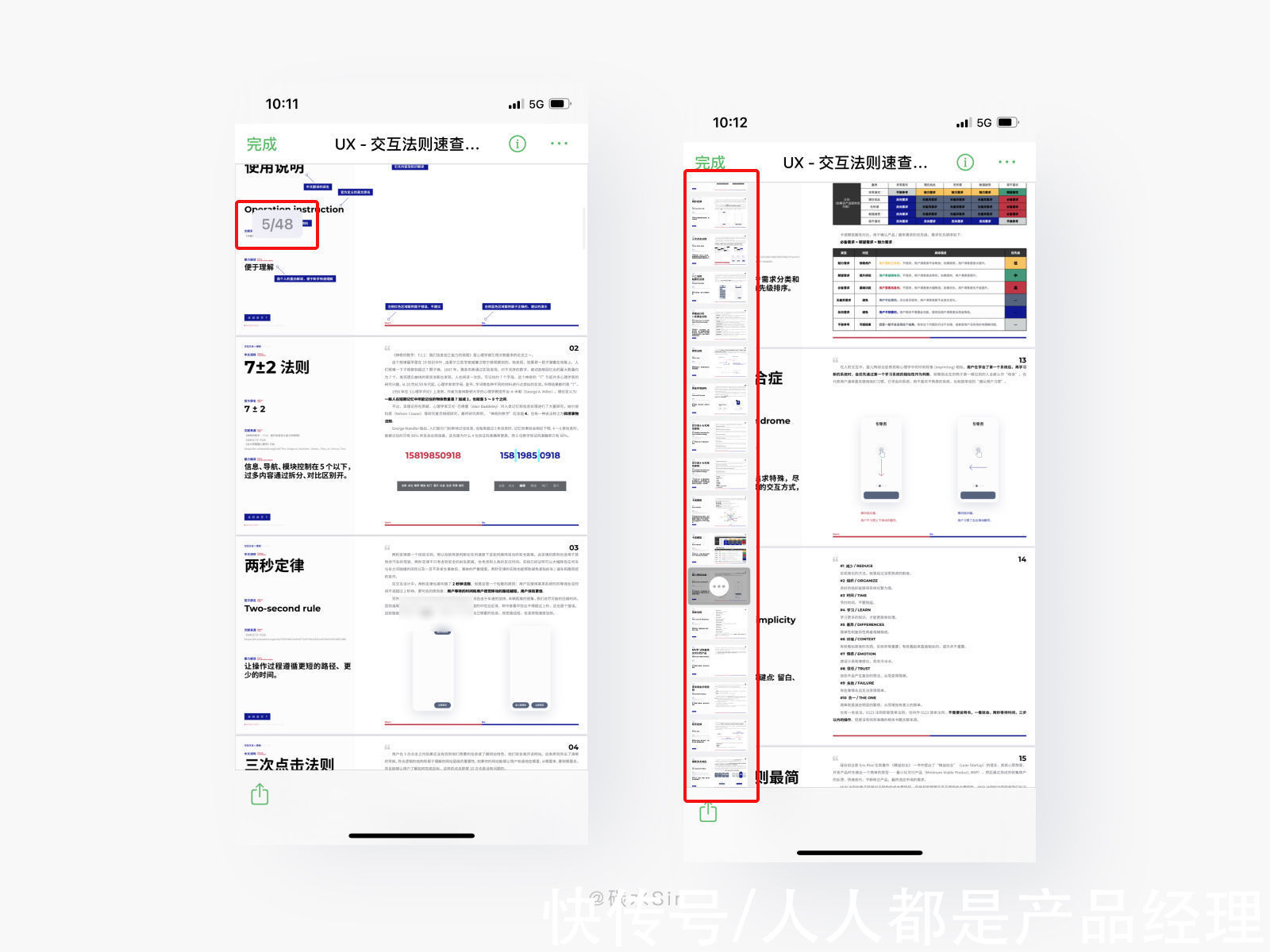
五、【印象笔记】PDF预览,左滑小图更快更好定位内容1. 使用场景手机看PDF文件不是看不到总页数就是不能快速准确定位固定页面,只能通过一只滑动来尽心预览。

文章插图
2. 设计思考设计目标:解决查看PDF文件无法定位页面问题,提高用户查看PDF文件的友好浏览体验,提高用户使用粘性。
设计方案:在全屏PDF预览模式下,通过贴左侧屏幕从左向右划定,呼出PDF目录或者说是缩略图,一屏可显示多张页面,通过点击对应页面可快速切换到当前定位页面。很好的解决了PDF文件内容预览以及定位具体页面的问题,提升用户使用好感度,从而提高用户使用产品的频率。
