交互说明文档|作为体验设计师,你真的会写交互说明文档吗?( 二 )
主要目的都是为了方便上下游协作人员等查看和理解。部分项目,还需要把整个流程融合到页面流程中,就是方便和其他协作人员之间降低沟通成本。

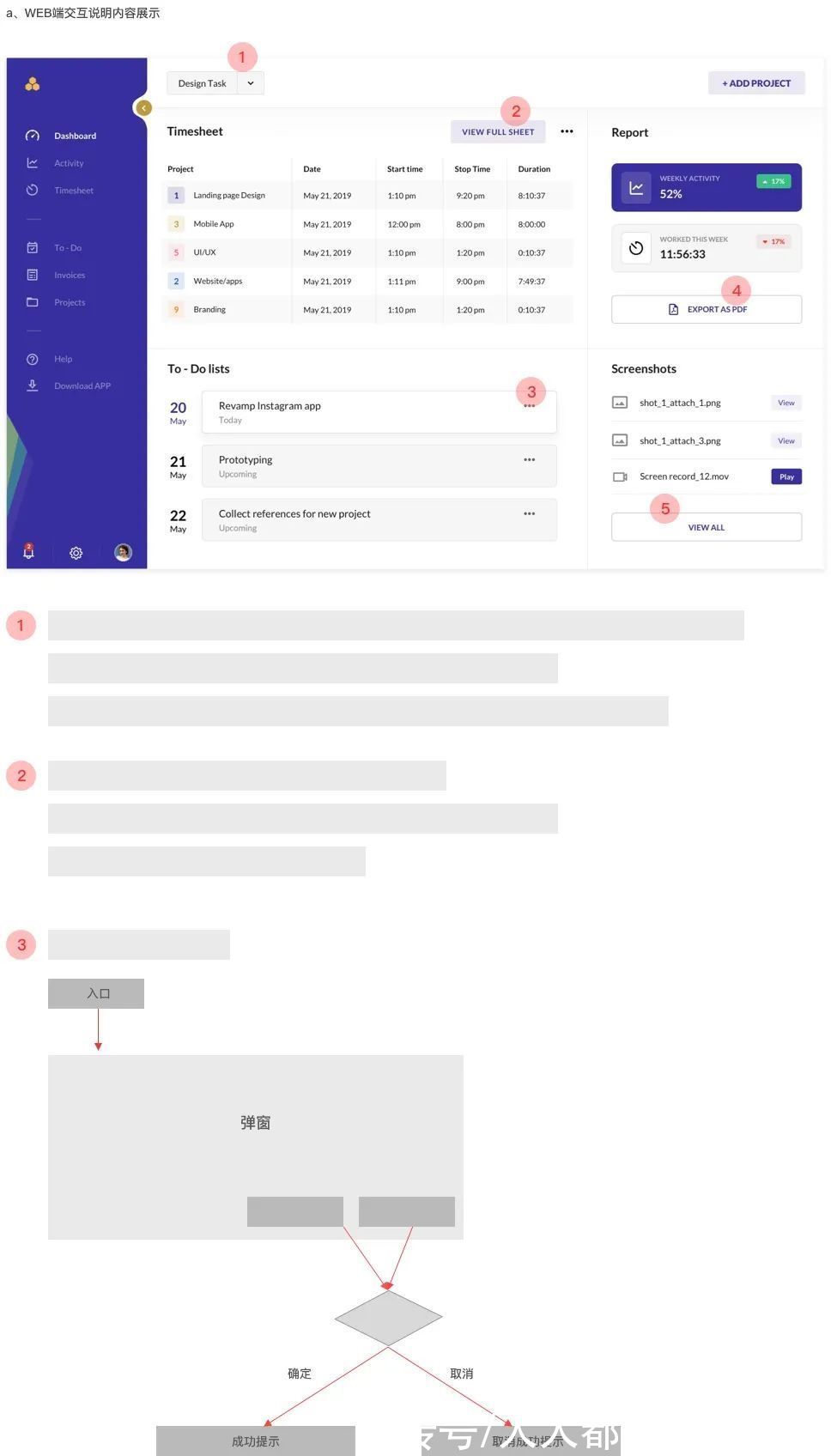
文章插图

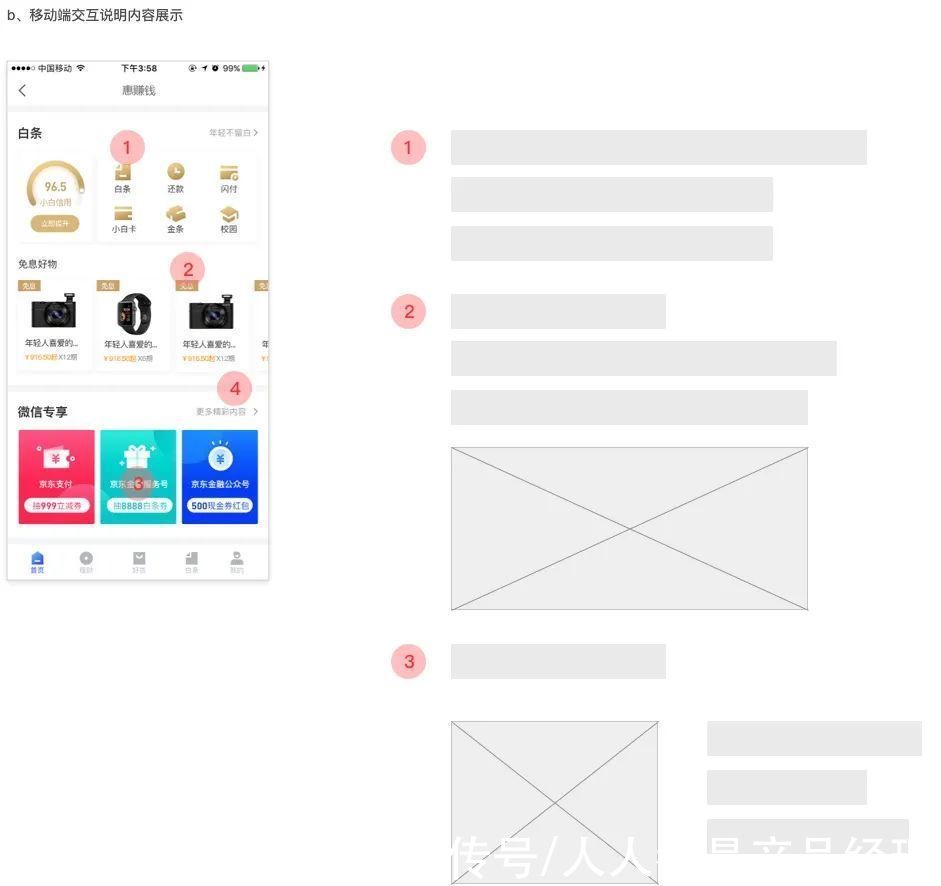
文章插图
限于篇幅以及自己当前所处行业问题,其他关于埋点侧的东西暂不进行阐述。后续会针对电商领域案例有针对的聊聊自己对于埋点的理解!
三、你认为怎样的交互文档是优秀的?一份比较好且规范的交互说明文档,不仅可以彰显自己的专业能力,而且还可以帮助团队提升工作协作效率。那怎样的文档才算是一份比较好的交互说明文档呢?
这个标准我也不是很清楚,只能依据当前和不同团队协作过程中取得的效果来说说自己的一点点看法。
认知一致的业务目录我们在输出交互说明文档的过程中,尽量不要去变动产品PRD的说明思路,所涉及的交互功能设计方案也尽量与业务流程保持一致,非必要不变动,变动必提前同步同团队及协作团队。这样可以降低上下游的学习和认知成本,目录的一致也可以给自己做交互文档有一个清晰的规划思路。
描述简洁明了,言简意赅我们的交互说明不是越多越好,文字多并不代表一定专业。阐述内容时,首重逻辑梳理,其次再是流程节点,最次才是文字描述。而且在这个过程中,还需要明确一点,如果可以用控件元素进行说明的,就不要再赘述一些文字内容了。
模拟真实环境,数据尽量保持逻辑性关于这一点很多人恐怕都会忽略掉,只是交互稿而已,干嘛搞那么麻烦呢?但是对于数据模拟的真实性或起码保持数据逻辑的真实性,一方面可以将场景尽量还原更加贴近真实环境,另一方面,也可以方便下游开发更快理解页面逻辑顺序,减少沟通协作成本。
