面板|Axure8.0教程:动态面板多级联动
编辑导读:动态面板在Axure原型设计中应用非常广泛,本文作者分享了用动态面板制作多级联动效果的教程,一起来看一下。

文章插图
动态面板在Axure原型设计中,可以说是应用最广泛的了。本次课程我们学习用动态面板制作多级联动效果。

文章插图
原型预览地址:https://f8x0g2.axshare.com
一、制作交互效果【 面板|Axure8.0教程:动态面板多级联动】第一步:创建动态面板
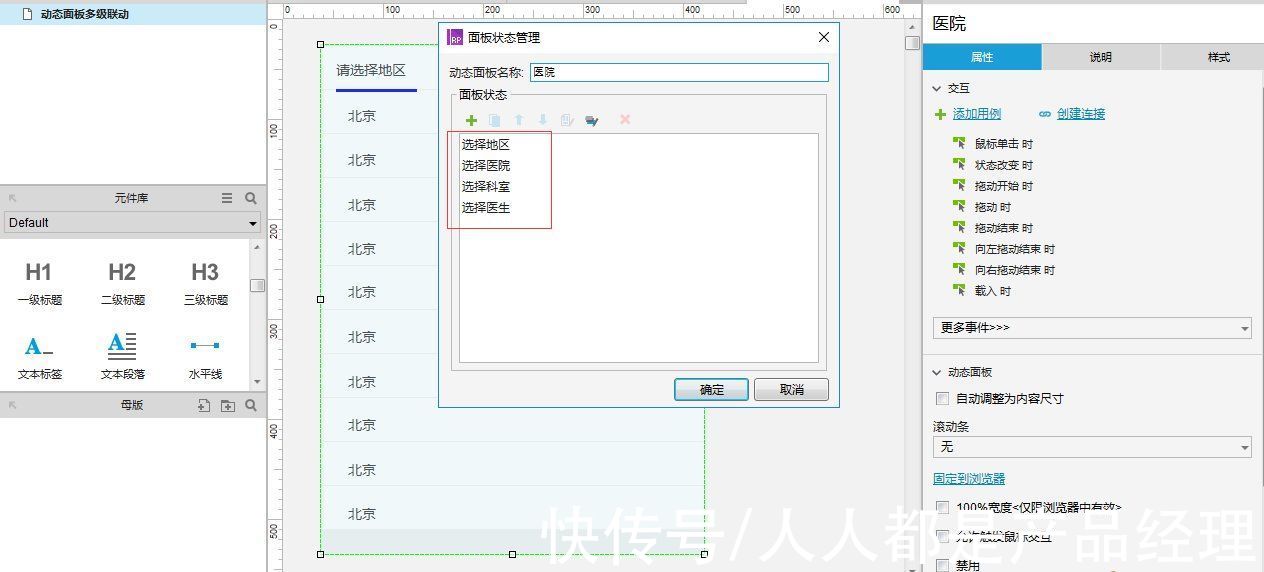
创建动态面板命名为“医生“

文章插图
创建四个面板,其分别命名为:选择地区,选择医院,选择科室和选择医生
其面板内容分别如图:
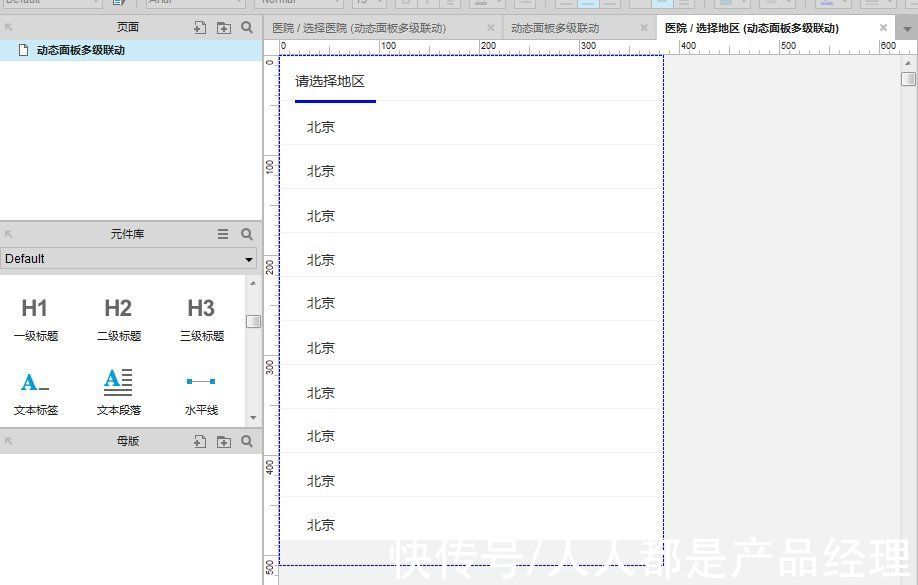
01、选择地区

文章插图
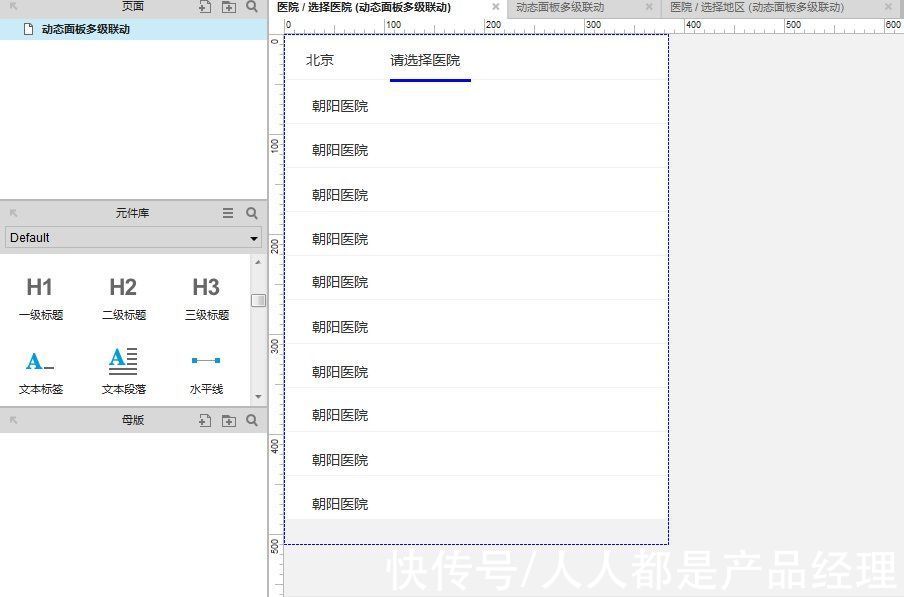
02、选择医院

