控件|优化“商品规格选择”面板,需要注意这几点( 三 )

文章插图
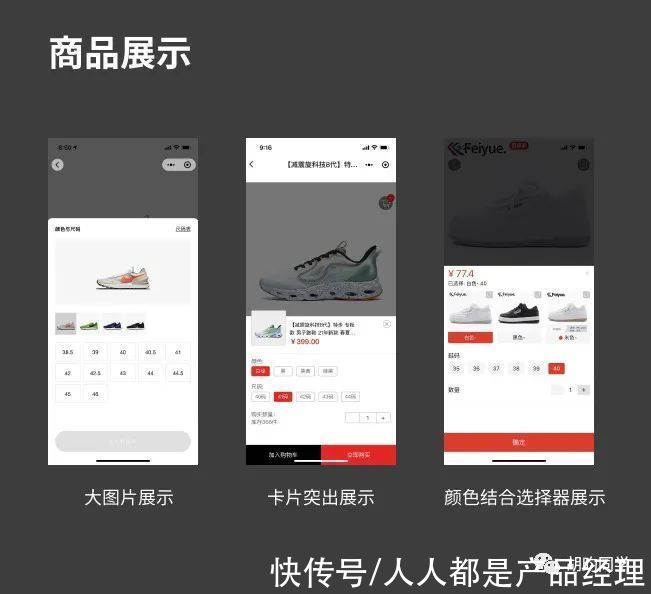
2.3 选择面板竞品启示2.3.1 商品展示的多样化
对于所选商品的展示,各平台也各有差异,除了普遍采用的小图片头像+商品信息以外,还包括使用大图片形式展示,更能带来沉浸感;以及图片突出式展示,也能打破面板的界限,更动态化;“拼多多”和“唯品会”都取消了图片展示小图,而是结合到颜色选择器中,能够让用户在选择颜色时反馈更即时。具体应用时应结合产品自身的定位和面板具体内容来进行设计,总体来说,商品的展示会直观影响用户对商品选择的欲望,也代表是否能即时的反馈选择。
文章插图
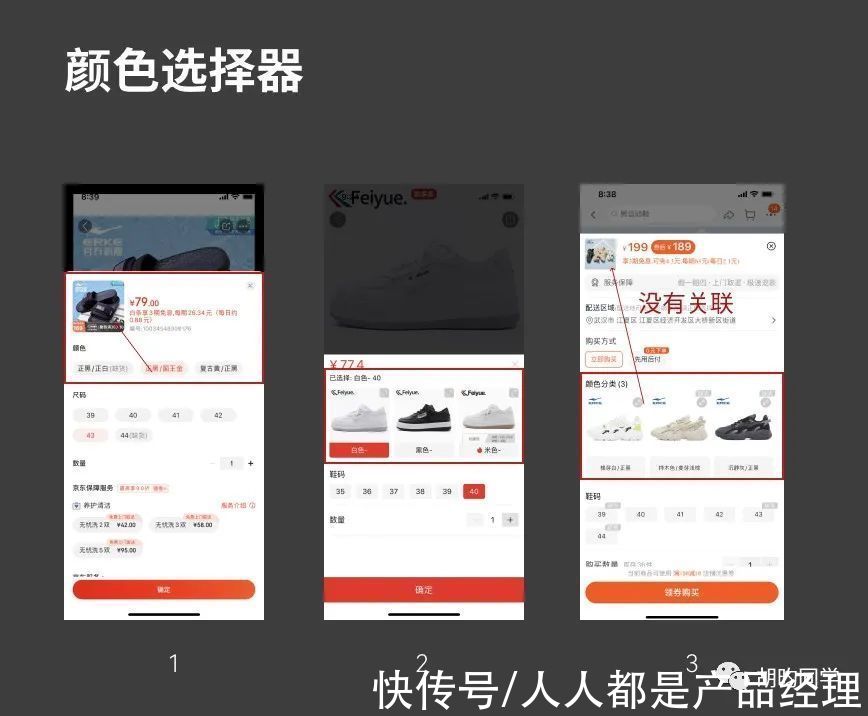
2.3.2 颜色选择器设计
在原则上,颜色选择器应图文结合,能够清晰易懂的展示商品效果,且能在图片信息上即时反馈,颜色的选择通过和商品主图相关联。
存在以下几种情况:
- 主图大小适当,颜色选择器仅有文本内容,选择颜色后主图即时刷新
- 没有主图,颜色选择器文本加图片结合,无需反馈,所见即所得
- 主图大小稍小,颜色选择器文本加图片结合

