|div标签添加滚动条

在网页的实际开发中 , 有时候需要给div标签元素添加一个滚动条(比如水平的或者垂直的滚动条) , 我们该怎么写css代码呢?
给div设置滚动条需要分成两步走:
一、设置步骤
1、设置div的高度以及宽度
如果不设置高度和宽度的话 , 内容多也不会出现滚动条 , 因为没有边界能让浏览器判断内容长度是否需要出现滚动条 。
2、设置div的overflow属性 , 你可以设置成auto(水平和垂直都有) , 也可以单独设置overflow-x(水平滚动条) , 也可以单独设置overflow-y(垂直滚动条) 。
二、实例说明
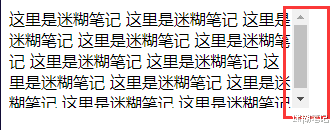
<div style=\"height:100px;width:300px;overflow:auto;background:#FFFFFF;\">这里是迷糊笔记这里是迷糊笔记这里是迷糊笔记这里是迷糊笔记这里是迷糊笔记这里是迷糊笔记这里是迷糊笔记</div>
运行如下:
div滚动条
更多设置
只设置水平滚动条:
<div style=\"width:300px;overflow-x:auto\"></div>
只设置垂直滚动条:
<div style=\"height:100px;overflow-y:auto\"></div>
水平和垂直都设置:
【|div标签添加滚动条】<div style=\"width:300px;height:100px;overflow-x:auto;overflow-y:auto\"></div>
- 手机里的图片,怎样添加到微信表情里?怎样添加到微信红包上?
- 创新者|艾利丹尼森助推亚太地区标签和包装生态系统
- 怎么关闭雷达加好友
- 内存|DIY从入门到放弃:内存标签能看出假货?
- 剥去甜宠、霸总的标签,快手短剧还剩什么
- 快手|瓦特?抖音的标签推荐算法变成粉丝推荐了?抖音私域是要成了?
- 显卡|即将上市:英伟达为RTX 2050、MX570等添加Linux驱动
- 万渣朝凰|剥去甜宠、霸总的标签,快手短剧还剩什么
- reddit|继Twitter之后,Reddit将添加NFT相关功能
- 索尼|索尼更改PS+会免封面宣传语 或为添加新的订阅服务
