后台|管理后台自适应框架一
编辑导读:用户进入一个新产品之后,导航栏是最先看到的功能之一,也是最常用的功能之一。本文作者介绍了如何Axure构建顶部导航,希望对你有帮助。

文章插图
后台管理自适应原型框架搭建将分为顶部导航、侧导航及顶部+侧导航几篇文章来介绍,原则上只提供实现思路及案例,不提供源文件。下面我们先来介绍顶部导航的自适应原型框架Axure实现思路:
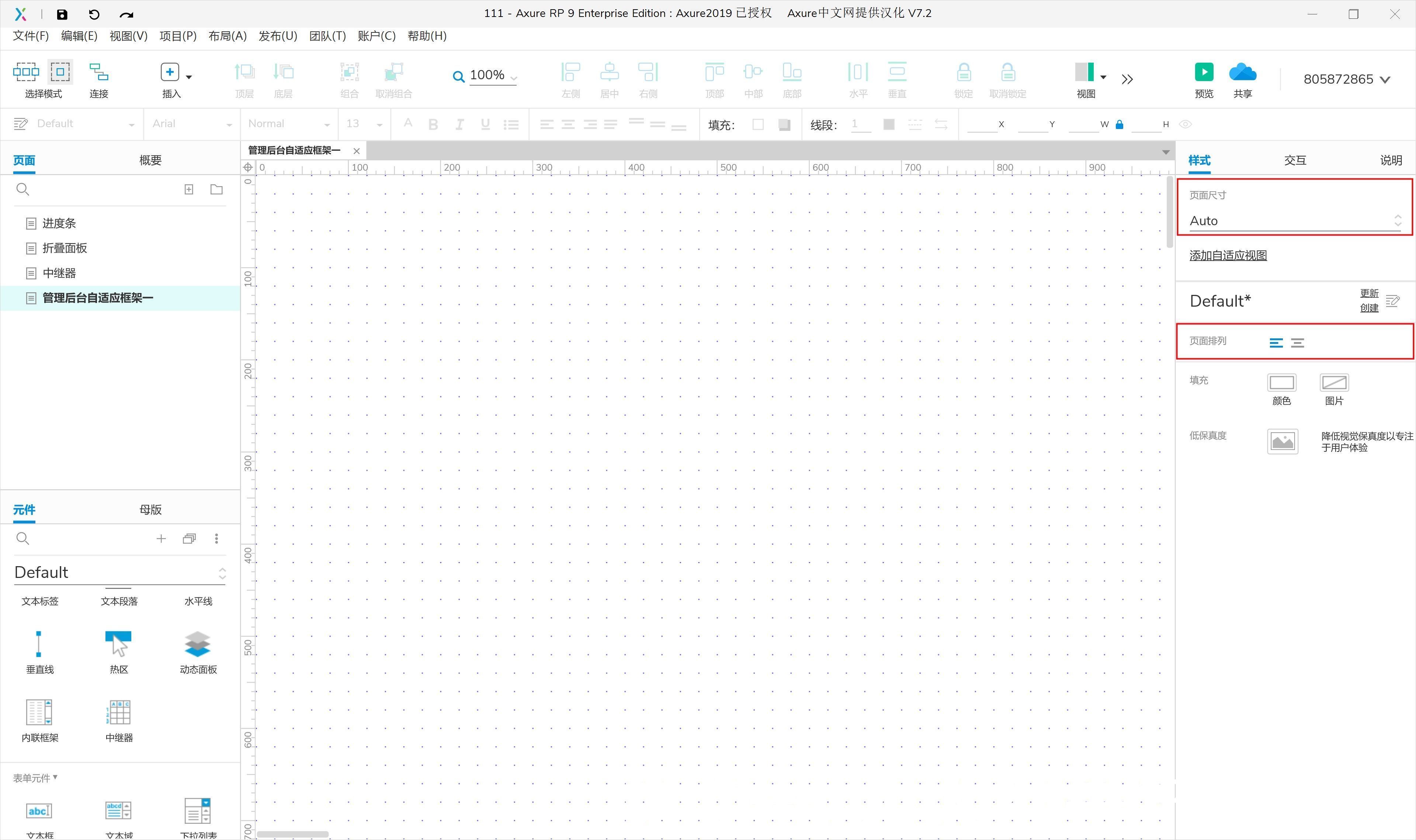
