
文章图片

文章图片
【ssd|大多数JS开发人员不知道的十件事(机翻)】
文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

1.字符串绝对是字符串对吗?额 。。。 有点:
你可能听说过在Javascript中“一切都是对象” , 对吧?实际上 , 字符串同时是对象和字符串:
每次要访问字符串的原型属性(比如 )时 , Javascript 都会热交换对象的文本值 , 但当您希望它改用字符串文本值时 ,Javascript 会热交换对象的文本值 。 'my string'length'my string'
2. 预期参数和实际参数之间的区别:
该属性可以告诉您函数期望多少个参数 , 但是由于JS允许您为函数提供所需的参数个数, 您可以访问特殊对象以找出实际给出的参数个数 。 Function.lengtharguments
你可能会认为点差操作员是同一件事的糖衣...
...但事实并非如此 。 哈哈 。
arguments不是由阵列原型制成的 , 即使它仍然有一个道具 。 length
arguments对于从内部调用函数本身也很有用 , 而不必知道函数的名称 。
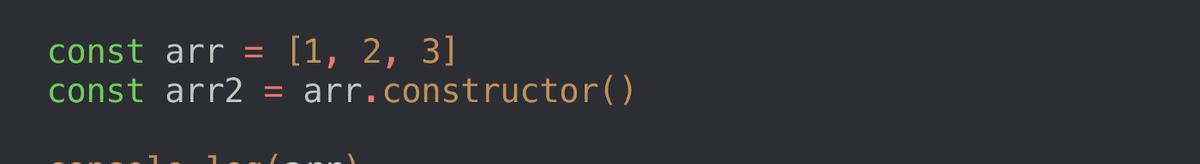
3.这些是相同的:
您可能已经尝试过在数组上使用 , 并发现它说它是一个对象:typeof
...这是...因为JS中的几乎所有东西都是一个对象 。 你真正想知道的是 , 这个对象是由什么构造的 。
检查构造函数更可靠一些 , 这实际上是在引擎盖下所做的:instanceof
那么下一个代码段有什么作用呢?
不受其嵌套在其中的数组对象的影响 。 因此 , 将创建一个新的空数组:constructorarr.constructor()
- OPPO|大多数JS开发人员不知道的十件事(机翻)
- 电池|日产联手NASA开发新式固态电池,不用昂贵稀有金属,计划2028年商用
- 一加|曝一加首款折叠屏手机正在开发中:类似OPPO Find N
- 消息称一加正开发旗下首款折叠屏手机,与 OPPO Find N 类似
- 小米宣布大批机型将停更MIUI开发版:包括小米10等骁龙865旗舰
- 小米|小米宣布大批机型将停更MIUI开发版:包括小米10等骁龙865旗舰
- 软件|安全开发已成共识 但为什么86%的开发人员却表示“做不到”
- ssd|什么是M.2 SSD?什么是SATA固态硬盘?你会选择固态硬盘吗?
- 决策参考:Meta正在开发元宇宙虚拟货币:扎克币
- 长春|Meta孤注一掷?F8开发者大会停办,小扎全力冲刺元宇宙
