选择器|B 端设计( 四 )
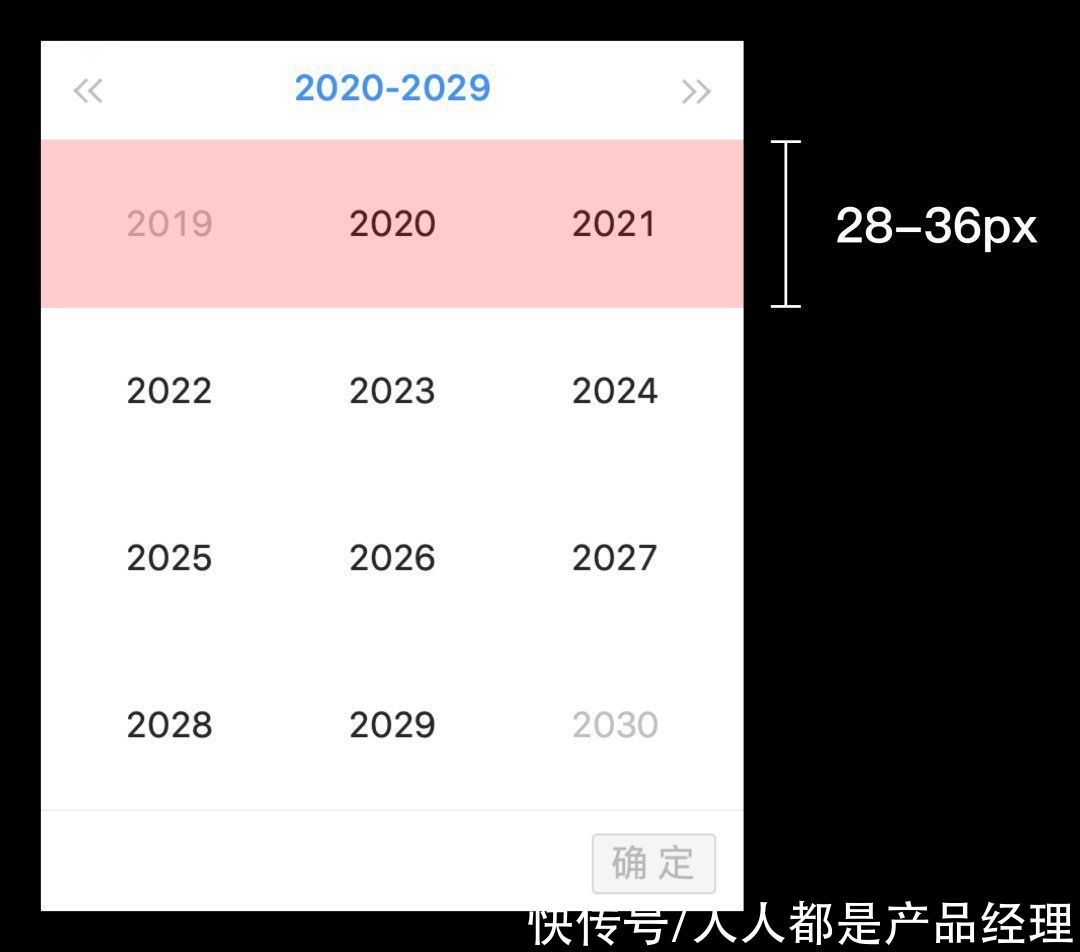
每个模块都有高度的设置规则,年/月和分时选择栏,都可以采取定高的模式设计,可以使用 28-36px 的高度。
文章插图
而对于日期选择模块,高度的设计则有比较特殊,模块的总高度不需要提前制定,而是根据内容行数决定。包含星期标识行、日期行数。
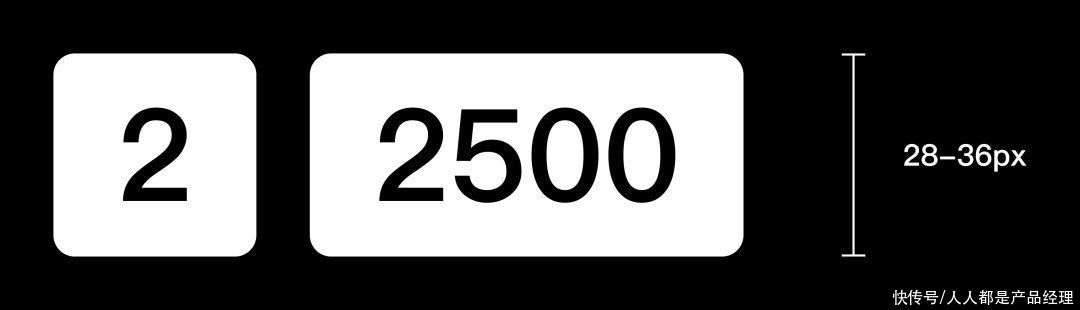
每个日期的数字,都由一个完整的矩形 View 包裹,整个日期展示区域,就是由这些矩形拼装而成,每个矩形可以是正方形也可以是纵向长方形。
文章插图
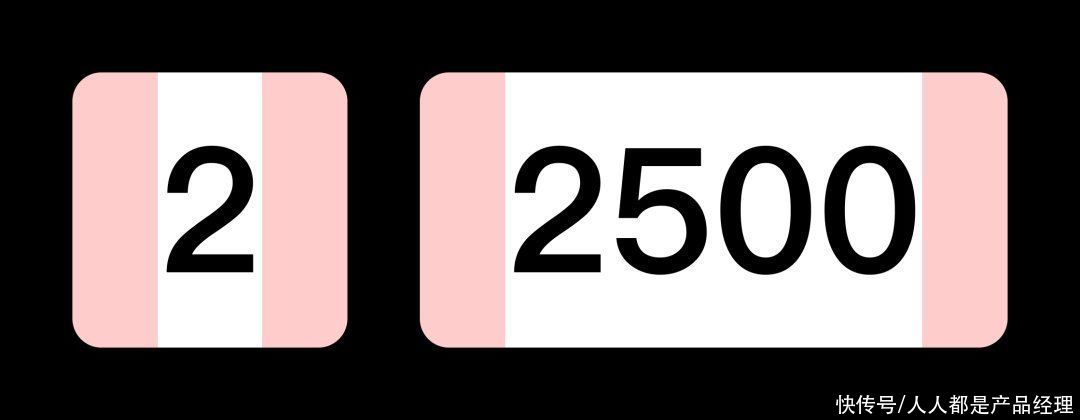
在这个模式下,如果要增加选中模式,可以直接通过填充背景 View 的色彩来完成。
文章插图
日期数值的显示也有状态的区分,包含 “不可选” 和 “今天” 两个。不可选的日期置灰即可,而标识今天的日期数字,可以使用特殊的色彩或添加特定的符号标识。
文章插图
最后,就是包含具体分时选择的设置了,如果这个时间选择器中即包含了从日期到秒的选择,那么在面板中,就建议使用手动输入的方式来完时、分、秒的设置。
五、面包屑控件面包屑控件,用来表示用户当前所处页面的层级,由页面链接和分隔元素组成,是一个比较容易设计的样式。页面链接主要由文字展示,比较少会在这个部分玩花样,最多关注当前页面和上级页面的色彩差异。
