交互|Axure使用技巧:全局变量
编辑导语:关于全局变量的作用,有些人可能尚未完全了解,那么,如何利用Axure来设置全局变量,进而发挥全局变量的作用,如跨页面传递文本呢?本篇文章里,作者通过注册页面的案例,就全局变量的操作流程做了梳理,一起来看一下。
文章插图
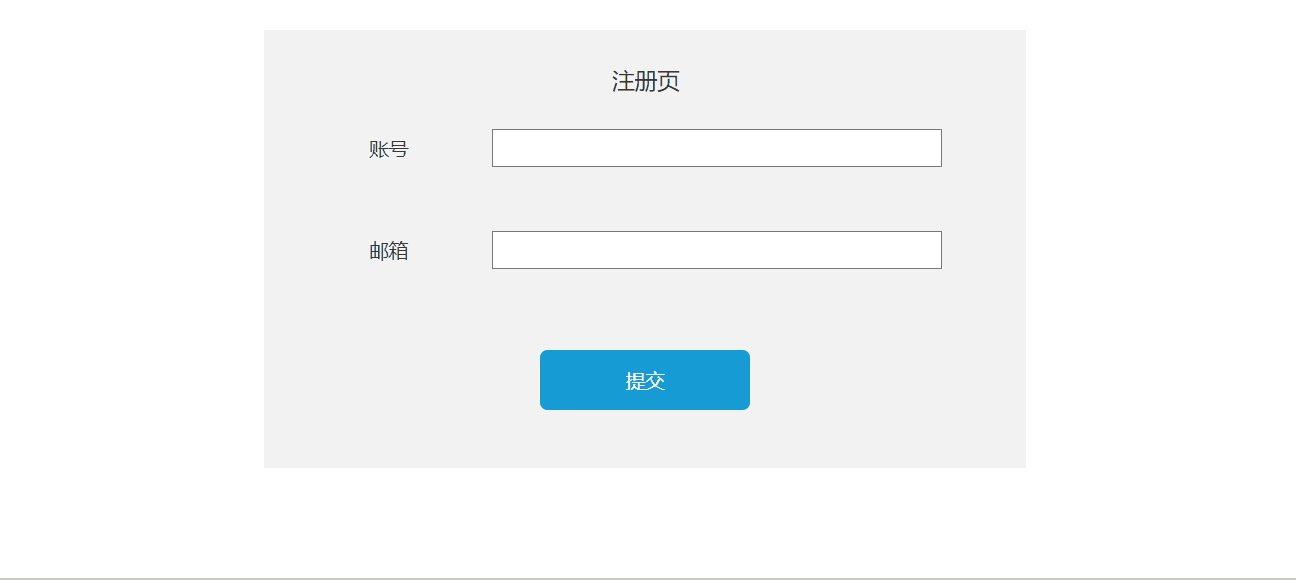
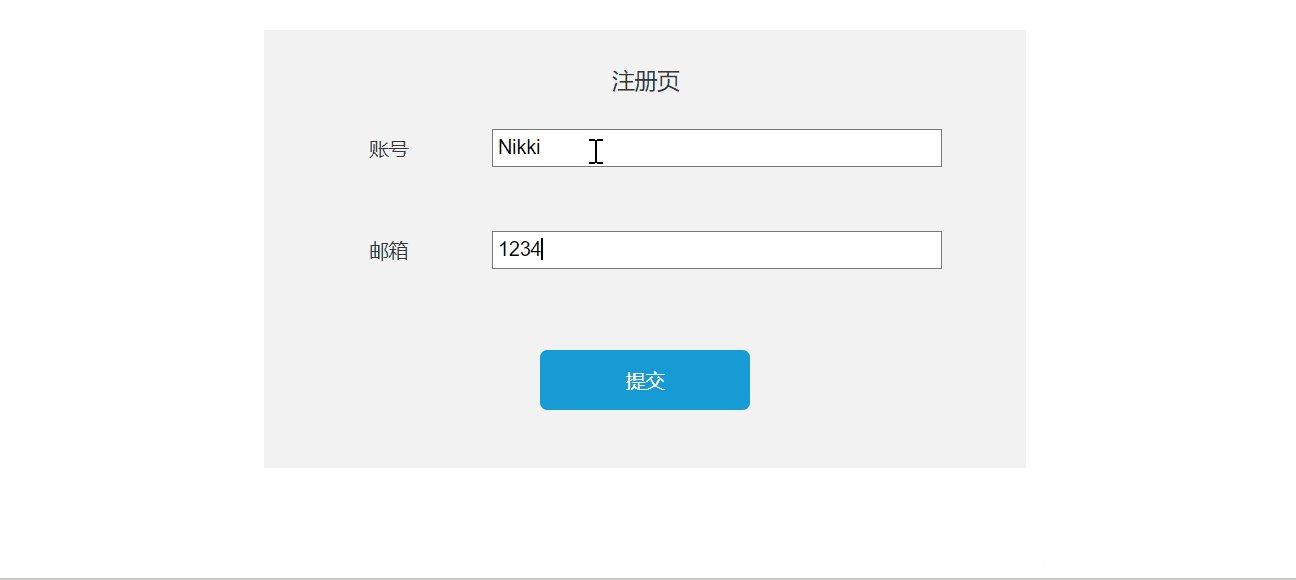
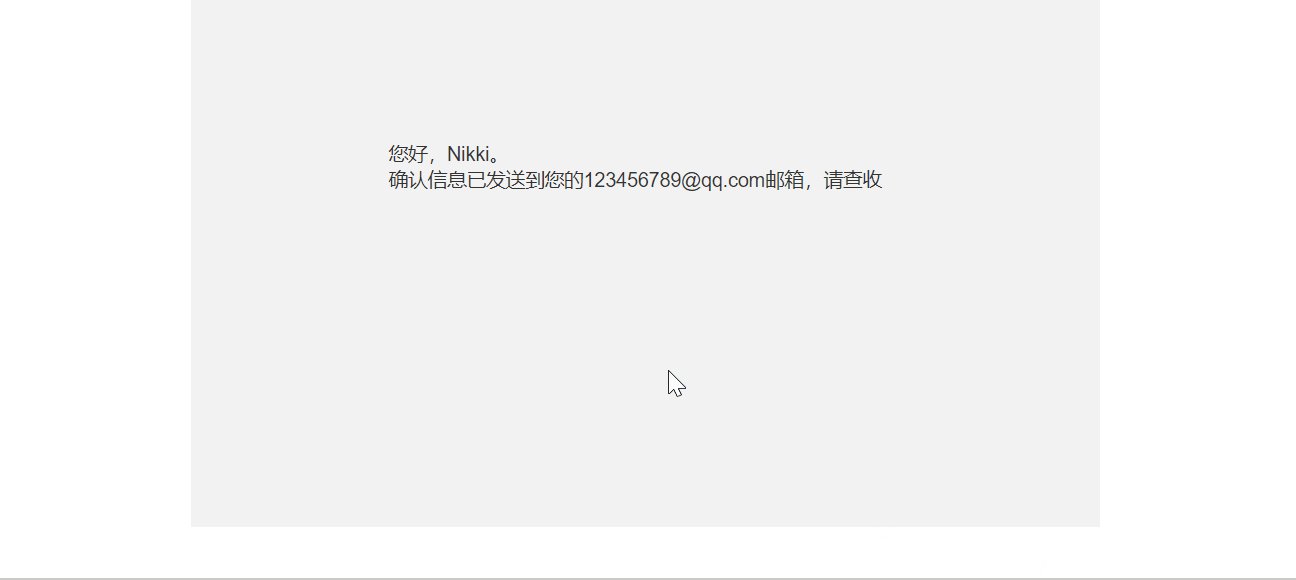
