分析|产品细节洞察分析,看完这些你离大厂又近了一步(2021-05)( 三 )
文章插图
2. 设计思考设计目标:
解决单一展示图标浪费屏幕空间问题,提升多入口探索发现新体验,提高产品皮肤功能的曝光与使用。
设计方案:
在爱奇艺首页,导航左侧LOGO位置,添加皮肤功能入口。提供两个入口,分别是首页LOGO和我的「装扮」列表中。多入口有助于皮肤功能的多次曝光,可以很好的提升用户使用率,提高粘性。
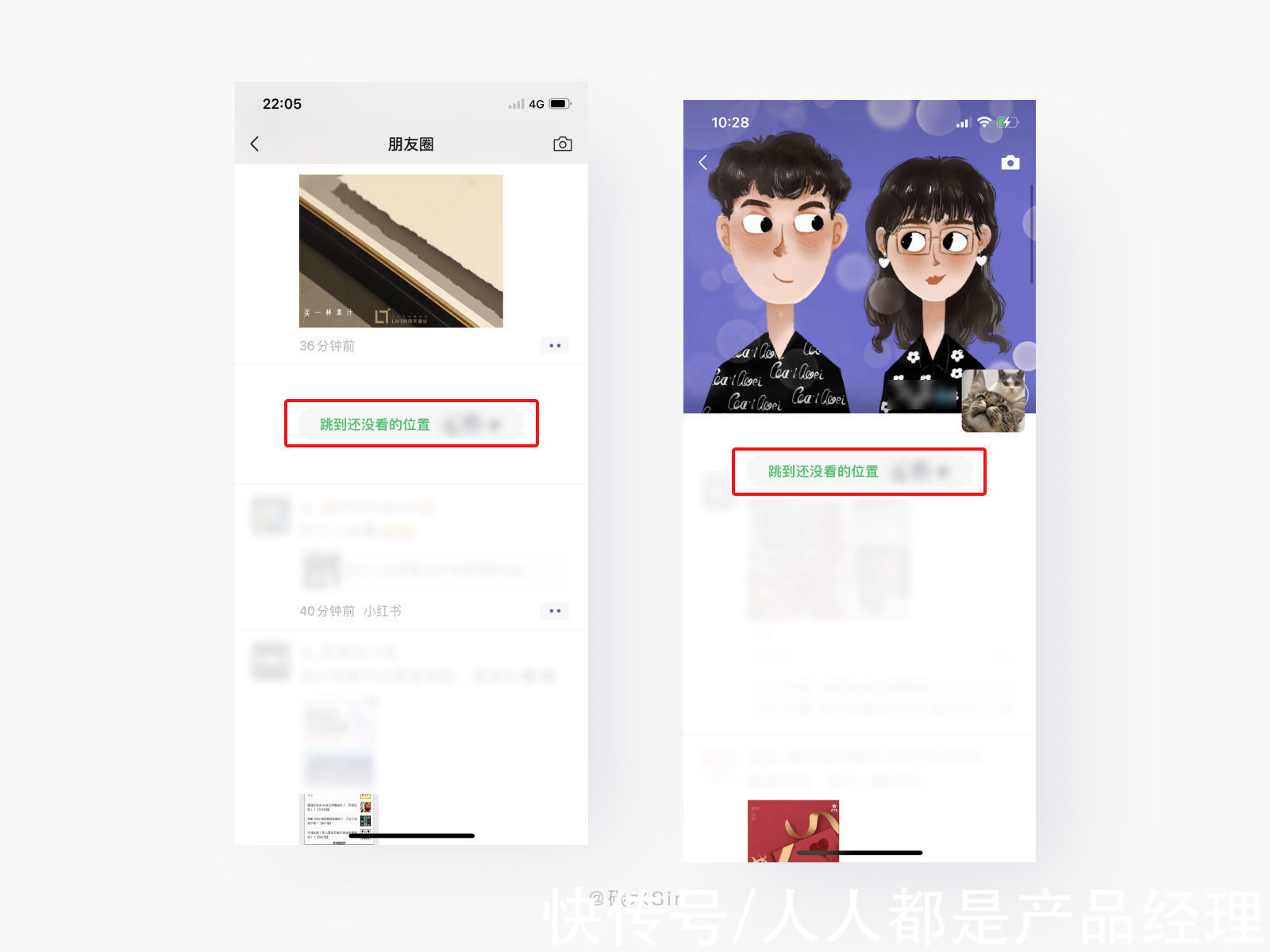
九、【微信】:跳到还没看的位置,防止漏掉朋友圈的内容1. 使用场景朋友圈不同时段都会多次打开浏览内容,生怕错过好友发的动态消息石沉大海。
文章插图
2. 设计思考设计目标:
解决用户浏览朋友圈错过未看内容的情况,防止漏掉朋友圈,提高用户粘性。
设计方案:
浏览过程中对下方还有未看的内容时,会在瀑布内容中显示「跳到还没看的位置」按钮,点击移动到未阅读内容上;当许久未浏览时,进入朋友圈会及时提供「跳到还没看的位置」按钮,两个位置显示提供两种阅读人群,目的都是为了防止漏掉朋友圈信息,从而提升内容曝光,提高用户浏览粘性。
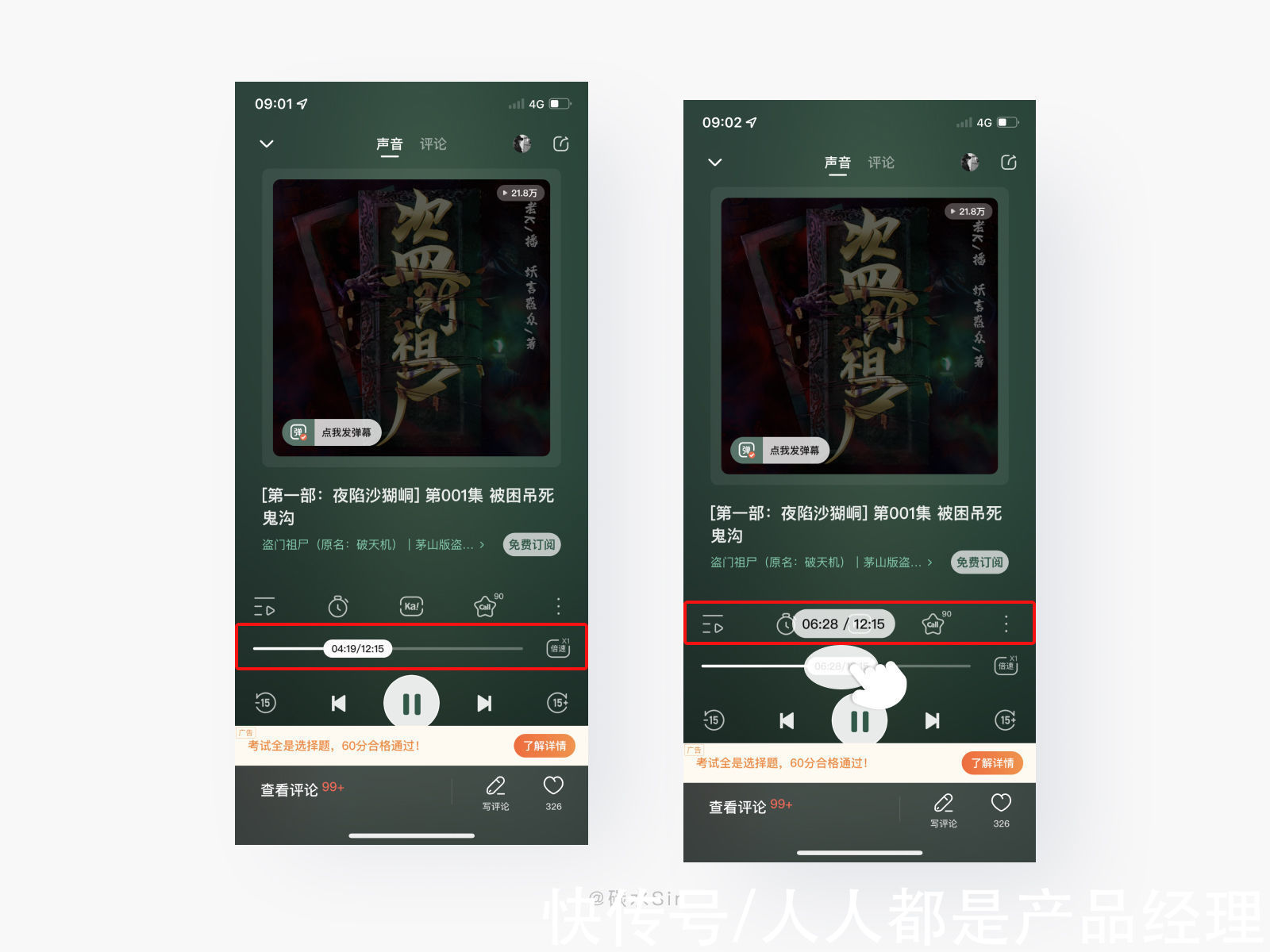
十、【喜马拉雅】:拖拽进度条,就算遮挡也提供及时进度显示1. 使用场景【 分析|产品细节洞察分析,看完这些你离大厂又近了一步(2021-05)】在收听音频时,会因为有趣内容或未听清内容的二次收听,需要将进度条拖到之前某个时段。
文章插图