文章插图
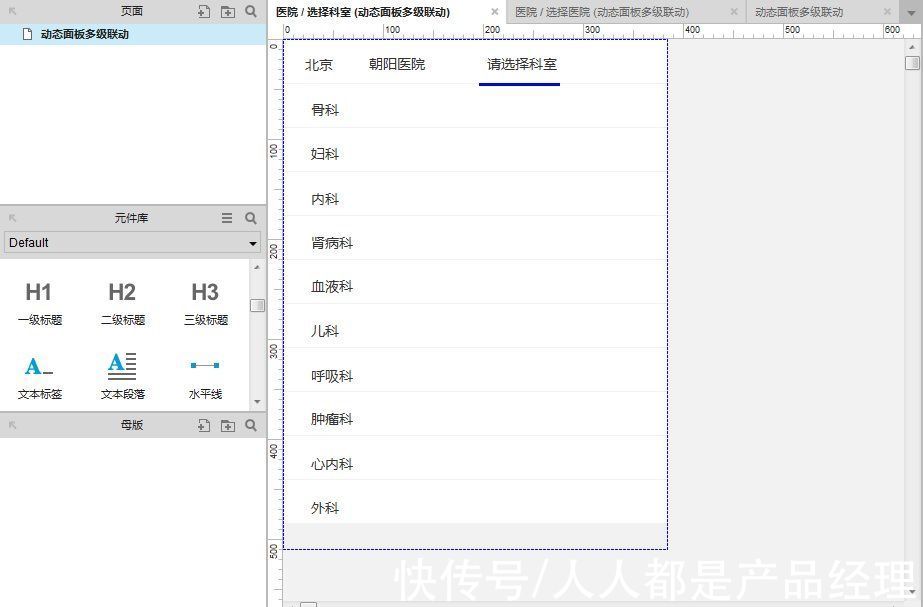
03、选择科室

文章插图
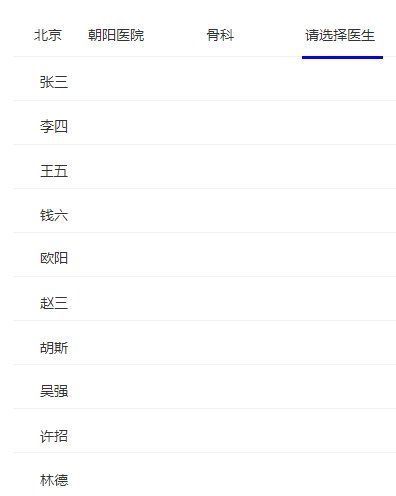
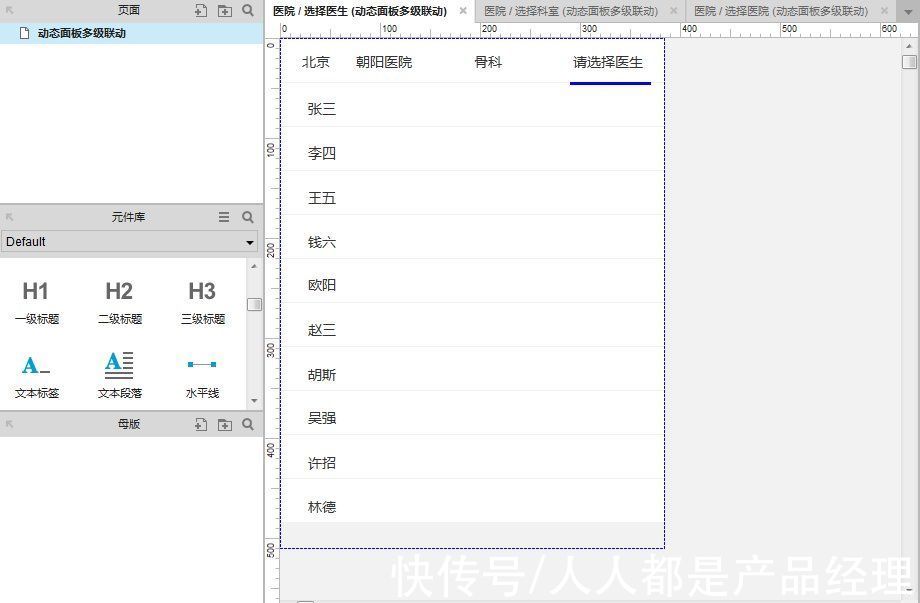
04、选择医生

文章插图
第二步:添加交互
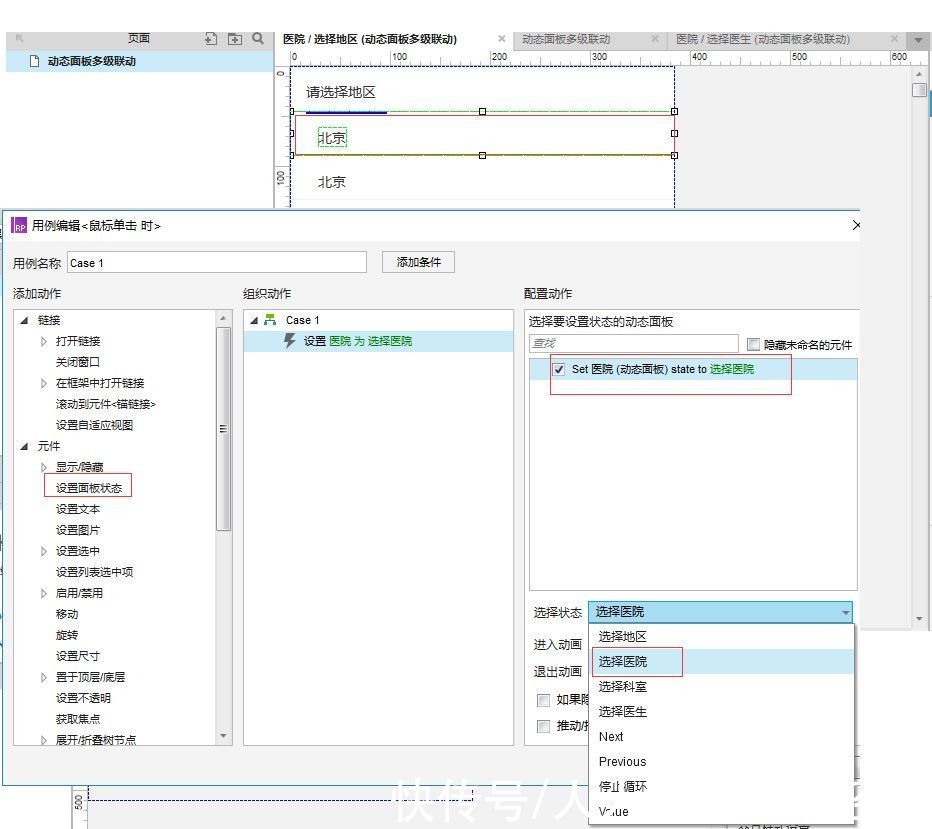