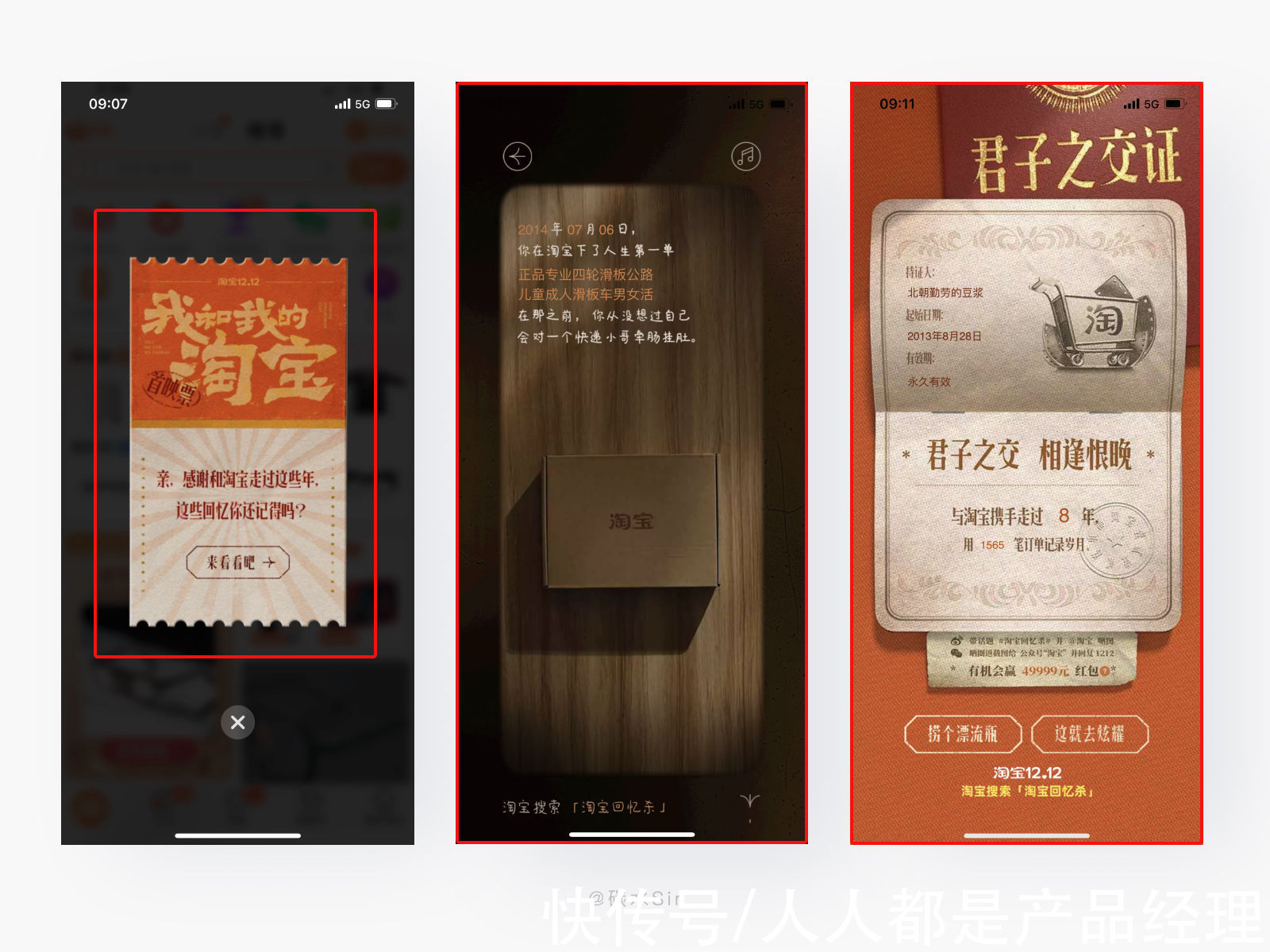
六、【淘宝】回忆杀,情感绑定与用户产生共鸣1. 使用场景一年一度年底总结开始了,淘宝把用户最初购买时间和总购买笔数等多个数据以H5方式给用户做总结汇报。

文章插图
2. 设计思考设计目标:加强用户情感绑定,提高使用淘宝的粘性。
设计方案:用户通过浏览淘宝时随机弹出或搜索框输入淘宝回忆录,触发H5内容弹出方式来给用户展示回忆录,详细的展示用户与淘宝的相互经历。让消费者直观感受到淘宝对每位用户的贴心服务,认真做产品认真服务用户的态度。
