选择器|B 端设计( 五 )
文章插图
切记不要把省略号安置到序列的中部,变成类似下方这种状态:1·2·3·4·5 …… 996·997·998·999
七、导航栏控件1. 导航栏的组成在今天,99% B端项目导航栏都坐在左侧,内容在右侧,通过选择左侧导航的链接快速打开和跳转到不同的模块中去。
导航栏的设计相对一般组件来说,对页面的视觉效果影响更大,因为导航栏有较大的占比,而且通常为了和内容做区分,都会采用和右侧相反的色彩进行凸显,或使用品牌色。
常规的导航栏中,仅包含的内容有后台 LOGO、导航选项。复杂的情况下可能还包含头像、提醒、定制模块,暂时不用考虑。导航选项是导航栏的关键所在,最简单的B端项目往往只有一级,但业务越多的项目导航选项的层级也就越多,会以树桩的形式展开和收起。
文章插图
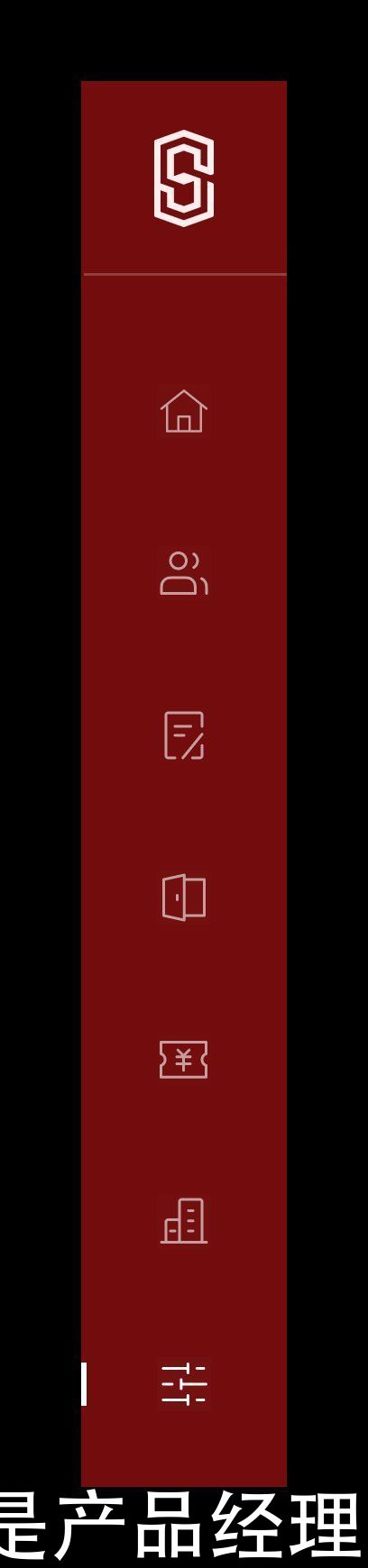
对于一些适配支持比较好的项目,导航栏还会有缩略模式,即缩减宽度后只显示图标或更改文字排列方向的状态。
文章插图
