元素|当界面信息点爆满时,如何利用“间距设计”把内容讲清楚
编辑导语:在日常设计中,对于界面信息点密集时,我们需要对每个元素的设计掌握得当,元素的间距同样也需要我们深思熟虑。本文从几点讲清楚如何利用“间距设计”把内容讲清楚,让整个界面的信息传达更加高效,一起来看看。
文章插图
优秀的界面设计体现在每个维度。
除了对元素的设计,元素的间距也同样需要经过我们的深思熟虑。
如果我们处理好界面中的各种间距和留白区域,整个界面的信息传达将更高效、便于人们使用。
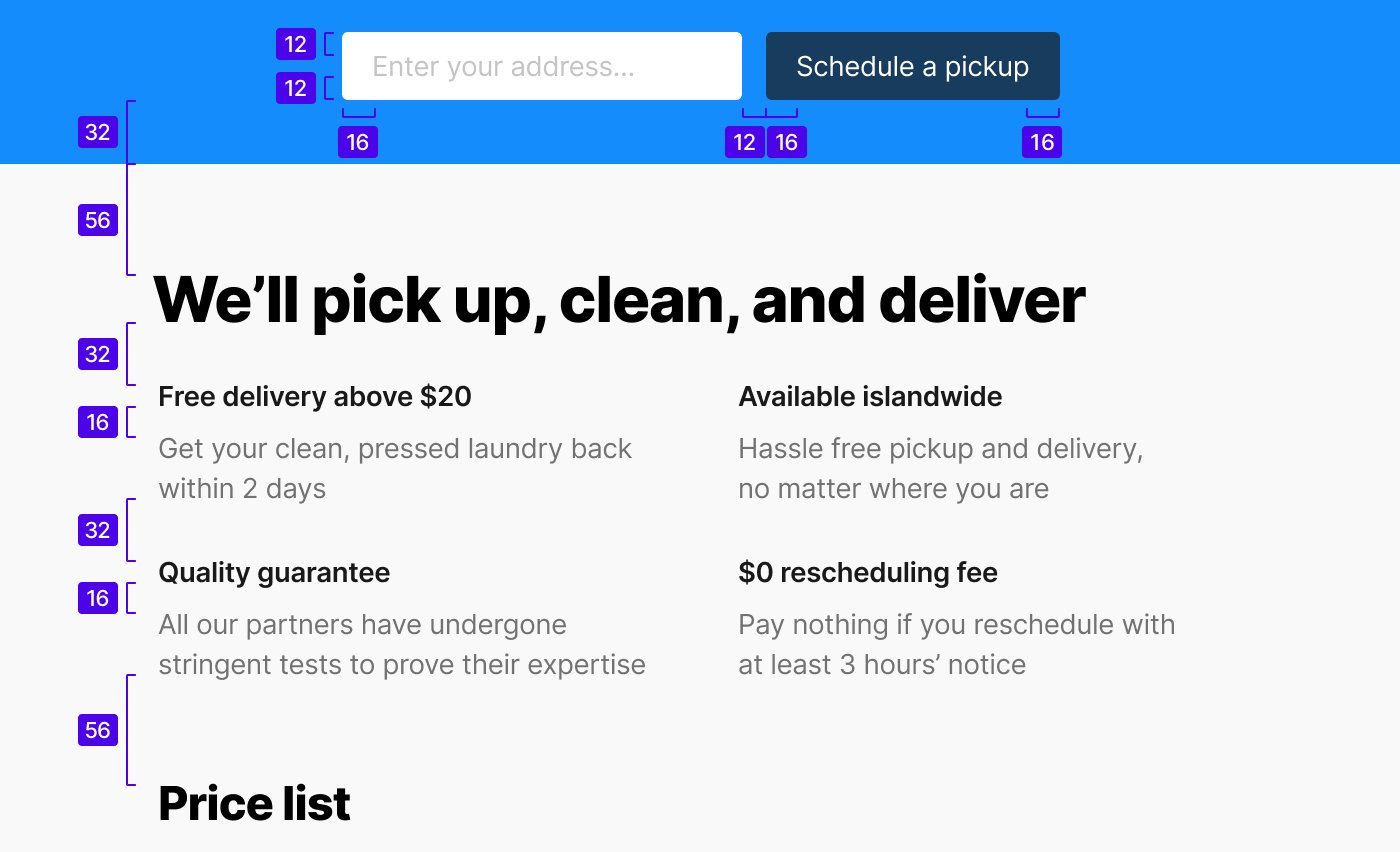
一、遵循接近法则界面中的元素间距可展示出元素之间的关联性。
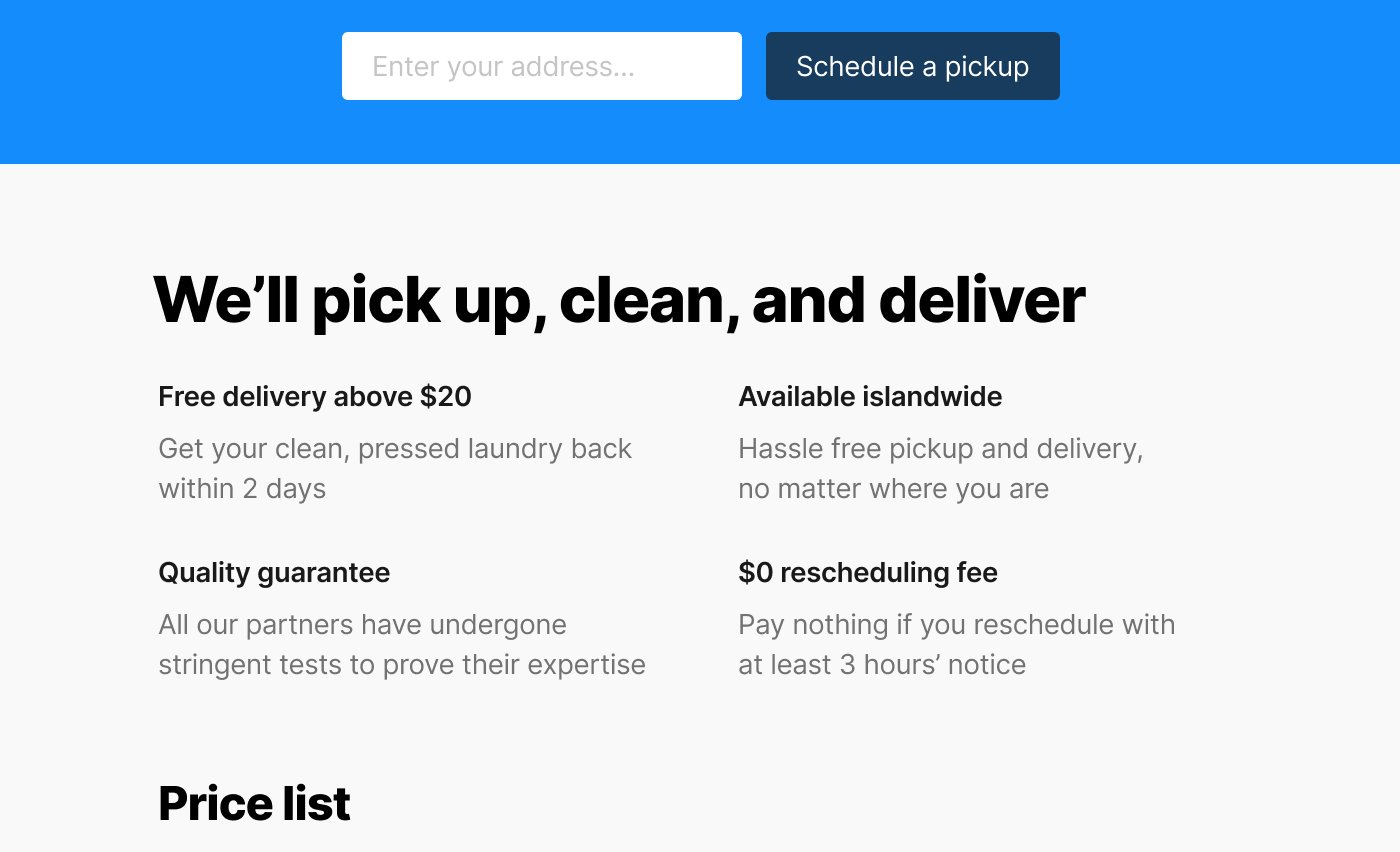
如下图,当我们的设计遵循接近法则时,更便于用户理解界面中的逻辑关系。
