
文章插图
04 视觉升级目前视觉上存在的细节问题:
1.模块之间区分不明显、元素间距缺乏一致性。
2.旧版的图标样式及文字层级相对违和且卡片投影较重导致界面沉闷。
3.缺乏提效的组件库导致后期设计维护成本高。

文章插图
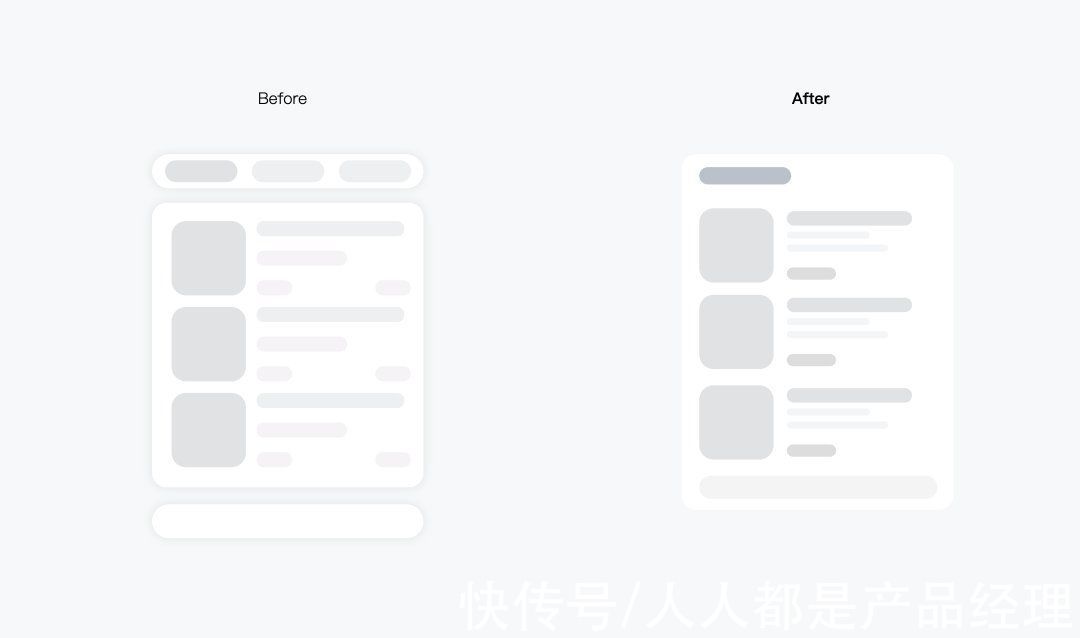
1. 卡片容器优化为了整体视觉体体量更加轻量化、背景色采用较深的灰摒弃原有的重投影。并且统一卡片容器,用卡片化区分不同模块和内容减少用户认知负担。聚焦核心信息展示,加强设计统一性。

文章插图
优化后的卡片容器???

文章插图
2. 图标样式换新1.业务功能区图标-运用晶白的的设计手法以及圆润的设计语言、通过四种不同的的渐变背景对应不同业务,提升视觉辨识度。
