直播间|如何设计一款用户体验好的产品?( 三 )
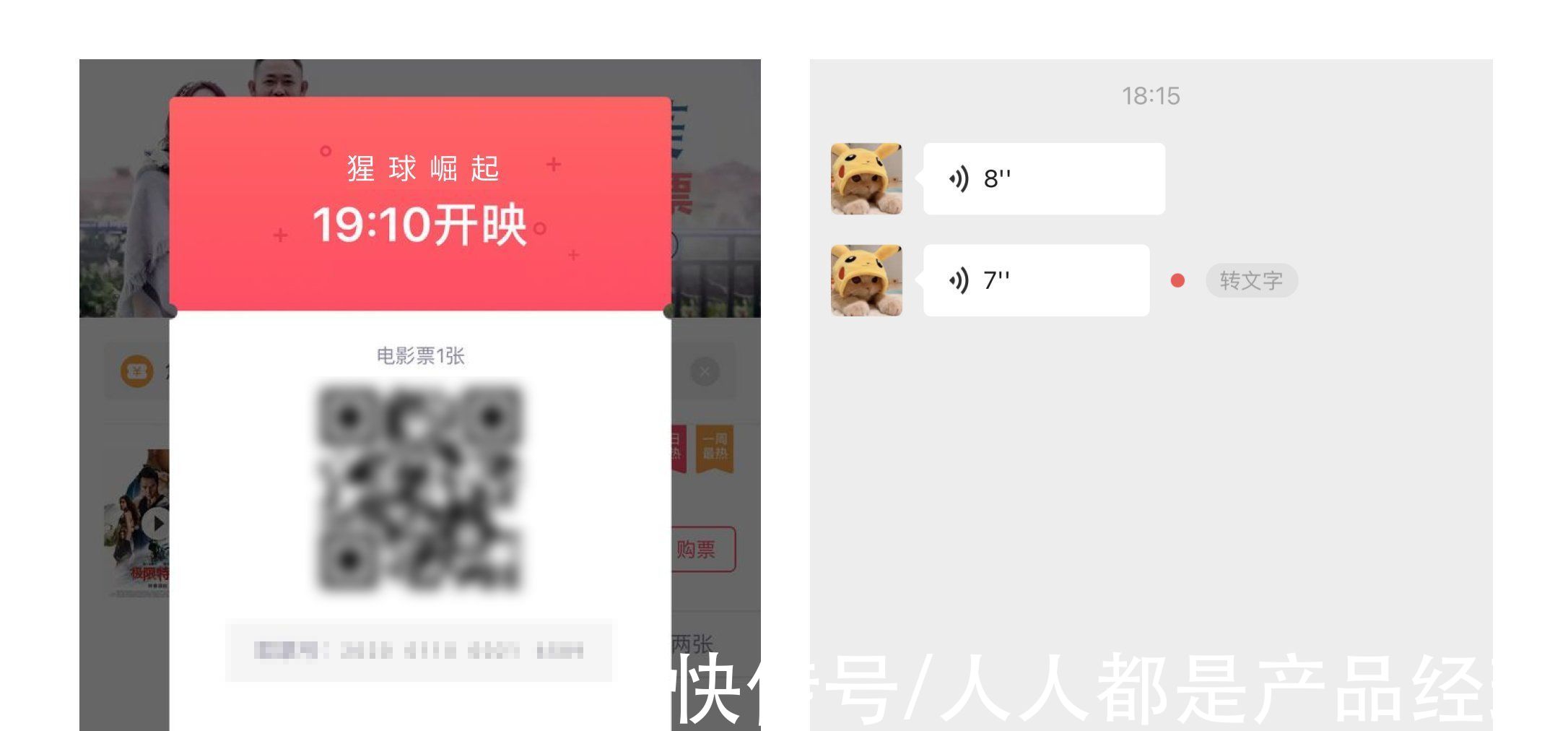
微信的语音转文字功能,满足了新消息的信息提取场景,当信息已读时,“转文字”的提示的意义就不是那么大了,可以考虑隐藏提示,较少页面信息干扰。
文章插图
五、流畅性1. 尽可能让用户更方便地使用用户使用产品是因为产品能提供价值,可以试着用故事板的方式,模拟用户在使用产品的过程中的流程,对整个过程进行细节优化。