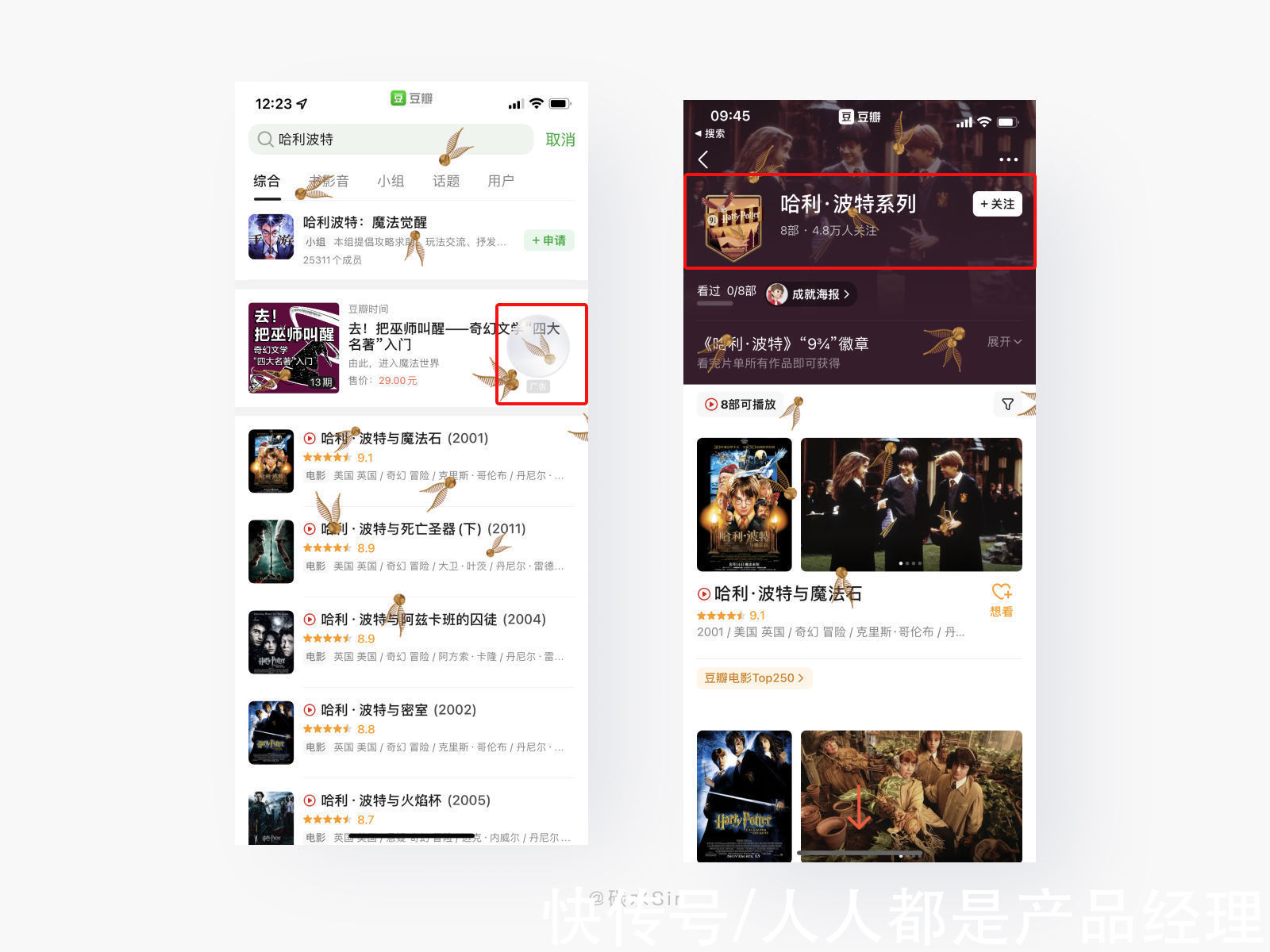
七、【豆瓣】隐藏彩蛋,业务与体验完美结合1. 使用场景用户搜索特定电影时会展示气泡雨画面,并且把电影中具有记忆符号的物品呈现给用户。

文章插图
2. 设计思考设计目标:解决业务展示曝光少得不到转换,防止用户对广告产生抵触情绪。
设计方案:用户在搜索电影名称有广告合作时,展示气泡雨画面并且会有电影中的物品展示出来,与用户产生情记忆,并激发点击欲,提高广告曝光和点击提升,助力广告营收变现增长。减少用户对广告本身的抵触,从而改善广告负面体验。
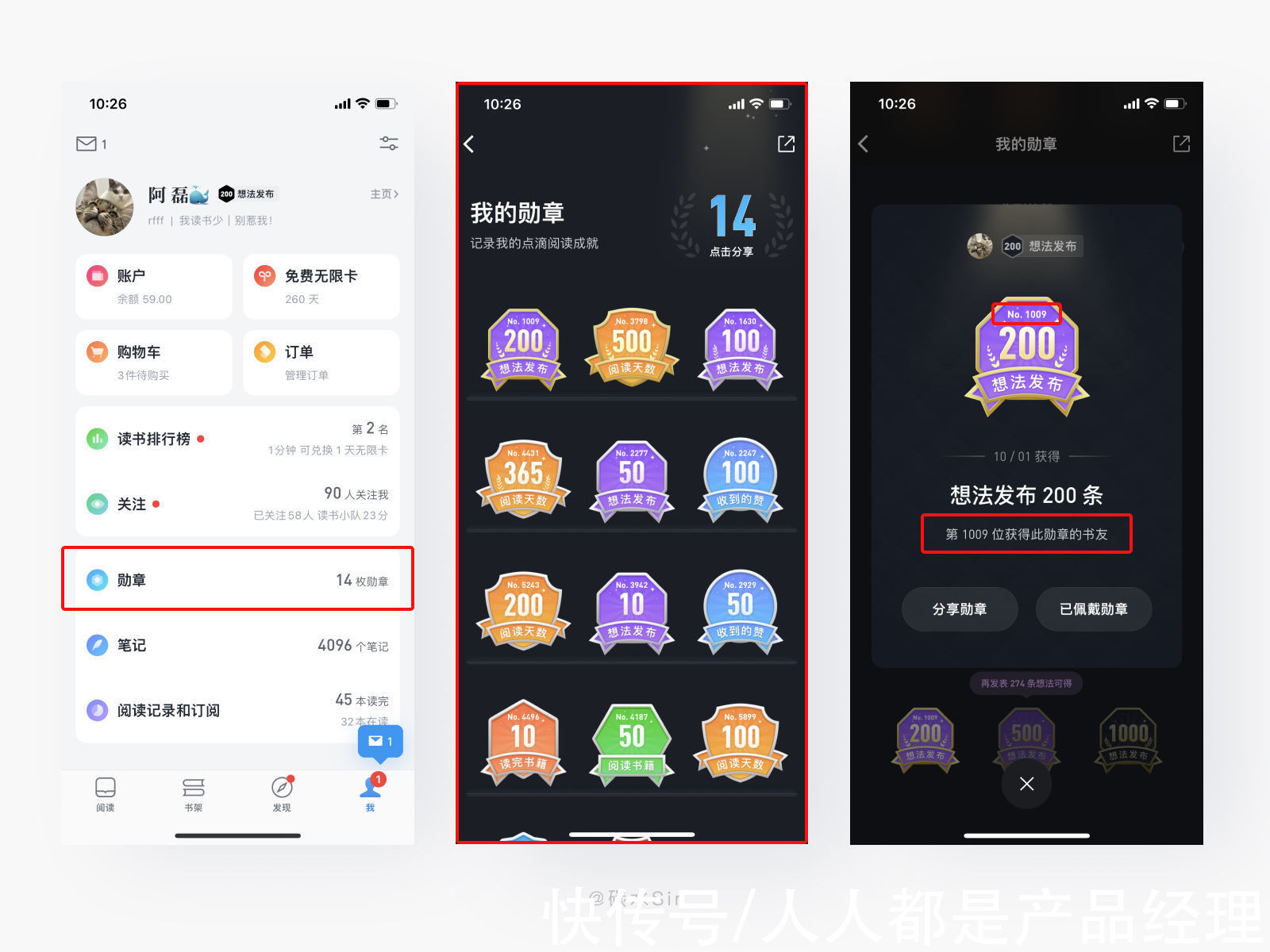
