
文章插图
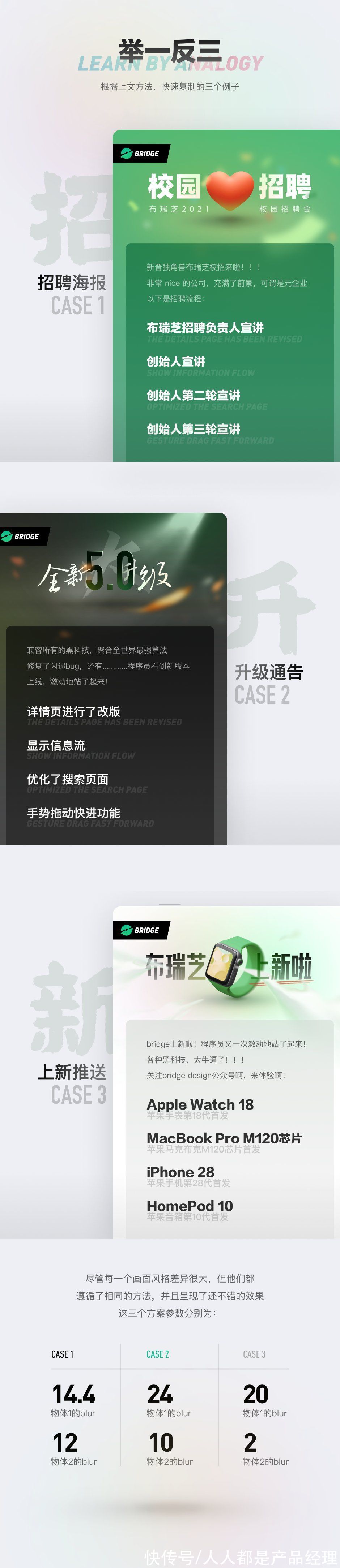
【 层级|假如用CSS来逆向推理视觉设计空间】嗯,总体感觉舒服多了,该有的也有了,还不戳~如果你细品,就会发现这个理论构建了一个半自动的工作流,只需要把特定的几个元素替换下,调节部分属性参数,就可以复制出一系列的视觉方案;按照这个方法,我做了一系列的拓展方便未来做产品运营可以用的上:

文章插图
要说明的是,解决层级问题的方法有很多,立体化的盒子是办法,通过改变材料或质地也是一种办法,比如我们现在及其流行的磨砂玻璃:
·要说明的是,解决层级问题的方法有很多,立体化的盒子是办法,通过改变材料或质地也是一种办法,比如我们现在及其流行的磨砂玻璃:

文章插图
他们的本质都是让画面各种元素关联起来,互相之间都有联系,从而凸显层级关系,三维盒子是这样,磨砂玻璃同样也是,这跟扁平的设计风格区别很大。