选择器|B 端设计( 三 )

文章插图
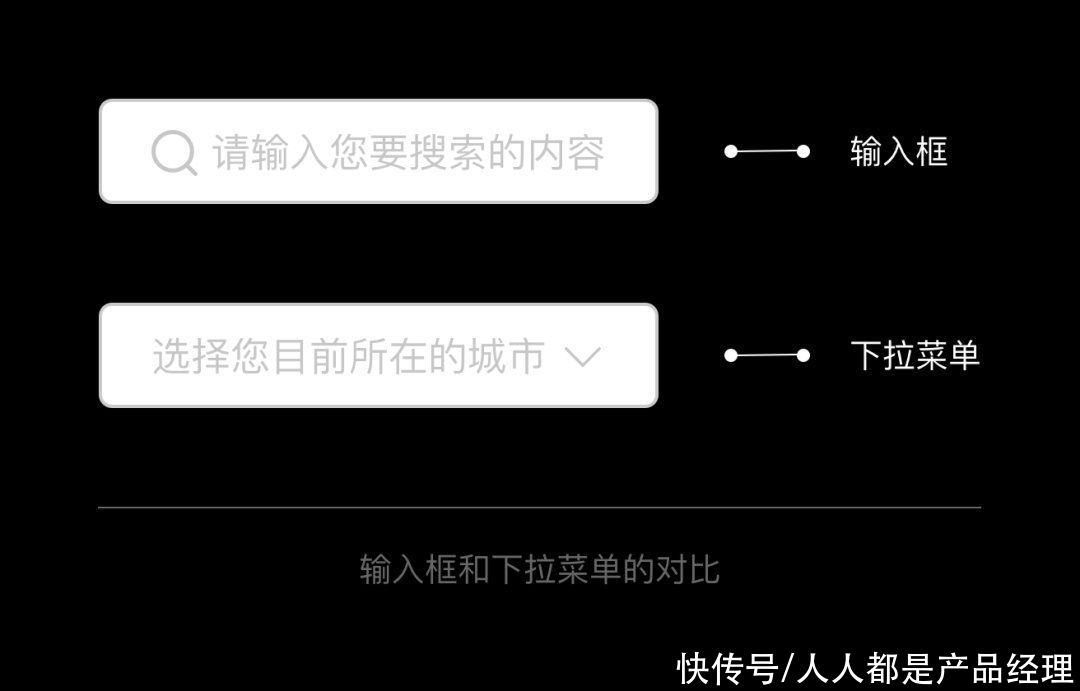
2. 下拉菜单输入框完成以后,那么之后的下拉菜单,在默认状态下和输入框就几乎使用了一样的样式,只是增加了可以下拉的示意或图标。
文章插图
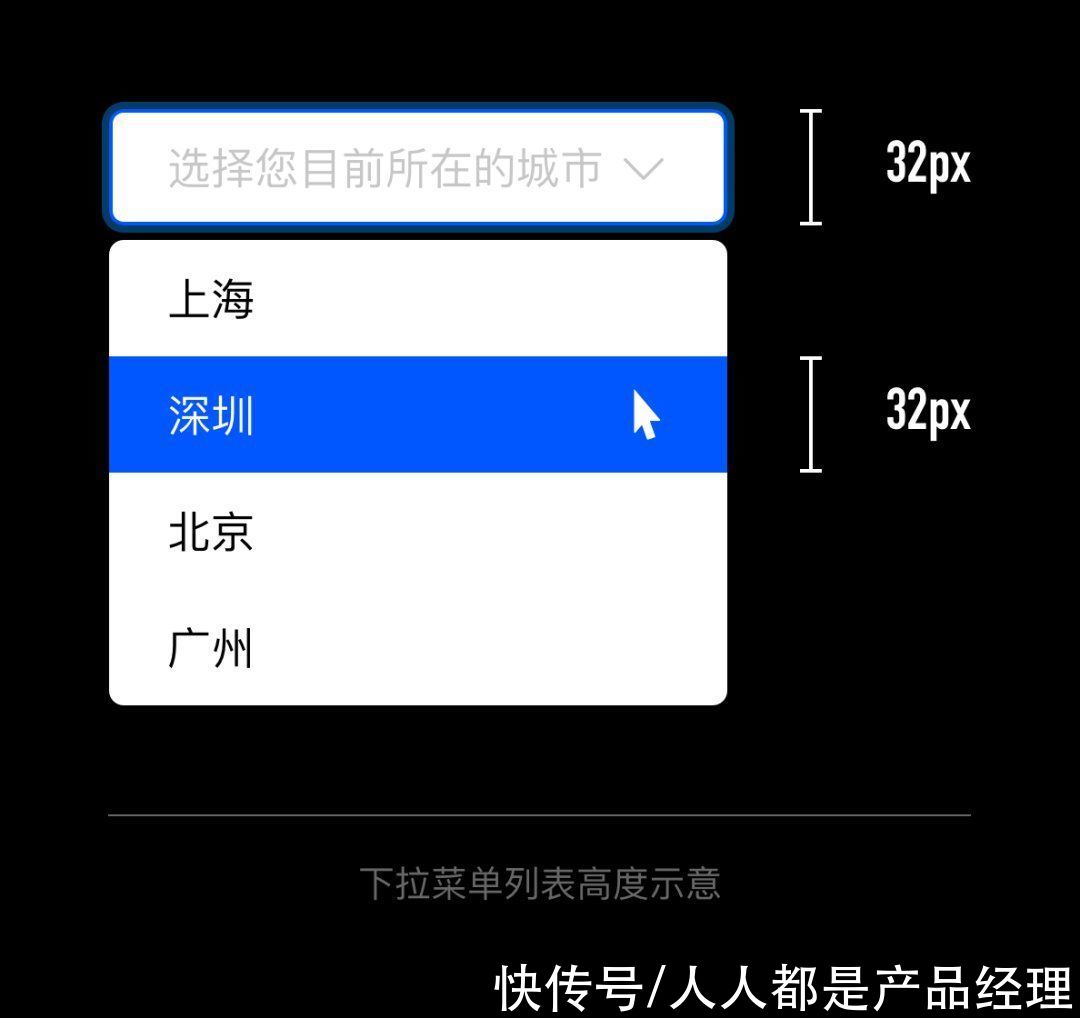
在下拉菜单中,如果包含了列表选项,那么每个列表的高度,也可以使用相同的尺寸,而不用给出一个新的数值。
文章插图
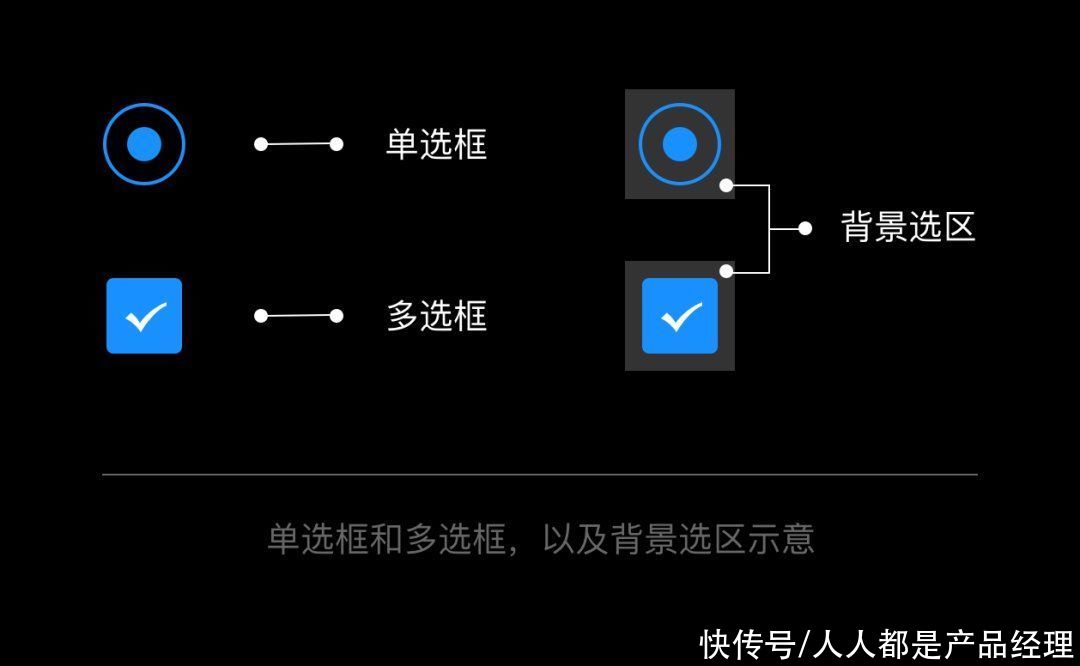
3. 单选和复选控件接着,就是单选和复选框的设计了,如果只看视觉效果,单选复选的实际大小好像都不大,不需要和输入框有瓜葛。