在设计它们的时候,最简单的做法,就是使用文本框直接键入,如:电话亭首页 > 课程 > B端入门电话亭首页 / 课程 / B端入门如果要严谨一点,可以将手动键入的大于号换成箭头图标。
这种基础的形式占据了 95% 以上的项目场景,只有在高度复杂,层级众多的项目中,我们会额外在该控件中增加页面下拉菜单,以及使用的筛选标签元素。
六、页码控件1. 页码控件的组成页码控件是用来控制列表翻页的工具,当列表条目数量超出单页显示数量以后就会均分成若干数量的页面,以页码控件进行翻页和跳转。
在这个应用场景中,包含许多需要考虑的因素,核心问题来自页面数量过多和有限的展示区间的矛盾。对于数据量较大的列表,展示的数据往往会超过4位数,这就需要我们提供多种交互元素来辅助用户进行页面跳转。在最完整的页码控件中,会包含下面这些元素:
文章插图
不同的系统或者页面,对所需的交互元素要求是不一致的,需要我们根据页面的目标来判断应该放哪些内容。
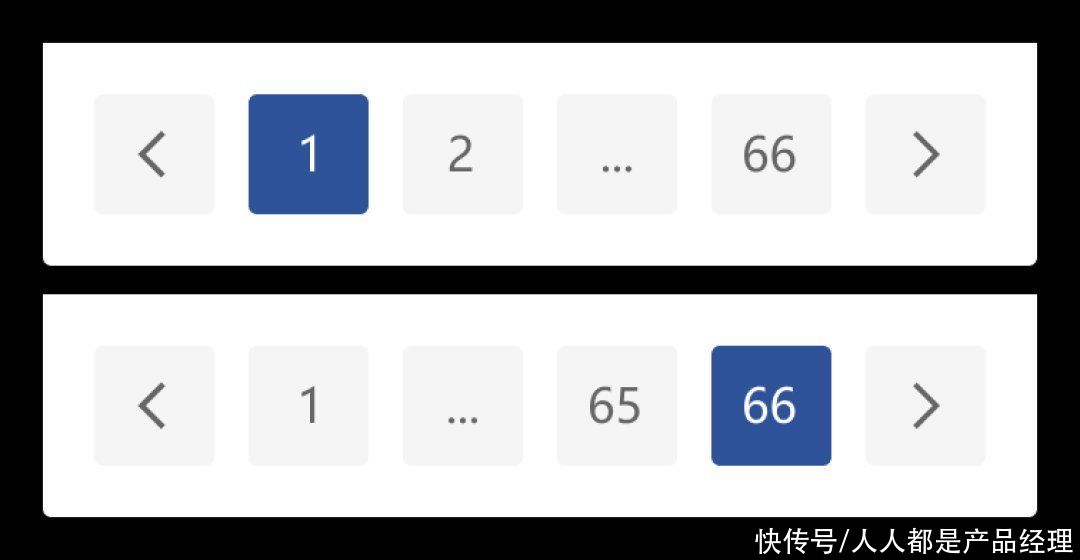
2. 页码控件的尺寸该控件的设计,样式上主要的差异是是否包含矩形边框,不过不管这个边框是否可见,我们也依旧会以创建 View 视图的方法来设计它。页面控件的设计首先从页码数字开始,优先制定高度,再根据数字数来制定宽度。通常,这类标签按钮的高度在 28-36px 之间。