2. 设计思考设计目标:
解决因手势操作遮挡进度条信息显示的问题,提高用户拖拽进度条实况显示时段的友好查阅功能。提高用户使用便捷性。
设计方案:在用户拖拽进度条时,时段信息二次放大显示并置于进度条上方,跟随手势左右移动,提高用户选择时段的精准定位操作,当手势结束后,二次显示信息消失,避免主要功能的遮挡,带来良好使用体验。
十一、结语设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析结束,我们下期再见!
作者:碳水Sir;公众号:草蓉三石
本文由 @碳水Sir 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Pexels,基于CC0协议
- 高通骁龙|首批骁龙8旗舰谁更值得买?懂行人带你客观分析每台新机亮点
- 苹果|苹果最巅峰产品就是8,之后的产品,多少都有出现问题
- 联想|4个细节证明:联想并不安全,反而更加危险!
- dIBM Watson Advertising将AI天气分析工具引入AWS Data Exchange
- 业务|传统企业里,产品经理失去了话语权
- 饭饭1080°平台分析之生鲜电商平台如何选择ERP系统和SAAS系统
- 上海尊宝音响多款产品获《影音极品》器材大赏奖项
- 噪音|聊聊社交产品中的信号与暗示
- 雷曼巨幕LEDPLAY获IT影响中国2021年度创新产品奖
- Linux|为什么国企要把电脑全部换成Linux环境?能不能从专业的角度分析一下?
