
文章插图
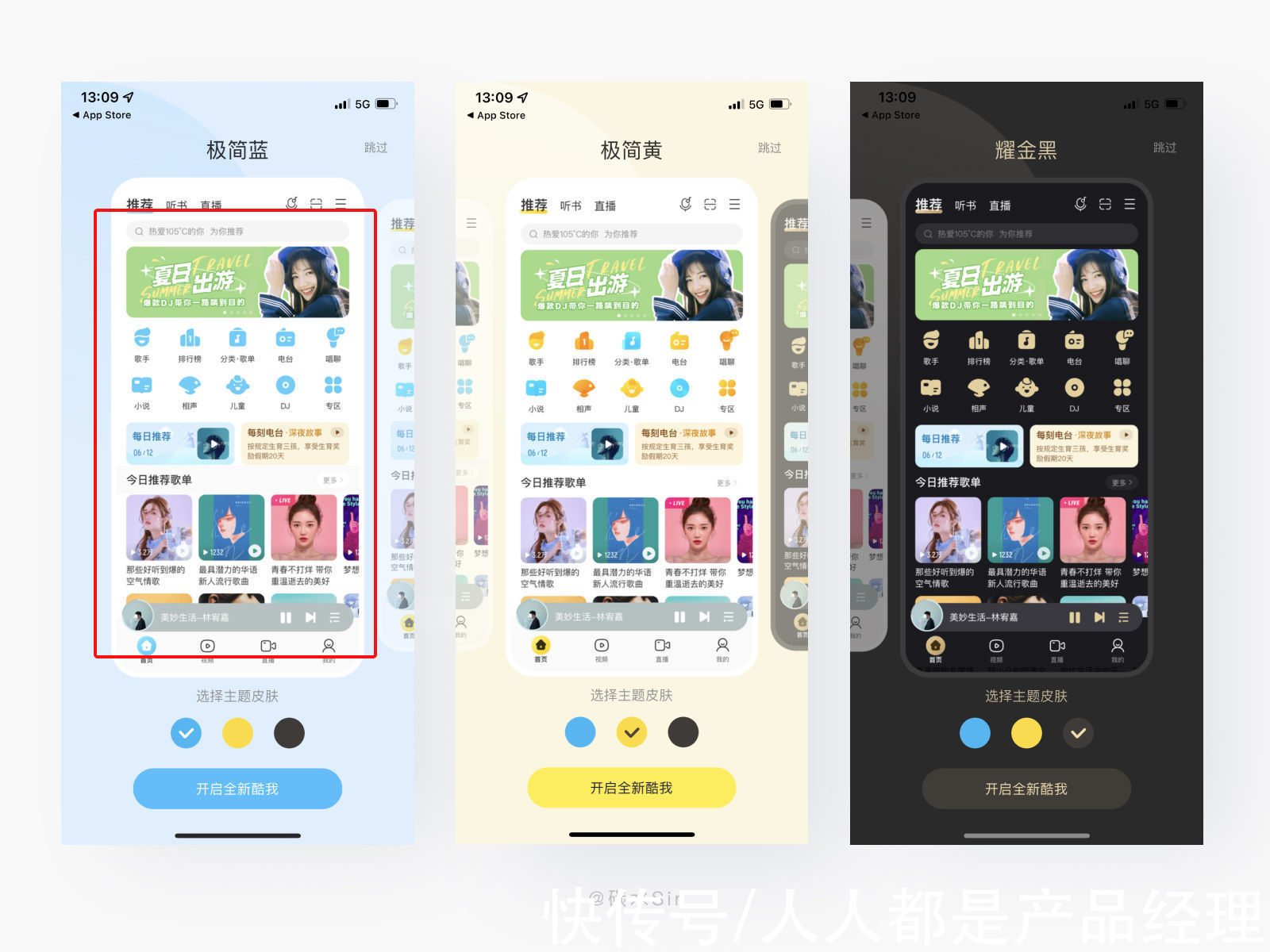
2. 设计思考设计目标:提高产品主题呈现的友好体验,快速选择心仪的皮肤,缩短主题皮肤路径。
设计方案:在用户刚下载打开产品时,直接给用户选择主题皮肤的操作,默认提供三种颜色,黄色是产品品牌色,深棕色属于夜间主题,因为黄色多少都有些活泼跳脱偏唯美的性格,所以提供蓝色稳重冷静皮肤,来满足用户选择。即使当前不选可以点「跳过」,在设置中「个性换肤」选择众多皮肤使用,这也是「酷我音乐」一大亮点功能。
五、【拼多多】订单状态,快速查看多物件快递信息1. 使用场景又到双12,手机囤货的日子。买了一堆商品,看订单状态需要每个商品挨个点击查看,效率体验低效。

文章插图
