编辑导读:每一个职场人都应该善于从工作中发现问题,并整理思路。本文作者经历了一个产品从0到1的设计过程,通过 CSS 对视觉空间有了一些新的想法,从中总结出了一些经验,和大家分享。

文章插图
最近几个月都在忙乎自己的产品,活生生体验了一把需求-设计-前端开发集成式累死狗的节奏;但,自从离开学校后基本没怎么敲代码的半吊子选手,通过这次的自力更生,仿佛在黑暗中找到了光明,变得大彻大悟,牛的一比哈哈哈哈~
简单交代下事发背景,我这款产品的研发人员构成:就俩人,除了我还有一个iOS工程师,那么按照常识我们都知道,一款产品的上线需要经过「1.确定方向」-「2.具体需求分析与产出」-「3.产品设计」-「4.产品研发」-「5.市场推广和渠道投放」这些个环节(我分的颗粒度比较粗),才算是勉勉强强的一个合格的流程;所以因为工种原因,我把这些环节做了些许整理分配给我们俩,大致情况如下:

文章插图
看上图能发现,其实我们在市场和渠道上需要大量的H5,比如:社群裂变landingpage / 官网 / 公众号SVG推文等等;但,问题来了,woc我们特么没有前端啊!万了!万了!芭比Q了个屁的了…
在这种情况下,鄙人寻思了半天想出两个结局,要么冷启动阶段不做宣发,让这个襁褓中的产品自生自灭(这不行,舍不得);要么自己coding,每晚拜四阿哥,祈求他干掉每一个bug!换的一方平安,顺利渡过冷启动阶段(就这个了!);
背景就是这样,于是我开始自己写吧(边写边查边百度复制),打算重新跟CSS / JS交个朋友…令人万万没想到的事,就在这个拧巴的过程中我通过 CSS 对视觉空间有了一些新的想法:
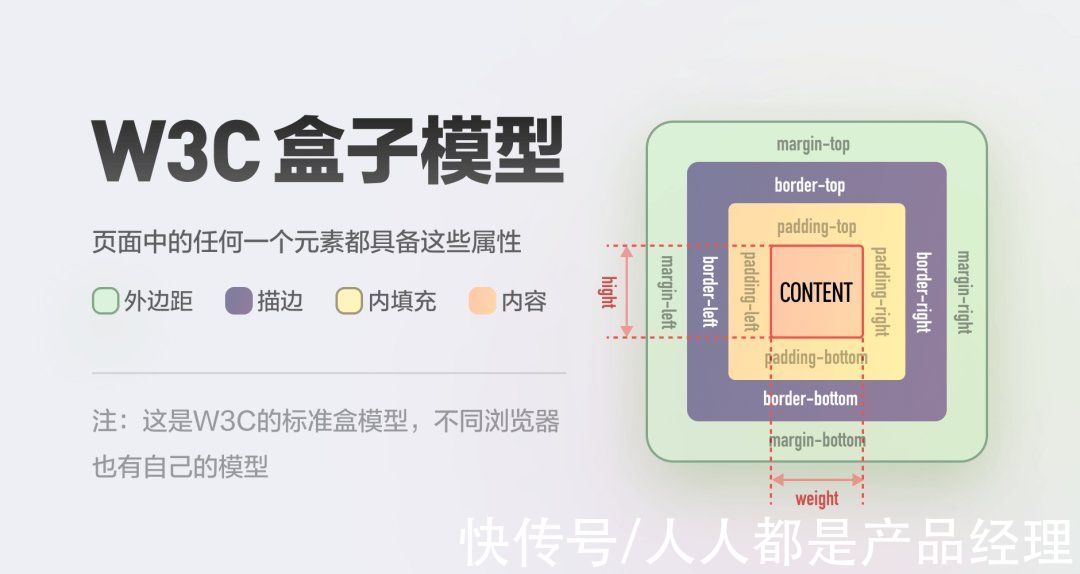
一、盒子模型的三维化说个大家都懂但又绕不过去的概念,网页设计中常听的属性名:内容(content)、内边距(padding)、边框(border)、外边距(margin),CSS都具备这些属性。这些属性我们可以用日常生活中的常见事物——盒子作一个比喻来理解,所以叫它盒子模型,CSS盒子模型就是在网页设计中经常用到的 CSS 技术所使用的一种思维模型:

文章插图
虽然所有HTML元素可以看作盒子,但在日常应用时,按照过往的认知,我们通常只对单一的某个元素赋予盒子,给ta添加相关属性,总体上这种做法确实可以让一个物体更充实丰富,也因为仅仅是对个体的属性,也就是说即使在xy轴的二维空间上玩出花来,也无法帮助整个画面里的所有元素形成相对舒适的关系。
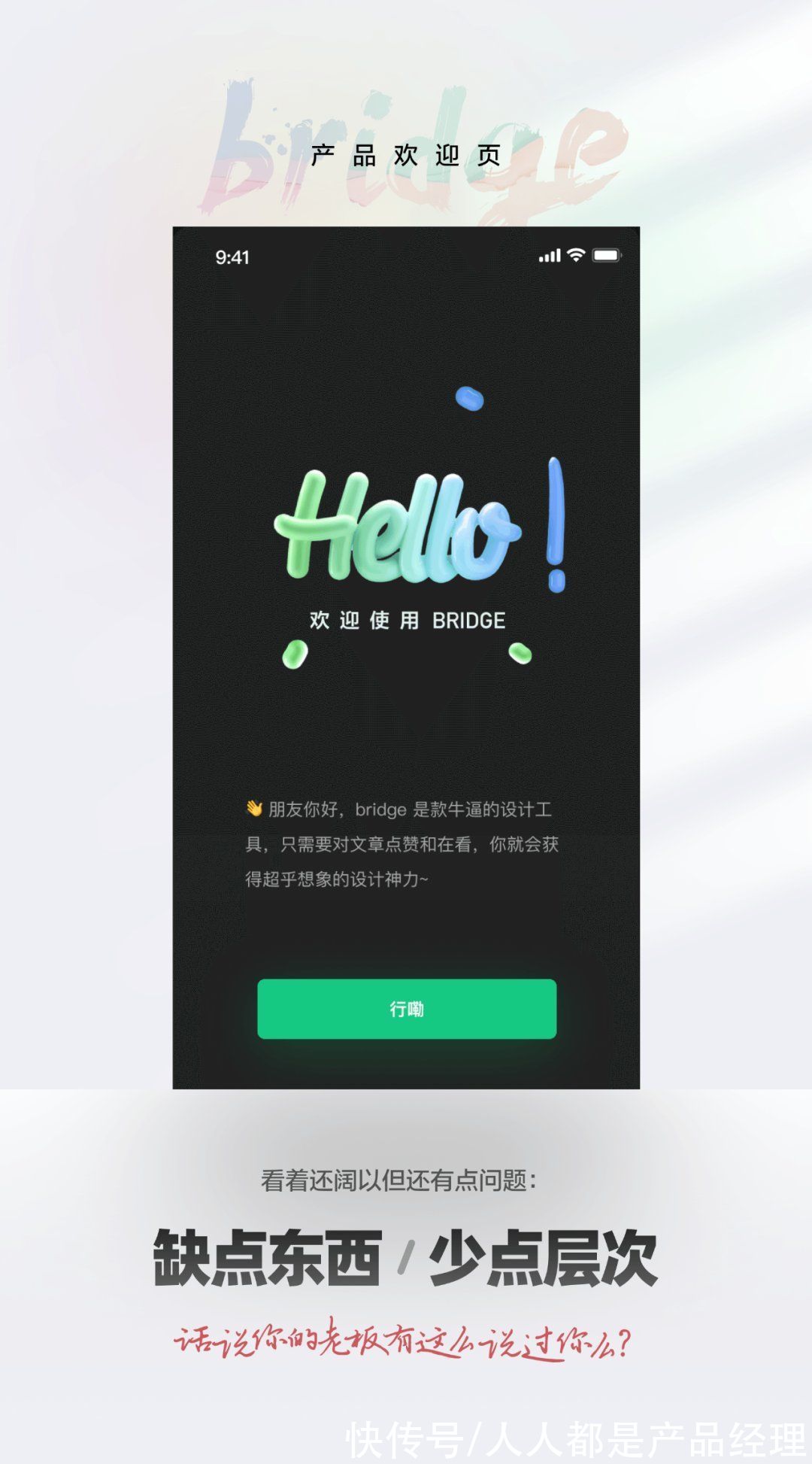
举个例子????来说明下,方便理解,下图是我孵化的新产品产品欢迎页,当设计完成后,看了半天生出一种“平平无奇”的鸡肋感;坦诚的讲,这样的画面谈不上多好,中规中矩罢了,于是反复的观摩,逐渐发现了问题,造成这种高不成低不就的原因有二:缺点东西和少点层次…