文章插图
(留白区域与字号、字重和颜色密切相关,它能传达界面中元素的结构层级)
该如何做:相关联的元素间隔更小,反之亦然;同一类型的元素应均分间隔。
二、利用留白强调留白也是一种有效的强调方式,它与其他吸引用户注意力的方式如:加大字号、修改颜色、文字加粗等具有同样的效果,甚至可以作为一种替代的方式。
比如现在对这句话的留白就是一个例子。
其实让某个元素变得更大或使用颜色去强化它,并不是吸引用户注意力的唯一方法。
试想想,当所有内容都变得更大、更高亮的时候,其实什么都突出不了。
该如何做:通过留白可以让用户把注意力集中在特定内容上,而不是一味地通过加大、高亮的形式突出内容。
三、统一测量方法通常,文本之间的间距可以用两种方法来测量:
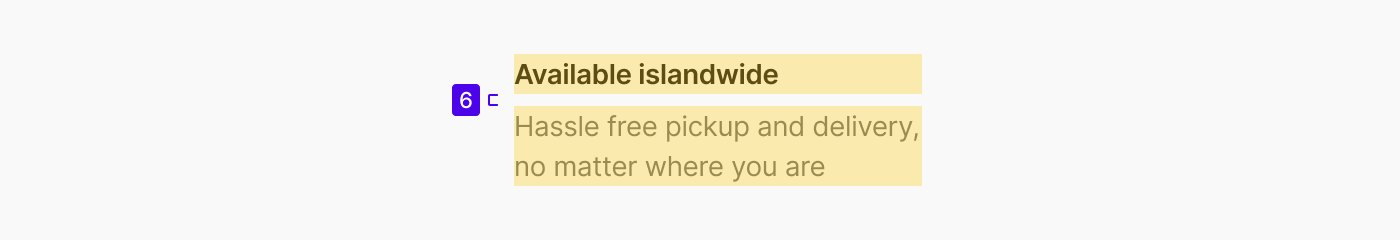