尽可能让用户的流程不会因为各种情况中断,也尽可能让用户不会因为思考下一步要怎么做而迟疑。让用户在解决问题的过程中保持流畅的状态,也可以提升任务的完成率,实现产品价值。
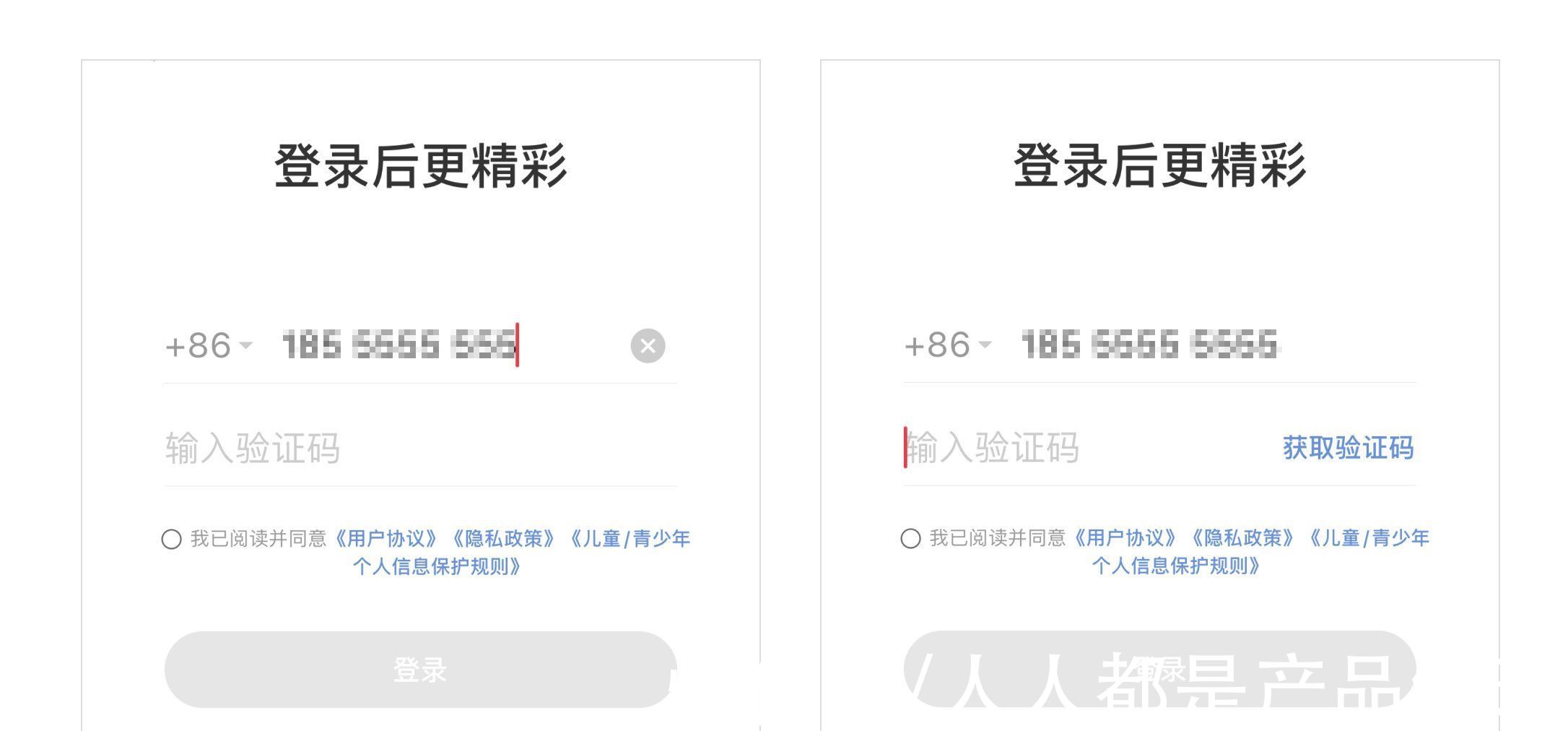
登录页是最常见的页面,大家都习惯了输入手机号码后,再去切换输入验证码的输入框,那这个流程还有优化的空间吗?