公共组件相关的说明,统一说明展示交互说明文档中会涉及重复的组件模块,这个时候,如果我们复制粘贴之后,虽然工作量不大,但是会产生两个方面的后果:
- 对下游人传递的信息就会不明确,两处的说明到底有无不同?
- 如果要进行修改,所有涉及的部分都需要进行更新,会耗费不必要的时间和精力。
最后的一个小分享,我们在进行初次交互设计评审或者二次交互设计评审之后,依据公司或团队协作方式的不同,一定要及时将更新后的设计稿同步到上下游,不仅仅是项目协作涉及的同学,必要时如果是邮件就抄送一份各利益相关人上级一份,如果是OA办公协作软件,就最好在项目协同群把他拉进群并@他,确保更新后的信息同步到位。
具体缘由,各位应该都是心知肚明的!
本文由 @赚图记 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 中文|爱数智慧CEO张晴晴:基于”情感“的人机交互,要从底层数据开始
- iOS|iOS15.2.1使用报告,年前不能错过的版本,网友的体验说明了一切
- 网易|国外APP界面设计!交互层级感
- 兼容性|OpenHarmony产品兼容性规范文档3.0版本正式发布
- 手机金山文档怎么编辑表格
- 共性|一文说明:圈子类社区运营
- 大屏|大屏互动入驻科技展厅,开启智慧交互模式
- 研发管理工具「ONES」收购文档工具「为知笔记」,补充ONES Wiki能力|36氪首发 | 36氪
- 中国人养活了无数韩国公司,中文说明书都是韩企标配了
- 钉钉开会怎么设置全员静音?钉钉线上开会详细教程说明