文章插图
(带有“边界框”的文本)
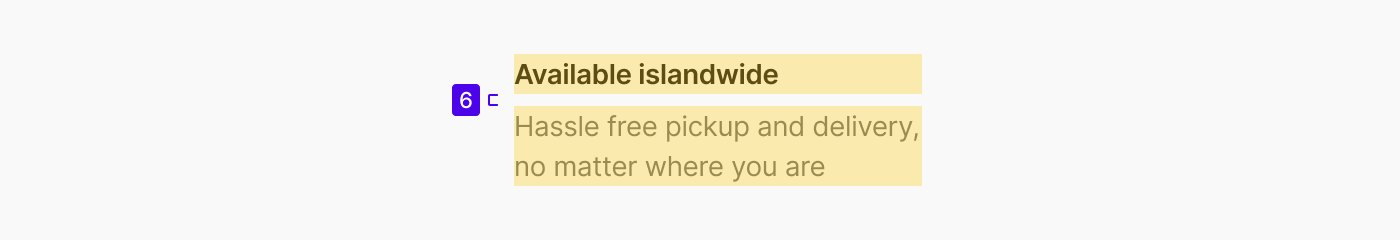
文章插图
(实际行高的文本)
1. 以“边界框”为测量基准在设计师使用的软件中,文本会带有这种边界框,它在文本的顶部和底部还留有一定的空间,这导致边界框的高度远大于实际的文本高度而引起测量误差。
2. 以实际行高为测量基准这种方法虽然更精确,但可能开发实现的时候会更复杂化。
该如何做:确保设计和开发都使用相同的测量方法,才能让设计得到更好的还原。
四、使用栅格系统栅格系统指在设计中使用一组具有递进关系的间距值,为界面带来统一协调的感觉。
文章插图
(在栅格系统中只需要设定少量的值)
该如何做:栅格系统可以让你只需在有限选项中做出设计决策,这使得设计迭代更快、更系统化。
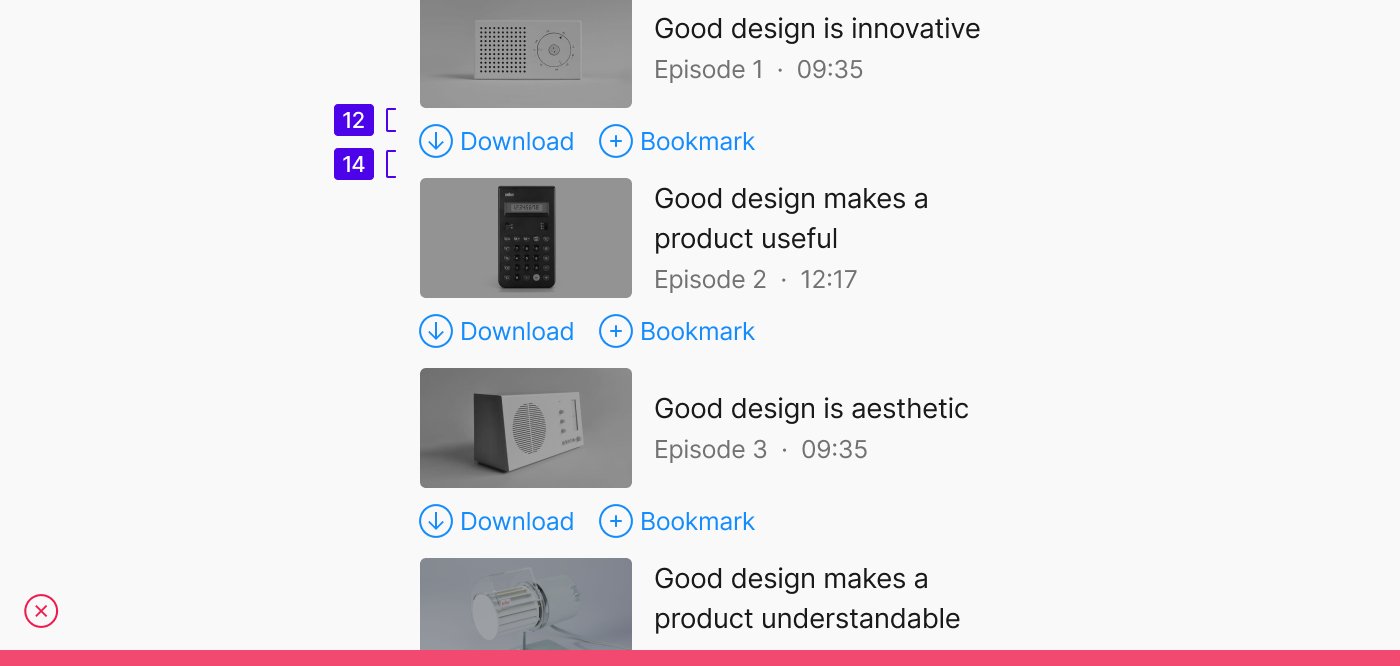