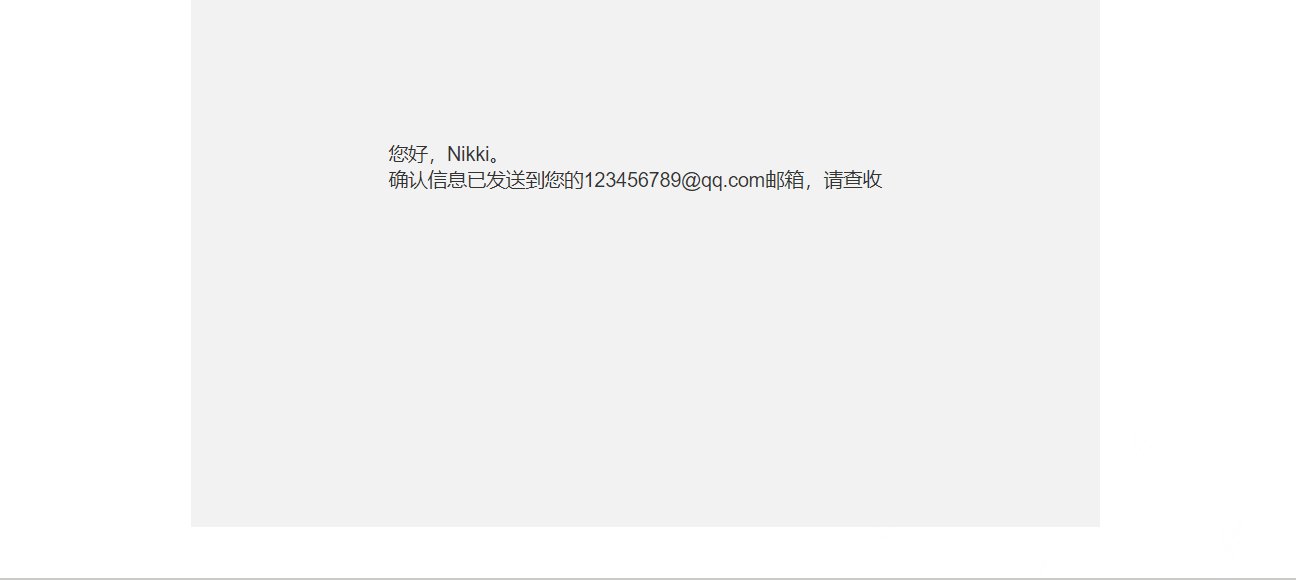
【 交互|Axure使用技巧:全局变量】全局变量的作用有很多,其中最主要的一点是跨页面传递文本。效果如下:
文章插图
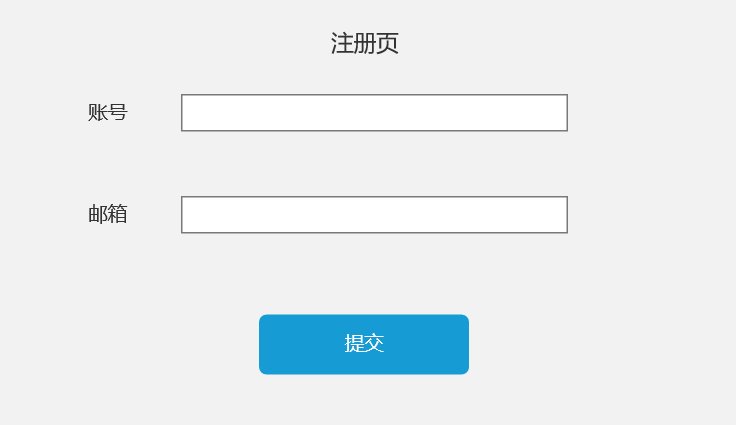
今天我们就通过注册页面这个例子,来直观理解一下全局变量的作用。
一共分四步:
- 准备工作;
- 设置全局变量;
- 在注册页的提交按钮处设置全局变量的交互;
- 设置跨页面传递文本。

文章插图

文章插图
