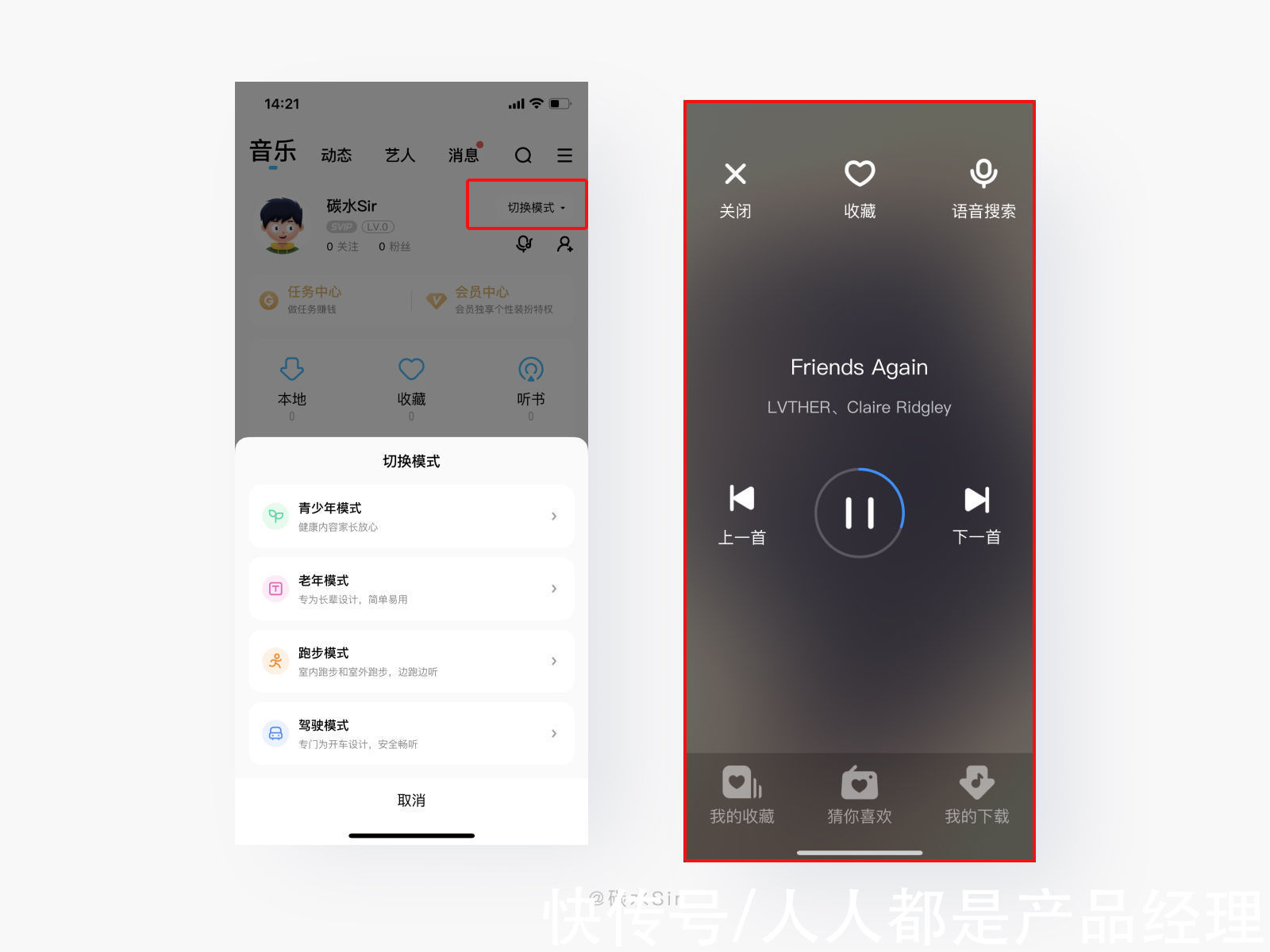
九、【酷狗音乐】多模式选择,针对多场景的方案选择1. 使用场景用户在不同场景下如何快速切换模式来满足使用体验。

文章插图
2. 设计思考设计目标:缩短切换模式的路径,提高不同场景下的快速切换操作。
设计方案:音乐产品的使用场景和受众人群,提炼出四种模式,分别:青少年模式、老年模式、跑步模式、驾驶模式,用户在「我的页面」点击「切换模式」快速切换,相比在设置页面放置「切换模式」,前置操作更加便捷,使用体验更佳友好。我选择「跑步模式和驾驶模式」显示页面都是大字大图标展示,根据「菲茨定律」按钮更大更易点击、且交互时间越短,有利于老年人及驾驶员操作使用。
十、【人人都是产品经理】状态感知,阅读过的文章及时反馈1. 使用场景当用户看完一篇文章,返回主页查看其他内容时,阅读过的文章没有反馈提醒,用户感知度低,很容易再次进入已看文章内容中。

文章插图
2. 设计思考设计目标:解决文章看过后的用户无感知的状态,反复查看内容造成浏览效率低的问题,提升用户已阅读和未阅读内容的区分,增加阅读体验。
设计方案:在网页端和移动端,当你看完文章返回上一级页面,该文章标题会给予置灰效果,与未看文章形成鲜明对比,用字体灰度来明确表达已看与未看文章的状态,暗示用户进行下一步操作,防止重复进入已看文章中,提升阅读使用体验。只有深度了解用户使用场景,才能洞察到设计机会点,让产品越来越好。
十一、结语设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析结束,我们下期再见!
作者:碳水Sir;公众号:草蓉三石
本文由 @碳水Sir 原创发布于人人都是产品经理。未经许可,禁止转载
【 洞察|产品细节洞察分析,看完这些你离大厂又近了一步(2021-09)】题图来自Unsplash,基于CC0协议
- 苹果|苹果最巅峰产品就是8,之后的产品,多少都有出现问题
- 联想|4个细节证明:联想并不安全,反而更加危险!
- 业务|传统企业里,产品经理失去了话语权
- 上海尊宝音响多款产品获《影音极品》器材大赏奖项
- 噪音|聊聊社交产品中的信号与暗示
- 雷曼巨幕LEDPLAY获IT影响中国2021年度创新产品奖
- iPad|一样是苹果的电子产品,为什么iPhone比iPad贵几千元呢
- 产品经理|人工智能越来越发达,人类一身“毛病”,会被机器人取代吗?
- 产品经理|下一个创业风口你认为是什么?
- 苹果|2022年苹果或将推出这 8 款新产品,可以期待一下
