交互说明文档|作为体验设计师,你真的会写交互说明文档吗?
在设计流程中,设计者需要建立交互说明文档,通过它清晰地向团队成员展示场景的梳理和页面交互行为,进而有效降低沟通成本,推动业务进程。本篇文章里,作者从交互说明文档观看者、交互文档包含内容、优秀的交互文档是怎样的三个方面,全面阐述了交互说明文档,不妨来看一下。

文章插图
交互说明文档是体验设计师连接上游产品经理,对接下游UI(如有区分交互和UI)和开发的重要资料,是对功能需求涉及场景的梳理和页面交互行为的说明。
一般团队仅需要静态交互说明文档,部分场景下也需要可操作的交互demo。具体需要依据团队或功能需求进行及灵活处理。
所以,一份足够完整和详细的交互说明文档可以减少沟通成本及信息不对称。
一、谁需要看交互说明文档?1. 产品经理首先不同公司,不同团队产品经理与交互设计师或UE设计师之间的配合输出物是不固定的。
- 有的公司产品经理输出比较仔细会连带原型及说明一起出了,找交互开会更多是想要从体验层发觉存在的可能问题;
- 有的存在各种原因情况下,可能就是一句话给到交互,交互需要从功能规划、信息架构、原型说明一起搞了。
- 还有比较正常的流程就是产品搞PRD,交互搞交互文档,彼此之间的逻辑可以互相印证。
作为交互设计师的下游,他们有时候也需要较早的介入需求沟通之中,提早避免后期可能存在的问题出现。
3. 前端工程师前端团队如果不看交互说明文档,那一般就需要以PRD文档为主,这个的话,需要看公司团队的流程是怎样的!
一般而言,还是建议前端团队看交互文档,毕竟页面实现和相关规则取值,交互文档一般都会涉及。
二、交互文档包括哪几部分?

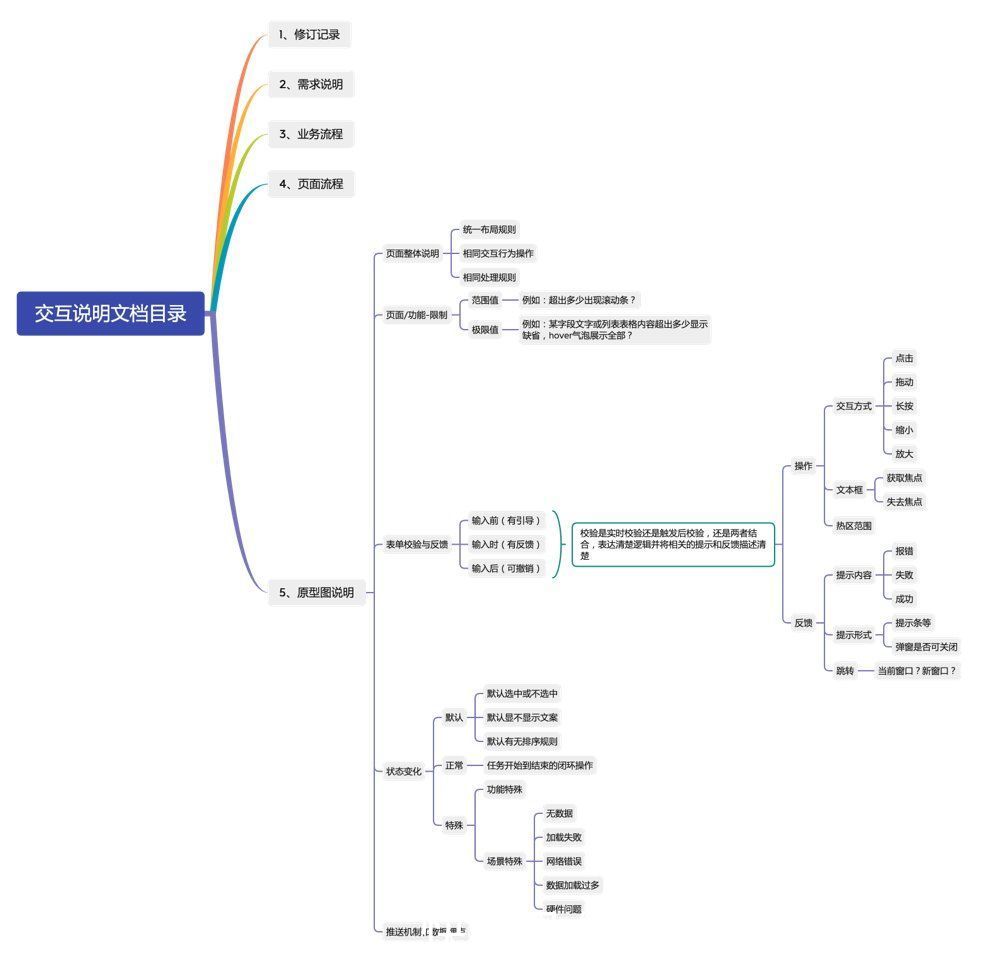
文章插图
1. 修订记录修订记录的目的不仅仅是让我们的交互说明文档显得更为专业,更为紧要的是帮助团队或其他协作人员了解你修改的模块是什么,避免浪费时间一个个去确认细节的调整点。所以,建议输出说明文档的时候,建议保留。
2. 需求说明需求说明的目的在于解释当前交互设计的业务背景,阐述交互或体验设计师需要关注解决的痛点是什么。同时,也可以减少其他协作设计师不必要的沟通,提升协作效率。