2. 设计思考设计目标:解决多订单状态查看时过于繁琐,提高状态浏览的高效性,提高查看体验,进而增加用户使用粘性。
设计方案:在「拼多多」买了很多商品,查看订单状态,只需在「个人中心」-「我的订单中」就可快速查看到所有订单的物流信息。在设计思路中,把单个商品物流信息由原来的二级页面放到订单页中,对应每个商品下方展示该商品的物流信息,对于开发成本来说是容易的,对用户来说也是更高效,更好的体验亮点。
六、【电信营业厅】关爱版入口多,真的很适老1. 使用场景当下适老化设计最先出来的是国民级产品中,因为用户基数大,要去兼容不同的群体。适老化设计能更好的让老年人群使用从而达到留存,降低流失。老年群体对某个功能,也会存在用完忘记的情况,该怎么办。

文章插图
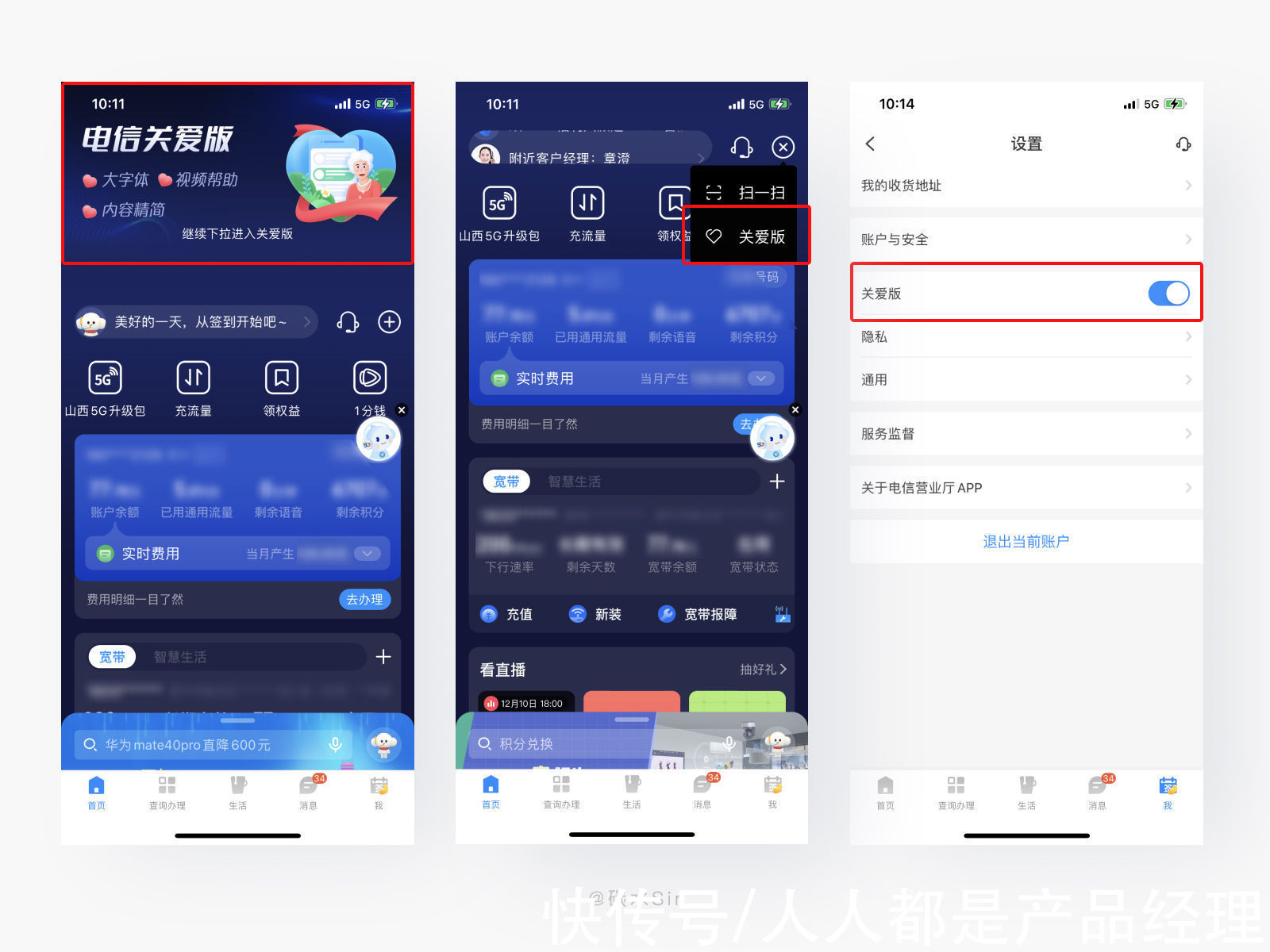