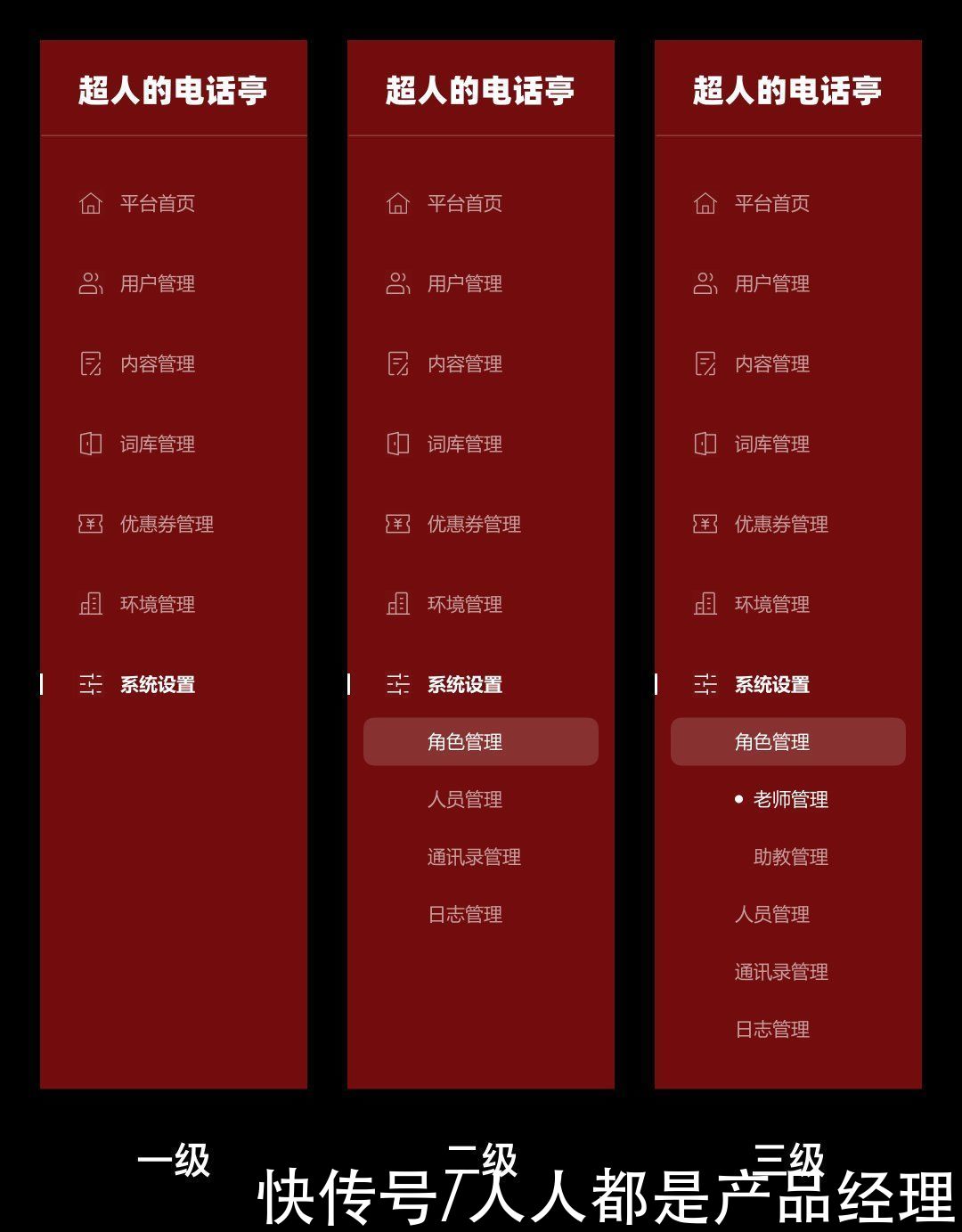
2. 导航栏的数值在导航栏设计中,一般LOGO放在顶部,使用 28-64 之间的高度,然后下方才放导航选项。只要项目不太复杂,那么就建议为导航提供统一的高度,从32-48px 之间选择。
即使是二级标题,也可以使用相同的高度而不用特地缩小,通过变更文字的色彩、缩进的方式来表现层级的区别,这样在交互中更具整体性。
文章插图
如果使用缩略型导航,则宽度控制在 32-64 即可。
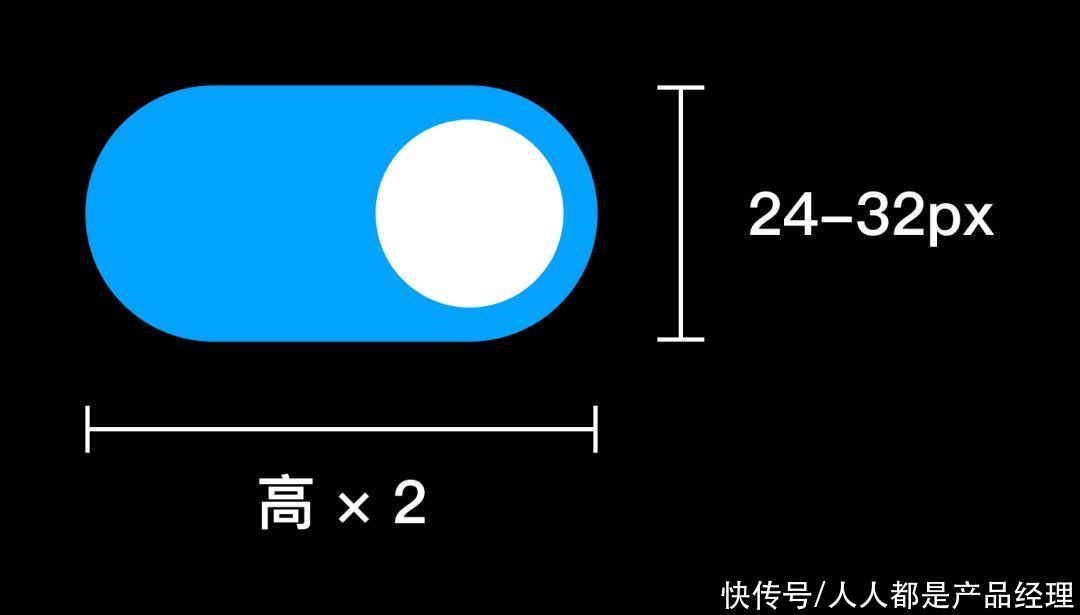
八、开关控件开关控件作为用来控制功能启停的元素,包含开启、关闭、禁用三个基本状态。B端开关设计受到移动端系统的影响,所以和我们手机上使用的开关控件样式几乎一致。
文章插图
但是,并不是所有启停场景下都适用这种开关,如果启用和关闭的逻辑比较复杂,那么就可以使用表单的两个单选项控件并添加文字提示,或者使用勾选完成开启关闭。