文章插图
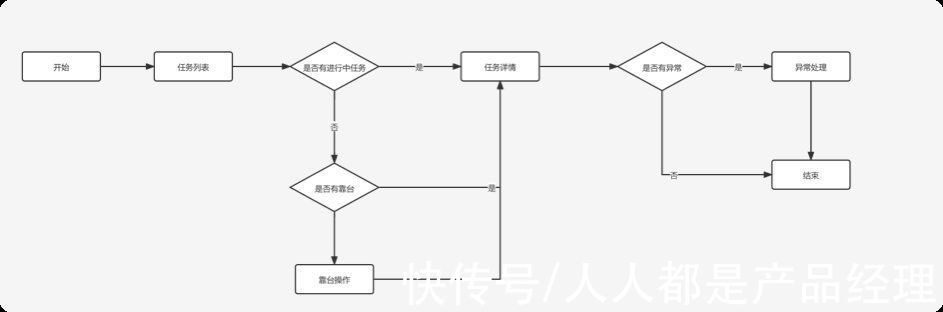
3. 业务流程业务流程涉及当前需求或当前功能模块的业务操作闭环。分任务分环节的梳理清晰用户的操作细节。(业务流程图:用来描述业务流程的,通过一些特定的符号和连线来表示具体某个业务的实际处理步骤和过程,详细地描述任务的流程走向)

文章插图
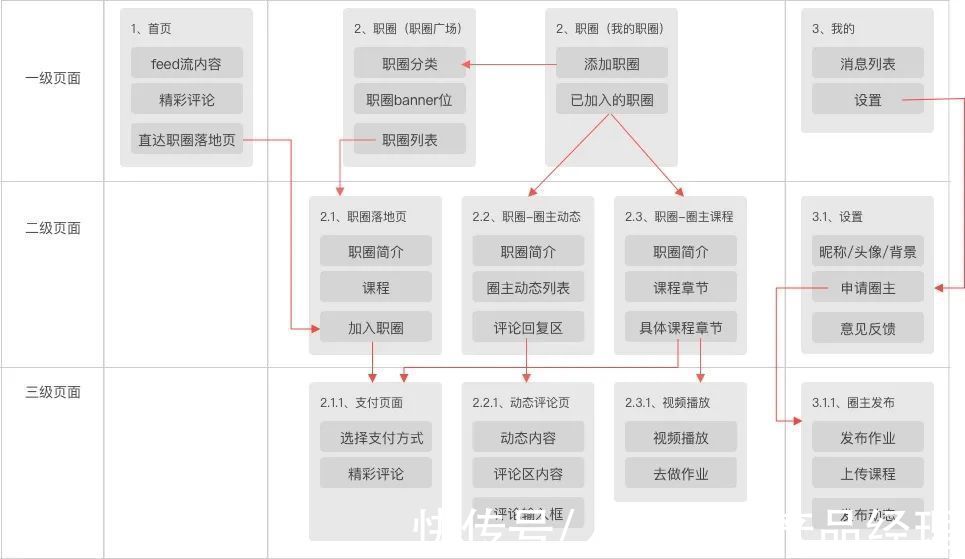
4. 页面流程页面层级之间的信息连接关系。这个部分的信息内容可以在进行交互方案设计过程中,同步进行。

