第一款,浏览器CSS overview这简直就是神器,可以在任意站点查看他们的颜色使用情况、字体使用情况,甚至能分析出是否符合wcag的可用性标准;我在最常用的两款浏览器上(Chrome / edge)都测试了一下,响应速度超快,通过自带的分析基本可以推导出每家企业的基础规划和应用,棒的一比~而且只需要非常简单的操作就可以解锁这神仙工具:

文章插图
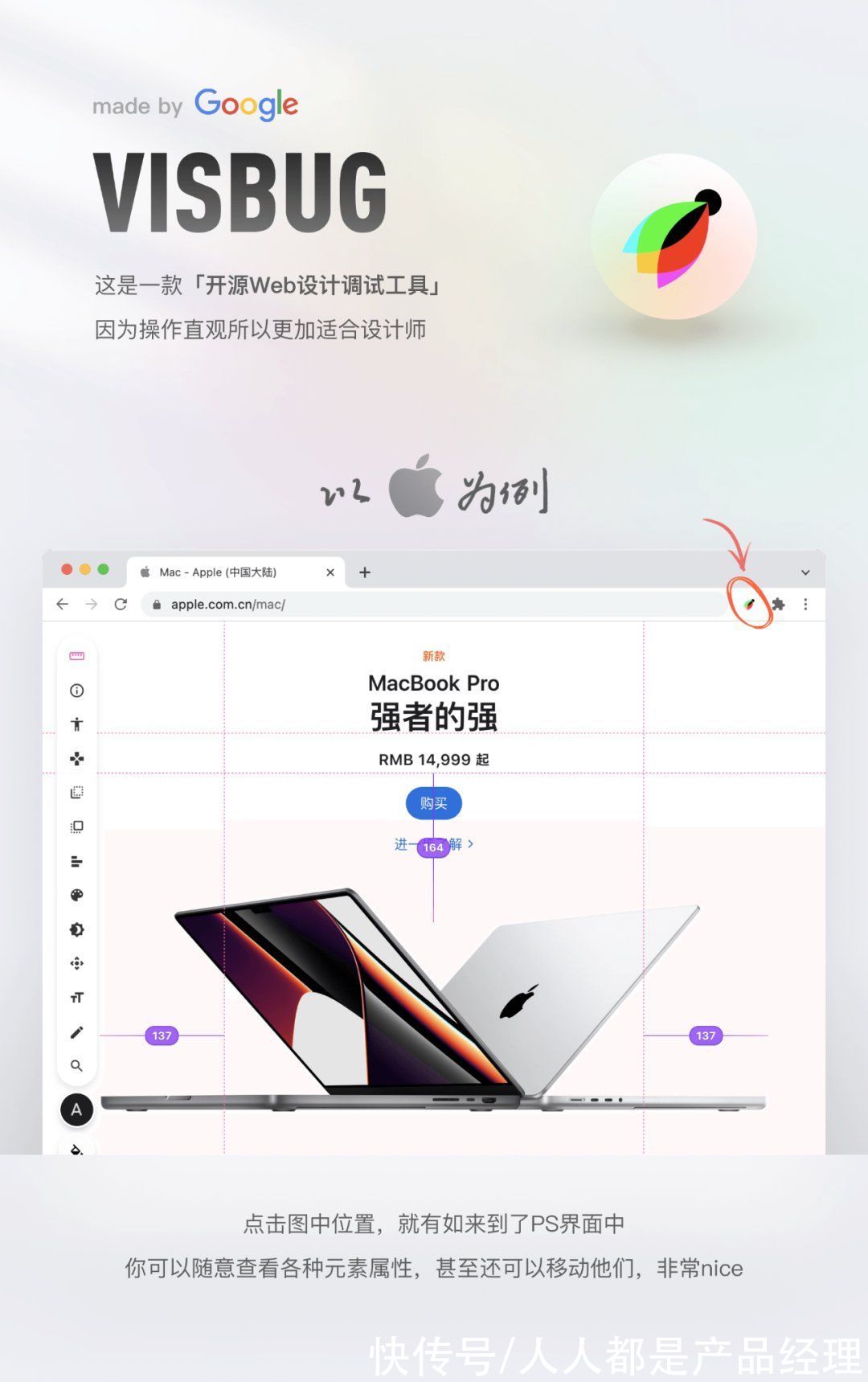
第二款,VisBug这款插件是Chrome开发者峰会上,Google推出的新开发工具,它简化了使用简单的点击式界面编辑网页的任务,更适合产品设计师使用,操作如下:

文章插图
这款工具的应用意味着,页面初步开发完成之后,完全可以在一个简单的GUI完成所有的细节调整。开发者和设计师再也不用在浏览器和开发工具之间来回切换、调整、部署了。
四、总结一下不得不说,产品设计一直以来都是侧注重于规则和方法,比如设计组件、设计规范、转化方法、引流方法等等等等;但产品在视觉上因为无法使用方法,以至于权重或多或少的被降低了,这也涉及到一个概念——方法之所以称之为方法,具备一定的流程性和可复制性,所以这篇文章尽可能的把视觉总结归纳成现实可用的方法,希望对铁子们有那么一丁点的启发吧~
#专栏作家#负能量补给站,微信公众号:负能量补给站,人人都是产品经理专栏作家。专注设计观点输出和资源共享。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 任正非|假如美团外卖关闭了,对当今社会来说是利大于弊?还是弊大于利?
- Linux|假设苹果公司远程锁死国内的苹果手机怎么办?
- 寒假来了!这节“交通安全”课,请认真看
- 蚂蚁森林|涉嫌造假?马云花巨资在沙漠里种树,2016对比2021,数据让人泪目
- Java|假如让谷歌浏览器进入中国市场,国产浏览器会受到很大影响吗?
- 音箱|3999元!壁画歌词音箱T1上线 拟真拉满 属实以假乱真
- 一加科技|用户都没输入密码,一加10Pro一秒破亿?国产厂商何时停止虚假宣传?
- 网易|国外APP界面设计!交互层级感
- 苹果|工信部态度明确,iPhone假环保面具被扯下,年营收或减少3亿美元
- realme|网友高价买到iPhone翻新机,维修师傅神助攻:除了主板都是假的!