小红书的登录页在输入手机号码时,会判断号码的位数和号段,当满足条件时会自动定位到验证码的输入框,在输入信息的过程中只需要在屏幕底部的键盘上操作,手指不需要一直上下移动,这个细节也符合菲兹定律的应用,特别是现在移动端设备屏幕越来越高,减少这个步骤的体验太好了。
文章插图
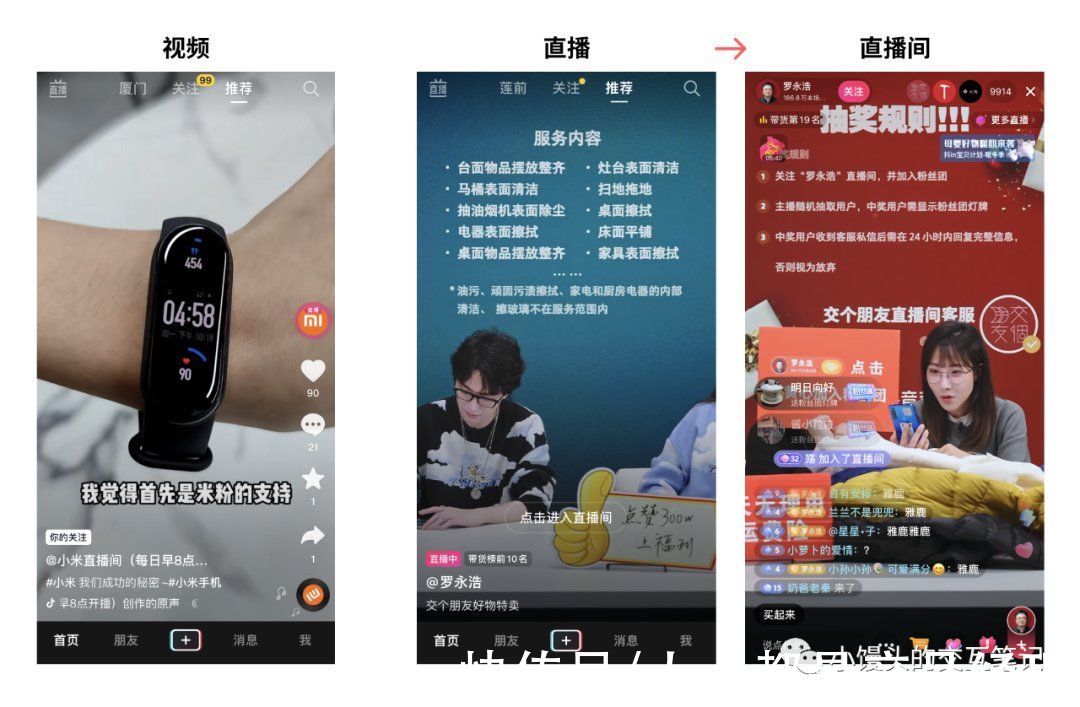
一个交互方案并非都需要满足以上五个方面,具体看需求的内容,但是可以作为方案设计的方向考虑,让方案体验更好。抖音在视频流中增加直播的类型的方案,我认为就是一个很好的设计方案,来具体以这五个维度分析看看。
文章插图
2. 预见性进入直播间的引导是一个明显的按钮提示,文案上“点击进入直播间”,很好的形成了行为引导,简洁明了的示意了点击后会进入直播间,也提供了当用户被直播内容吸引,想进一步参与更多的跳转直播间入口。
3. 可见性在视频流中加入直播类型,很容易把两种不同的类型混起来,为了区分当前是视频还是直播,抖音对内容进行了界面内容上的差异展示。在直播类型中,高优先级的显示“直播中”标签和“进入直播间”的提示,在上下滑动的过程中可以较为明显的进行区分。
4. 一致性内容展示样式都是以全屏展示,昵称和内容描述也保持了样式和位置统一,便于相同信息的理解。
5. 即时性直播类型的显示满足了当前正在直播的场景,当主播下播后,无直播间内容就不用显示和引导进入直播间,用户也不会浏览到这个条信息。在上下切换的过程中,也只保留直播画面和描述,去掉了多余信息,减少用户无目的浏览内容时的干扰。
6. 流畅性在点击进入直播间的过程中,所做的页面跳转处理是保持了直播画面不变,其他信息加载的方式进行。这样的好处是在用户专注于直播画面时,进入直播间的过程保持了极好的画面延续性,不会因为进入直播间的页面跳转而产生明显的信息中断,也不会因为其他信息的加载问题导致错过直播信息,整个过程极其流畅。
本文由 @天黑黑 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 小米科技|不聊性能只谈拍照!新旗舰反向升级成潮流,拍照手机如何选?
- 搜索引擎|淘宝运营系统出台春节打烊功能,淘宝运营商家该如何选择?
- 设计师|UI设计岗位薪资怎么样
- 小米科技|RTX3060的性能到底如何?相比RTX2060提升有多大?
- iPhone 14 Pro|iPhone14Pro概念设计:苹果要是能做出来,花一万块钱都要买
- 市值超 1.7 万亿的Netflix是如何做决策的?
- 直播间|屈臣氏翻车了!1分钱面膜拒不提货,又在直播间辱骂消费者
- excel|苹果换设计师了?iPhone14“定妆照”曝光,库克的审美终于提高了
- QQ音乐的2021专辑盘点,是如何征服资深乐迷的
- 饭饭1080°平台分析之生鲜电商平台如何选择ERP系统和SAAS系统