这么想就不对了,实际上这类控件中,都有包含对应的选区,它的实际大小并不是我们视觉上的边缘。而我们使用的实际背景选区尺寸,同样使用输入框的大小来制定,并对内容进行居中。
文章插图
比较值得新手注意的是,在设计这类控件时,单选和复选框的尺寸,要控制在12-20px,超过20像素的选框会明显偏大,缺失细节感。
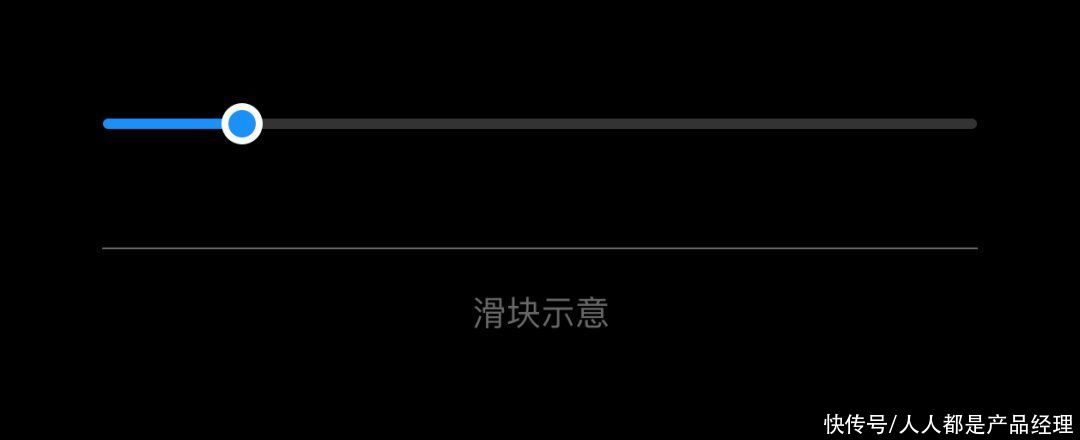
4. 滑动条控件之后,就是滑动条控件的设计了。滑动条控件的样式看起来并不复杂,一般由一个圆形滑块(也有方形)和一个进度条组成。
在这类控件中,进度条的粗细虽然可以自由定义,但尽可能不要使用 1px,因为实在太细了,做的浅了看不清楚,做得深了又有很强的割裂感。
关键点在于对滑块本身尺寸的控制上,前面我们讲过单选和复选框的尺寸,实际上这个滑块是可以继承单选或复选框尺寸的。当它们使用相同大小的时候,往往在并列、并排的时候,会让整个表单系统看起来更和谐、统一。