九、分页选择控件在B端的分页器中,设计的规格和移动端是不同的,移动端应为屏幕窄,经常将 2、3 个分页标签进行均分来实现布局。
文章插图
而在 B 端分页控件,也优先确定设计的高度,小分页控件在 24-36 之间,大的在 36-64 之间。如果文字字数不太多,就使用等宽的设计,如果文字数量比较捉摸不定,就采取等内边距自适应设计。
文章插图
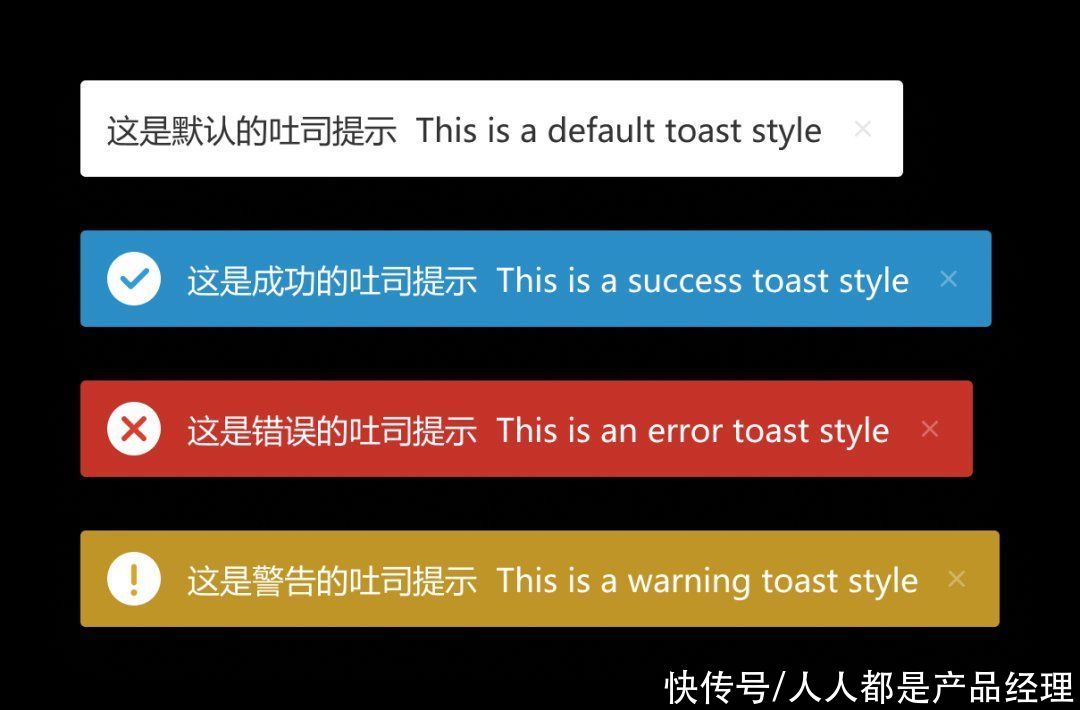
十、提醒类控件最后,就是提醒类控件的设计了。提醒类控件一般包含两个类型,弱提醒和强提醒。弱提醒是直接悬浮在画面中,不会对遮挡以外区域有太大影响,并会自己消失的提示,也可以称为 Toast 气泡框。这个框的设计,是确定四周内边距的宽,然后再根据文字内容来展示。
文章插图
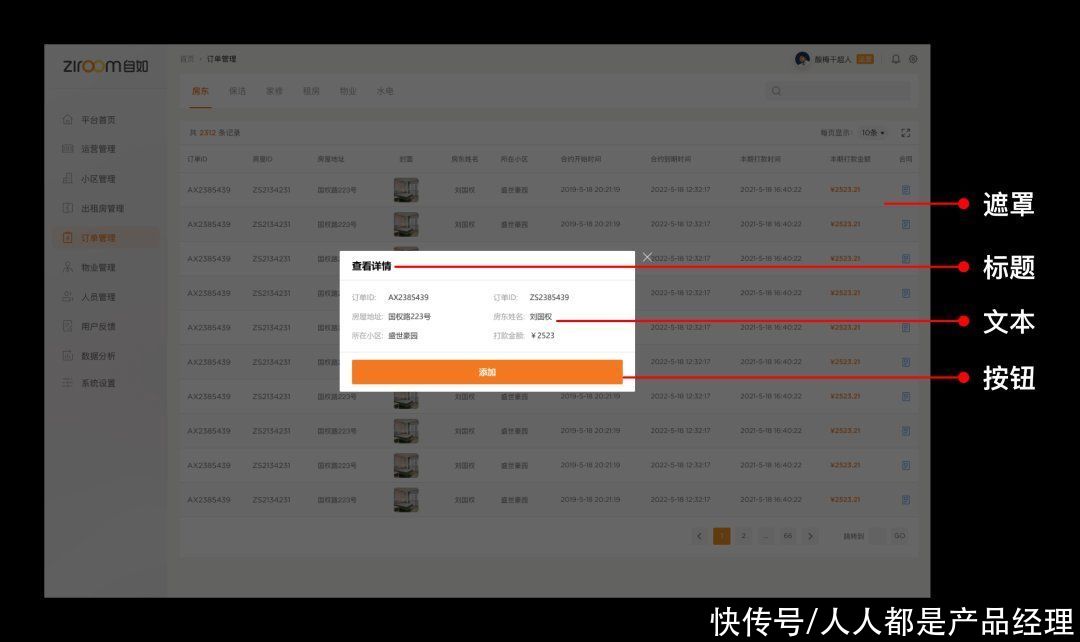
而强提示弹窗,则是一个正常的弹窗。我们会在这个弹窗中置入标题、文本、按钮三种要素。并且,为了体现 “强”,会对窗口下方的界面使用黑色遮罩,让用户注意力集中到窗口中!这类黑色遮罩通常使用透明度为 40-60% 的黑色,太浅和太深都不好。
文章插图
十一、结语今天的分享就到这边,对于控件组件的说明,我会在后面单开更全更更细节的干货分享出来。
- 三星|试图挽回中国市场,国际大厂不断调价,从高端机皇跌到传统旗舰价
- 设计师|UI设计岗位薪资怎么样
- CPU|元宇宙+高端制造+人工智能!公司已投高科技超100亿,股价仅3元
- iPhone 14 Pro|iPhone14Pro概念设计:苹果要是能做出来,花一万块钱都要买
- 供冷供热约占全球终端能源消耗的50%|吸附式制冷材料研究取得进展
- 赵明路|华为终端申请注册鸿蒙智联商标,国际分类涉服装鞋帽
- excel|苹果换设计师了?iPhone14“定妆照”曝光,库克的审美终于提高了
- javascript|Web前端培训:什么是 MEAN Stack?
- 技术|C端不买单,B端买单难,元宇宙真能帮助人工智能技术学会赚钱?
- iPhoneSE|SE系列变大了?iPhoneSE4降至,Xr同款高端LCD屏幕?