2.Tabbar、Navbar-简化图标造型,未选中状态减轻过重的差异化呈现。

文章插图
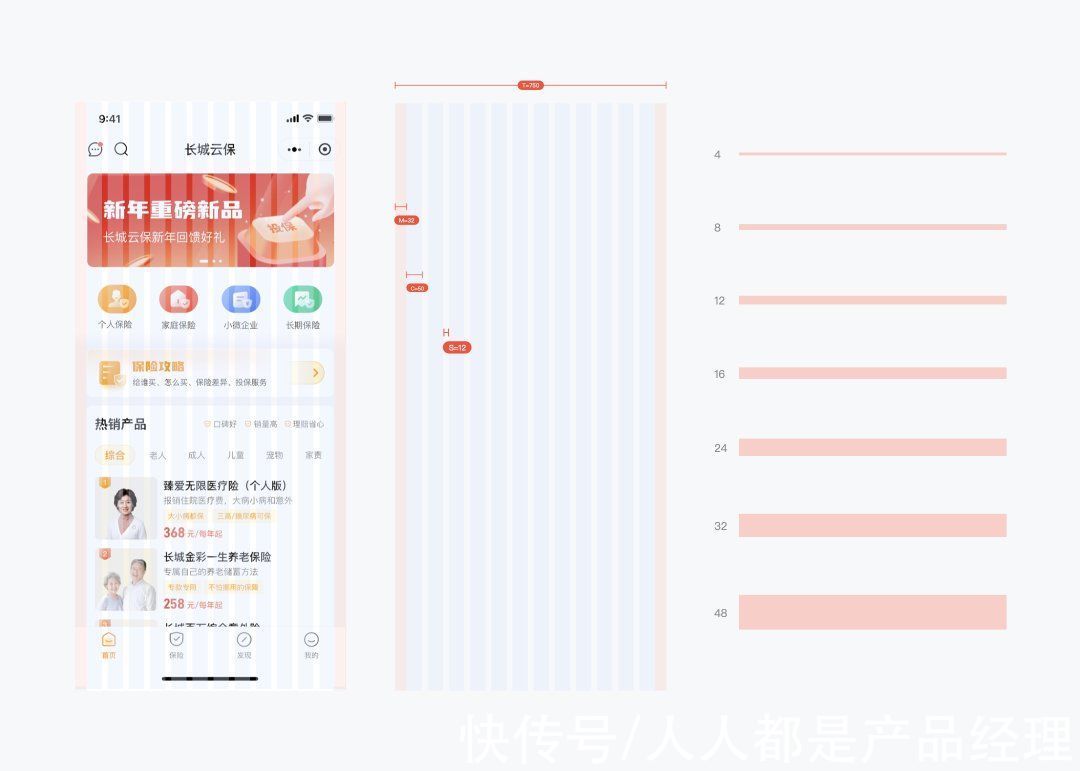
3. 系统化设计规范栅格系统
全新采用12列网格系统布局,元素均基于合理的排版、网格、间距和比例进行设计。
此栅格以 750 x 1624(iPhoneX @2x)分辨率为基准设定; 能被2、3、4等分的12栅格体系; 边距(M=32)自适应,内容区自动适配不同分辨率; 元素间距 以 4 为最小单位;

文章插图
4. 文字系统在设计时中英文默认使用苹方字体,重要数据展示使用D-Din,强化页面信息节奏感。