文章插图
宽度非固定的设计模式是一个必须注意的问题,因为 1 位数和 4 位数所需空间是有非常大差异的。只要确认好左右间距的数值,那么设计后面的前/后翻页、输入框、页数等内容,就会变得非常清晰了。
文章插图
页码设计中,不要遗漏的就是省略号了,它代表还有大量的页码没有被展示出来,通常这个省略号只出现在最后一页或者最开头一页中。
- 三星|试图挽回中国市场,国际大厂不断调价,从高端机皇跌到传统旗舰价
- 设计师|UI设计岗位薪资怎么样
- CPU|元宇宙+高端制造+人工智能!公司已投高科技超100亿,股价仅3元
- iPhone 14 Pro|iPhone14Pro概念设计:苹果要是能做出来,花一万块钱都要买
- 供冷供热约占全球终端能源消耗的50%|吸附式制冷材料研究取得进展
- 赵明路|华为终端申请注册鸿蒙智联商标,国际分类涉服装鞋帽
- excel|苹果换设计师了?iPhone14“定妆照”曝光,库克的审美终于提高了
- javascript|Web前端培训:什么是 MEAN Stack?
- 技术|C端不买单,B端买单难,元宇宙真能帮助人工智能技术学会赚钱?
- iPhoneSE|SE系列变大了?iPhoneSE4降至,Xr同款高端LCD屏幕?