创建新页面,命名“管理后台自适应框架一”,页面尺寸设置“auto”,页面排列“左侧对齐”,如下图:

文章插图
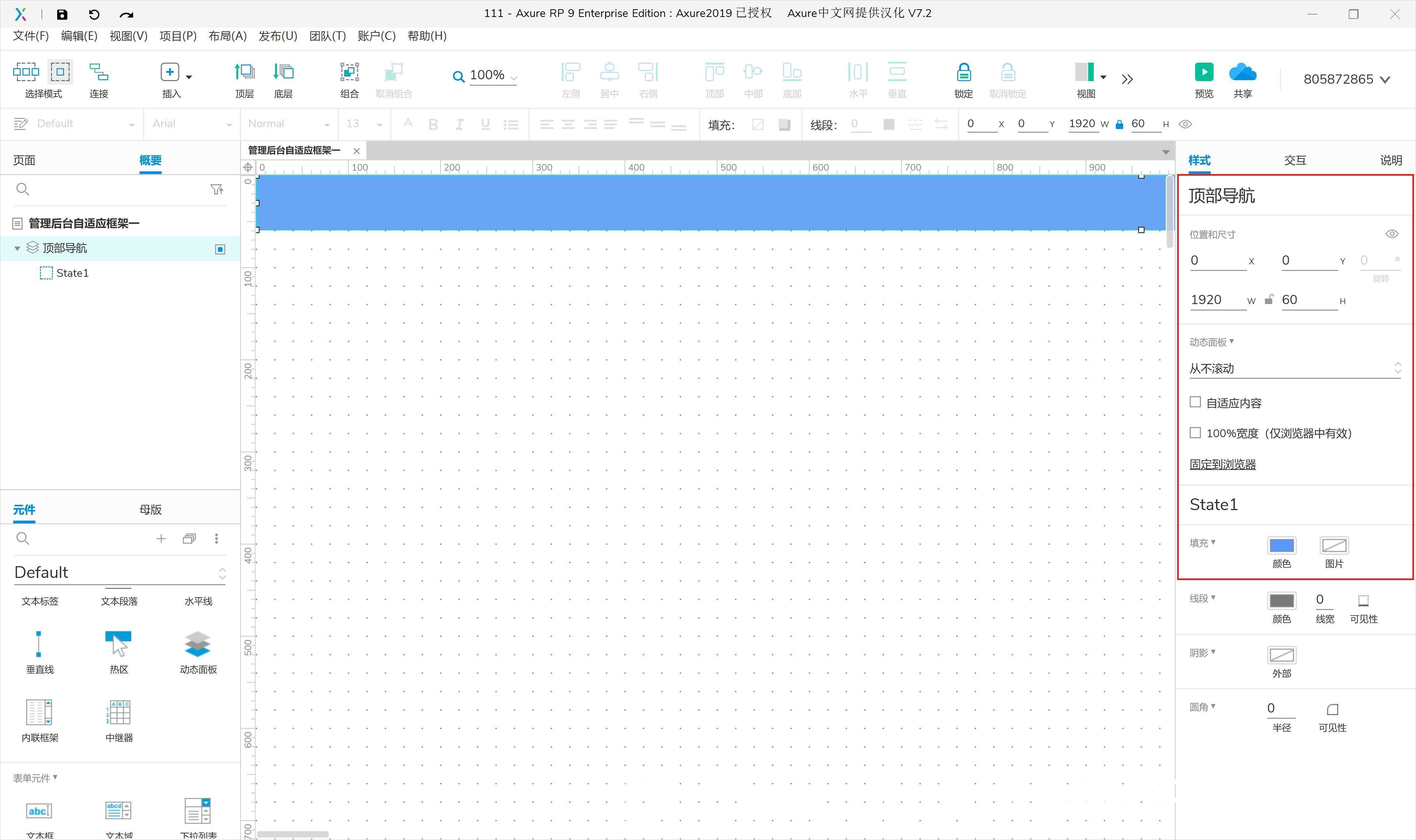
添加动态面板,命名“顶部导航”,背景色“#5999F9”,位置及尺寸如下图:

文章插图
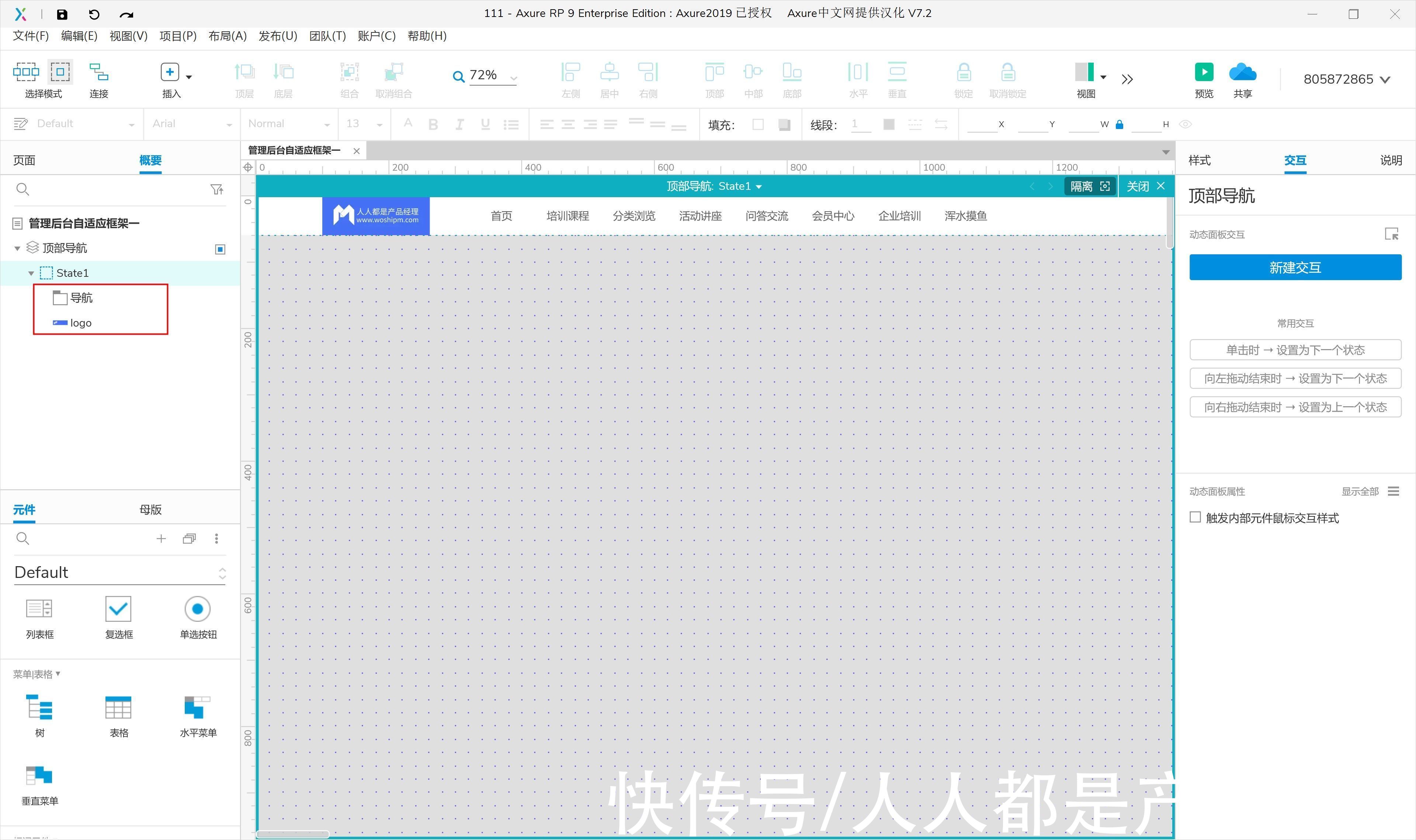
