ui|产品设计中的几大纠结点,看看你是如何解决的?( 二 )
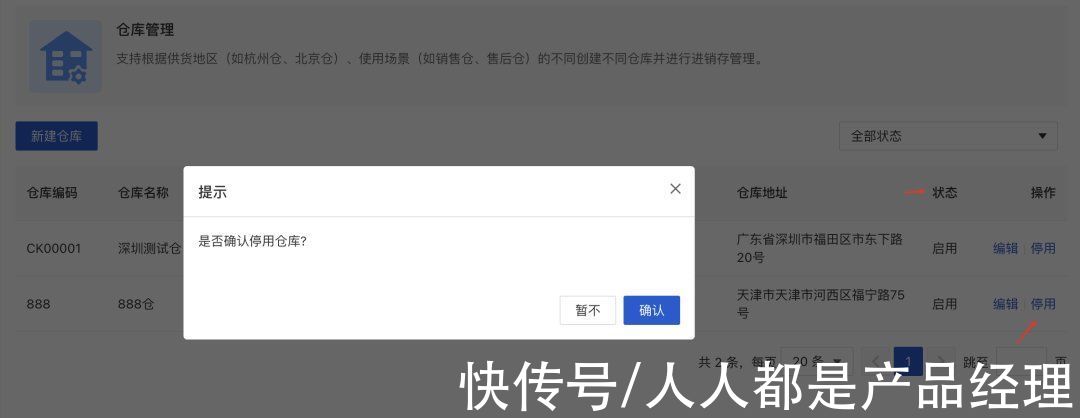
同样地,如果是在仓库管理中有启用和停用的状态,如果仓库停用了,则意味着仓库的员工登录不了这个仓库,使用这个仓库的客户不能创建对应的单据到仓库中,某些和仓库相关的业务信息也不会从上游系统同步过去……
文章插图
截图来源:有赞
这样看起来,似乎这个启用和停用其实也没啥大毛病,没啥好纠结的。
但是如果类似的「xx管理」多了,你就会发现,你需要时刻提醒开发同事,这个地方的判断需要加上启用或者停用的判断。因为如果开发忽略了众多规则中的其中某一个,就很容易出现BUG。
例如明明上游系统停用了某些配置,但是在下游系统还是可以正常使用某项功能,而数据继续往下传的时候又发现因为停用的问题导致了下游的下游不能接收这些数据,所以就报错了。
启用和停用本身其实没啥纠结的,但是B端管理系统设计到要管理的对象太多了,而并非所有的对象都需要启用或者停用,所以业务一旦变得复杂就容易让产品和开发都迷糊,到底这个地方是只要判断「有没有」还是要先判断「有没有」然后再判断「启用还是停用」。
对于这一块,我个人看法是:
如无必要,请勿搞事。
如果是被管理的对象比较关键和核心,不能删除或者要填写的内容也比较多,那么可以考虑使用「启用和停用」。如果是一些管理一些的对象,应该考虑使用「删除」而不是「启用和停用」。
例如:
- 库位和仓位管理,可以使用删除。
- 产品管理,xx映射管理等,可以使用删除。
- 品类管理,地址管理,基础数据管理,可以使用删除。
- ……
搜索区域一般常见的组件就是下拉选择器和输入框,输入框一般就是用户自己输入相应的内容进行查询,主要就是查询的内容和查询的方式(精确还是模糊匹配),而下拉选择器比较纠结的一个点就是:用单选还是多选。

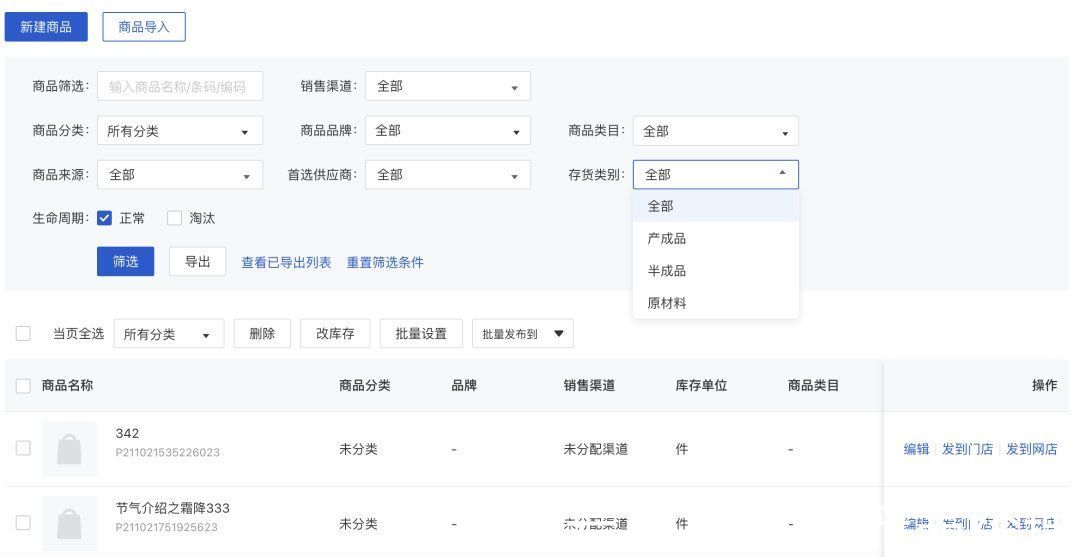
文章插图
截图来源:有赞