五、避免相似间距【 元素|当界面信息点爆满时,如何利用“间距设计”把内容讲清楚】当不同间隔的数值差距过小时,用户将很难感知到界面中的逻辑分组关系。
如果你希望区分两个不同的模块,那么不止是要设置不同的间距,你还需要让这些间距的差异能让人明确地感知到。
文章插图
(每行按钮的上下间距差异过小,让人很难理解这些按钮是与上方的还是下方的内容关联)
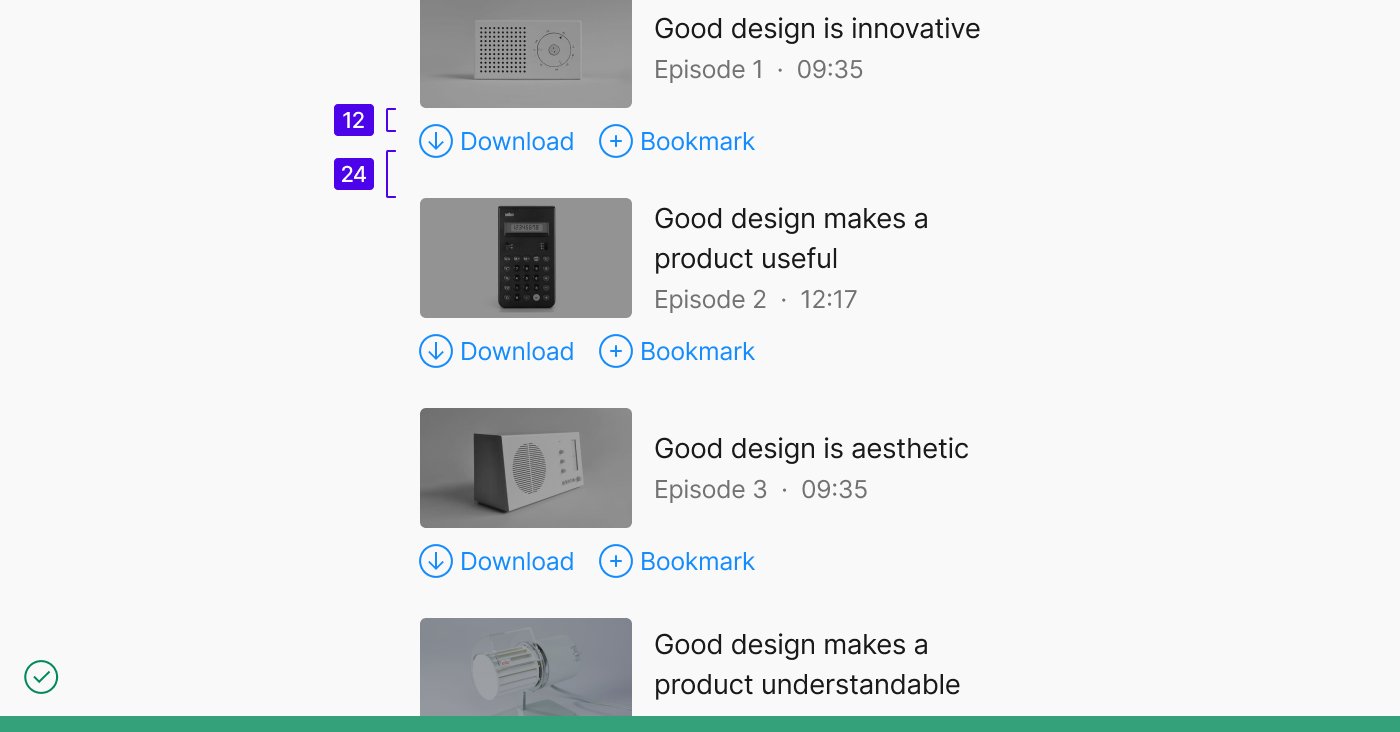
文章插图
(每行按钮在下方留出足够大的间距,帮助人们区分按钮与上下内容的关联)
该如何做:我们可以在栅格系统中设置更大的区间值,使相邻的间距值之间具有明显的视觉差异。
六、行高比例非固定行高不一定是随着文本变大而增加的。如果整个页面统一保持同一个行高比例,那么每行大文本之间会有太多的空白。
- 发现最小白矮星,其大小相当于月亮,这让科学家很兴奋
- 任正非|假如美团外卖关闭了,对当今社会来说是利大于弊?还是弊大于利?
- 自动驾驶|华为首秀自动驾驶,王兴:特斯拉遇到技术与忽悠能力相当的对手了
- 腾讯|投出公司的总市值顶两个科创板,腾讯在给哪些企业当“后台”?
- 努比亚|16+512G存储,突然降了1500!有50倍变焦+5nm处理器,当真值得
- 马化腾|反垄断当前,小马哥见机行事:鹅厂只是一家普通公司,随时被取代
- 联想|司马南没告诉你们,当年联想的使命根本不是研发,而是赚钱养计算所
- 微软 Win11 你的手机 App 更新:圆角外观,界面更简洁
- 交汇点讯 近日|创新担当!紫金山实验室获两项全国级科技大奖
- 抖音|海外抖音版当下网红17岁美少女粉丝过亿,年收高过美国顶尖CEO