页面信息通过字号、字重和字色的差异,明确信息层级,为用户提供更流畅阅读体验。

文章插图
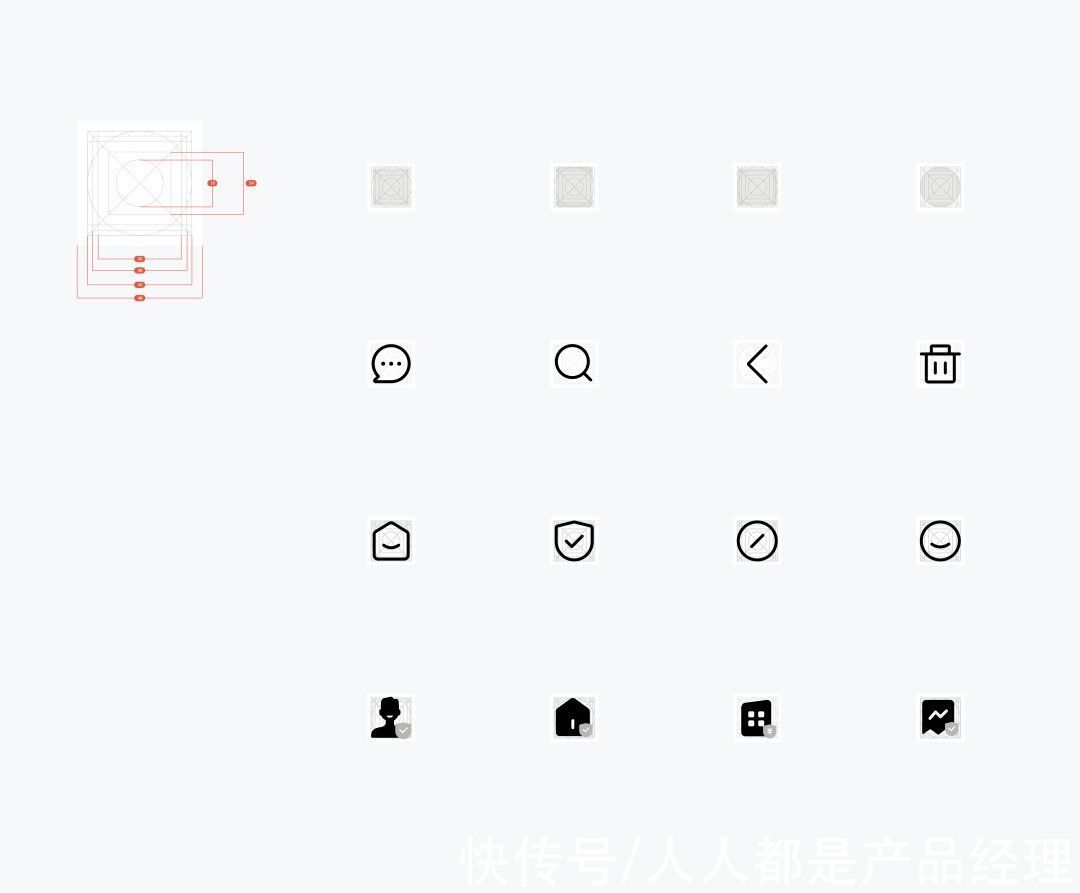
5. 图标系统统一的网格背景底板;
遵循清晰、简洁、圆润的设计语言来设计图标;
为了保持图标的韵律感和统一性,圆角规律设置为 4、2、1;

文章插图
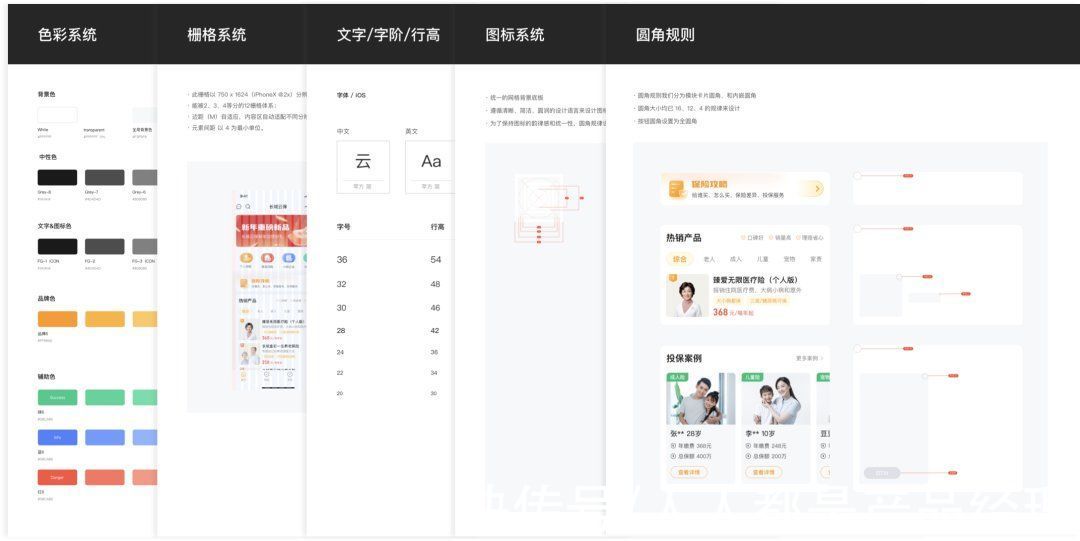
05 组件规范为了提高设计协作效率和一致性打造通用组件库,方便团队内部使用和管理,提高开发还原度、开发效率。

文章插图
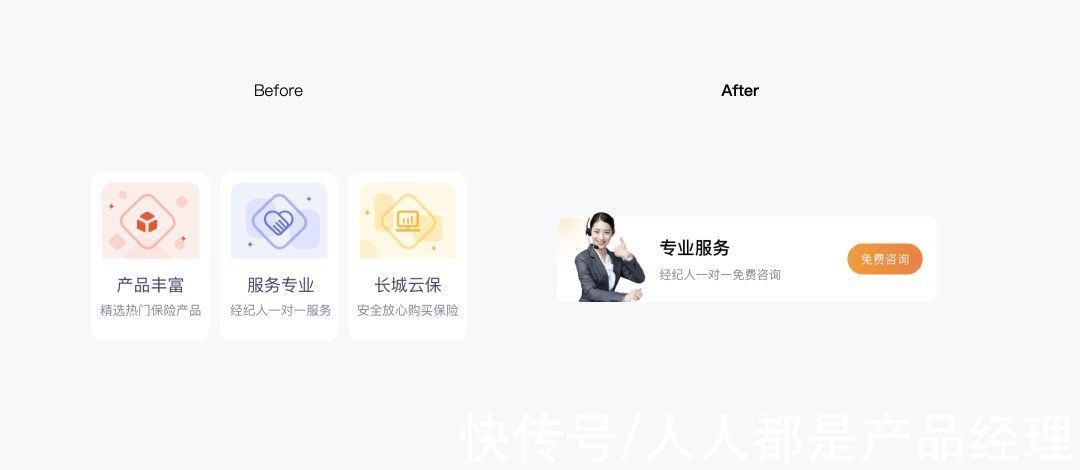
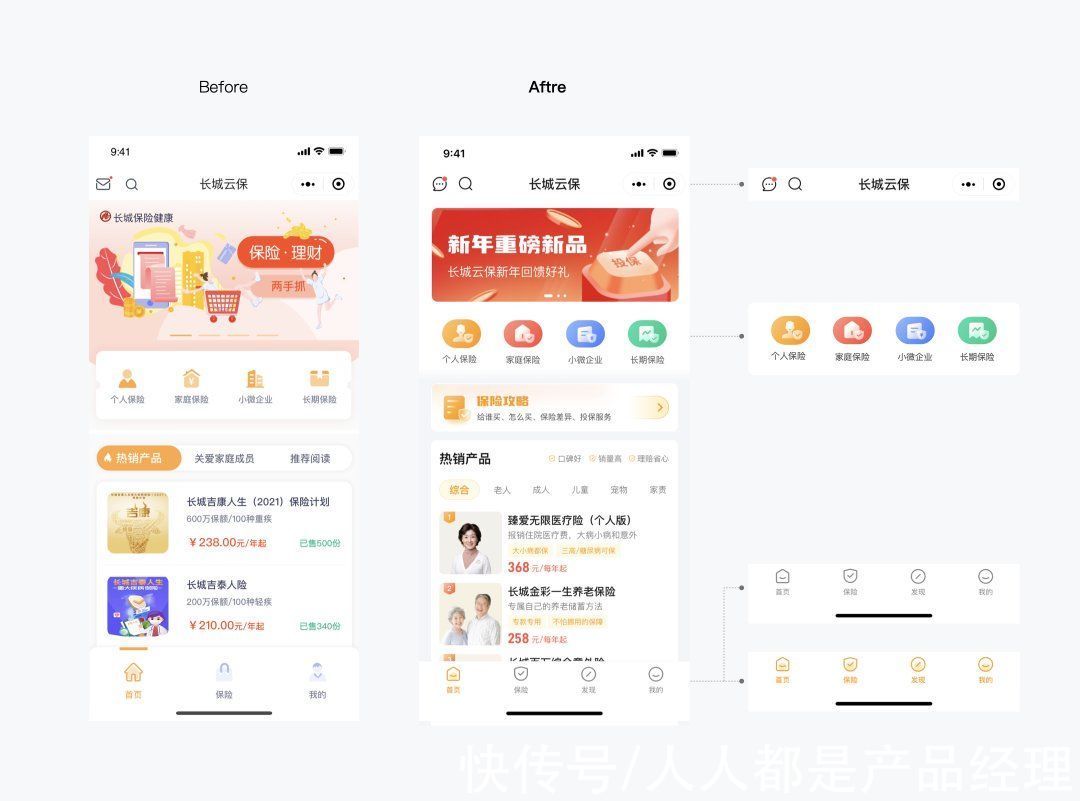