文章插图
表单的设计,就是从输入框和基础的表单类型入手,然后再根据这些元素的尺寸拓展出后续其它表单控件的尺寸。
所以,掌握这种思路,就不需要对大量的表单控件死记硬背,可以灵活应对不同的表单设计需求。
四、时间选择器控件1. 时间选择器的组成时间选择器,是一个非常复杂的控件,通常它由一个下拉菜单和时间面板组合而成。
文章插图
下拉菜单作为一个表单控件,设计的方式前面已经说过了。时间的选择包含两种类型,单点选择和范围选择,单点是具体到某天某日某时,比如闹钟提醒,而范围是从某个时间点到另一个时间点之间的值,例如酒店预定时长。
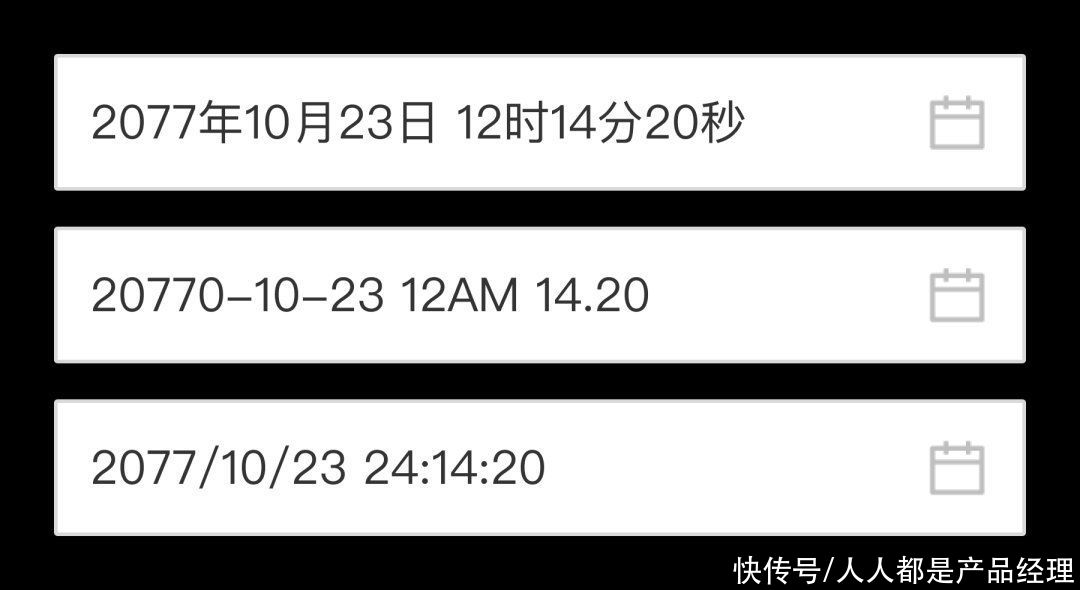
不管使用哪种选择类型,我们优先要注意时间的层级格式,要显示年/月/日,还是精细到时/秒/分,以及链接层级的符号。