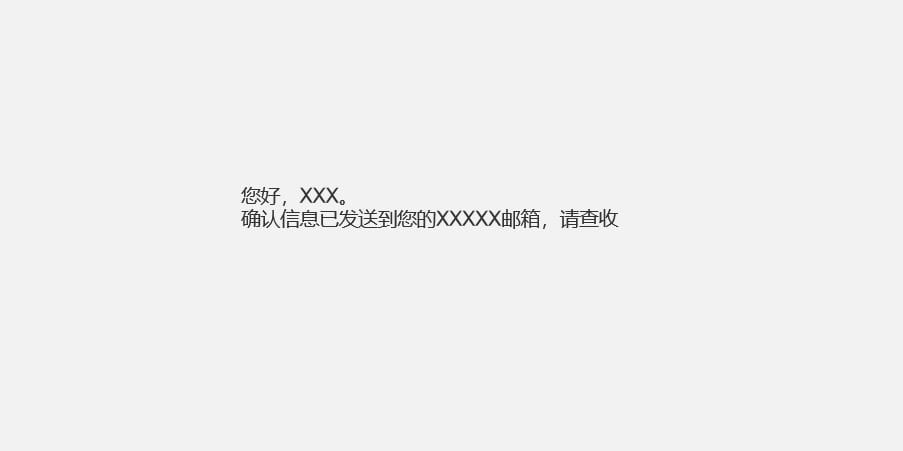
注意!这里提示页的元件,一定是文本框,不是矩形。如果用矩形来表述这段文字,后面就没有办法设置跨页面传递文本。
账号和邮箱的设定,也是文本框。并分别把账号和邮箱的文本框,命名为“账号”“文本框”,养成及时给元件命名的好习惯。
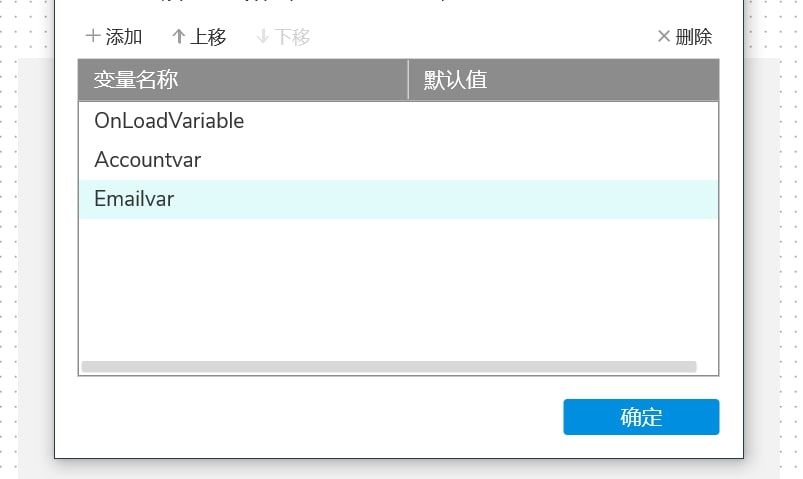
二、设置全局变量在项目菜单栏中,找到“全局变量”。
并添加“Accountvar”和“Emailvar”两个全局变量。

文章插图
