药品单|B端设计|表格设计背后的一些思考( 二 )
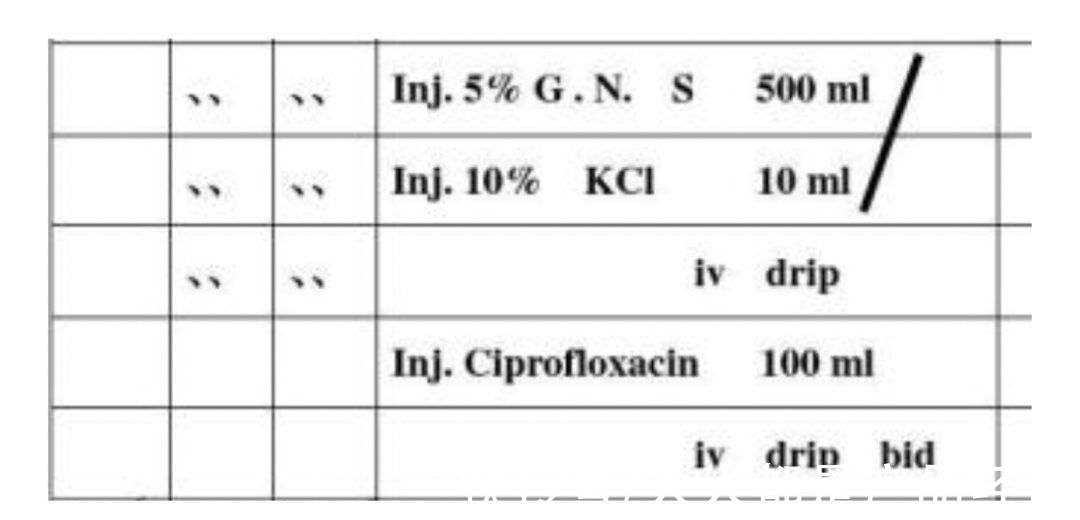
三、页面设计——移动端移动端的作用是给患者查看处方、填写配送地址、支付、收获的几个功能。在查看处方有些地方需要注意下:第一个就是用药处方表现形式,一种是原本的word那种表格形式,一种是纸质手写的,如下图所示:
文章插图
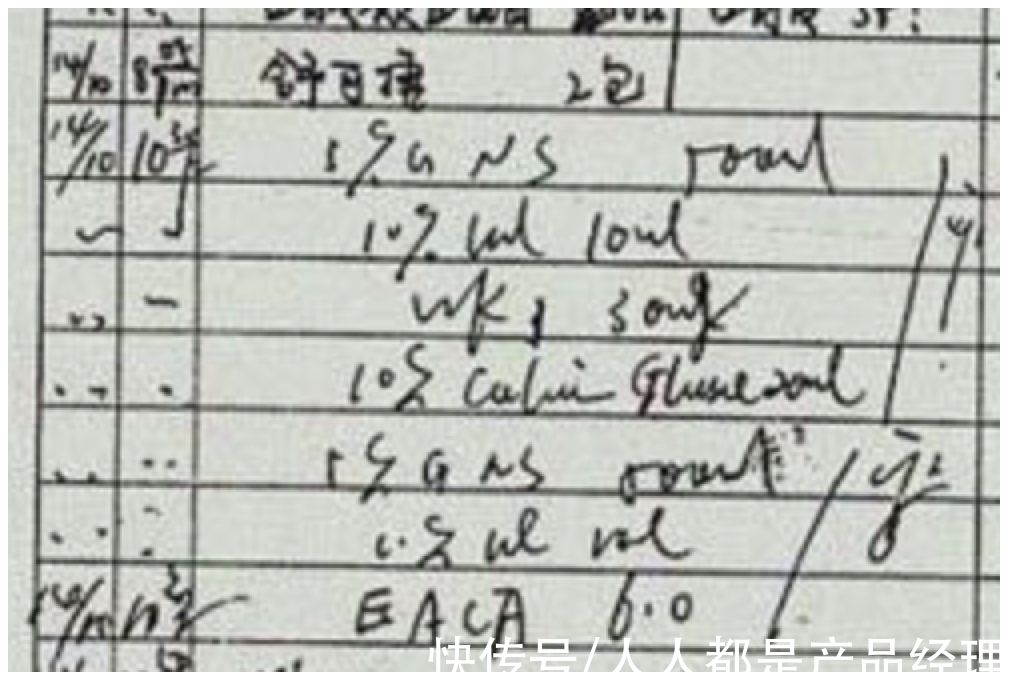
【 药品单|B端设计|表格设计背后的一些思考】或是这样的电子版或是这样的手写板(图摘自网络,侵删):
文章插图
移动端本身的局限以及要求,如果以表格样式照搬表现出来,不利于患者查看和理解,患者需要的也请医生解释,而医生不可能刚好处在空档,给患者解答。
这增加了患者和医生时间成本。患者看不懂、医生解释起来麻烦。
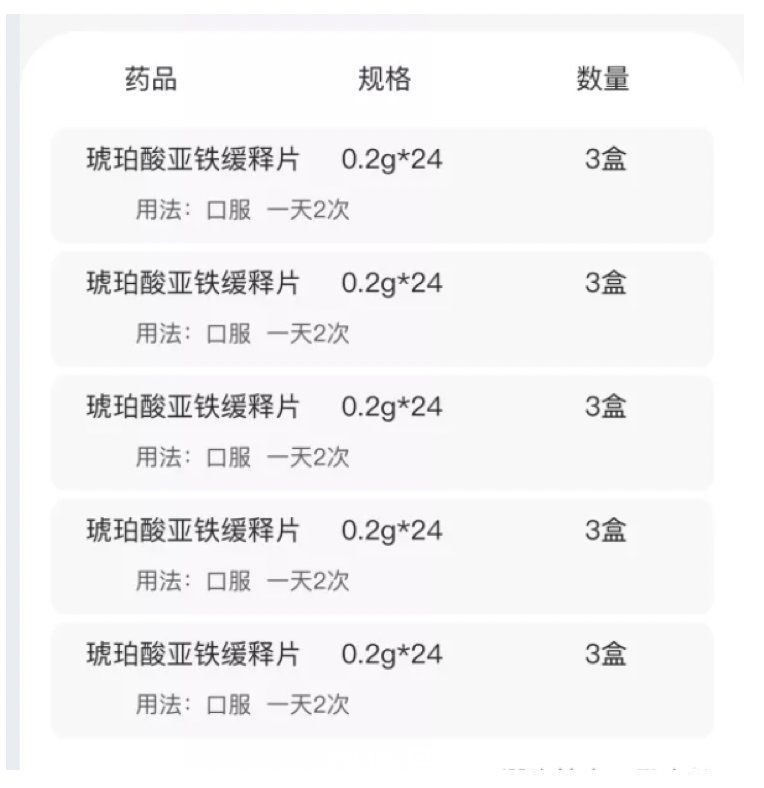
文章插图
用药既要符合规范,也要兼顾患者需求,告知这个药品怎么吃就好。