文章插图
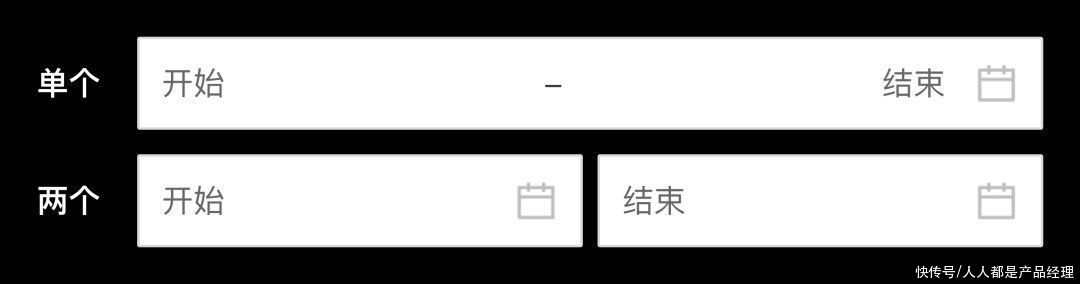
单点选择模式的表单相对容易,就仅仅是显示格式上的差异。但是,在范围选择中,表单的设计就有比较大的差异,要包含起始和结束两个时间点。
我们可以在一个表单方框中将前后两个时间点都囊括进来,也可以将开始和结束拆分成两个表单,两种模式都有各自的交互逻辑和使用方式。
文章插图
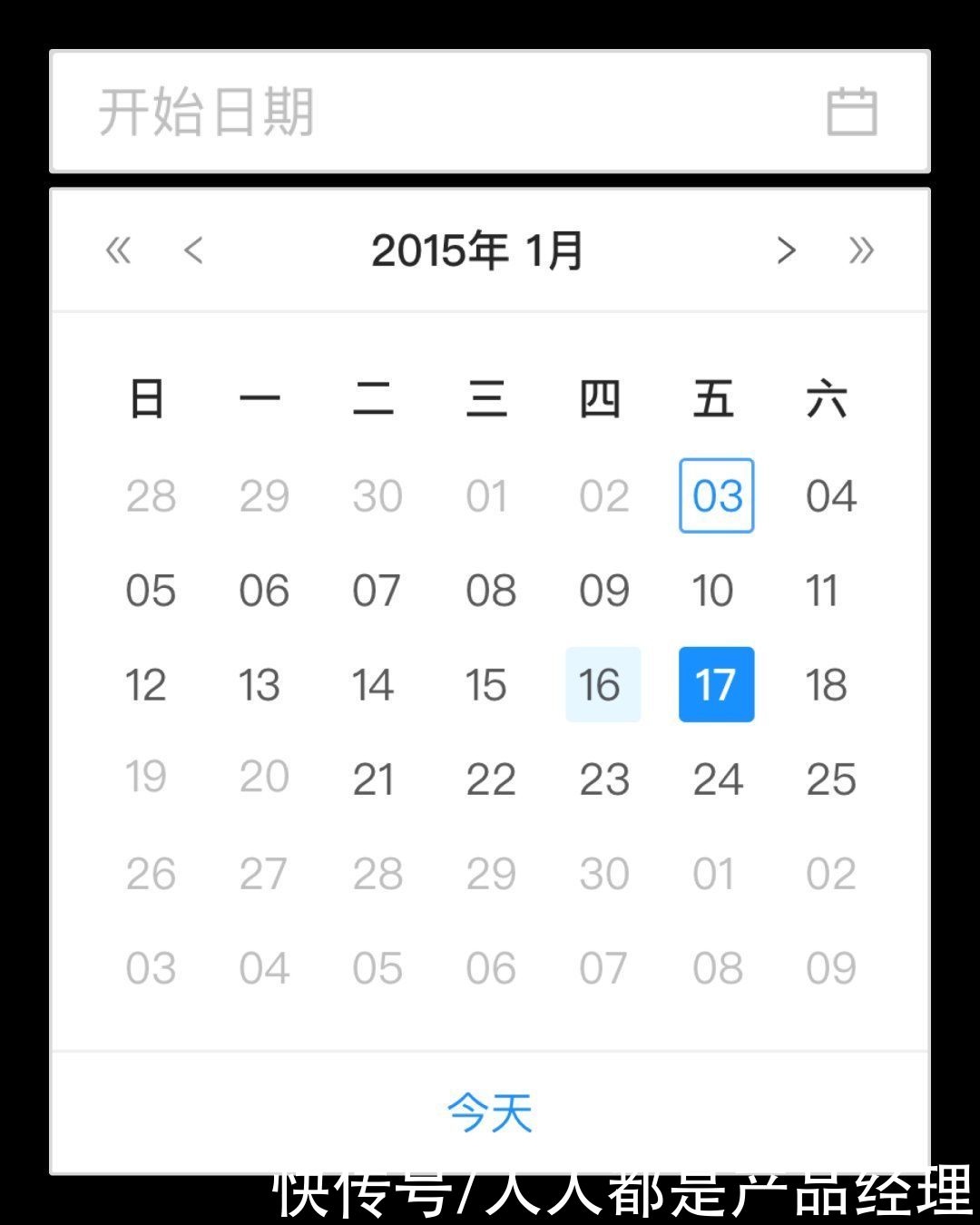
而点击表单后,就是弹出的时间选择面板。一个最完整的时间面板,会包含年份选择、月份选择、星期标识、日期选择、分时秒选择。
文章插图
2. 时间选择面板的定义下拉菜单部分的设计,和前面的表单输入框基本一致,我就不在这里继续讨论了,主要来分享关于时间选择面板的设计尺寸。设计该面板的时候,也是先从模块入手:
- 三星|试图挽回中国市场,国际大厂不断调价,从高端机皇跌到传统旗舰价
- 设计师|UI设计岗位薪资怎么样
- CPU|元宇宙+高端制造+人工智能!公司已投高科技超100亿,股价仅3元
- iPhone 14 Pro|iPhone14Pro概念设计:苹果要是能做出来,花一万块钱都要买
- 供冷供热约占全球终端能源消耗的50%|吸附式制冷材料研究取得进展
- 赵明路|华为终端申请注册鸿蒙智联商标,国际分类涉服装鞋帽
- excel|苹果换设计师了?iPhone14“定妆照”曝光,库克的审美终于提高了
- javascript|Web前端培训:什么是 MEAN Stack?
- 技术|C端不买单,B端买单难,元宇宙真能帮助人工智能技术学会赚钱?
- iPhoneSE|SE系列变大了?iPhoneSE4降至,Xr同款高端LCD屏幕?