三、在注册页的“提交”按钮处设置全局变量的交互因为我们前面设置了“Accountvar”和“Emailvar”两个全局变量,但是并没有具体的取值。这里我们就可以为这两个变量赋值了。
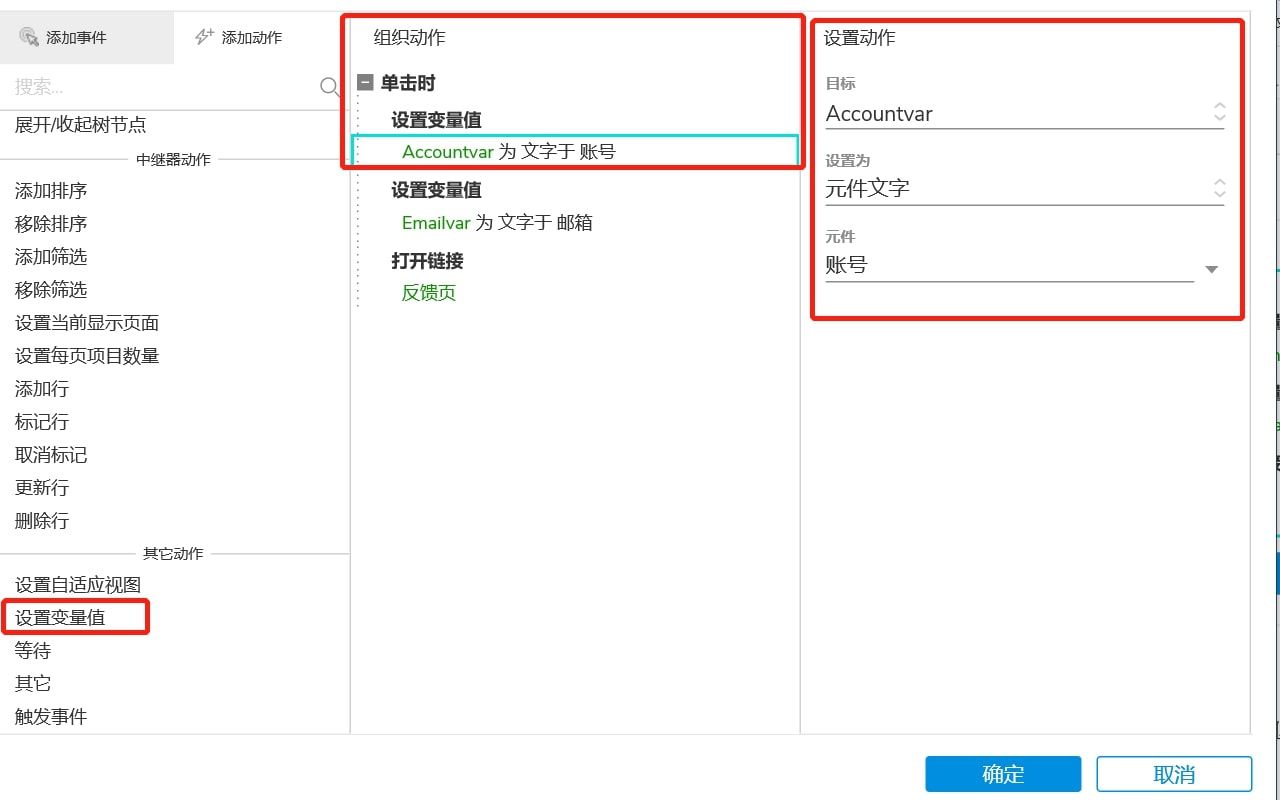
我们要将填入账号和邮件里的信息,传递到下一个页面,管道就是“提交”这个按钮。选择单击时,添加动作“设置变量值”。
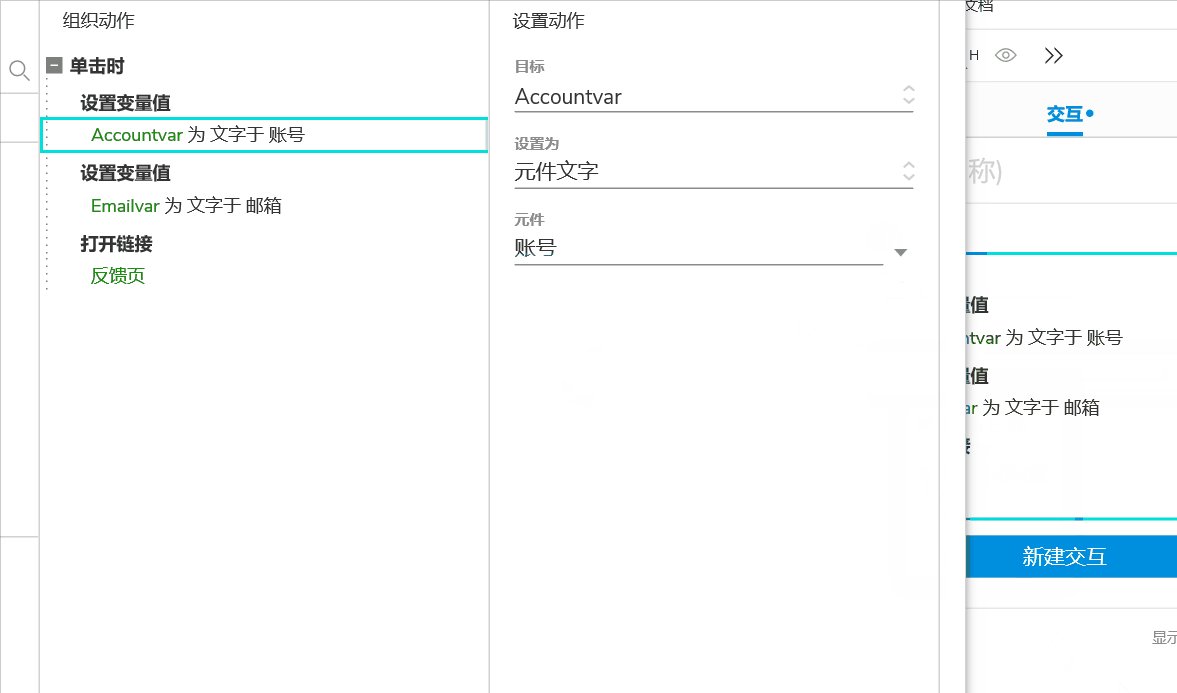
这里着重说一下交互编辑器中的设置动作。这里有三个元素:目标、设置为、元件。