说到这就不得不提一嘴历史,从过去到现在,我们反复在经历“写实”-“扁平”-“写实”-“扁平”的设计浪潮,2种风格在时代的冲击下不停迭代着,我们很难评价他们的好坏,但如果细琢磨也能发现两者的不同,从我的观点出发,写实是对现实的隐喻,ta强调关系(源于现实世界没有独立存在的个体),每一个物体都会处于某一个环境,形成一定的空间,产生一定的关系;扁平是对规则的抽象,ta强调约束,因为少了透视层级,所以需要在仅有的二维空间里尽可能的通过逻辑规则帮助画面统一和谐;可以预见的是,不管你是喜欢或讨厌,它们还是会此消彼长,永远循环着。
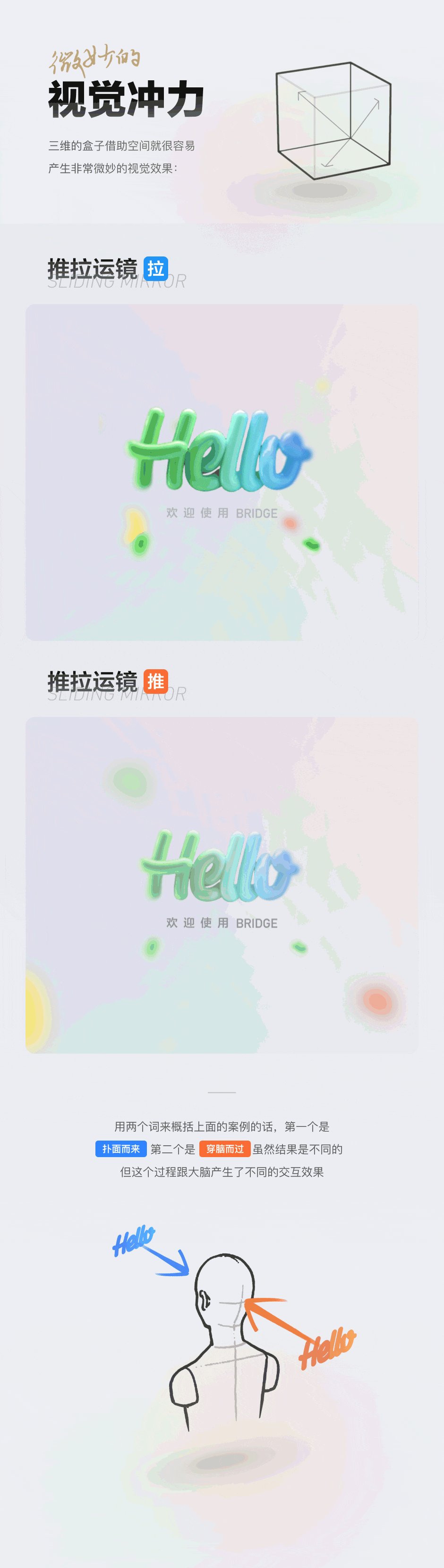
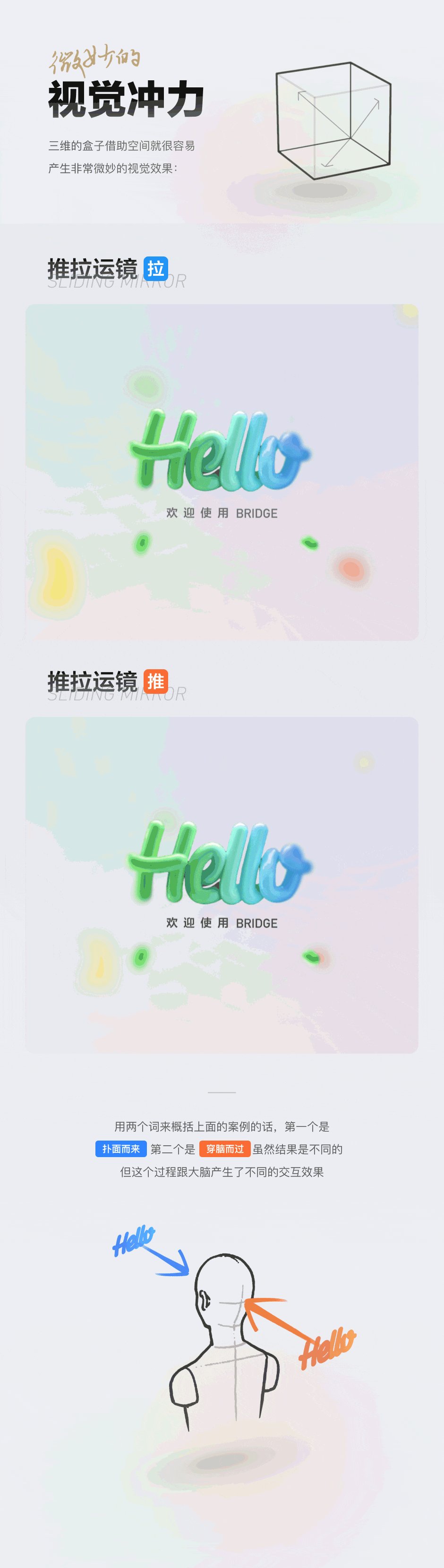
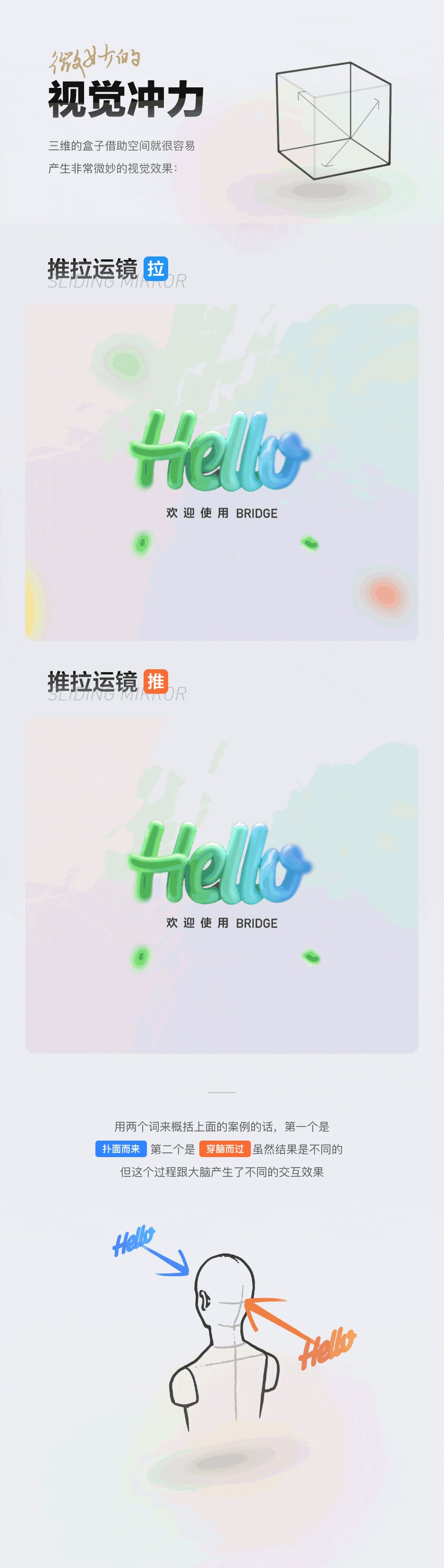
