控件|优化“商品规格选择”面板,需要注意这几点( 二 )

文章插图
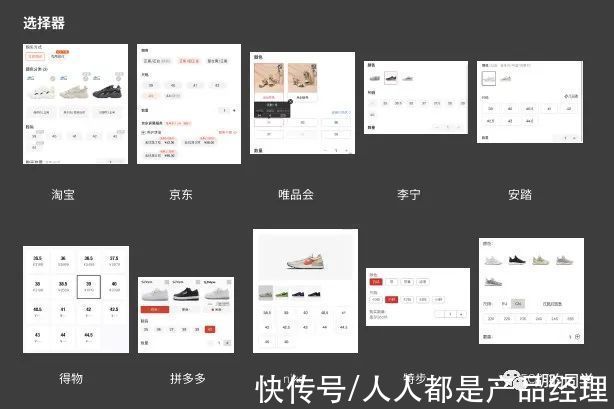
1.3.2 面板控件
进一步对选择面板中的选择控件进行梳理,大体包括以下几种:
- 单选点击选择器:在商品规格选择中,颜色、尺码都为单选且点击类型,选择一个选项后,无法取消选中状态
- 多联点击选择器:多联选择器是由两个或两个以上的中继器制作而成,选择某个中继器后,会对第二个中继器进行筛选,在鞋品的选择中,颜色、尺码遵循了多联选择器的规范,选择颜色或尺码某个选项,会筛选出还有库存的选项。
- 步进选择器:在数量选择上各平台都使用了步进选择器

文章插图
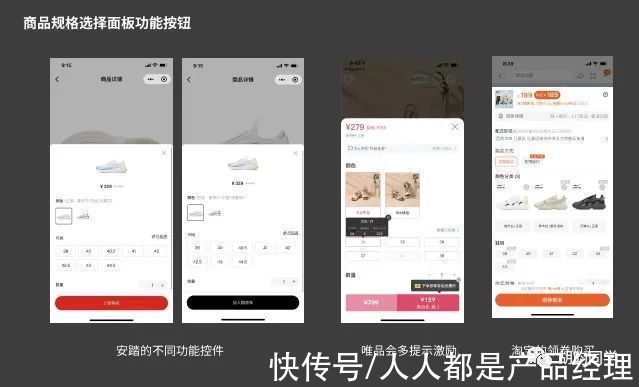
1.3.3 不同使用场景面板差异
上节唤起面板说到,在商品详情页存在一或二个功能按钮都可以唤起选择面板,面板之间的差异在于用户使用场景和功能的不同,想“加入购物车”的用户通常选择后不想再被中断后续操作,因此面板上引导用户进行“确定”,结束选择流程;而对于立即购买的用户则引导用户进行“购买”,触发后续购买流程。
无论是用户在哪个场景,都应该引导和激励用户推进流程的继续,如淘宝通过领券购买激励用户下单,唯品会券前券后不同功能按钮和POPOVER的提示,多重方式鼓励用户加入购物车。

文章插图
二、选择面板的控件规范解析2.1 控件设计原则通过竞品的总结和尼克森的好用性原则,商品规格选择器的基本原则有以下几点:
易懂性:
- 文字说明易懂:在选择器中,无论颜色和尺码都要简单易懂,有些商品的颜色具有晦涩的成语(如沙漠天空),导致用户必须要点开大图浏览才能明确商品颜色。选择器中文字要短且准,非必要场景尽量不要使用ICON。
- 选择状态易懂:有清楚的显示来表明颜色和尺码的选中状态、未选中状态、不可用状态,并且明确显示此处可选择。
- 选择顺序易懂:包括商品规格和平台服务在内,用户第一使用场景无法知晓具体内容和难以选择的情况下,应为用户提供易懂的选择指南,让用户高效进行选择。
- 选择反馈易懂:每选择一类属性,都应有相应的选择反馈,让用户感知选择结果,辅助用户进行抉择
某一属性选择时易用:要为用户选择标签或步进器时,给予合适的触控面积,元素和标签之间间距相当,大小合适,减少误触。
不同属性选择时易用在选择商品规格和选择服务时,不应让用户有不同的选择差异,元素和标签视觉效果要统一,符合用户的视觉习惯。
易抉择:
商品规格选择面板不仅为用户提供属性的选择,更直接影响用户是否加入购物车或下单,直接关系用户的决策心理,因此不仅要易懂、易用,还要在各个选择判断下激励用户决策,
- 从文案层面,可以通过更接地气的方式连接用户
- 从视觉层面,用清晰可见且具有引导性的色彩和图案,引导用户决策,如同样的尺码助手,“得物”则采用和IP形象可视化的手法,让用户更加愿意添加尺码。
- 从交互层面,可以增加选择的趣味性等等
- 苹果|库克压力确实大,在众多国产厂家对标下,iPhone13迎来“真香价”!
- 京东正式上线“年礼无忧”服务
- 央视公开“支持”倪光南?柳传志该醒悟了
- 小米 11 Ultra 内测 NFC“读写勿扰”与“解锁后使用”功能
- 造车|苹果造车一波三折,缺了一家“富士康”
- 他是“中国氢弹之父”,他的名字曾绝密28年,他叫于敏
- iPhone|iphone14价格被曝!“胶囊”挖孔屏+三星4nm芯片,售价或5999起
- 36氪5G创新日报0112|福建省首个“5G+VR”英模会客厅正式上线;齐鲁医院健康管理中心“5G+ 5g
- 物联网|据说,物联网也可以称之为“一张想想的网络”,物联网世界是梦
- 微信上线“语音暂停”功能