目标是你想要赋予值的元件、设置为和元件,是赋予值的具体内容,是另一个元件里的其他元素。

文章插图
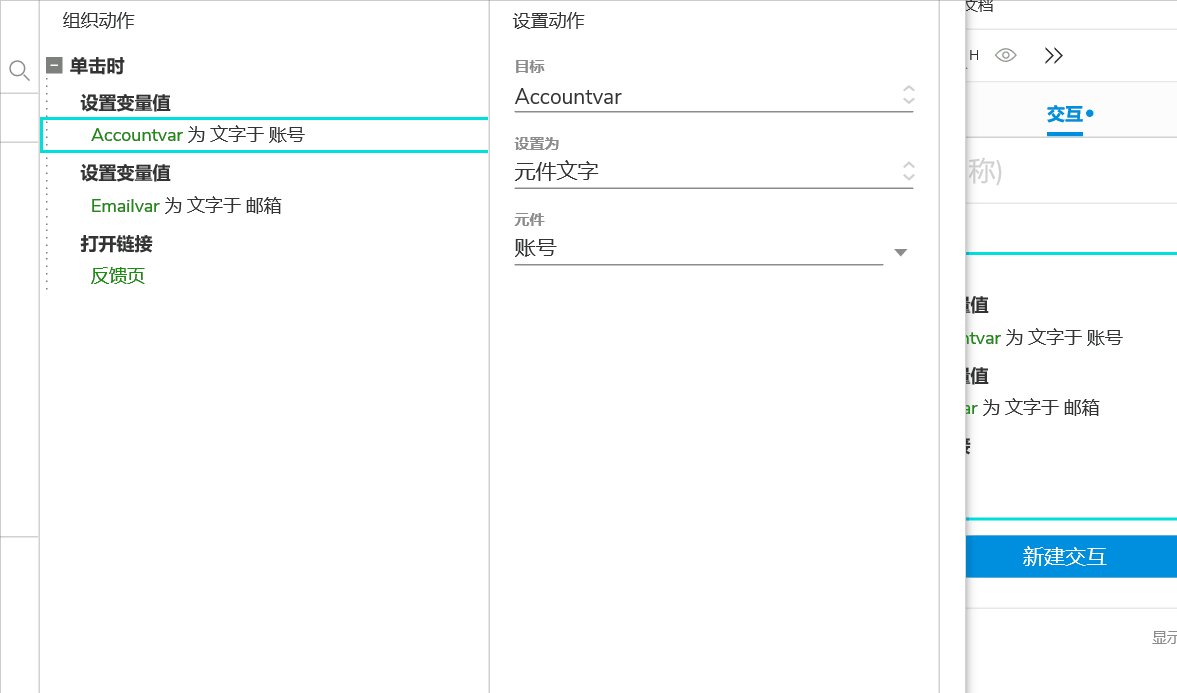
在设置动作中,目标为全局变量“Accountvar”。
设置为“元件文字”,就是我们在文本框中键入的文字。
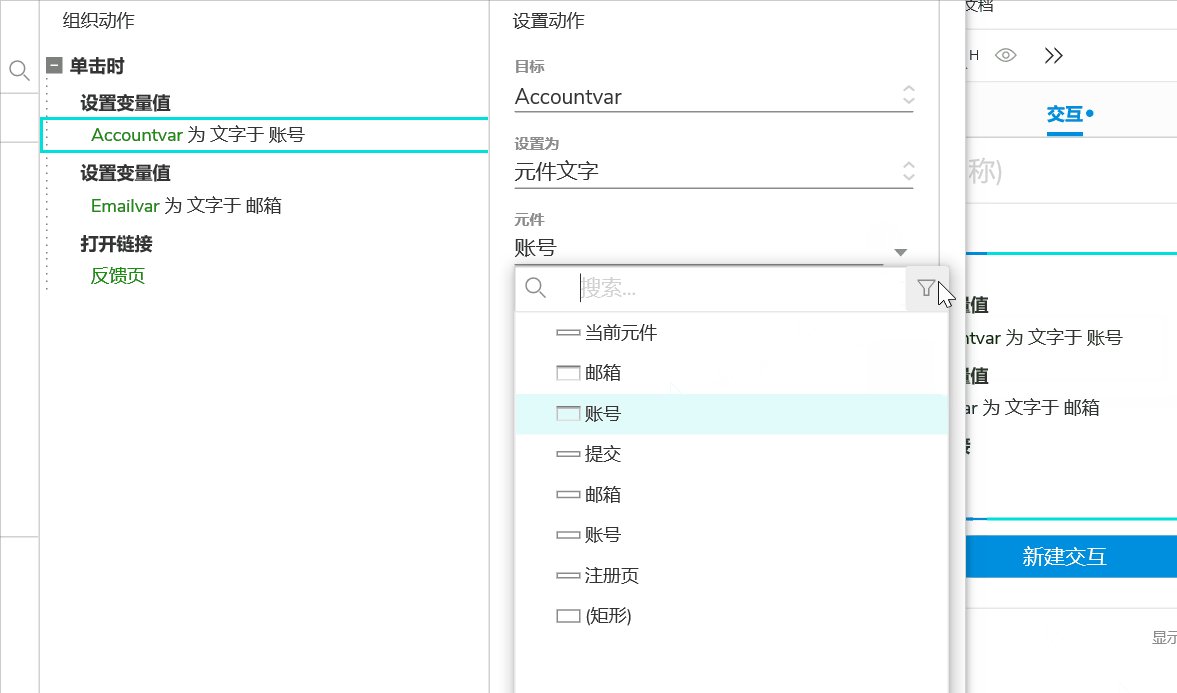
然后选择设置的元件。

文章插图
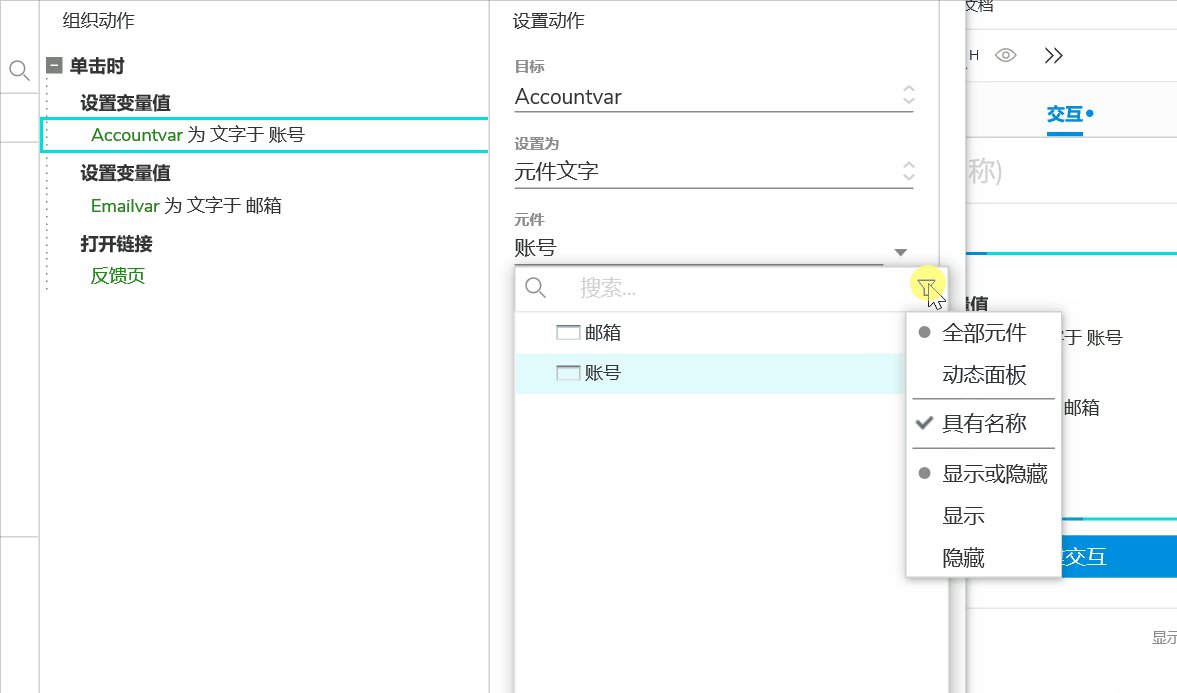
这里有个筛选小技巧,点击筛选框,可以很快找到我们自命名的元件。
