用户|交互设计:降低用户负荷( 二 )
所有一致性的设计,都可以降低用户的认知成本。所以做交互时,对外,要考虑行业产品设计的一致性;对内,要考虑各功能组件操作的一致性,对任何一个单一的功能设计,都要考虑其与用户心智模型的匹配度(一致性),让用户在各产品相似功能之间漫游时,都可以调用已有的心智模型来认知理解,以此来降低用户的认知负荷。

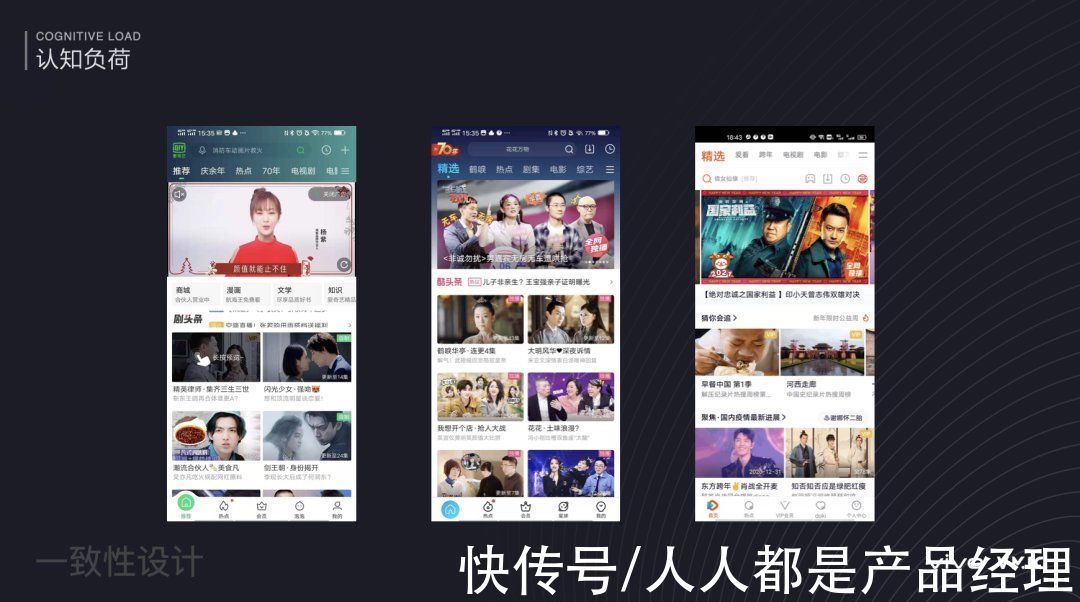
文章插图
图4 长视频产品框架结构的一致性

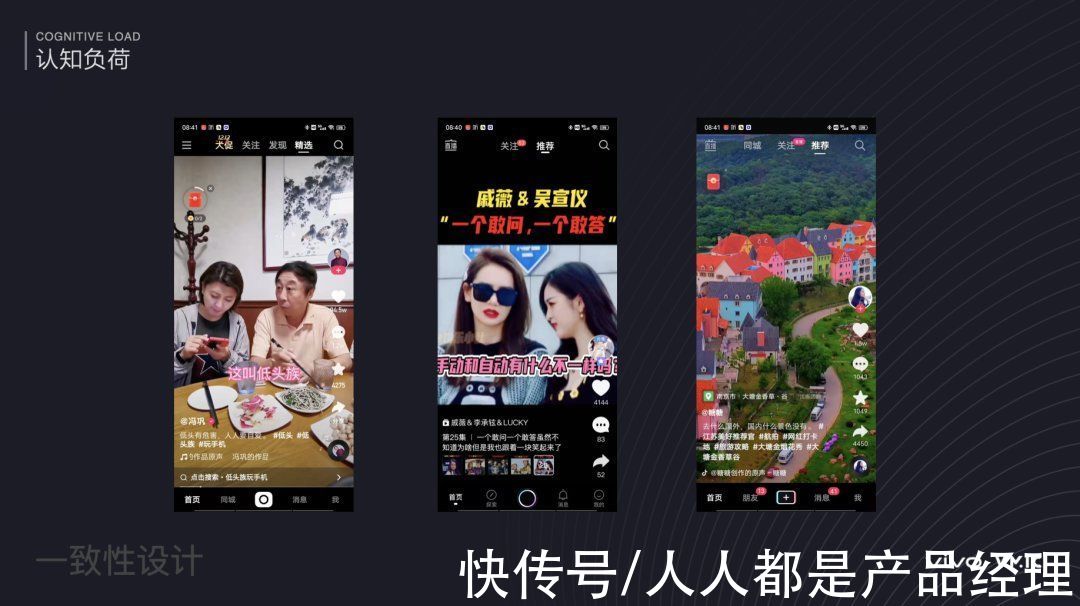
文章插图
图5短视频主界面布局及操作一致性
正面案例:比如长视频类产品,其产品框架及首页结构都是一致的,短视频产品的主界面布局和操作交互也都是一致的。