2. 设计思考设计目标:提升「关爱版」多入口,让老年群体随时都能找,提高易操作性。
设计方案:在「电信营业厅」中,用户可常规操作在「我的设置」进行「关爱版」切换,也可以在首页右上角「加号」中点击切换。入口还嫌太深,首页长下拉进入关爱版。三个不同入口进行入口分发,大大降低进入关爱版门槛,提高切换版本易的操作。
七、【幸识】赋予Tab双重功能,视觉降噪提升使用体验1. 使用场景现如今产品功能不断增加,右下角的添加按钮时常会印象阅读感受,造成视觉干扰,如何避免此情况发生。

文章插图
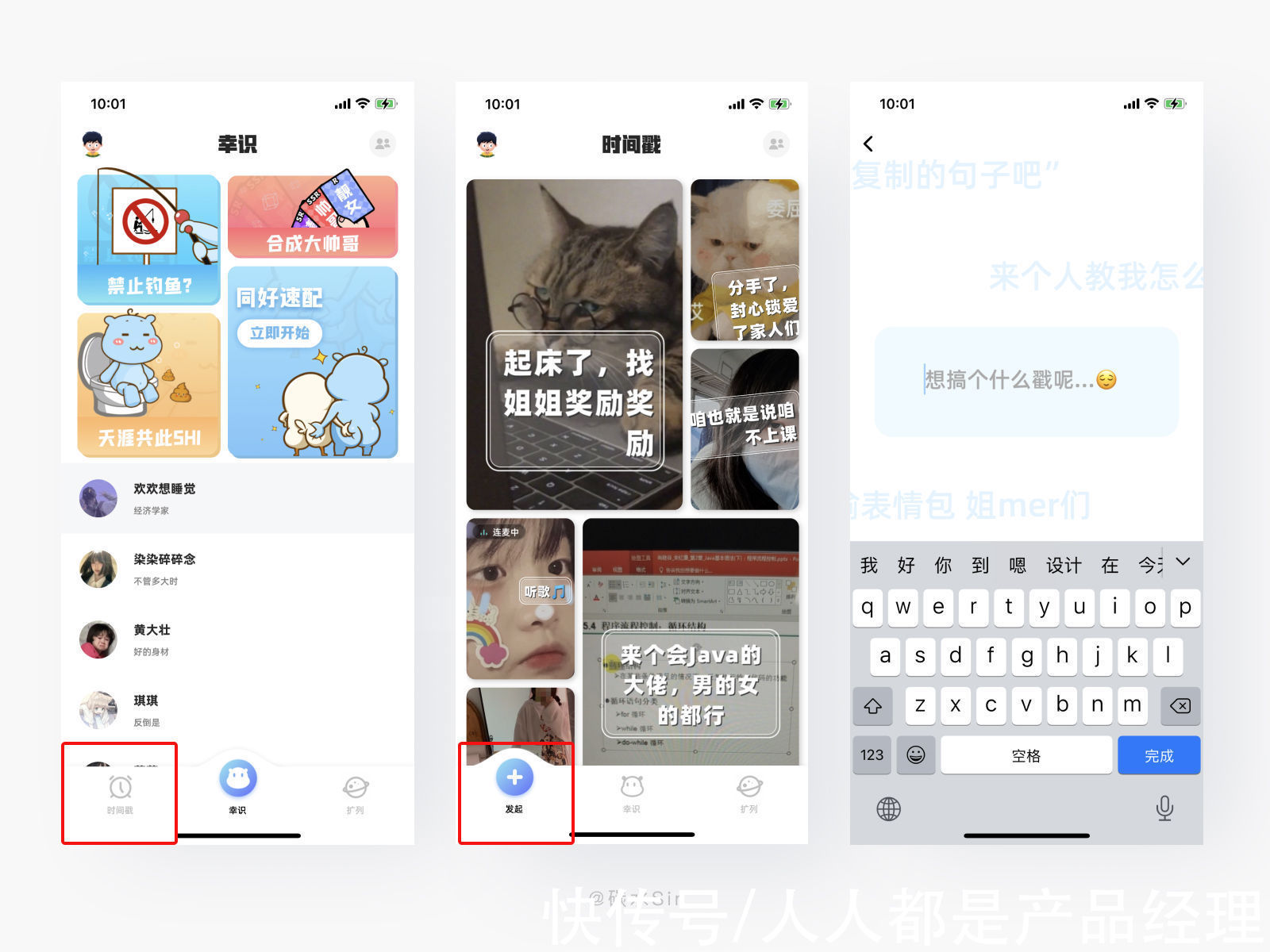
2. 设计思考设计目标:「时间戳社区」视觉降噪,提升浏览体验,增加趣味性交互操作,给用户记忆点。