文章插图
(案例来源网络,侵删)
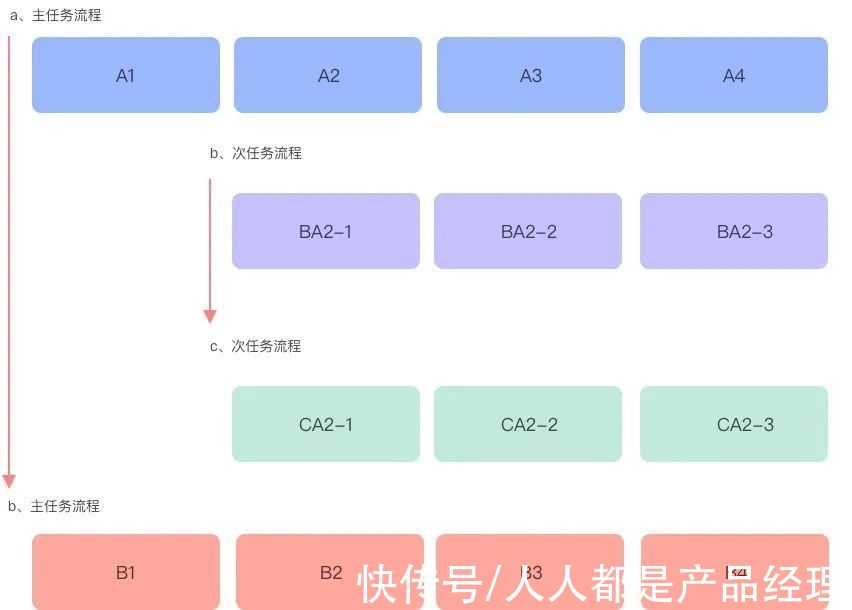
5. 原型设计1)原型交互展示整体逻辑

文章插图
2)页面交互说明方式
【 交互说明文档|作为体验设计师,你真的会写交互说明文档吗?】依据设备端的不同,交互设计文档输出展示也略有差异。一般移动端(手机、手表、AR)交互设计说明偏向左右结构,左图右文的方式;而WEB端(客户端、大屏、智能设备等)偏向上下结构,上图下文。
- 中文|爱数智慧CEO张晴晴:基于”情感“的人机交互,要从底层数据开始
- iOS|iOS15.2.1使用报告,年前不能错过的版本,网友的体验说明了一切
- 网易|国外APP界面设计!交互层级感
- 兼容性|OpenHarmony产品兼容性规范文档3.0版本正式发布
- 手机金山文档怎么编辑表格
- 共性|一文说明:圈子类社区运营
- 大屏|大屏互动入驻科技展厅,开启智慧交互模式
- 研发管理工具「ONES」收购文档工具「为知笔记」,补充ONES Wiki能力|36氪首发 | 36氪
- 中国人养活了无数韩国公司,中文说明书都是韩企标配了
- 钉钉开会怎么设置全员静音?钉钉线上开会详细教程说明