八、【微信读书】勋章激励,排名与荣誉合二为一1. 使用场景阅读给予勋章本身可以带给用户荣誉感,当获得勋章时,每一枚勋章上面都有NO.几,按照获得此勋章顺序给用户显示出来。

文章插图
2. 设计思考设计目标:用勋章排名激励用户发表内容,提高社区活跃度,增加用户粘性。
设计方案:设计勋章机制,当用户获得勋章时,给予用户明确提示,你是获得此勋章的第几位书友,来激发用户成就感以及发布内容的动机,在原有勋章荣誉感的同时再给予排名显示,双重刺激,来激发用户阅读评论等创作UGC内容欲望。
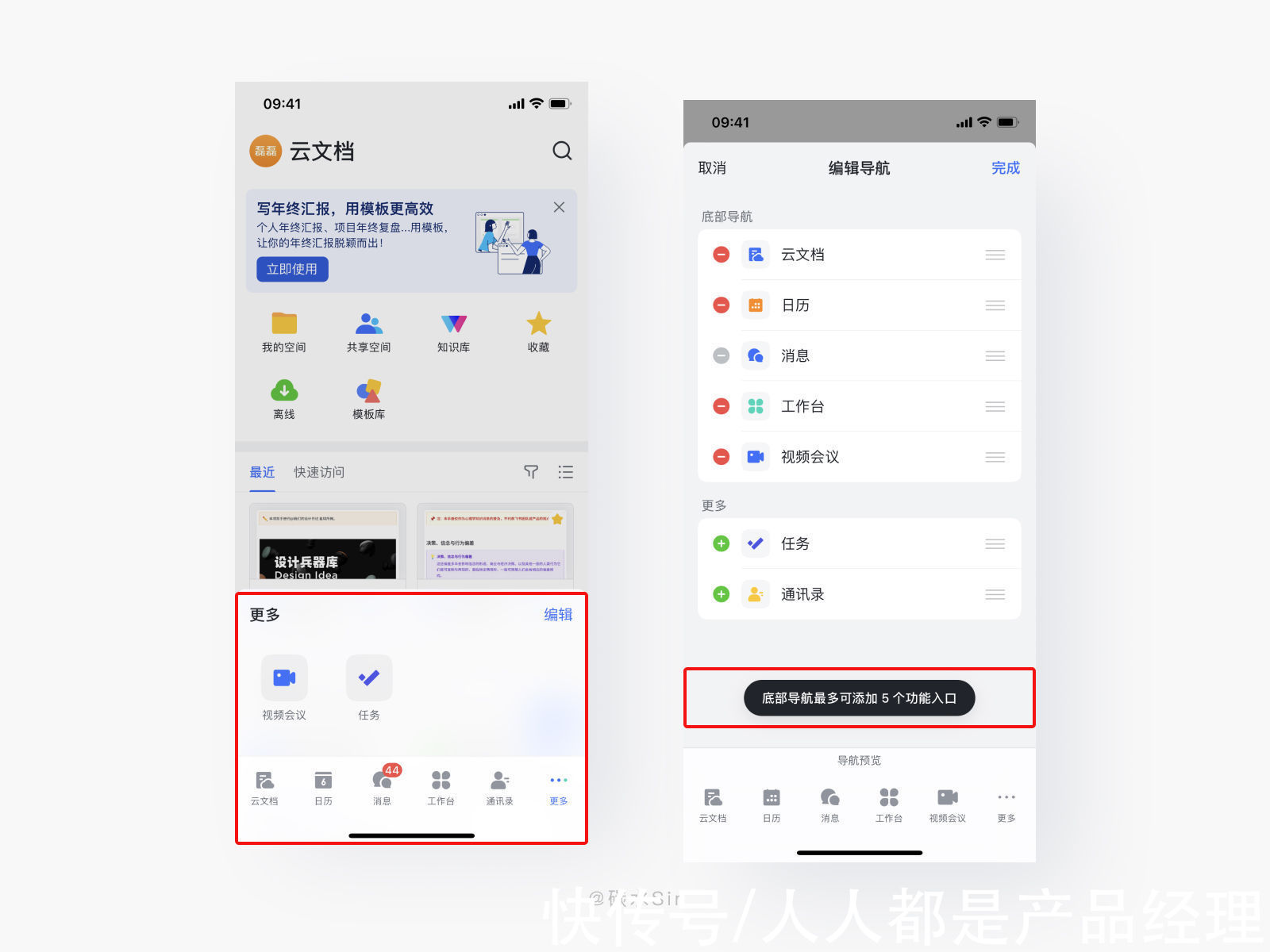
