坐标|Axure高保真教程:区间条形图
编辑导语:在进行项目管理以及BI可视化案例中,我们经常会用到的一种分析图——区间条形图,也就是甘特图。但是Axure自带的元件库里并没有我们想要的高保真甘特图,这时我们该如何解决呢?
文章插图
区间条形图(甘特图)是项目管理中常用的工具,也是BI可视化案例中常用的分析图。
由于Axure自带的元件库里并没有高保真甘特图,所以本期教程主要介绍如果制作高保真甘特图,方便我们日后的使用。
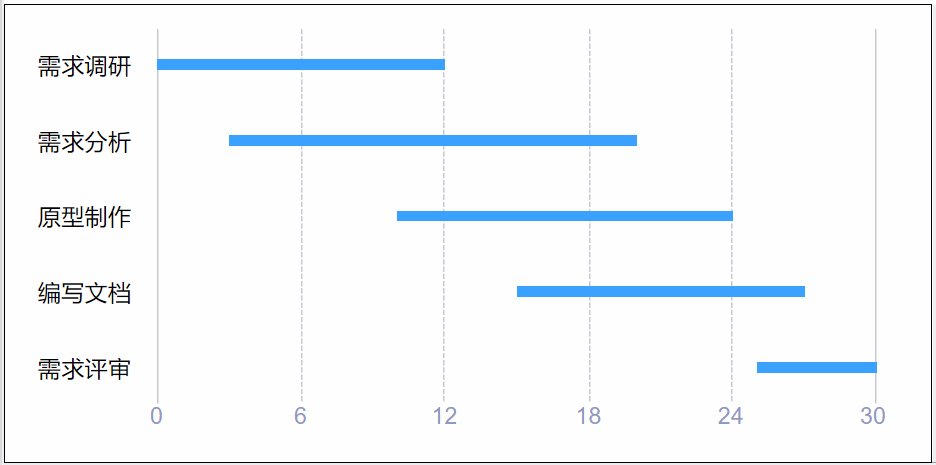
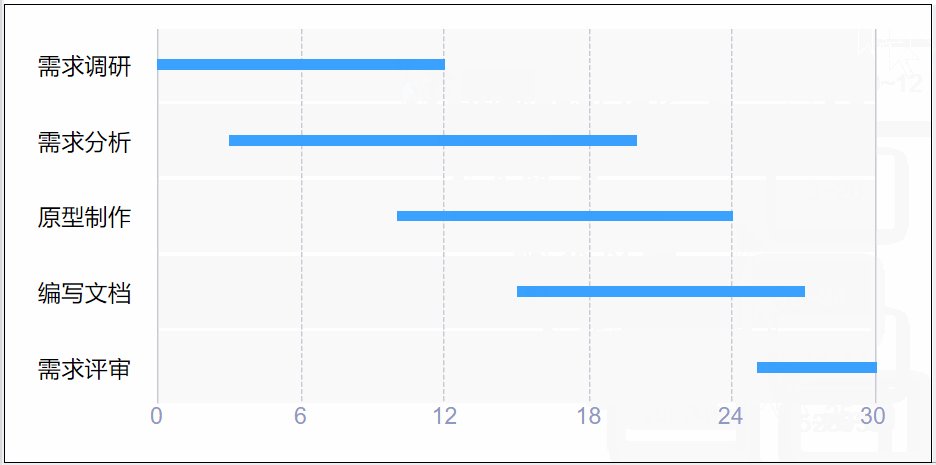
一、制作完成后的评甘特图控件应具备以下效果:
- 填写坐标轴最大值后,生成坐标。
- 在中继器表格内填写开始值、结束值,系统自动生成条形图,并移动到对应位置。
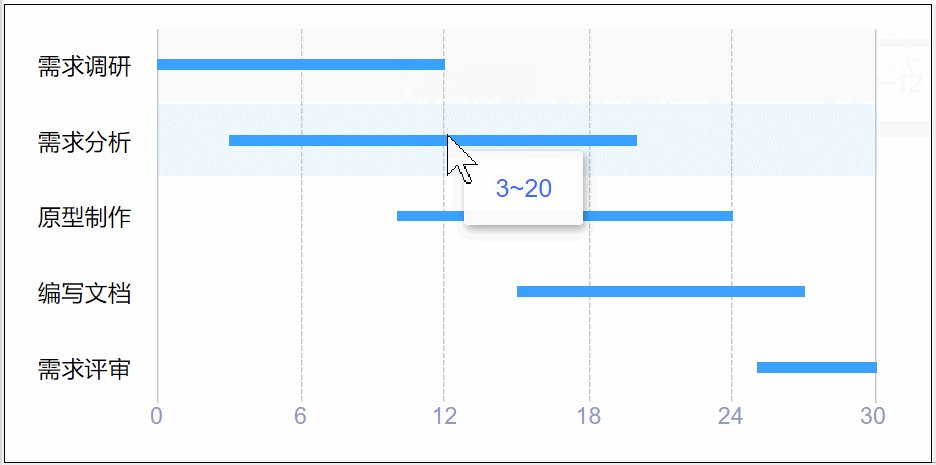
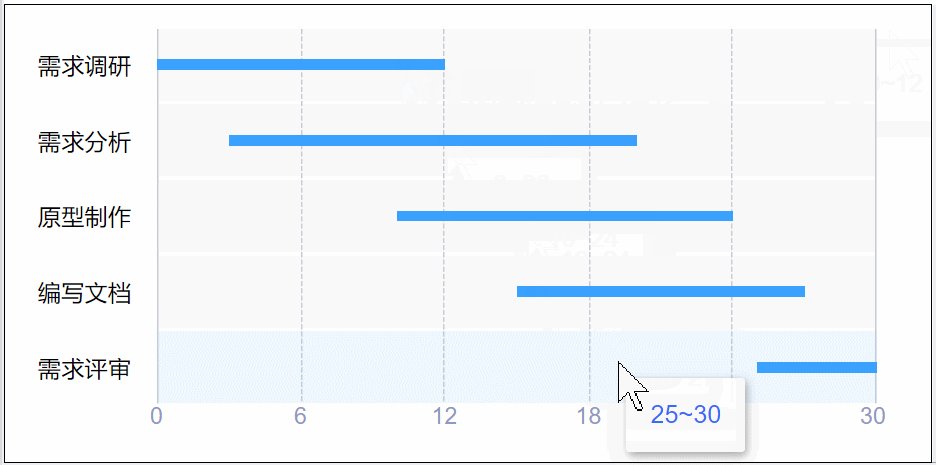
- 鼠标移入时可以查看每一项的具体数据。