在动态面板顶部导航的state1中,添加图片,命名“logo”;添加水平菜单,命名“导航”,尺寸和位置如下图:

文章插图
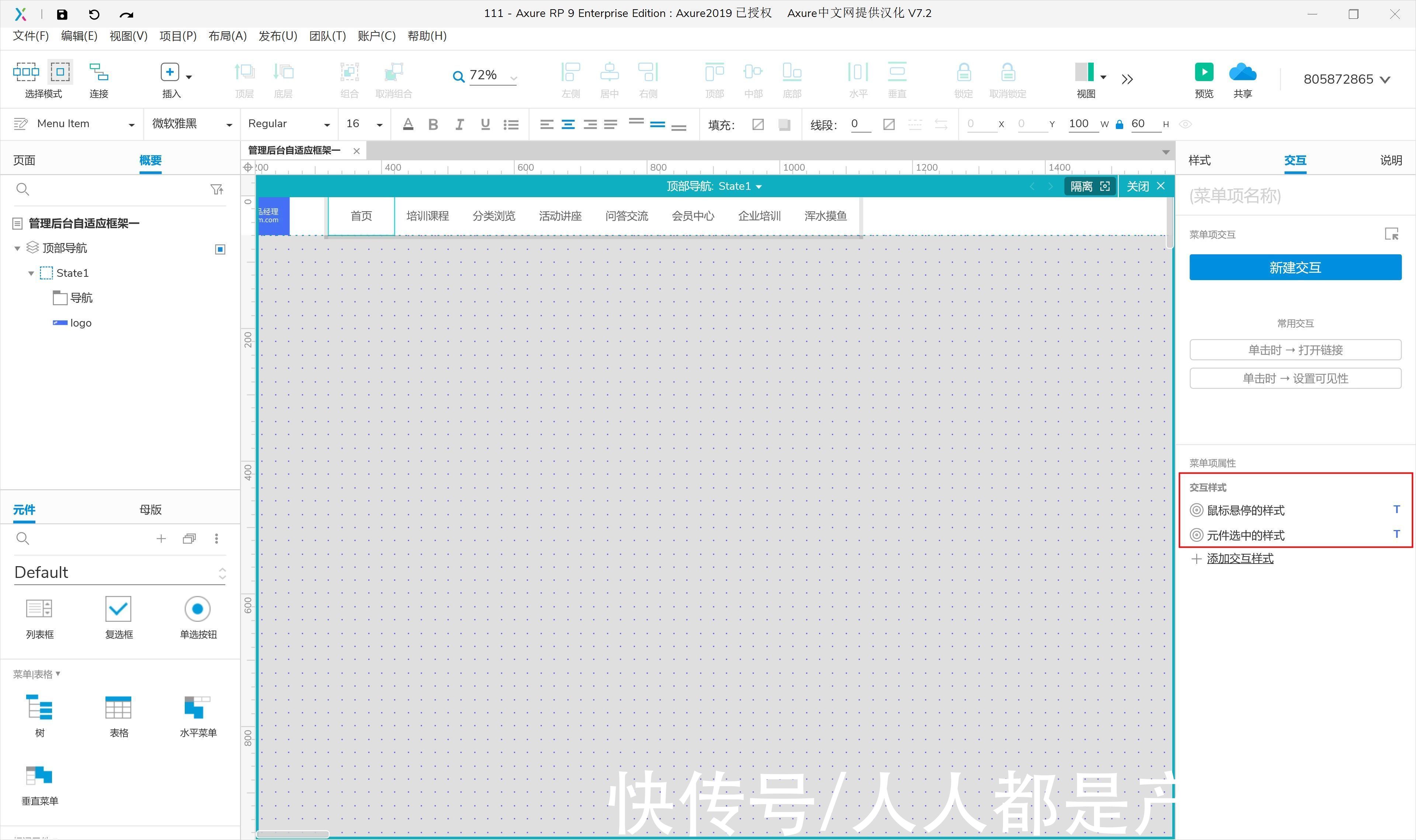
设置“导航”文字及交互样式,如下图:

文章插图
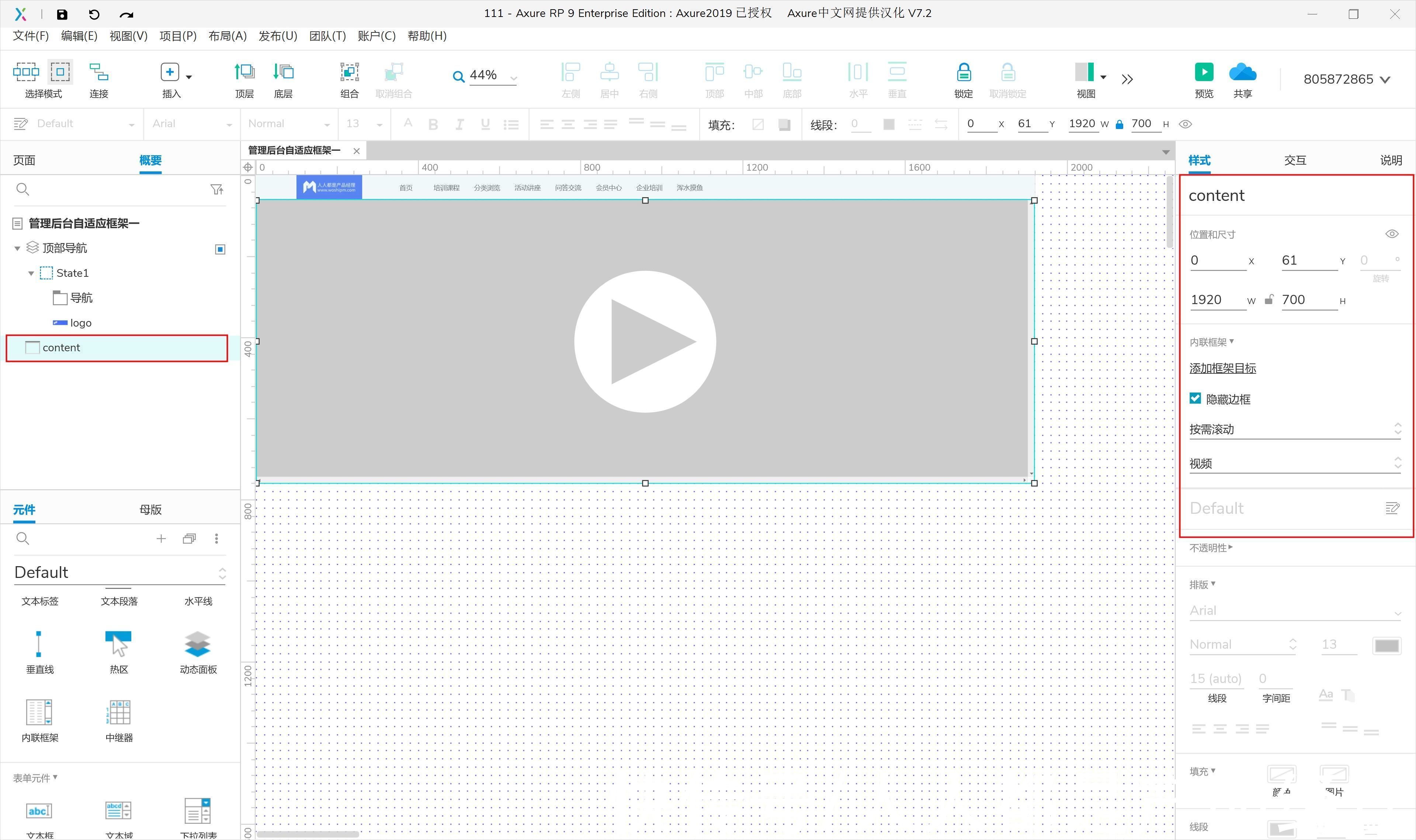
关闭面板编辑状态,返回页面,添加内联框架,命名为“content”,位置和尺寸如下图:

文章插图
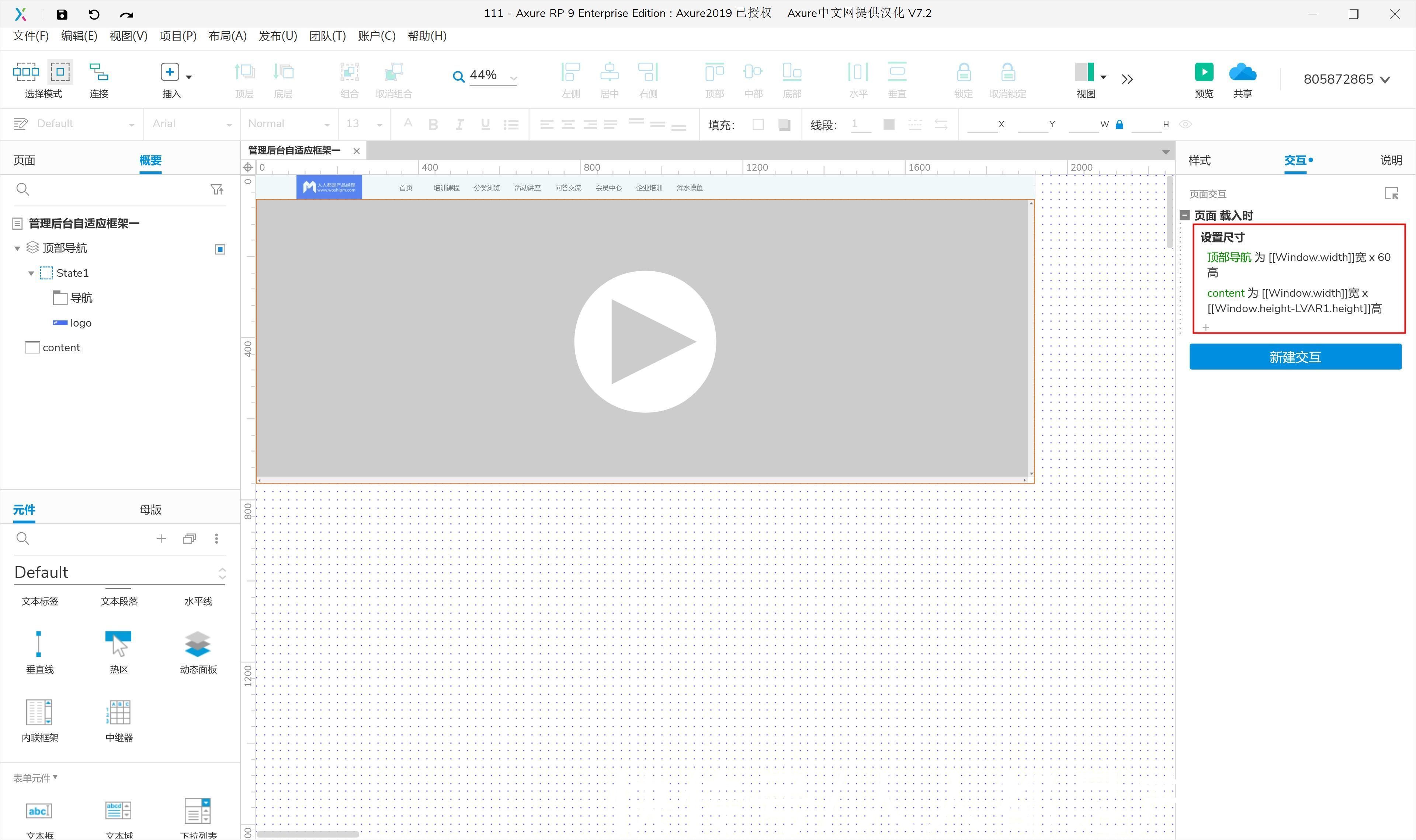