二、微妙的视觉冲力三维的盒子借助空间就很容易产生微妙的效果,比如下图这个例子,虽然终点是相同的画面,但起点不同使这个过程带了来大为不同的视觉冲力(gif实在是太拉垮了,again!):

文章插图
所以如果你恰巧在做动态设计或者视频剪辑等工作的话,那么别单纯的把这当做一个视觉问题,本质还是信息与视觉神经的交互问题,还是以上面两个例子来说,他们分别给了观者“扑面而来”和“穿脑而过”的感觉,如果细品你会发现:前者是压迫和震撼,后者是意外和出奇。
另外,在静态的设计上也同样如此,我翻了下最近收到的作品集,也发现很多朋友为了显得项目厚实写了很多推导,这导致画面臃肿不堪,在面试官和信息的交互上并没有起到很好地作用,甚至增添了获取信息的成本,所以,排版尽量简洁,这无关美丑,只是让信息提取过程高效且舒服就好。
三、参考/工具推荐最后推荐个参考和几个web工具:我自己是个重度3C爱好者,所以闲着没事我就会去看看各大手机(硬件/汽车主机厂)厂商的官网,特别是手机和新能源汽车行业卷到死,年度旗舰感觉一年都能搞个3-5款,更别提频率接近每个月的新品发布会了,所以这些网站就成了我摄取灵感的最佳基地;