给另一个全局变量Email赋值同样如此。
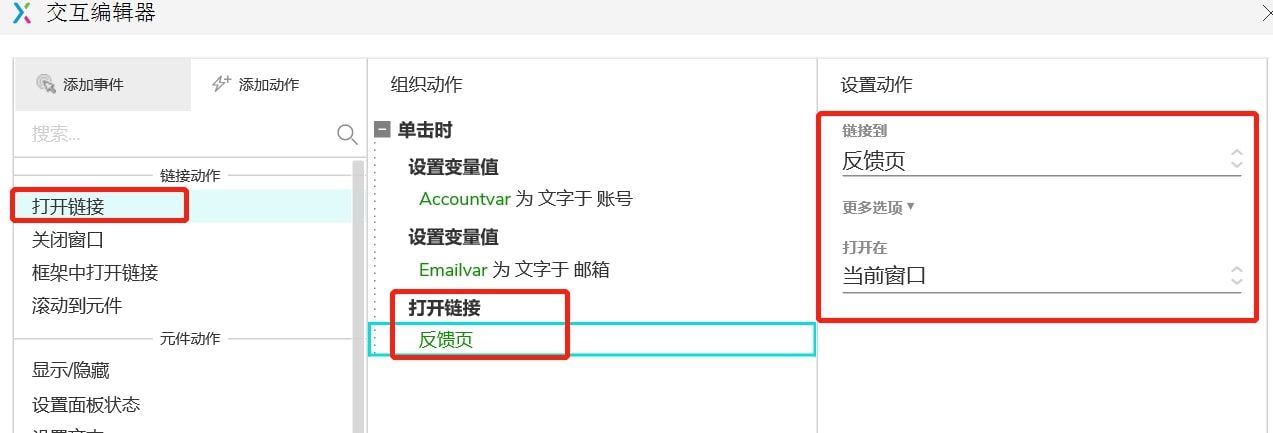
交互的最后一步是添加一个单击时打开链接,即反馈页。

文章插图
四、在反馈页中打通管道前面我们已经通过“提交”按钮把输入在文本框中的信息传递到了管道中,接下来我们要在反馈页中把这个管道的另一端打开。
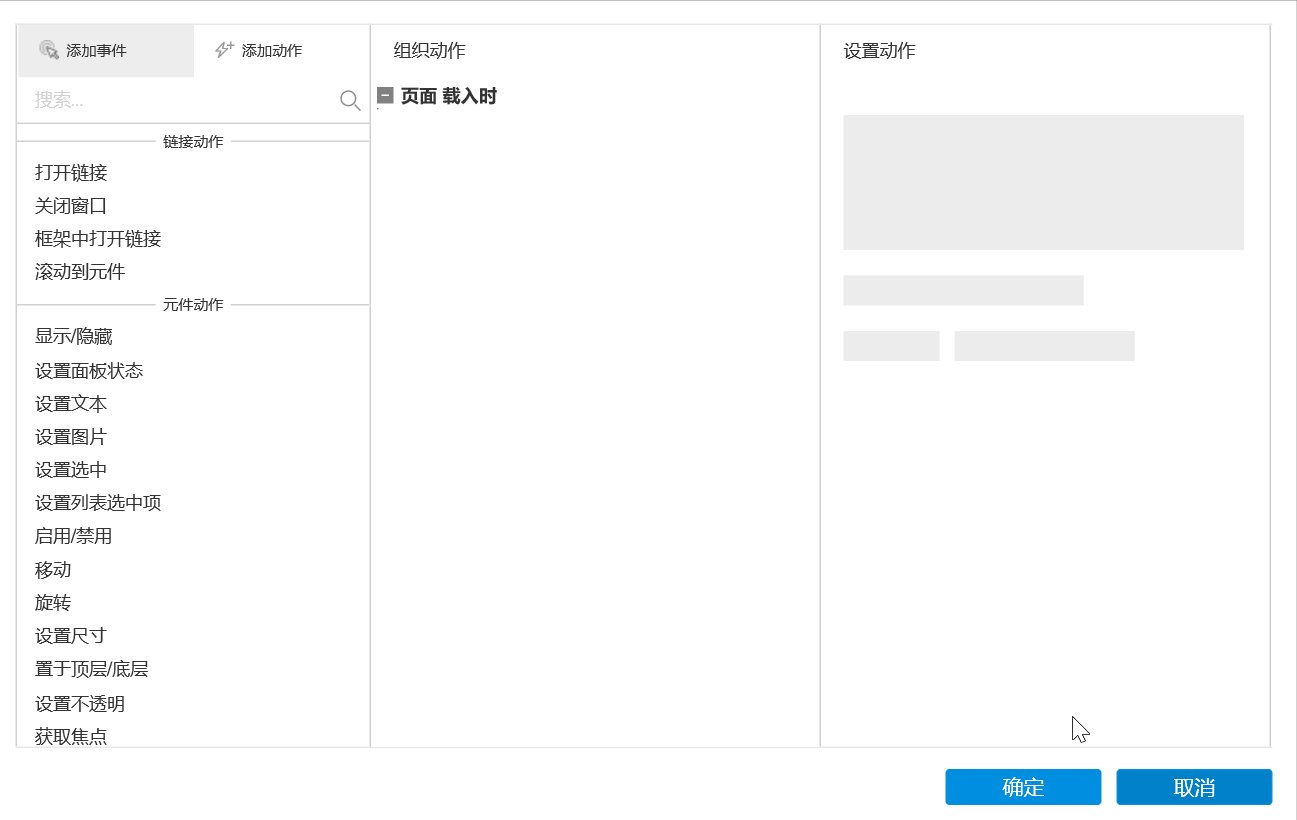
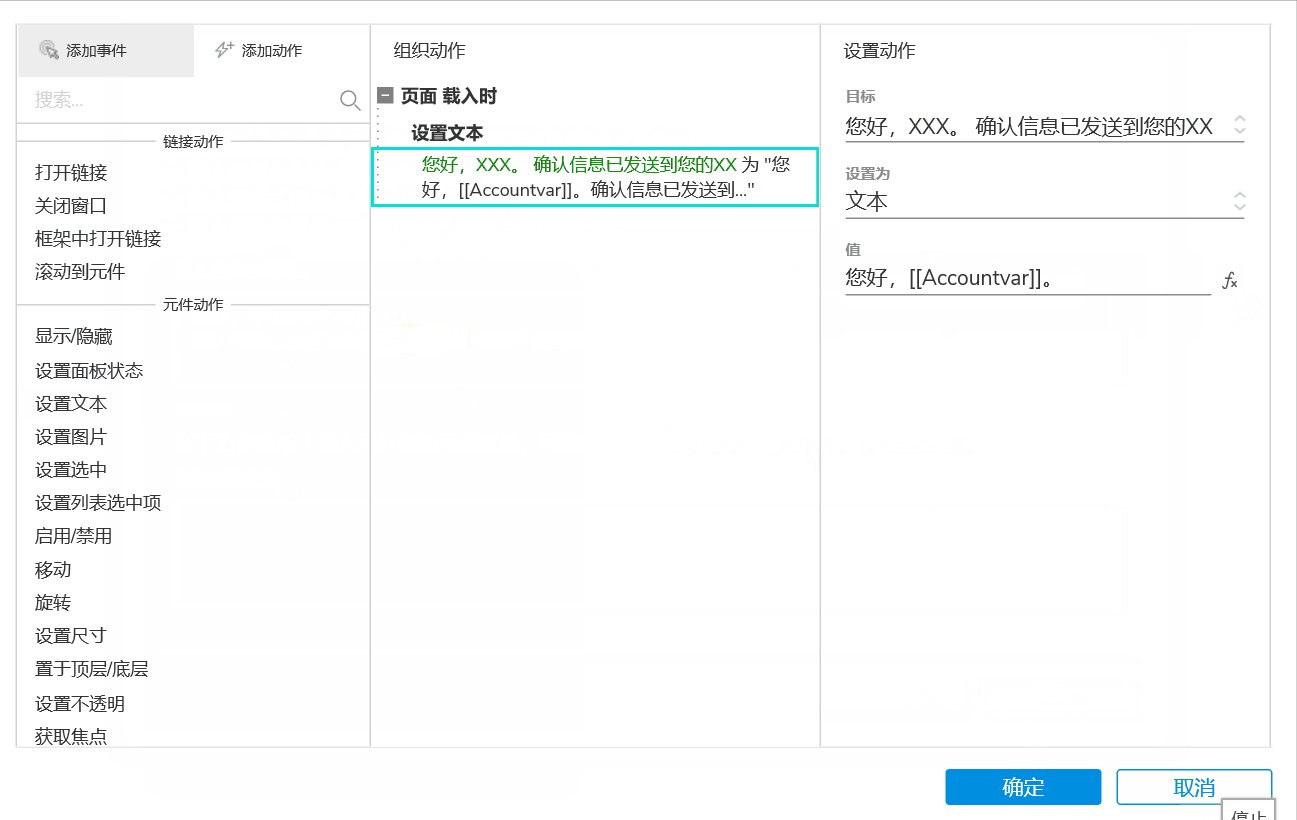