九、【飞书】自定义标签栏,助力办公效率提升1. 使用场景同样是办公类产品,在TAB栏中给用户更自由的可编辑选择功能,最少可显示1个标签,最多5个标签。

文章插图
2. 设计思考设计目标:解决用户功能使用选择,把不常用功能隐藏在更多浮层中,降低视觉干扰,提升办公效率。
设计方案:在底部TAB栏右侧,点击更多标签,会显示二级标签功能,可以选择编辑,通过隐藏拖拽等交互手势自定义调整位置,保存后。首页TAB栏中就是依据个人使用习惯的功能位置分布,大大提高用户操作效率。相比「钉钉」,用户自定义选择更高,更好的提升用户操作体验。
十、【去哪儿旅行】状态可见性,点击过后的提示表现1. 使用场景每当节假日选择交通时,常常会重复在几个时段中来回切换查看座位信息等详细内容。
- 苹果|苹果最巅峰产品就是8,之后的产品,多少都有出现问题
- 联想|4个细节证明:联想并不安全,反而更加危险!
- 业务|传统企业里,产品经理失去了话语权
- 上海尊宝音响多款产品获《影音极品》器材大赏奖项
- 噪音|聊聊社交产品中的信号与暗示
- 雷曼巨幕LEDPLAY获IT影响中国2021年度创新产品奖
- iPad|一样是苹果的电子产品,为什么iPhone比iPad贵几千元呢
- 产品经理|人工智能越来越发达,人类一身“毛病”,会被机器人取代吗?
- 产品经理|下一个创业风口你认为是什么?
- 苹果|2022年苹果或将推出这 8 款新产品,可以期待一下