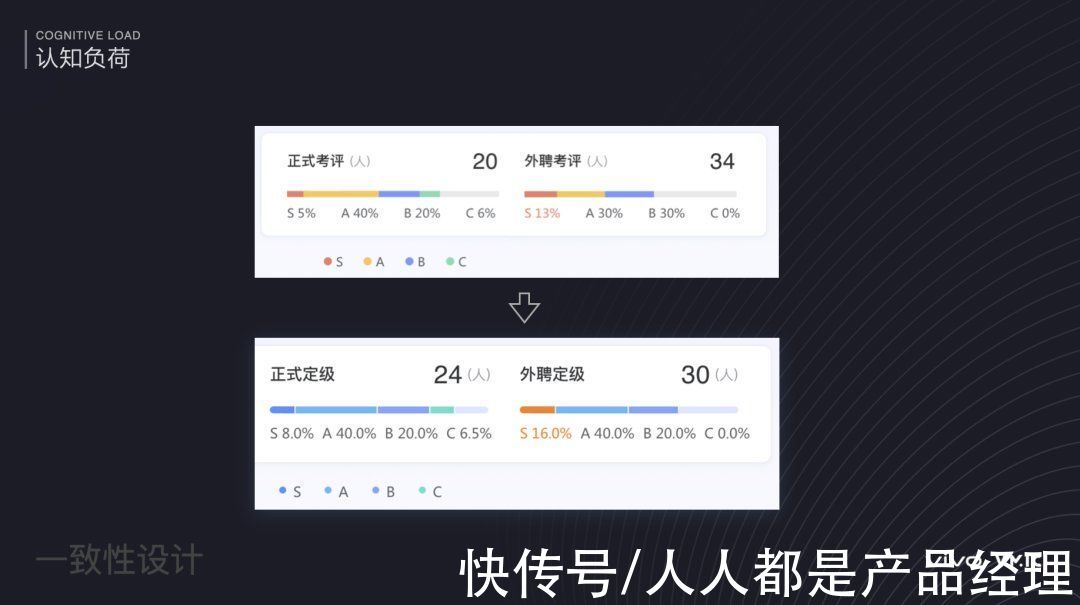
文章插图
图6颜色设计与用户认知的不一致性
反面案例:上图中,设计师用了不同颜色来表示绩效为SABC的占比,橙色用S表示的。但这种颜色的选取,没有考虑橙色警示色的心理认知,导致色彩认知出现了冲突,会增加了用户的认知负荷。
2. 渐进式呈现如果一项任务比较复杂,我们可以将其步骤全部整理出来,然后根据步骤之间的亲密性进行分组,把任务拆分成多个子模块,每次只展示一个模块,通过分步导航的模式进行渐进式的呈现。

文章插图
【 用户|交互设计:降低用户负荷】图7体温采集的渐进式表单呈现
同时,在同一个子模块内,如果后面的内容跟前面用户的选项强相关,我们也可以先做隐藏,当用户选择特定的选项后再进行呈现,这两种渐进式呈现的方式,都可以帮助用户降低认知负荷。
3. 信息可视化从信息传达效率和易理解性上来讲,图表化,富媒体化的信息,会比文字信息更容易理解和吸收,所以网上才会有“字不如表、表不如图”的说法。