接下来是最关键的一步,添加交互事件,选中页面,添加“页面载入时”设置导航与content的尺寸,如下图:

文章插图
顶部导航:宽=[[Window.width]],高=60;
content:宽=[[Window.width]],高=[[Window.height-LVAR1.height]];
LVAR1为元件“顶部导航”的局部变量名称。
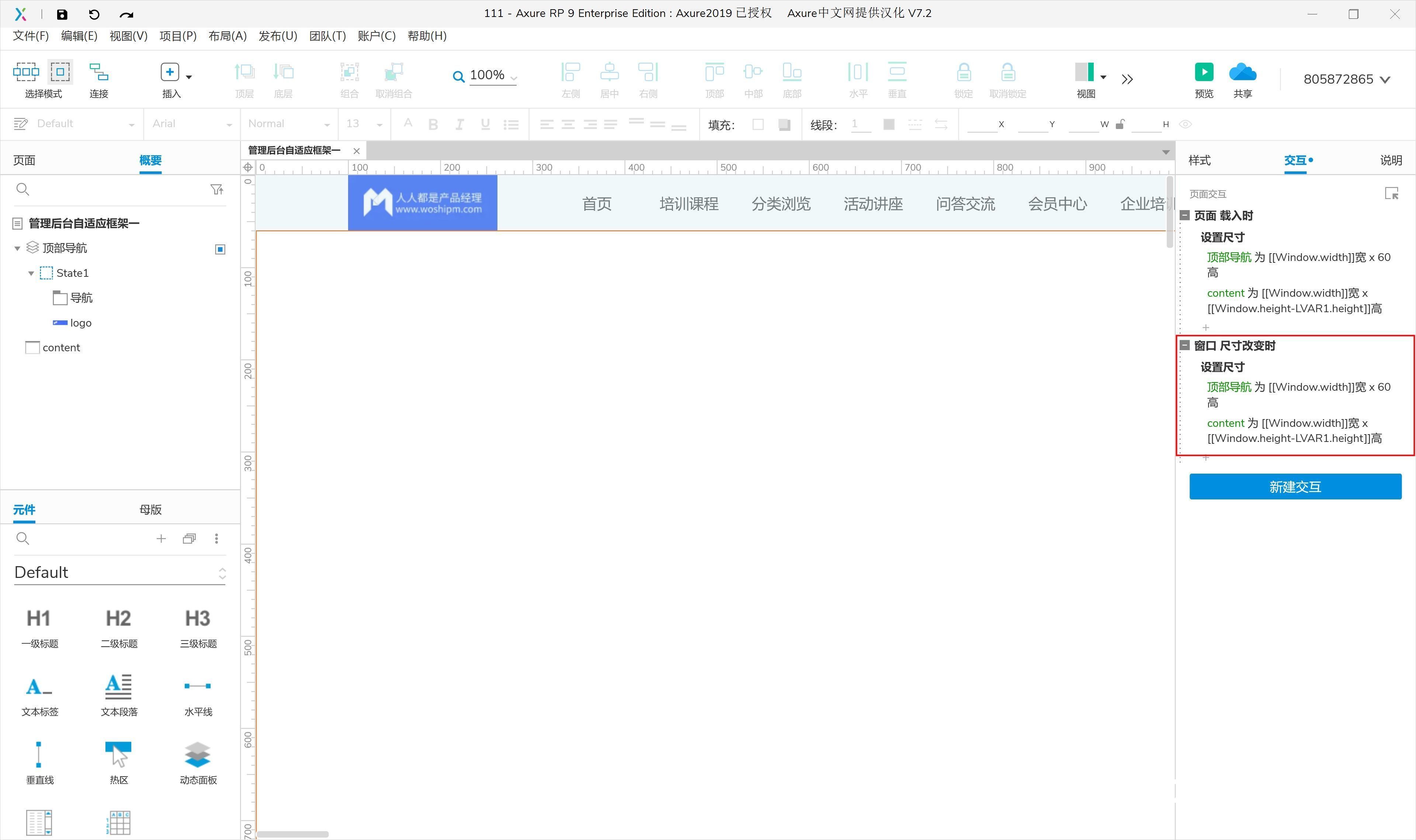