大多数情况下,大家不太会注意到这个问题,所以会普遍使用下拉单选,也就是上图中的「存货类别」这样的。
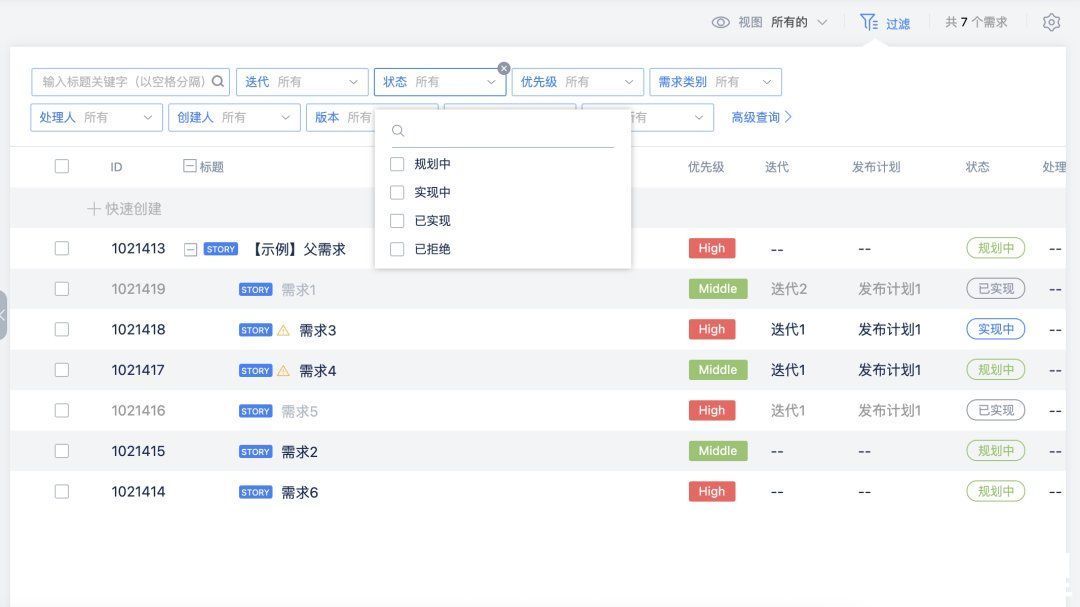
但是随着业务的增长,这种查询的弊端也逐渐出现:每次都只能查询一个状态下的数据,不能支持多个状态。于是乎,我们需要寻找更好的解决方案,如下图所示。

文章插图
截图来源:TAPD
采用下拉多选框,可以支持查询其中一个状态,也可以查询多个状态,极大地满足了不同用户的不同场景下的需求。
我个人认为,下拉单选其实是下拉多选的一种特殊(常见)的形式,而显然下拉多选可以满足更加丰富的场景,比下拉单选有更大的优势。
是选择单选还是多选,其实可纠结的点不算多,因为从业务发展的角度来看,多选是应对复杂度更好的选择,产品要做的更重要的事情,是如何向团队宣讲自己的理念和设计的初衷。
当然,使用下来单选也能在很多场景下满足业务,而是否要改进它,还是取决于作为产品的你是否有get到它的好处。
四、是写死还是可配置
- 开发:“这个地方是要写死,还是要动态配置?”
- 产品:“这里未来可能需要拓展,所以还是动态配置吧,把配置项维护到数据字典中,后续方便调整……”
- “大筛”中的别样“红”:志愿者暖心陪你度寒冬
- 噪音|聊聊社交产品中的信号与暗示
- 一体机|触摸屏是以何种方式应用在电气室机柜中的?
- Windows|看不懂电脑中的英文进程,不敢轻易关闭?教你简单避开重要进程
- 实在智能RPA机器人在财务工作中的具体应用
- 国际热核聚变实验堆|web前端 - JS中的4个for循环
- NeurIPS 2021 | 类别解耦及其在对抗检测和防御中的应用
- 《我要投资》第三季将于今天抵达终幕。|我要投资丨终极考核:谁是投资人心中的“C位巨星”?
- Java|Java培训:Java中的性能反模式 N+1问题
- 逐梦成都|火热投票ing→Pick你心中的年度“菁蓉创业之星”“菁蓉创孵之星”!