设计方案:当点击「时间戳」Tab后,图标由「时间戳」变成「发起添加」图标,二次点击可进入编辑想法页面。让原本两个功能的按钮合并到一起,在浏览内容时避免按钮遮挡内容的情况,提高沉浸浏览体验。
八、【抖音】白噪音,缓解双眼,放松去听大自然的声音1. 使用场景抖音的推荐机制让我刷到停不下来,为了避免长时间观看设置了休息提醒,来缓解我长时间用眼的情况。

文章插图
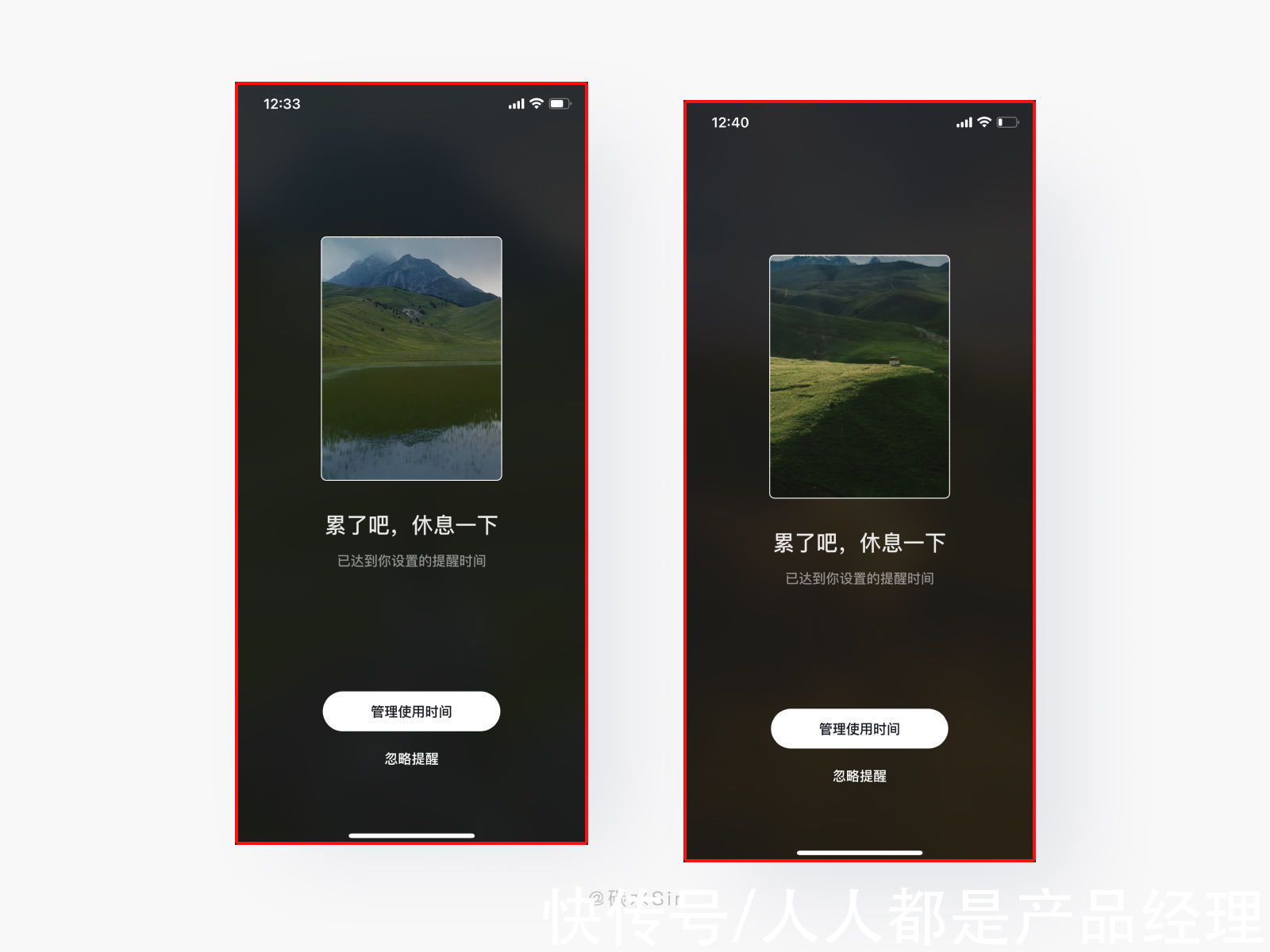
2. 设计思考设计目标:解决用户沉迷使用忘记时间的情况,增加休息提醒,让用户劳逸结合,提高下次使用频率。
设计方案:当用户在设置了休息提醒,达到设置时间时,视频会自动弹出深色白噪音页面(缓解切换页面的不适感),配有绿色草原图片(绿色保护眼睛的颜色),加上醒目的文案(强提醒),清晰的自然声音(放松舒缓)。让用户停下来休息一下。这个功能的设计让用户自律作息时间,同时让用户内在感受到产品的正向情感,并不是冷冰冰只会消费用户时间的产品。
- 苹果|苹果最巅峰产品就是8,之后的产品,多少都有出现问题
- 联想|4个细节证明:联想并不安全,反而更加危险!
- 业务|传统企业里,产品经理失去了话语权
- 上海尊宝音响多款产品获《影音极品》器材大赏奖项
- 噪音|聊聊社交产品中的信号与暗示
- 雷曼巨幕LEDPLAY获IT影响中国2021年度创新产品奖
- iPad|一样是苹果的电子产品,为什么iPhone比iPad贵几千元呢
- 产品经理|人工智能越来越发达,人类一身“毛病”,会被机器人取代吗?
- 产品经理|下一个创业风口你认为是什么?
- 苹果|2022年苹果或将推出这 8 款新产品,可以期待一下