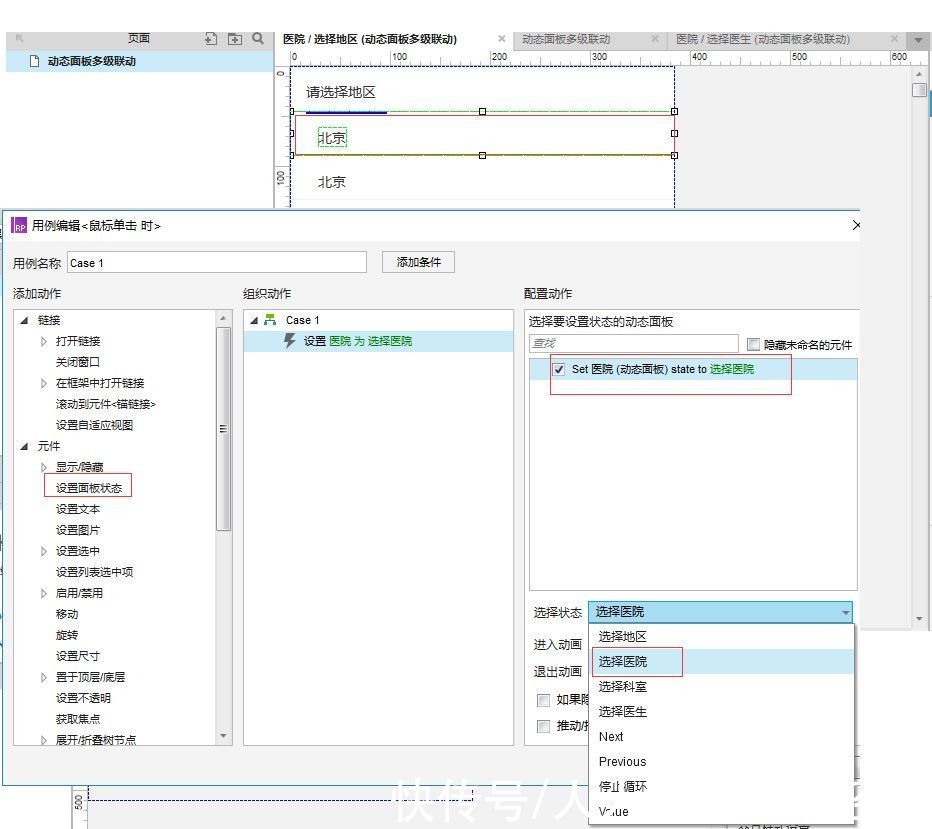
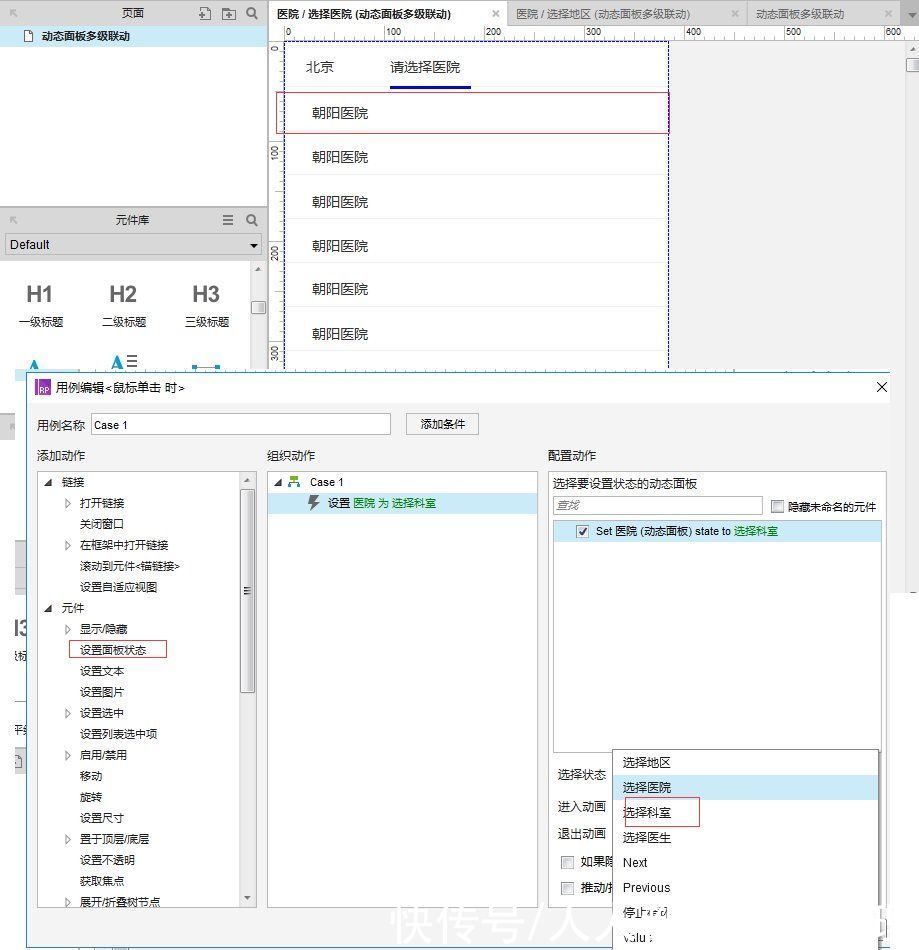
01、动态面板默认为”选择地区“,进入”选择地区“面板点击某个地区时,选择”设置面板状态“,触发”鼠标点击事件“,勾选”医生“动态面板,选择”选择状态“为选择医院,如图

文章插图

文章插图
02、进入”选择医院“面板点击医院,选择”设置面板状态“,触发”鼠标点击事件“,勾选”医生“动态面板,选择”选择状态“为选择科室,如图

