
在网页的实际开发中 , 有时候需要给div标签元素添加一个滚动条(比如水平的或者垂直的滚动条) , 我们该怎么写css代码呢?
给div设置滚动条需要分成两步走:
一、设置步骤
1、设置div的高度以及宽度
如果不设置高度和宽度的话 , 内容多也不会出现滚动条 , 因为没有边界能让浏览器判断内容长度是否需要出现滚动条 。
2、设置div的overflow属性 , 你可以设置成auto(水平和垂直都有) , 也可以单独设置overflow-x(水平滚动条) , 也可以单独设置overflow-y(垂直滚动条) 。
二、实例说明
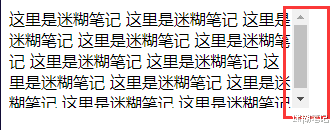
<div style=\"height:100px;width:300px;overflow:auto;background:#FFFFFF;\">这里是迷糊笔记这里是迷糊笔记这里是迷糊笔记这里是迷糊笔记这里是迷糊笔记这里是迷糊笔记这里是迷糊笔记</div>
运行如下:
div滚动条
更多设置
只设置水平滚动条:
<div style=\"width:300px;overflow-x:auto\"></div>
只设置垂直滚动条:
<div style=\"height:100px;overflow-y:auto\"></div>
水平和垂直都设置:
【飞利浦·斯塔克|div标签添加滚动条】<div style=\"width:300px;height:100px;overflow-x:auto;overflow-y:auto\"></div>
- |div标签添加滚动条
- 飞利浦·斯塔克|欠网贷平台的钱多久会起诉,会构成诈骗吗?
- 飞利浦·斯塔克|4500买了一台iPhone13 Pro,看到真机我笑了
- 飞利浦·斯塔克|很多老年人不用微信支付?是因为他们舍不得花钱买流量吗?
- 飞利浦·斯塔克|京东到家程序员离职当天删库跑路
- 飞利浦·斯塔克|西欧手机市场Q4排名出炉:OPPO位居第四,同比增长67%
- 飞利浦·斯塔克|美国断供安卓系统和处理器,国产手机会倒闭?比如华为手机越来越惨了?
- 飞利浦·斯塔克|从3299元跌至2699元,256GB+6400万三摄,从高端市场跌至中端市场
- 电池|南孚电池遇“危机”?小米、飞利浦双双登场,成本不足1元有效期10年
- 飞利浦·斯塔克|爆款运营7步骤 笔记01