文章插图
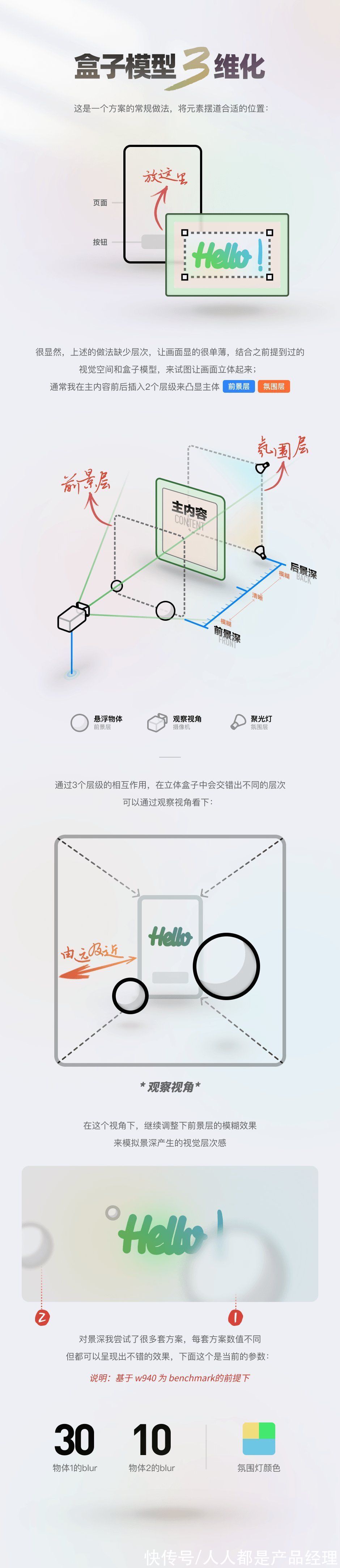
你会发现其实这些看似摸不着头脑的问题背后的本质是很直接和明了的,空间太单薄,设计出来的东西也立不住,会有一种缥缈的感觉,也对应的画面不够丰富饱满;因为主要问题出在空间上,所以也是基于此我从源头开始来了个重新推导,结合CSS盒子模型把视觉结构重新塑造了一番:

文章插图
然后,我随意画了几个长方形,看起来像碎纸屑的样子,再试着把页面的元素按照总结的方法套进去,效果如下(gif实在是太拉垮了):
- 任正非|假如美团外卖关闭了,对当今社会来说是利大于弊?还是弊大于利?
- Linux|假设苹果公司远程锁死国内的苹果手机怎么办?
- 寒假来了!这节“交通安全”课,请认真看
- 蚂蚁森林|涉嫌造假?马云花巨资在沙漠里种树,2016对比2021,数据让人泪目
- Java|假如让谷歌浏览器进入中国市场,国产浏览器会受到很大影响吗?
- 音箱|3999元!壁画歌词音箱T1上线 拟真拉满 属实以假乱真
- 一加科技|用户都没输入密码,一加10Pro一秒破亿?国产厂商何时停止虚假宣传?
- 网易|国外APP界面设计!交互层级感
- 苹果|工信部态度明确,iPhone假环保面具被扯下,年营收或减少3亿美元
- realme|网友高价买到iPhone翻新机,维修师傅神助攻:除了主板都是假的!