为保证窗口大小变化不影响预览效果,将以上“页面载入时”的交互事件复制粘贴给事件“窗口尺寸改变时”,如下图:

文章插图
预览看效果!!!
在线预览地址:https://s2d9ly.axshare.com/#id=15n4wr&p=%E7%AE%A1%E7%90%86%E5%90%8E%E5%8F%B0%E8%87%AA%E9%80%82%E5%BA%94%E6%A1%86%E6%9E%B6%E4%B8%80&c=1
本文由 @Soul Eater 原创发布于人人都是产品经理,未经许可,禁止转载
【 后台|管理后台自适应框架一】题图来自 Unsplash,基于 CC0 协议
- 华为|问界M5风光无限,赛力斯SF5暗自神伤,华为或许低估了造车这事?
- 自驾游|儿子将母亲忘在服务区 开出40公里仍不知 网友:心大
- 36氪5G创新日报0112|福建省首个“5G+VR”英模会客厅正式上线;齐鲁医院健康管理中心“5G+ 5g
- 传感器|称年轻,我们怎么做到经济自由?
- 爱奇艺|车澈的爱奇艺往事
- 自媒体|现在有哪些副业可以做?分享6种自媒体人都在用的自媒体工具
- 算力|不靠显卡!NVIDIA在中国焕发第二春:自动驾驶芯片被车厂爆买
- 自动驾驶|华为首秀自动驾驶,王兴:特斯拉遇到技术与忽悠能力相当的对手了
- meta|一个24小时就会自毁的网站,在网友的接力下存活了两年
- 小米12|自研动态性能调度!小姐姐实测小米12 Pro《王者荣耀》:功耗下降20%
