
文章图片

文章图片

近年来 , 越来越多的智能手机品牌推出了自家的折叠屏新品手机 , 然而 , 由于手机屏幕外形的变化 , 对于手机应用的外观设计的要求也越来越高 。 那么怎么才能让手机应用在折叠屏手机上有更好的体验呢?随着华为多款折叠屏手机的发布 , 日前 , 华为对鸿蒙HarmonyOS折叠屏设计规范也进行了更新 。
日前 , 鸿蒙HarmonyOS 官方公布了应用设计规范的更新内容 , 从更新内容来看 , 这次更新的设计规范不仅新增了更多应用场景案例 , 为广大设计者提供了高效设计不同类型的业务应用的途径 , 同时 , 也通过清晰直观的案例对比图 , 帮助开发者有效避坑 。 首先 , 本次设计规范在“基础要求”章节针对内容、图片、字体、弹出框、屏幕旋转等提供了适配设计指南 。
1.信息展示完整
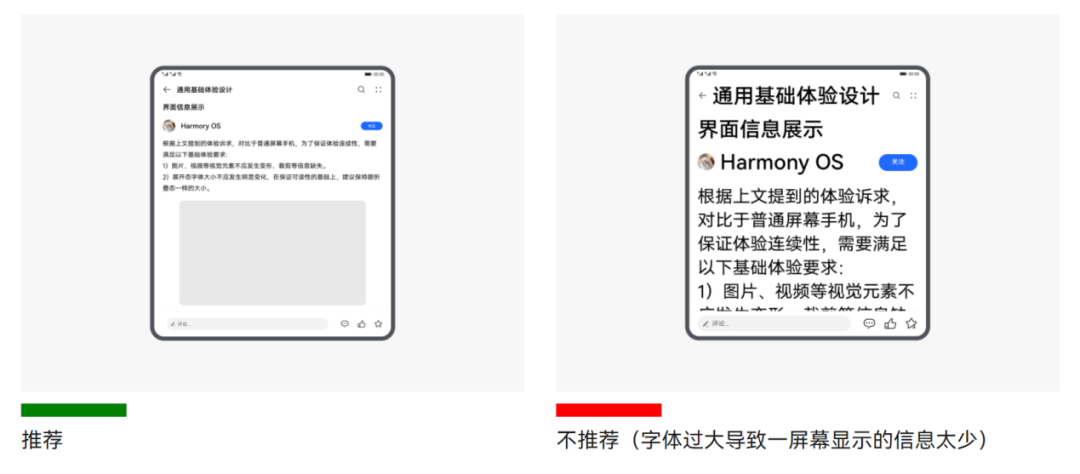
图1是信息展示案例对比图 , 设计规范建议展开态不应出现页面内的内容元素数量减少 , 或图形化元素模糊、分辨率下降或视觉体量减小等损失 , 应确保展开态的内容元素不少于折叠态内容元素信息量的3/4 。 同时官方明确表示 , 图推荐字体过大导致一屏幕显示的信息太少 。
▲ 图1信息展示
2. 字体 / 图标适配
图2是字体适配案例对比图 , 设计规范建议展开态图标和字体大小不应发生明显变化 , 在保证可读性的基础上 , 建议保持跟折叠态一样的大小 。 若一定要发生大小变化 , 则最大不要超过 1.2 倍 。 为确保有较好的可读性 , 展开态单屏每行文本长度不超过 40 字 , 推荐 36 字左右 。
▲ 图 2 字体 / 图标适配
3. 弹出框适配
【折叠屏|折叠屏应用咋设计体验才会更好? 华为发布鸿蒙折叠屏最新设计规范】图3和图4是弹出框适配案例对比图 , 设计规范建议展开态和折叠态弹出框保持相同的大小 , 或大小变化不超过1.2倍 。
▲ 图3弹出框适配
▲ 图4弹出框不适配
其次 , 本次设计规范在“典型应用案例”章节提供了影音娱乐、新闻资讯、生活服务、社交通讯、H5、金融和游戏类等 7 大场景的应用案例 , 大家可以参考这些案例 , 并结合自己应用的业务类型及业务场景 , 进行折叠屏上的最佳界面适配和创新设计 。 官方也明确表示 , 不推荐展开态出框过大 , 导致显示不全或无法交互 。
- 哈苏|12GB+256GB+2K曲面屏,官方直降500元,哈苏影像旗舰跌至新低价
- 华为荣耀|发布五个月跌至3299元,256GB+前置5000万,四曲面屏手机加速退场
- 折叠屏应用咋设计体验才会更好?华为发布鸿蒙折叠屏最新设计规范
- 华为MateXs|华为Mate Xs2来了 !结构迎来重大提升,可能是市面仅存的外折屏 !
- realme|最便宜的天玑8100 OLED屏手机!realme GT Neo3到手价2269元
- OPPO|天玑8100窄边框直屏天花板!OPPO Reno8系列新品前瞻
- 中兴|中兴第三代屏下技术机型,迎来首批用户反馈,好评率高达97%!
- realme|最便宜的天玑8100 OLED屏手机!realme GT Neo6到手价2269元
- 索爱|闲鱼惊现索爱“透明屏”手机,全球限量888台,十一年后还值3500
- 华为智慧屏|华为智慧屏V Pro系列搭载自主研发的SuperMiniLED显示屏
