药品单|B端设计|表格设计背后的一些思考
编辑导语:产品在设计过程中,应该从业务需求和用户需求出发,保障用户使用体验,同时也能促进业务处理效率的提升。处方单的设计也是如此。本篇文章里,作者结合处方单设计,对B端表格设计发表了自己的看法,一起来看一下。
文章插图
以一个处方单内容小案例来描述设计在任务中的角色。
这一段时间在参与处方流转的一些业务,以一个小点,做个回顾下,总的概括就是数据产生、数据展示在管理平台和用户端,需要考量的因素诸如法规政策、数据安全监控、用户体验等等方面,内容在页面上呈现出来。
设计不是简单堆叠文字、控件。需为业务要求考虑,得出这个页面该呈现哪些内容。
总结:患者看病,医生开具处方,药房根据这个处方单取药给到患者。这么个正常且顺畅的过程,将这个过程电子化,背后需要大量的人力物力支持。
简单回顾下关于处方单的内容是在B端和C端展示。
在这块内容设计时重点考虑B端平台这块。
一、考虑注意要素1. 面向群体对象
- 审核药师:对开方医生开具的处方审核(审核要素,细多,不赘述);
- 药房:配药、发药都需核对处方单;
- 患者:拿药核对药品账单。
开方医生对处方负责、药师对处方审核负责、药房对处方发药/药品配送负责、患者对收到的药品核对清单,确认接受即可。
3. 责任不同即权限不同相对应的就是处方的数据详尽内容展示多少有区别。
- 开方医生:根据患者就诊内容,开具处方单,并签名;
- 审核药师:对开具的处方单进行审核,审核开方医生签名,以及处方药品是否符合标准规范;
- 药房:核对处方单和物流单的药品查验。以及处方配送是否到达,物流信息;
- 患者:收到的药品和药品单的核对。

文章插图
核心目标是分析出产品的使用角色,和这个角色的属性,从而为产品的价值提供设计的基础。
分析角色时,可以通过需求、功能的信息架构去分析角色属性,从信息架构提炼出角色相关的字段以及这个角色下展现的内容。
C端主要是患者下单、支付、处方单、物流信息,最后拿到药品。这个流程围绕药品单(在患者这一边的处方单称为药品清单)来进行。
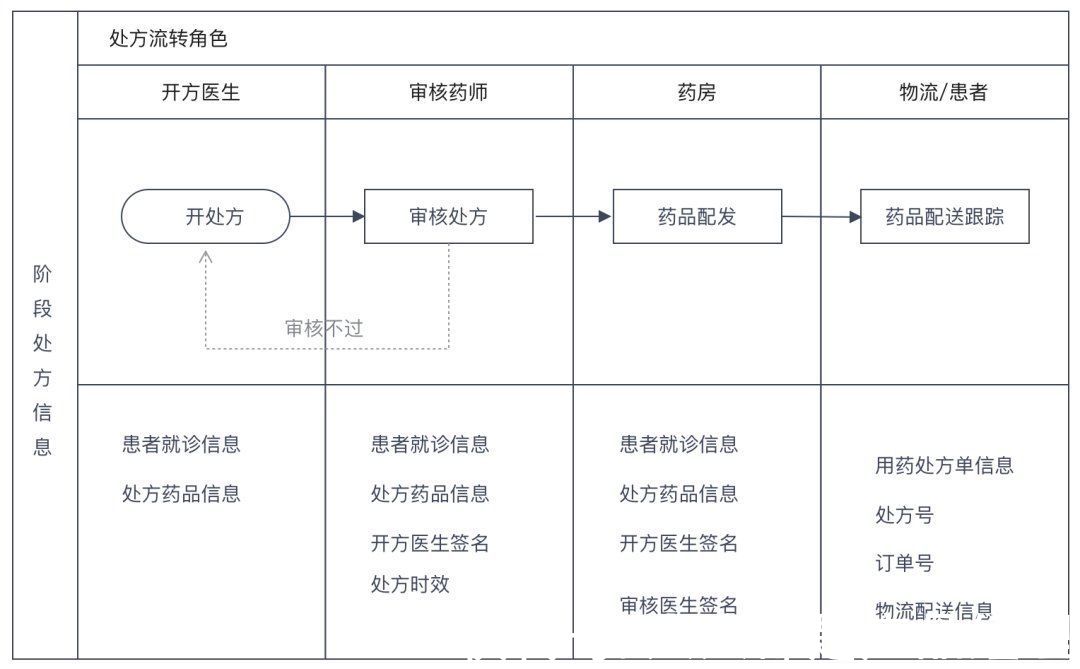
此时,处方出现在医生开处方、药师审核处方、药房根据处方药品配发/配送阶段。各个角色的权限搞清楚后,如何展示处方信息就有比较清晰的认识了。
二、页面设计——B端展示1. 处方审核阶段药师审核处方,对处方进行合法性、规范性、适宜性审核(包括四查十对,药品名称、剂型、规格、数量、 用法用量),如果审核后判定处方合理,在电子处方上经过药师签名进行后续的流程。
因为处方是开处方医生提交的,处方单上有医生的签字,以及处方的有效期(实际上应该还有药品的价格)。

文章插图
(图片处理,未展示诊断信息)
药师审核通过后,也会签上药师的签名:

文章插图
2. 药房配发阶段流程进入药房配发,实际上药师角色也会承担着配发药品的责任,在流程里的处方单展示的内容就是药品的信息药品名称、剂型、规格、数量、用法用量。
- 三星|试图挽回中国市场,国际大厂不断调价,从高端机皇跌到传统旗舰价
- CPU|元宇宙+高端制造+人工智能!公司已投高科技超100亿,股价仅3元
- 供冷供热约占全球终端能源消耗的50%|吸附式制冷材料研究取得进展
- 赵明路|华为终端申请注册鸿蒙智联商标,国际分类涉服装鞋帽
- hms|乐视手机东山再起!联合华为发布新手机,价格喜人你愿意买单吗?
- 图灵奖|“世界最强”人工智能榜单,“中国代表队”力压群雄登顶榜首
- 单反|帮你留住精彩瞬间!年终奖到手之后,喜欢单反相机的必买这款?
- 海尔|燃魂时刻,高颜值也有好手感,又为颜值买了单!
- apu|明年入门级装机可以不买显卡了,最新APU核显也能吃鸡单机
- javascript|Web前端培训:什么是 MEAN Stack?
