
文章图片

文章图片

文章图片

文章图片

文章图片

文章图片
【微商|如何使用Axure制作产品需求文档prd】
文章图片

文章图片

要问产品经理花费最多时间干的是哪些活 , 大多数的产品经理应该都会告诉你画原型和书写产品需求文档prd , 那么有没有一种方式把他们结合一下 , 提升一下工作的效率呢 , 当然是有的了 , 本文将带领大家一起制作一个axure产品需求文档模板(PS:如果是甲方客户必须要word文档就没有办法了) , 有需要模板的可以私信我 , 我会在第一时间发给大家
一、效果展示
二、功能解析首先看一下PRD中所包含的内容 , 以下是我整理的prd中常见的模块 , 大家也可以自己完善更多的模块
三、原型绘制将PRD拆分成两大部分 , 第一部分是版本记录、产品介绍、流程规则、全局规范、非功能性需求部分 , 第二部分是原型
首先使用tab菜单+动态面板绘制第一部分的内容
1.绘制顶部一级菜单栏拖入一个矩形作为顶部菜单栏的背景 , 大小定义为1920*67 , 并填充自己喜欢的颜色
拖入项目的logo和文本标签 , 可以自定义项目名称;同时添加所有的一级菜单:版本记录、产品介绍、流程规则、全局规范、非功能性需求、原型
2.绘制二级菜单栏再拖入一个矩形作为二级菜单栏的背景 , 大小定义为1920*43 , 并填充自己喜欢的颜色
添加第一个菜单版本记录下的二级菜单:版本记录、任务分配、项目排期
将刚刚添加的三个二级菜单选中 , 右键将其转化为动态面板 , 命名为二级
可复制不同一级菜单下的二级菜单 , 分别进行编辑
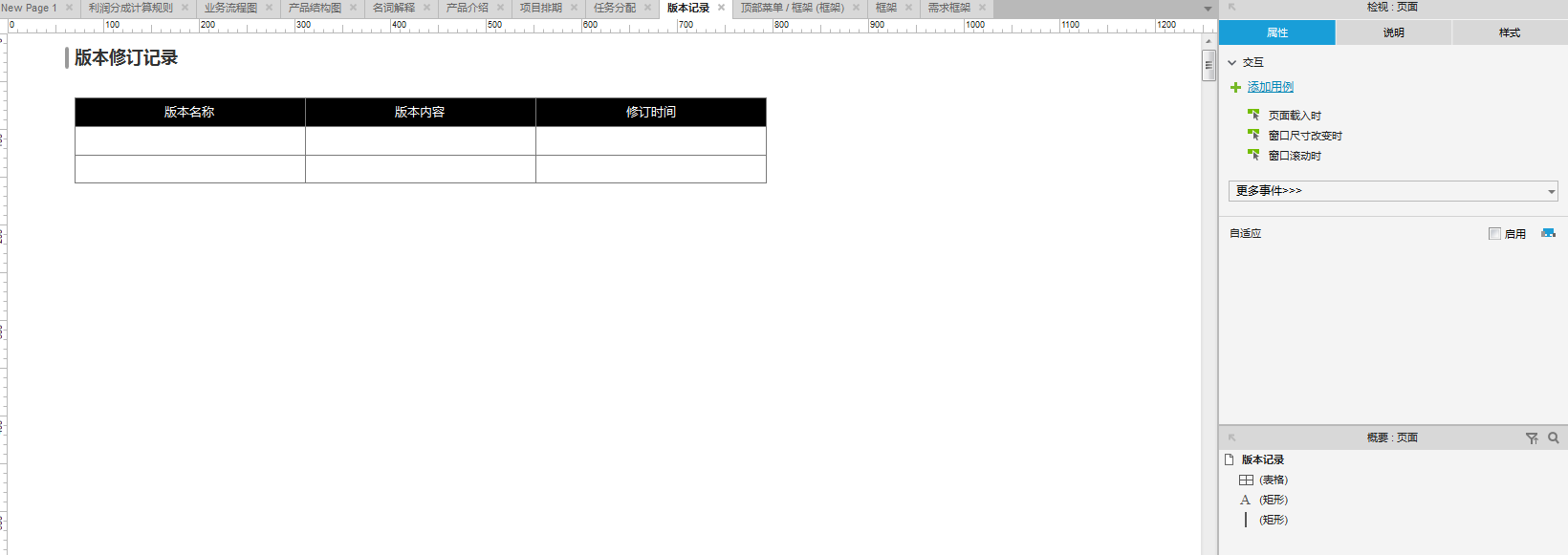
3.绘制内容区添加内联框架作为内容的展示区 , 并设置合适的大小 , 设置其隐藏边框 , 自动显示或隐藏滚动条
添加一个版本修订记录的页面 , 作为默认展示的页面
4.添加一级菜单交互效果
设置一级菜单“版本记录”的交互事件 , 单击时设置当前菜单为选中状态 , 设置二级菜单动态面板状态为“版本记录” , 且默认选中二级菜单中的“修订记录” , 同时在内联框架中打开“版本记录”页面
将该交互事件粘贴到其他一级菜单上 , 当然二级菜单动态面板和内联框架打开的页面需要对应的去做调整
选中所有的一级菜单 , 右键设置相同的选项组 , 默认选中版本记录
5.添加二级菜单的交互效果编辑二级菜单“版本记录”的交互效果 , 点击时选中当前菜单 , 且在内联框架中打开对应的页面
将交互效果复制到其他的二级菜单 , 并同步修改对应打开页面
- 美团|APP它是如何开发出来的?如何进行APP开发步骤
- 两滴水,一张纸,如何发电一小时?
- 如何面对不景气市场?日本五大书店不只是卖卡牌
- 手环|教你抖音账号如何快速涨粉?
- 高通骁龙|盘点4款被“低估”的骁龙870手机,正常使用三五年依旧流畅
- excel|如何入门单片机开发?
- 本文转自:新民晚报新民晚报讯(记者 张钰芸)如何让八方来客在进博会上吃到满意的餐食|确保“供得上、吃得好、吃得安”,进博会完善“多元化”餐
- 短视频|视频号如何变现?这三个方向月赚10万最容易,看看你适合哪种?
- 如何给微信公众号文章中添加附件,让粉丝能够下载或者查看呢?
- 直播间使用音乐要付费了!收费标准是……