文章插图
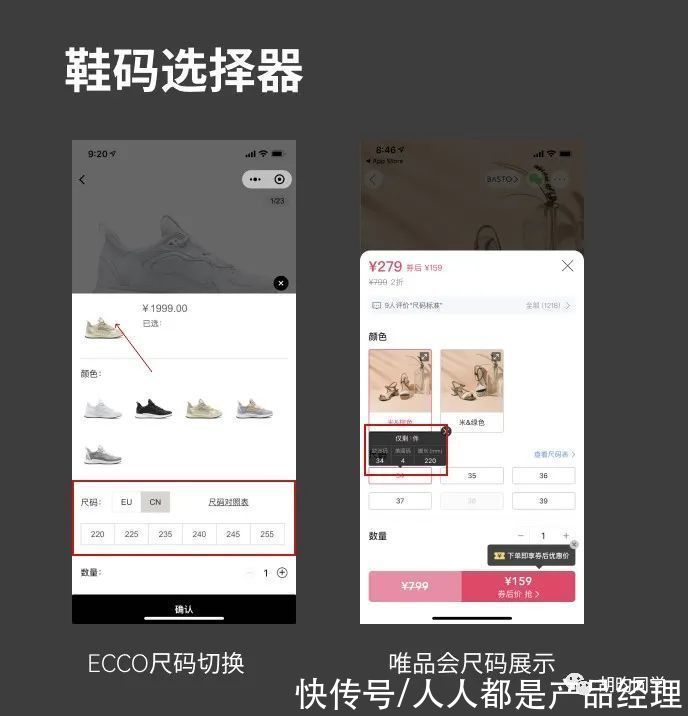
2.3.3 尺码选择器设计
除了主图-颜色会进行关联外,颜色-尺码也通常会关联,以显示不同颜色或不同鞋码下的库存状态。和服装等物品不同,鞋品有时还会区分国内外鞋码,ECCO的选择了分段控件的方式进行选择,唯品会则通过弹出层(popover)的形式显示更多详细信息。通常鞋码标签一行不超过6个。

文章插图
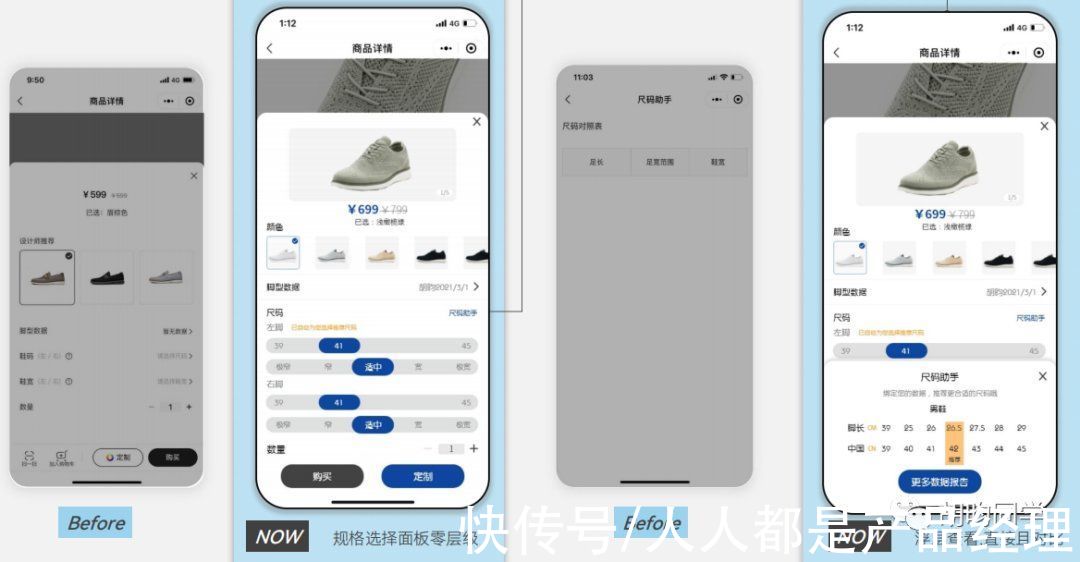
三、“商品规格选择”面板设计案例根据以上分析,分享笔者实际一次项目中的应用,舒识定制商城是一个鞋品垂类购物和定制商城,由于其包含鞋品定制服务,因此商品选择存在更多需求:
- 区分左右脚鞋码
- 增加鞋宽规格的选择
- 查看和更改当前定制人脚型数据
- 优化主图展示区:吸引和激励用户对商品进行定制和购买
- 优化规格选择区:和其他电商平台不同的是,该平台在尺码选择方面不仅需要选择鞋码,还需要选择鞋宽;并且用户可以通过绑定自己的数据来匹配自己的具体尺码。因此需要更多选择器和不同的选择状态
- 赋予更多品牌感:通过控件元素和视觉色彩来建立品牌感

文章插图

文章插图

文章插图
3.1 不可忽视的商品主图区在优化过程前期,始终采用比较传统的主图展示方式,最终评审一致认为在商品选择时,面板后方的蒙层很大程度会影响用户判断,每个走查者都会碰到返回查看商品主图或查看更多商品角度的情况。在主图的商品视角上,普遍使用的都是正侧视图,这是由于鞋品侧视图大多对称的情况,但随着鞋品种类和款式的增多,也出现了很多侧视图好看,正视图不好看的情况。
因此我们打破传统,采用了主图全屏显示的形式,结合45°商品视角,呈现不一样的商品展示效果。有效减少了用户需要返回查看商品详情的次数,45°视角不仅可以展示更多商品信息,也让用户有了新鲜感,吸引用户在面板停留,从而做出选择。
- 苹果|库克压力确实大,在众多国产厂家对标下,iPhone13迎来“真香价”!
- 京东正式上线“年礼无忧”服务
- 央视公开“支持”倪光南?柳传志该醒悟了
- 小米 11 Ultra 内测 NFC“读写勿扰”与“解锁后使用”功能
- 造车|苹果造车一波三折,缺了一家“富士康”
- 他是“中国氢弹之父”,他的名字曾绝密28年,他叫于敏
- iPhone|iphone14价格被曝!“胶囊”挖孔屏+三星4nm芯片,售价或5999起
- 36氪5G创新日报0112|福建省首个“5G+VR”英模会客厅正式上线;齐鲁医院健康管理中心“5G+ 5g
- 物联网|据说,物联网也可以称之为“一张想想的网络”,物联网世界是梦
- 微信上线“语音暂停”功能
