
文章图片

文章图片
【浏览器|web服务器端html渲染再次火热起来】
文章图片

文章图片

文章图片
不了解web的发展历史很难理解为什么现在又流行服务端渲染html了 。 现在的服务端渲染html和过去的渲染方式并不相同 , 所采用的技术、方式、方法也不相同 , 并不是旧瓶装旧酒 , 而是旧瓶装新酒 。 技术的更迭很大一部分原因在于出现了瓶颈无法满足当下的网络数据供应 。
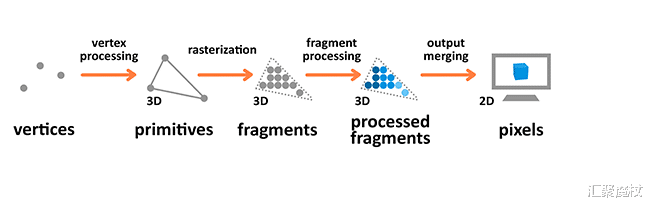
渲染一词起源于游戏领域、3D设计领域 , 渲染的意义在于并不是简单地画一张画呈现在其他人面前 , 而以数据的形式保存物体的位置 , 颜色、法线、纹理、光照等 , 当有人需要查看的时候 , 就会重新再次准确地重现 , 重现的过程就是渲染 。
渲染流程会接受使用定点描述3D物体的原始数据作为输入用于处理 , 再计算它的片段(fragment) , 片段就是一个个像素的3D投射 , 片段包含了位置、颜色、法线、纹理、光照等等 , 渲染好的像素输出到显示屏上 。
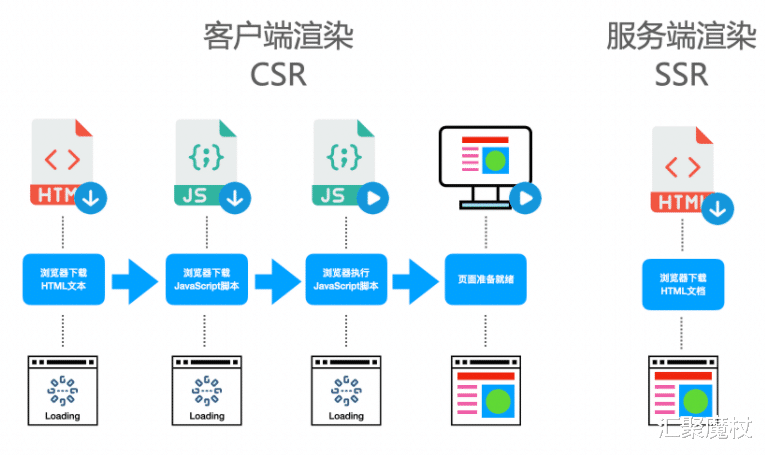
浏览器端渲染和服务器端渲染的区别页面渲染的本质就是浏览器将HTML文本转换成页面的过程 。 页面渲染大致需要走过下面几个步骤:
1、用户输入网址后浏览器请求服务器端得到一个HTML文本 。
2、接着就到了HTML文本解析的过程了 , 先构建DOM树 。 如果遇到了内联样式、样式脚本 , 就需要下载并构建样式规则 。 如果遇到JavaScript脚本就会下载并执行 。
3、DOM树、样式规则构建完后渲染进程就会将他们两合并成渲染树 , 然后渲染进程就会对渲染树进行布局 , 生产布局树 。 渲染进程对布局树进行绘制并生成绘制记录 。
4、渲染进程对布局树分成并栅格化每一层得到合成帧 , 再发给GPU进程显示到浏览器的页面中 。
服务器端渲染(SSR)会在浏览器请求页面的URL的时候 , 就会把我们需要的HTML文本组装好 , 然后返回给浏览器 , 浏览器不需要再经过JavaScript执行就可以直接构建出DOM树并展示到页面中 。 客户端渲是当浏览器请求URL时服务器端直接返回一个空的静态HTML文件 , 服务器端不需要任何查数据库和模板组装的操作 。 浏览器拿到这个HTML文件后就开始样式表和脚本 , 脚本会请求服务器端提供的API来获取数据 , 获取完数据后JavaScript脚本就会动态地将数据渲染到页面中 , 完成页面的显示 。
web的发展史web1.0时代没有AJAX , 几乎所有的应用都是服务器端渲染 , 浏览器请求页面URL之后 , 服务器端会将所有的东西准备好 , 包括了数据库查询到的数据、组件模板(PHP、ASP、JSP等)等 , 返回给浏览器 , 浏览器不需要任何的JavaScript参与 。
但随着人们的期许值越来越大 , web业务也变得越来越复杂了 , 再加上AJAX的出现 , web1.0服务器端渲染暴露出了很多缺点 , 比如我们每次点击页面的一个小模块都需要重新请求一次页面 , 重新查询数据库 , 重新组装加载一次html 。 JavaScript、jsp、php、asp代码混在一起更是使得web应用很难进行维护 。
- javascript|Web前端培训:什么是 MEAN Stack?
- 冷思考|不确定性中寻找确定性:华为出售x86服务器业务的冷思考
- 点动云ARM云手机服务器,跨境电商出海营销解决方案,独立站+
- Java|假如让谷歌浏览器进入中国市场,国产浏览器会受到很大影响吗?
- 服务器|不符合这五条“金标准”的欧拉,不会是华为的备胎
- 想要玩转 Web3.0,读懂智能合约是关键
- 浪潮:从数据中心到边缘,边缘微服务器披荆斩棘之路
- Web3.0时代,数字人如何突破规模落地三大难点?百度李士岩:两
- Web 3,能解决互联网最核心的悖论吗?
- Web3.0时代,数字人如何突破规模落地三大难点?
