元素|当界面信息点爆满时,如何利用“间距设计”把内容讲清楚( 二 )

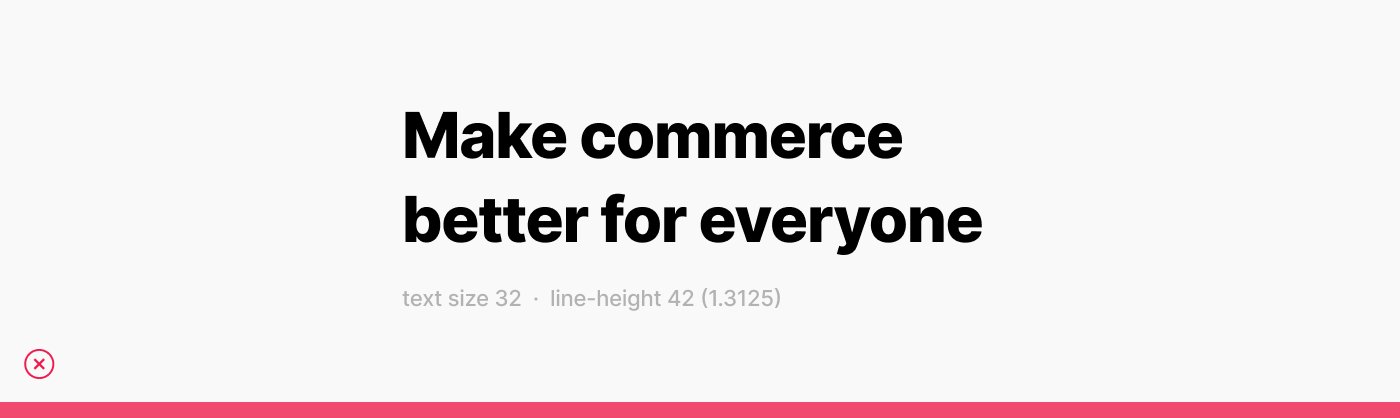
文章插图
(文字行距太大了)
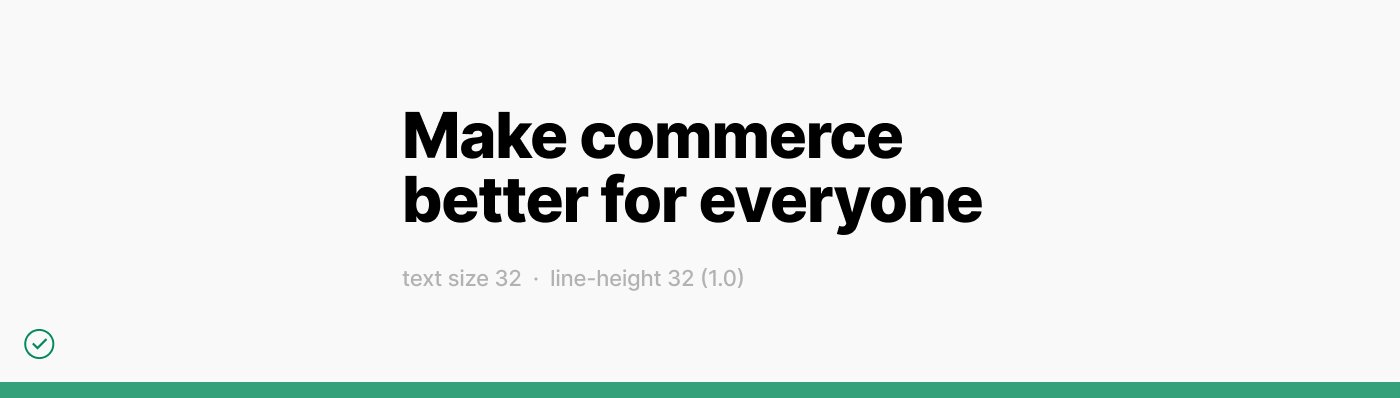
文章插图
(当标题使用较小的行距时,两行才会被看作一个整体内容)
该如何做:一般大标题的行高比例需要小于正文的行高比例。
七、密集≠杂乱请记住,一个信息密集的界面不一定要让人感到杂乱或不知所措。
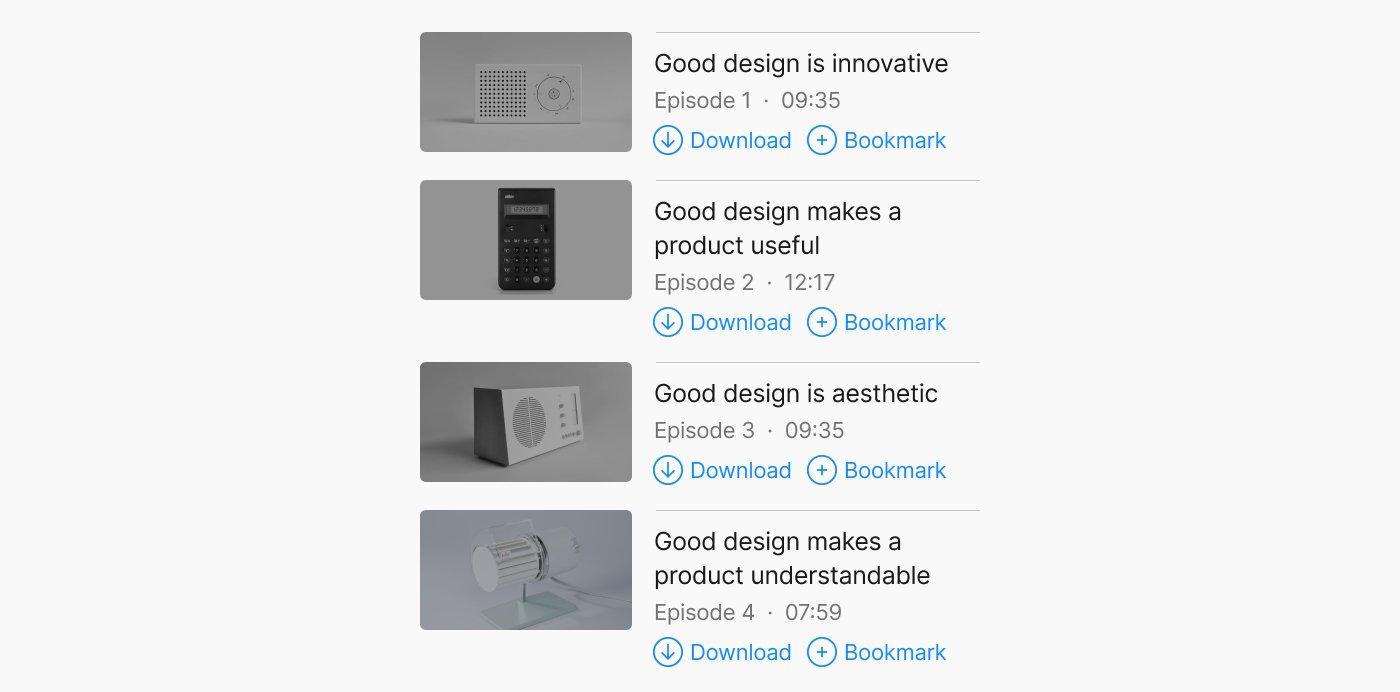
文章插图
(通过调整间距、字号并添加分割线来打造视觉秩序)
除了利用间距,还可以通过这些方法传达元素间的关系,例如:
- 将相关的元素放进一个模块里
- 使用分割线或字符区分元素间的边界
- 调整文本大小、字重或颜色来区分元素层级

文章插图
每一个让人“感觉不错”的界面背后,需要我们花费大量的时间和精力不断打磨。
有个有效的练习方法就是:找一个你喜欢的app或网站页面,根据里面的功能按你自己的想法进行重新设计,并将以上关于留白的8个方法加以实践。
你将会发现,这个过程中有许多设计决策和细节需要你仔细考量。