点击反馈页中的空白位置。给整个页面设置交互,选择新建交互,在页面载入时,选择设置文本。选中文本框。
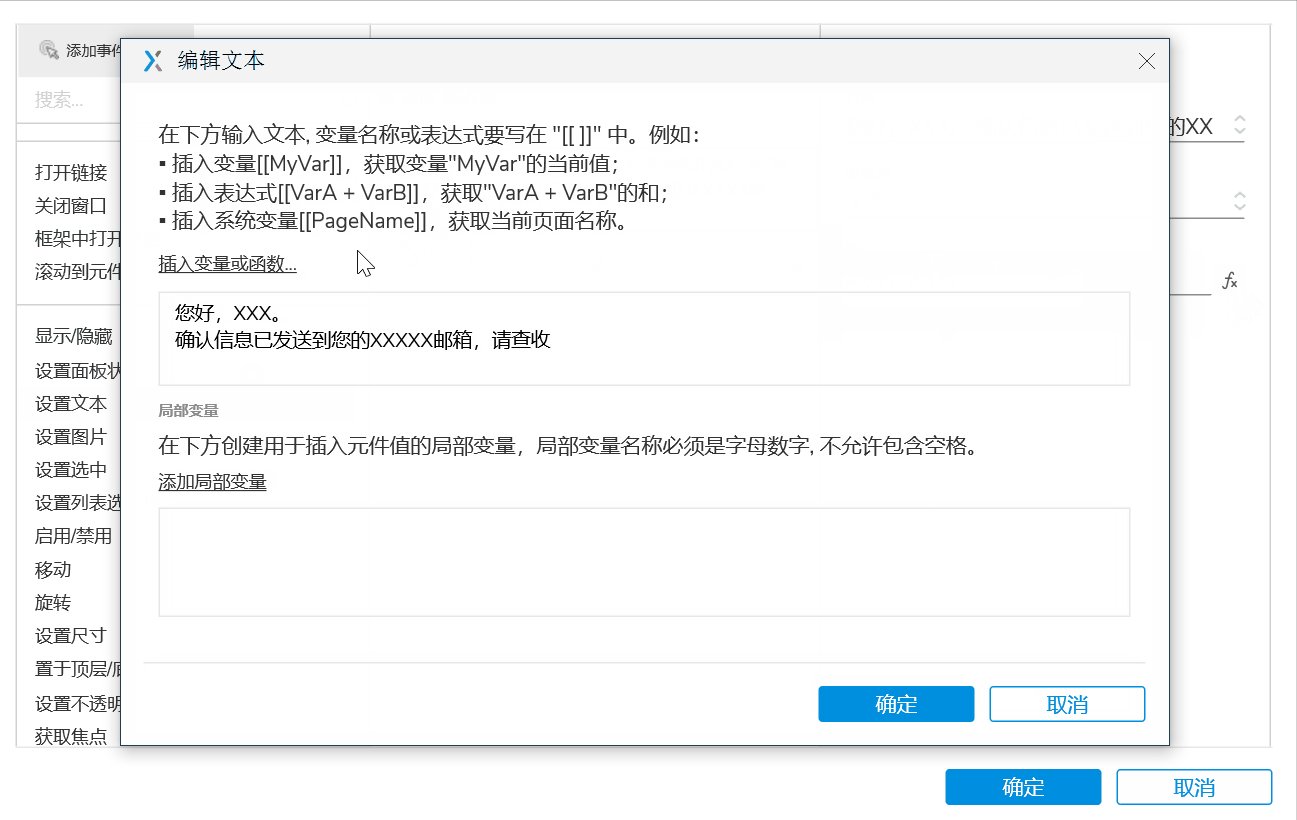
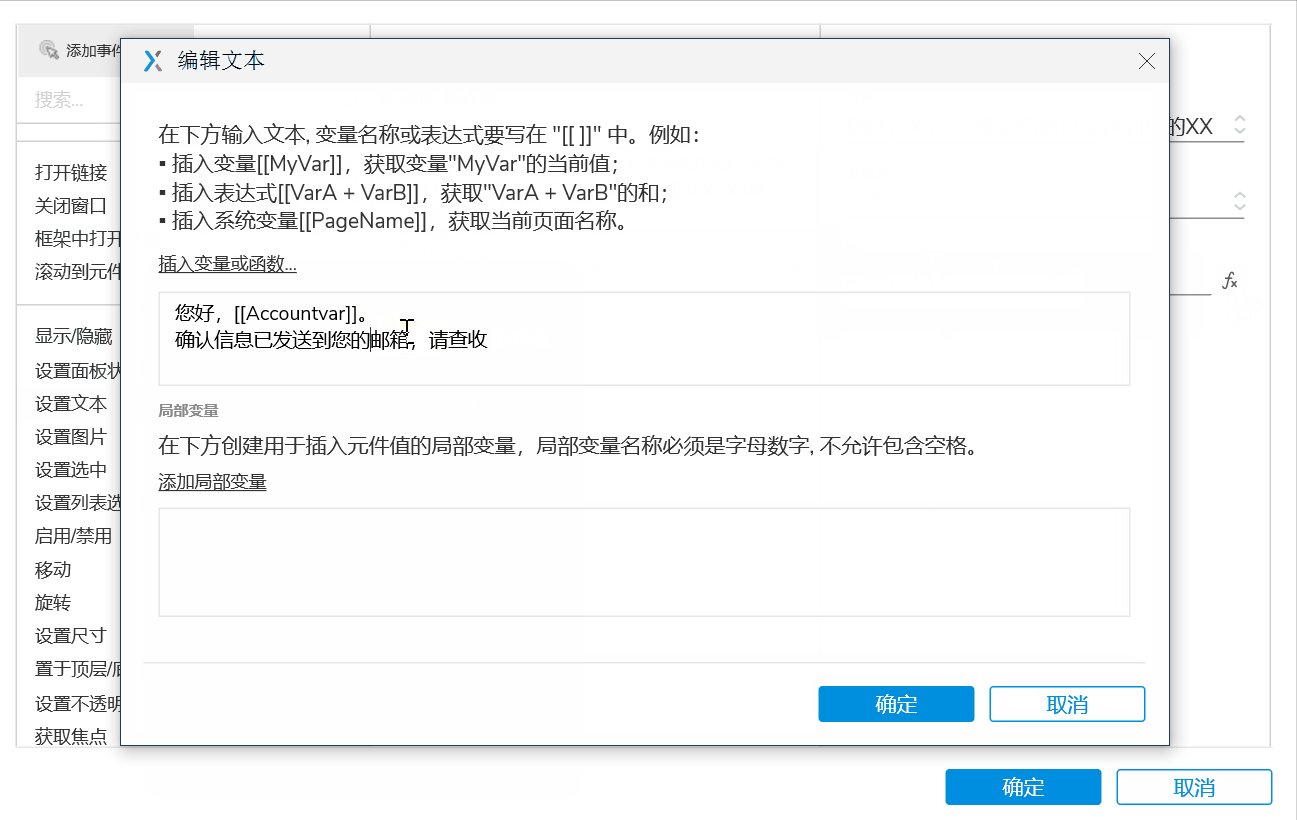
给文本内容,赋予全局变量。

文章插图
至此,我们就完成了全部。
本文由 @艾筱说 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
- 中文|爱数智慧CEO张晴晴:基于”情感“的人机交互,要从底层数据开始
- 网易|国外APP界面设计!交互层级感
- 大屏|大屏互动入驻科技展厅,开启智慧交互模式
- 拼多多|从“购买场景”分析好的交互设计到底是什么样
- Humane|最小化用户交互:Humane AR设备可将手掌变为“显示屏”
- 青海推进涉企信息交互共享
- 智慧分屏体验,人机交互拉满,荣耀Magic V首款折叠屏旗舰发布
- 如何设计交互缺省页?我总结了这4个方面
- HarmonyOS智能座舱 以人为本的人车交互新体验
- 桌面|OriginOS Ocean原子组件体系再升级 人机交互更高效