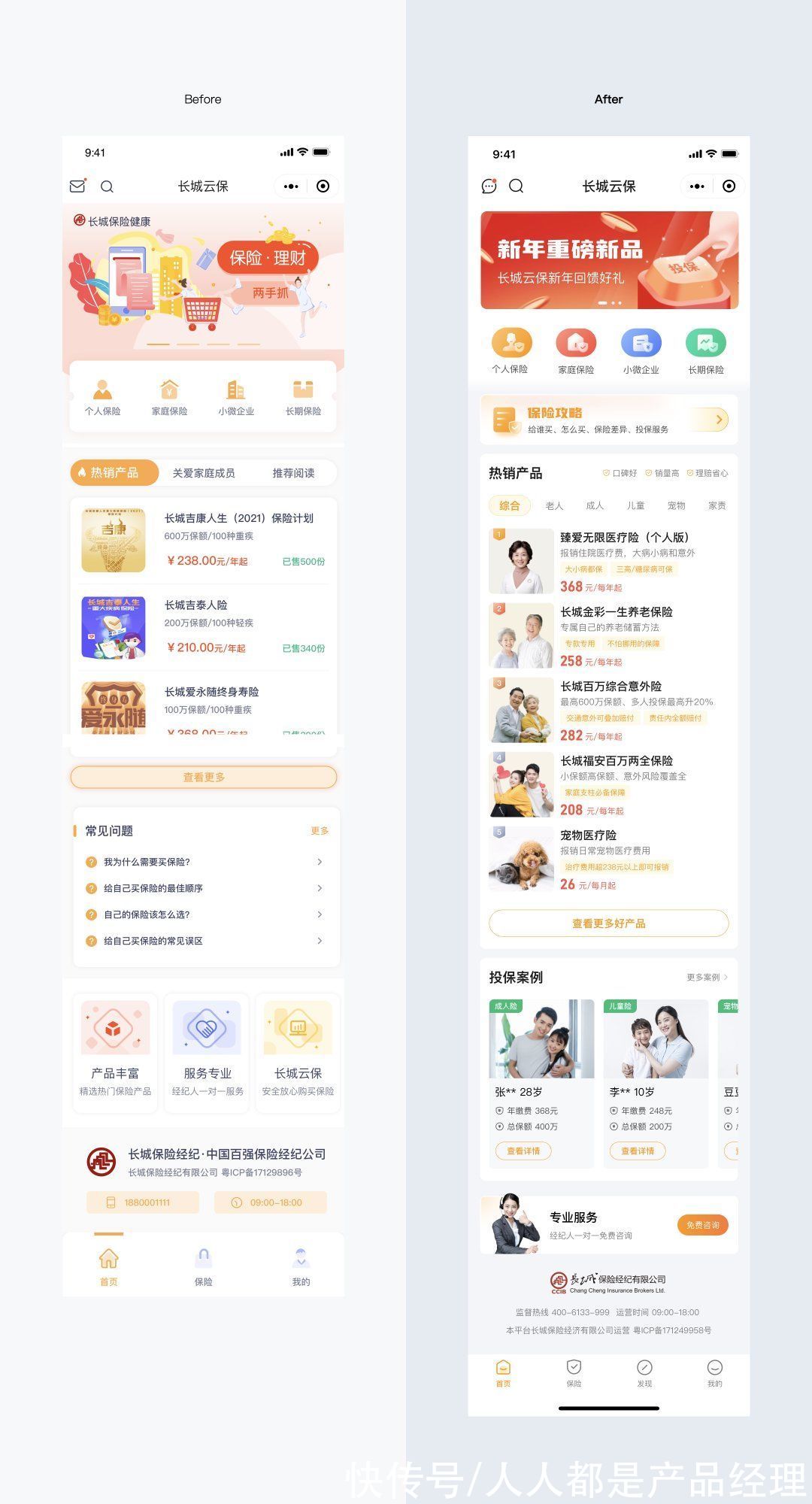
06 效果展示
文章插图
设计稿中的图片来源于网络在次仅作为展示、学习用,不作为商业用途。
07 总结以上是此次改版升级的主要思路。从前期发现问题、定义问题、制定设计策略、设计执行,并建立了相应的设计规范。对之前的历史遗留问题以及业务和用户需求分析后推动了此次项目改版。目前项目还在重构,且还有不足点,后续也会在改版中持续优化,让产品有更好的体验。
感谢读到这里的小伙伴。谢谢~~??
作者:KG 公众号:KG的设计沉淀
本文由 @KG 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
- Chrome浏览器|谷歌 Chrome 浏览器 8 年来首次更新图标
- 小米手机怎样“息屏显示时间”?教你三种玩法,涨知识了
- 造芯计划砸3300亿元直指中国!美众议院通过近3000页“芯片法案”
- chro|谷歌浏览器图标8年来首次更新:更明亮扁平化
- 张捷:我这里怎样扒杨柳的皮?如何致杨柳的命?
- 苹果申请汽车智能天窗专利 可通过改变透明度控制进入车内光线
- 北京冬奥会|北京冬奥会将通过阿里云向全球转播,带来6000小时4K内容
- chro|谷歌Chrome浏览器8年来更新图标
- iPhone|如何通过流量热点赚到钱?
- 机器学习|如何通过Facebook主页获得用户的邮箱