文章插图
原型演示地址:https://k88jd4.axshare.com
二、制作材料制作材料全部都是用Axure原生的的材料,具体包括以下材料:
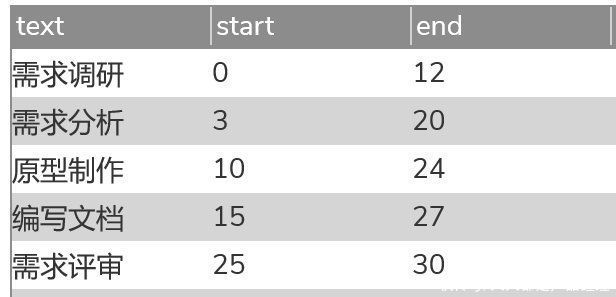
1. 中继器用中继器制作可以实现修改数值就能自动生成交互,中继器表格内容如下:
- text:填写图标的中坐标名称
- start:初始值
- end:结束值

文章插图
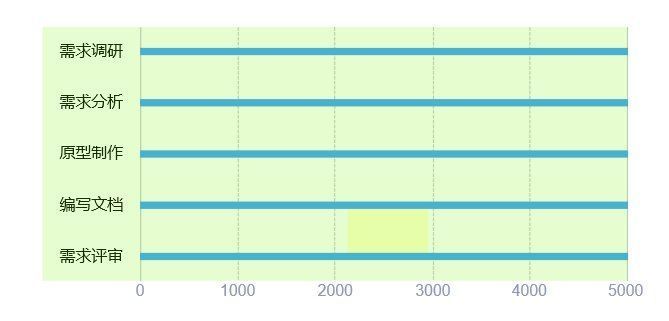
中继器内原型:
- 纵坐标文本:图表的纵坐标,对应text列。
- 蓝色条形:后面根据start和end的差值设置尺寸和位置的交互,案例中默认设置宽400,高6。
- 透明背景矩形:用于鼠标移入时显示数据的交互,案例中默认设置为宽400,高40,元件选中样式为浅蓝色。
2. 外框线【 坐标|Axure高保真教程:区间条形图】用垂直线制作外框线,外面最左侧和最右侧为实线,中间的为虚线,根据条形摆放
3. 横坐标文本有多少根垂线就增加多少个横坐标,第一个默认填写0,其余的可以不用填写,后续根据交互自动计算坐标值。制作完成后如下图所示:

文章插图
4. 最大值逻辑文本新建一个文本,填写end列的最大值,后续会用于自动计算,默认隐藏。
5. 数据标签矩形显示具体数值,增加外部隐藏,默认隐藏元件。
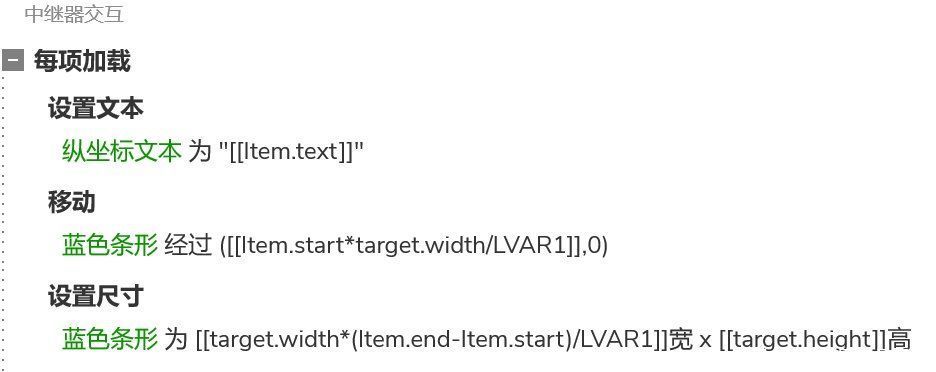
三、制作交互1. 中继器每项载入时事件
- 设置文本:将中继器item.text列的值设置到纵坐标文本。
- 移动事件:将蓝色条形移动到对应位置,具体问start列的值乘以条形的宽度(案例中为400),再除以最大值逻辑文本,得出蓝色条初始的位置。
- 设置尺寸:设置蓝色条形的尺寸,宽度为end列-start列数值之差,乘以条形的宽度(案例中为400),再除以最大值逻辑文本;高度不变,保持原来的高度。

文章插图
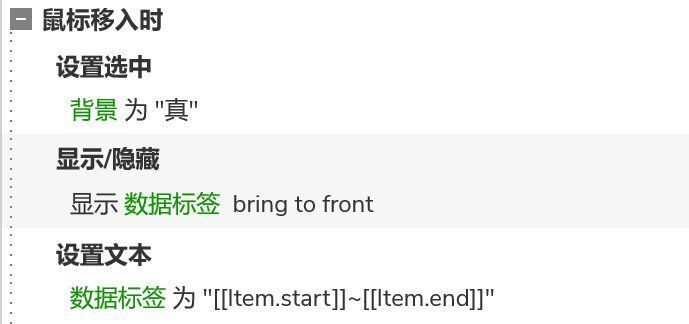
2. 鼠标移入条形组合时
- 选中:设置透明背景矩形为真,选中后矩形会变成蓝色。
- 显示:显示数据标签,将隐藏了的数据标签显示出来。
- 设置文本:设置数据标签的文本值为中继器表格start列~end列。

文章插图
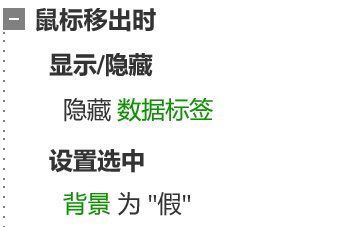
3. 鼠标移出条形组合时这里和鼠标移入时的操作刚好相反。
- 取消选中:将透明背景取消选中,这样就可以从蓝色变回透明的。
- 隐藏:隐藏数据标签,将数据标签隐藏。

文章插图
4. 鼠标在条形组合内移动时
- 移动:将数据标签移动到鼠标所在的位置,cursor.x函数是获取鼠标的x坐标值,cursor.y是获取鼠标的纵坐标值;加10是为了不会刚好挡住鼠标,导致触发鼠标移出时隐藏标签的时间。
- slider|Axure9 教程:滑动拼图验证登录效果
- FIBBR新品“发声”|专业音频线,打造Hi-Fi级高保真音效体验
- 「沉浸」K歌新潮流引领打卡新坐标
- Axure之折叠窗效果
- 音箱|惠威M300高保真有源音箱,听过的人都觉得它会比上一代更好
- 动态|Axure入门案例系列:页面模块水平左右滑动
- Axure入门案例系列——Axure制作气泡闪动图
- 综述?科幻一直以来承载着我们对宇宙的想象|宇宙是黑暗森林,射电望远镜会暴露地球坐标,这是“引狼入室”?
- 抖音|Meta公布高保真3D头像系统进展:精细到毛孔、支持动态打光
- bAxure9 教程:拖动滑块确定评分区间效果