文章插图
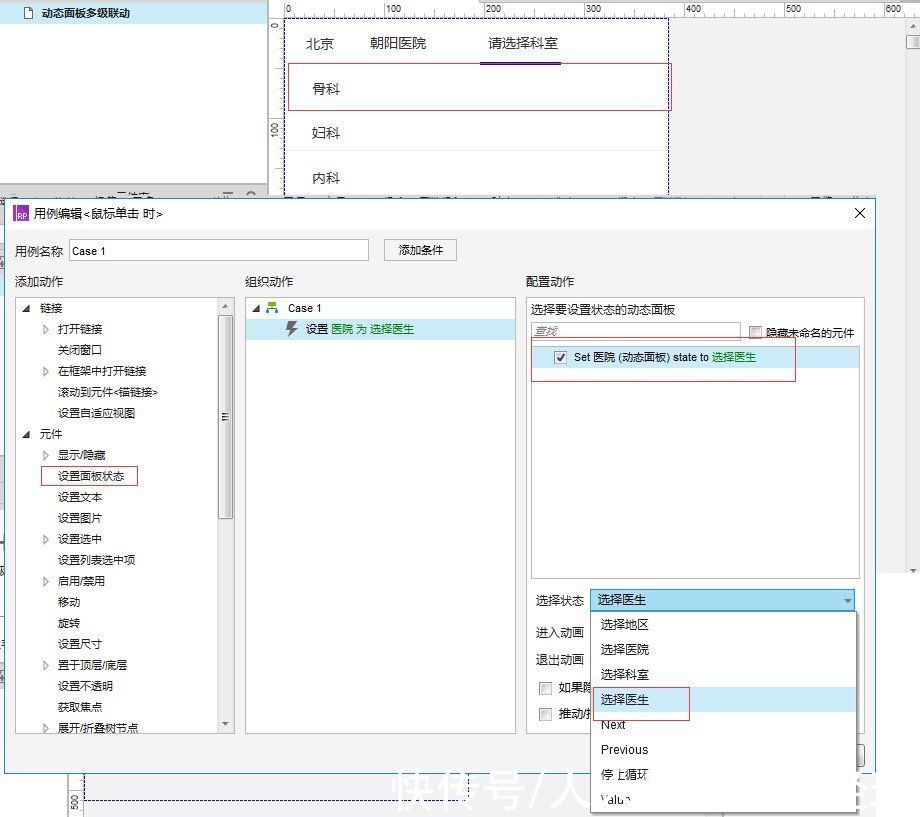
03、进入”选择科室“面板点击科室,选择”设置面板状态“,触发”鼠标点击事件“,勾选”医生“动态面板,选择”选择状态“为选择医生,如图

文章插图
多级联动功能已经完成
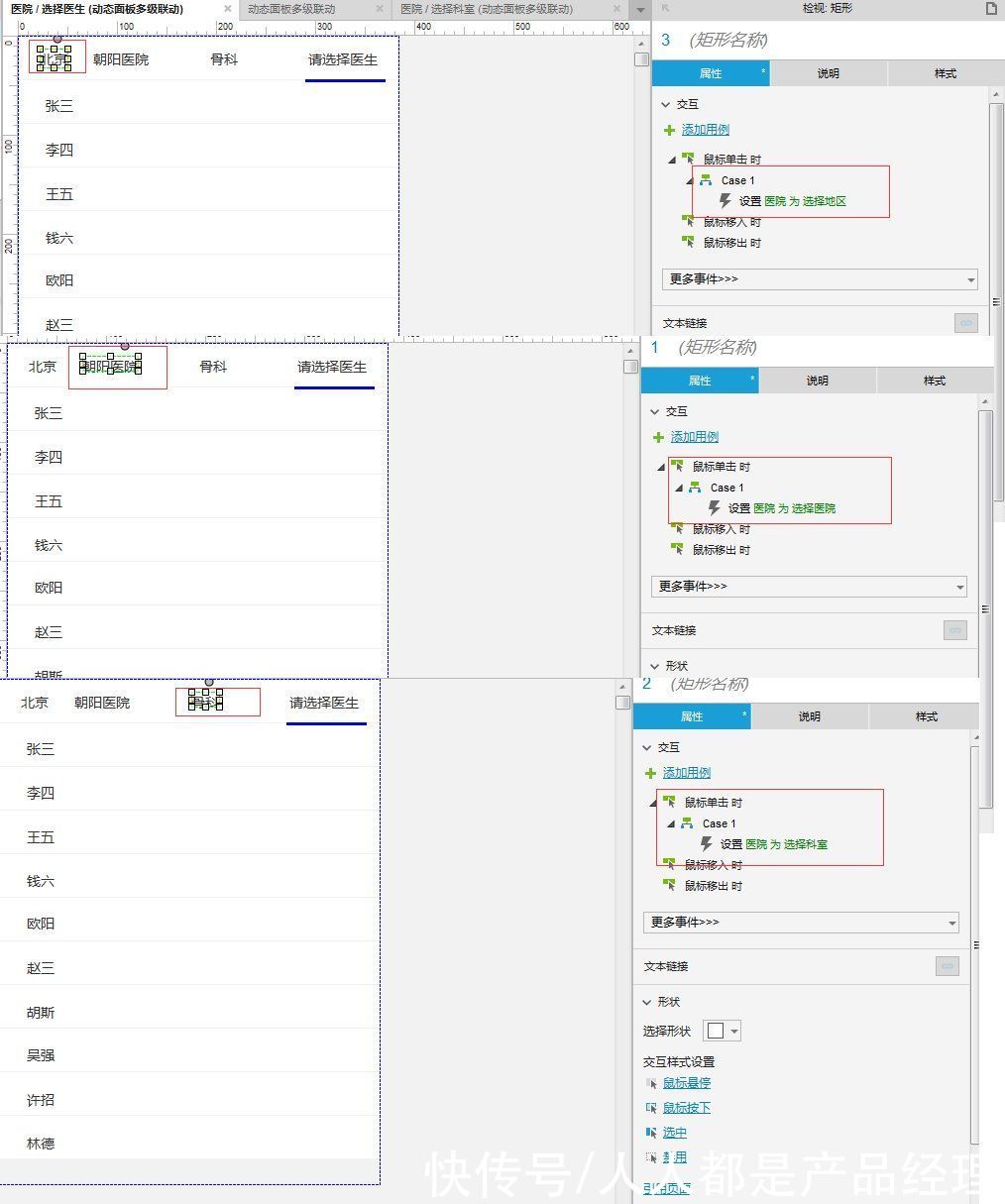
如果想重新选择,可以选择相应的项并触发相应的”鼠标点击事件“,其操作与上边相似,如图:

文章插图
本文由 @qianqianlu 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
- 设置|Axure高保真教程:自动滚动的排名表格
- LG Display大尺寸OLED面板年产能达1000万片
- Python|中科院花21小时总结出的Python最强教程,一学就会,白嫖
- 苹果|手机号注册Apple ID换号了怎么办?苹果官方教程来了:秒懂
- 域名|域名是什么,互联网初学者教程来了
- NAS|群晖NAS连不上网?看这篇教程就够了 官方出品
- CPU|缩小差距!京东方计划2023年供应iPhone 15面板
- 京东方|京东方回应iPhone OLED面板生产量下降:出现不稳定因素将做灵活调整
- 分期|中国银联手机闪付正式上线信用卡分期功能:支持华为等5家手机厂商 附使用教程
- 京东方|国产“面板之王”出圈,抱上苹果的大腿,一年净利润可抵10年总和