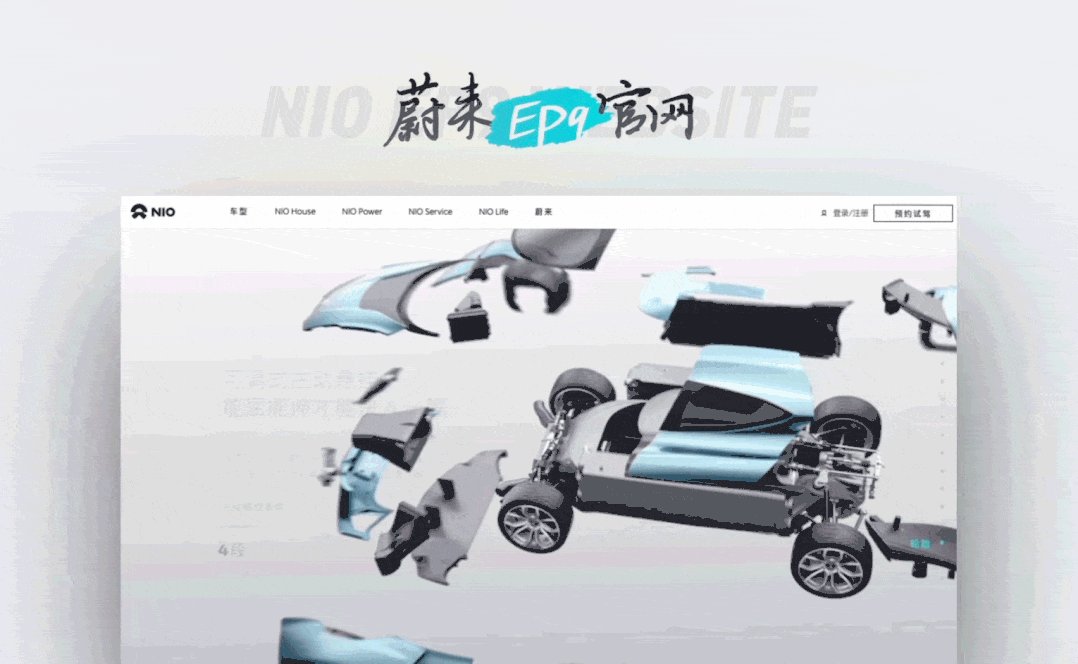
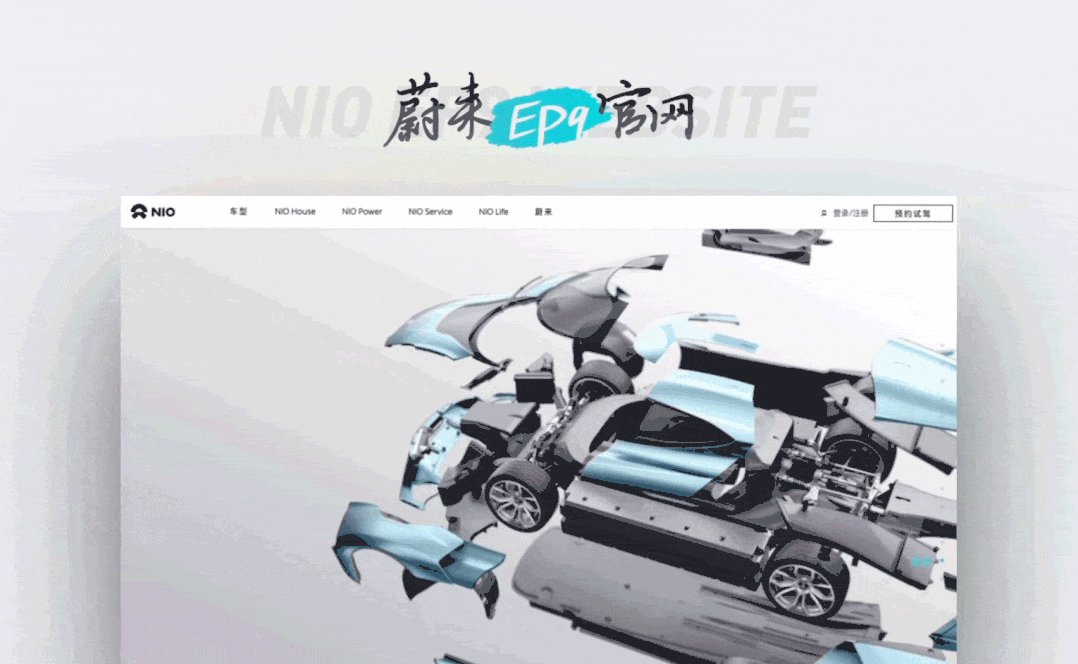
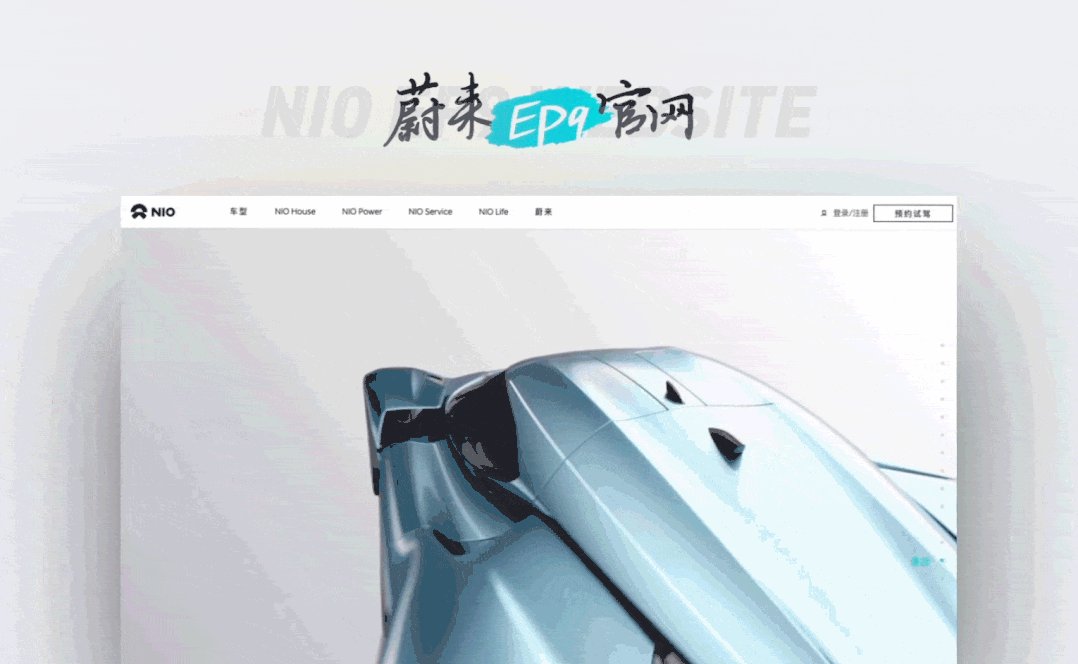
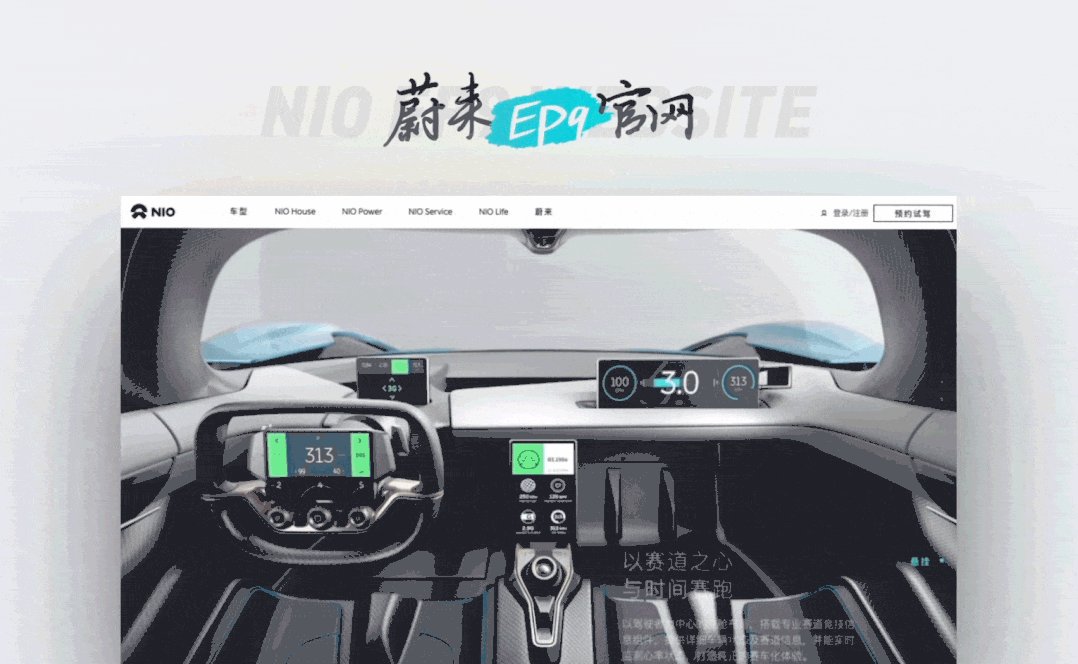
这里面强如apple没毛病,华米OV(华为/小米/oppo/vivo)等手机厂商也不赖,还有蔚小理(蔚来/小鹏/理想)等等新能源厂商,他们的产品详情页基本走在了趋势的前沿,对技术和设计也都具备很高的水平,比如其中我最喜欢蔚来的这个:

文章插图
因为大小限制,截屏只是一小部分,建议铁子们去看一下完整版的页面,非常惊艳,也能更好的理解上文所说的“精神小盒”具体的含义,链接:https://www.nio.cn/ep9-experience,还有2款小工具提供给铁子们供大家使用:
- 任正非|假如美团外卖关闭了,对当今社会来说是利大于弊?还是弊大于利?
- Linux|假设苹果公司远程锁死国内的苹果手机怎么办?
- 寒假来了!这节“交通安全”课,请认真看
- 蚂蚁森林|涉嫌造假?马云花巨资在沙漠里种树,2016对比2021,数据让人泪目
- Java|假如让谷歌浏览器进入中国市场,国产浏览器会受到很大影响吗?
- 音箱|3999元!壁画歌词音箱T1上线 拟真拉满 属实以假乱真
- 一加科技|用户都没输入密码,一加10Pro一秒破亿?国产厂商何时停止虚假宣传?
- 网易|国外APP界面设计!交互层级感
- 苹果|工信部态度明确,iPhone假环保面具被扯下,年营收或减少3亿美元
- realme|网友高价买到iPhone翻新机,维修师傅神助攻:除了主板都是假的!
