师已经在尝试加入一些插画元素,所以怎么在不影响操作的前提下,又能让员工感受到温暖呢?
1)服务链条上的触点探索
以我们的服务主体员工为目标,员工与企业的第一个接触点是在接收offer的时候,这是传递企业文化、情感的很好的契机,所以我们优化了在这个触点下的方式,强化接offer的神圣时刻,并通过游戏化的方式来引导员工填写资料、查看入职引导。

文章插图
2)系统内的情感体系搭建
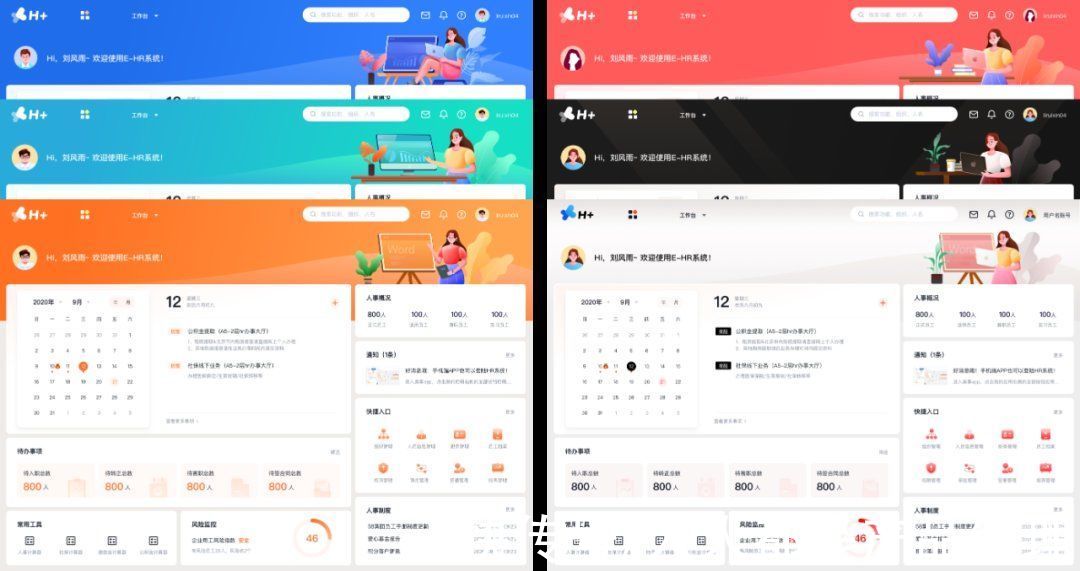
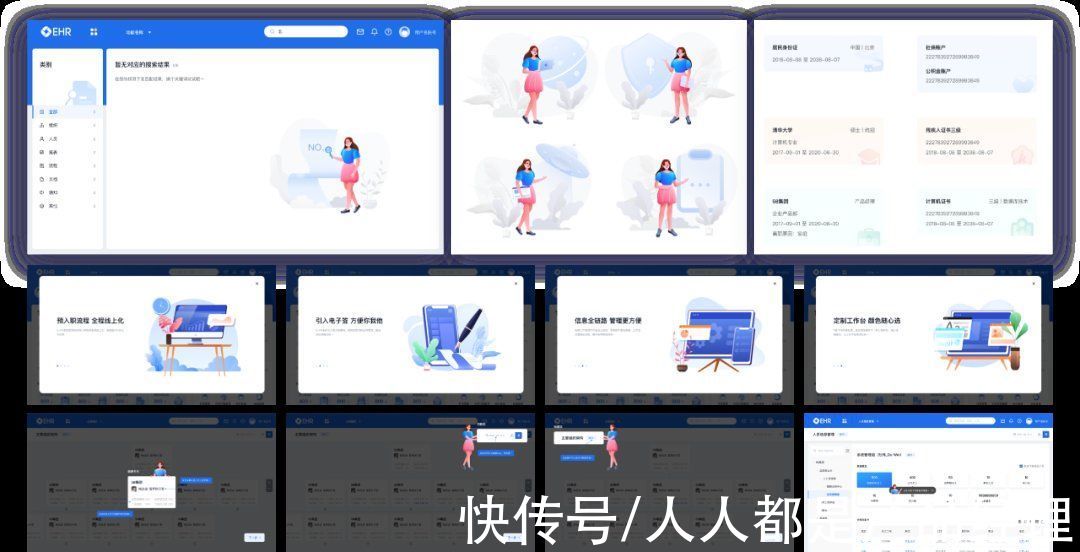
我们定义了系统的人物角色,让她更饱满更有故事性,并以一个专属客服的角色,落地在系统中的特殊场景下,如个性化首页、开屏引导、功能引导、空页面、及身份卡片等模块中。

文章插图

文章插图

文章插图
六、实践走查阶段为了更好的测试,我们的业务方已经驻扎在了项目组里,采用与旧系统并行的方式,也就是一套数据同时录入两个系统,来验证新系统的稳定性及合理性。
与此同时,交互与设计同学也是分批次的提交走查报告,提升整体的设计还原度,终于在整个项目组的不懈努力下,新系统目前已成功上线。
七、结语B端设计师的机遇已经来临,体验不好的产品,我们自己研发。说了这么多,如果设计师伙伴们在企业级产品设计上有哪些见解和共鸣,都可以在评论区交流。
作者:周圆圆,韩筱婷,张政奥,张阳;公众号:58UXD
本文由 @58UXD 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Pexels,基于CC0协议。
- OpenHarmony 项目群 12 月新增捐赠人美的集团、深圳开鸿
- 曾遭2大中企拒绝!苹果汽车项目或迎重大转机:韩国企业争相加入
- |一个一月多入5000块的项目
- docker|年终总结虚拟项目,让你赚钱水到渠成
- 医美机构主播衣着暴露卖隆胸项目指尺度大,广东肇庆:正研究处理
- 总部|聚焦软件发展5个新项目落地成都高新区
- q3|此前拿下iPhone镜头供应!闻泰科技:珠海得尔塔光电产业园项目Q3投产
- Juno Network:一个不能忽略的Cosmos平台级项目
- 36氪5G创新日报0114|中国首套三端5G配网差动保护装置在青海投入运行;国内核电首个5G智慧仓储项目“慧仓一号”正式投用 | 广州联通
- 【妇女发展】自治区妇联来我市巴林右旗验收“母亲水窖”项目