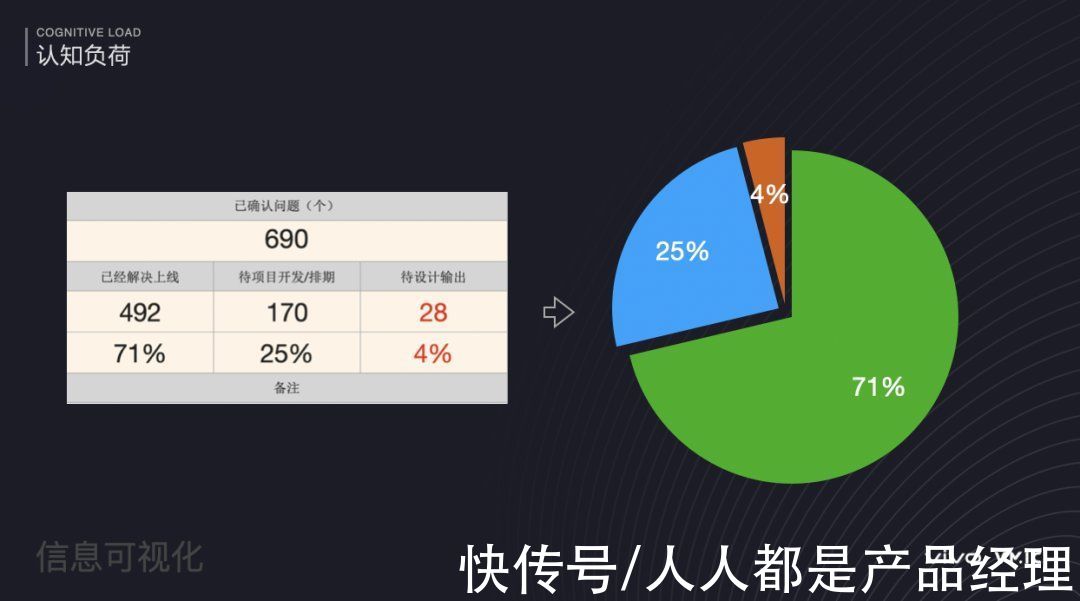
文章插图
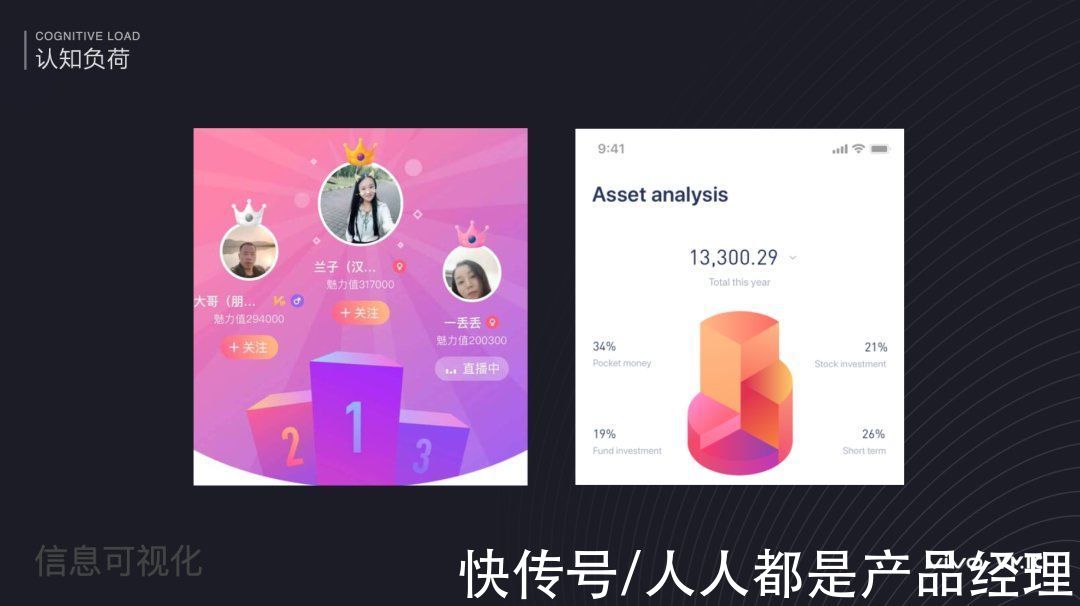
图8信息可视化降低认知成本
为了降低用户的认知成本,我们要尽可能地将信息结构化,可视化,尽可能地让信息能够一目了然,减少用户阅读理解的认知负荷。

文章插图
图9信息可视化降低认知成本
三、操作负荷操作负荷指的是用户移动头部、肢体、胳膊、手指等身体部位的运动耗能。
降低操作负荷可以分为两大步骤:
1. 尽可能地减少操作步骤/对象在互联网上,一般来讲,每增加一个步骤,转化率的漏斗就会降低X%,很少有100%转化的漏斗。所以我们在设计时,还是要先贯彻交互设计的第一策略:合理删除,先做减法,尽可能地减少用户的操作步骤。
2. 在操作步骤确认的情况下,尽可能的减少每一步的操作负荷降低单个步骤的操作负荷,常用的指导原则是费茨定律。
费茨定律告诉我们,操作负荷与操作对象的距离、和大小有关。
想让用户快捷地完成操作,需要尽可能的加大操作对象的面积,并减小与操作对象的距离。

文章插图
图10增大操作面积降低操作成本
比如vivo浏览器的搜索框的设计,当把搜索框的高度增加后,不仅用户反馈满意度提高了,而且点击率也有微涨。

文章插图
图11减小操作距离降低操作成本
再比如手机系统的搜索设计,按照用户固有的认知和习惯,多是位于屏幕上方的,但Android最新系统把搜索放到了底部,确实对于高频搜索的用户来讲,点击会更加方便。
- 设计师|UI设计岗位薪资怎么样
- 小米科技|预算只有两三千买这三款,颜值性能卓越,没有超高预算的用户看看
- iPhone 14 Pro|iPhone14Pro概念设计:苹果要是能做出来,花一万块钱都要买
- 我们的生活|社交正在推动“孤独生意”多元化发展,天聊将重塑用户精神世界!
- 微信|数亿用户没白等,微信迎来更新,张小龙终于干正事了
- |OPPOK11x,精准的满足用户对于强续航,大存储、拍摄的需求
- iOS|苹果推送iOS15.2.1正式版修复漏洞为主 用户是否要更新看体验再说
- iPhone13用户后悔?14全系列标配120Hz屏幕,可选8GB运行内存!
- 【e汽车】做更懂你的智能出行伙伴 魏牌举办用户粉丝节
- excel|苹果换设计师了?iPhone14“定妆照”曝光,库克的审美终于提高了