总结:
- 间距需遵循接近法则
- 利用留白让用户将注意力集中在特定内容上
- 确保设计和开发使用相同的测量方法
- 使用栅格系统限制与规范设计
- 避免使用过于相近的间距值
- 行高不一定是随着文本变大而增加的
- 页面信息密集不等于要让人感到杂乱
题图来自 Pexels,基于CC0协议
- 发现最小白矮星,其大小相当于月亮,这让科学家很兴奋
- 任正非|假如美团外卖关闭了,对当今社会来说是利大于弊?还是弊大于利?
- 自动驾驶|华为首秀自动驾驶,王兴:特斯拉遇到技术与忽悠能力相当的对手了
- 腾讯|投出公司的总市值顶两个科创板,腾讯在给哪些企业当“后台”?
- 努比亚|16+512G存储,突然降了1500!有50倍变焦+5nm处理器,当真值得
- 马化腾|反垄断当前,小马哥见机行事:鹅厂只是一家普通公司,随时被取代
- 联想|司马南没告诉你们,当年联想的使命根本不是研发,而是赚钱养计算所
- 微软 Win11 你的手机 App 更新:圆角外观,界面更简洁
- 交汇点讯 近日|创新担当!紫金山实验室获两项全国级科技大奖
- 抖音|海外抖音版当下网红17岁美少女粉丝过亿,年收高过美国顶尖CEO