弱化从表格的设计规范去设计内容,更多地考虑这些字段确定的来源,以及业务上的要求,剩余的纯设计表格已经不再是重要考虑部分。对产品任务的解构,是设计分析的重要前奏,唯有把影响因素给摸索了,才能更好地设计内容。
引用文件——《处方管理办法》2007
本文由 @Ychen(啊呜計) 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
- 三星|试图挽回中国市场,国际大厂不断调价,从高端机皇跌到传统旗舰价
- CPU|元宇宙+高端制造+人工智能!公司已投高科技超100亿,股价仅3元
- 供冷供热约占全球终端能源消耗的50%|吸附式制冷材料研究取得进展
- 赵明路|华为终端申请注册鸿蒙智联商标,国际分类涉服装鞋帽
- hms|乐视手机东山再起!联合华为发布新手机,价格喜人你愿意买单吗?
- 图灵奖|“世界最强”人工智能榜单,“中国代表队”力压群雄登顶榜首
- 单反|帮你留住精彩瞬间!年终奖到手之后,喜欢单反相机的必买这款?
- 海尔|燃魂时刻,高颜值也有好手感,又为颜值买了单!
- apu|明年入门级装机可以不买显卡了,最新APU核显也能吃鸡单机
- javascript|Web前端培训:什么是 MEAN Stack?
