
文章插图
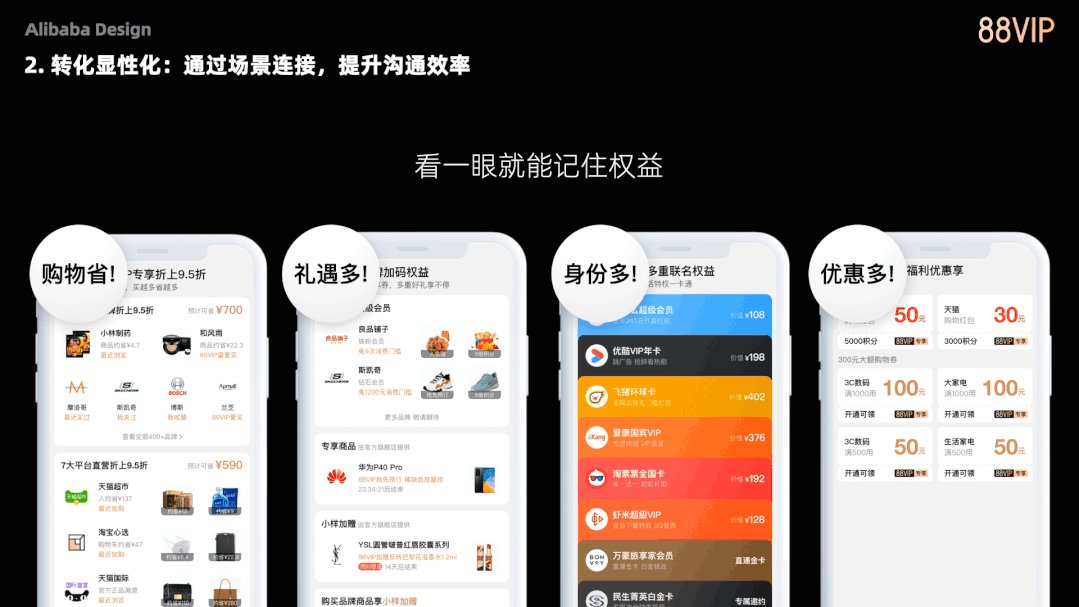
(4)集合化信息传达
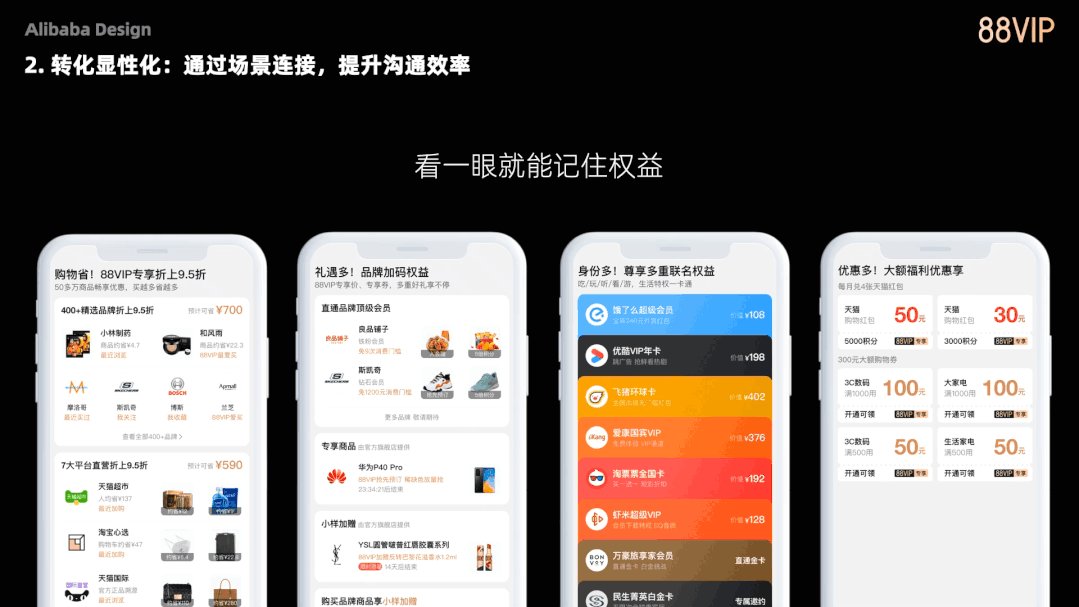
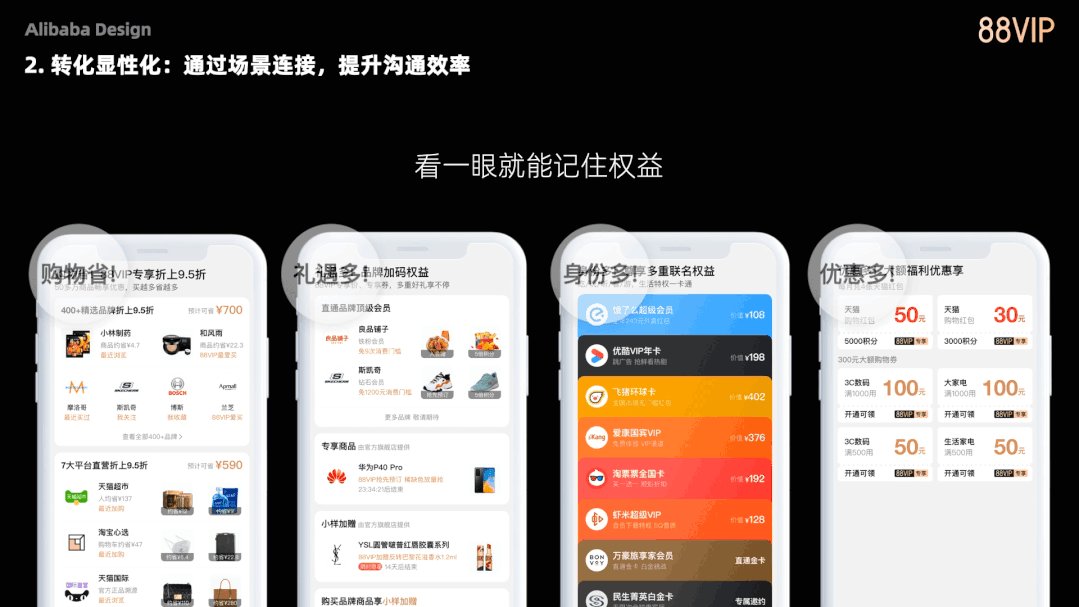
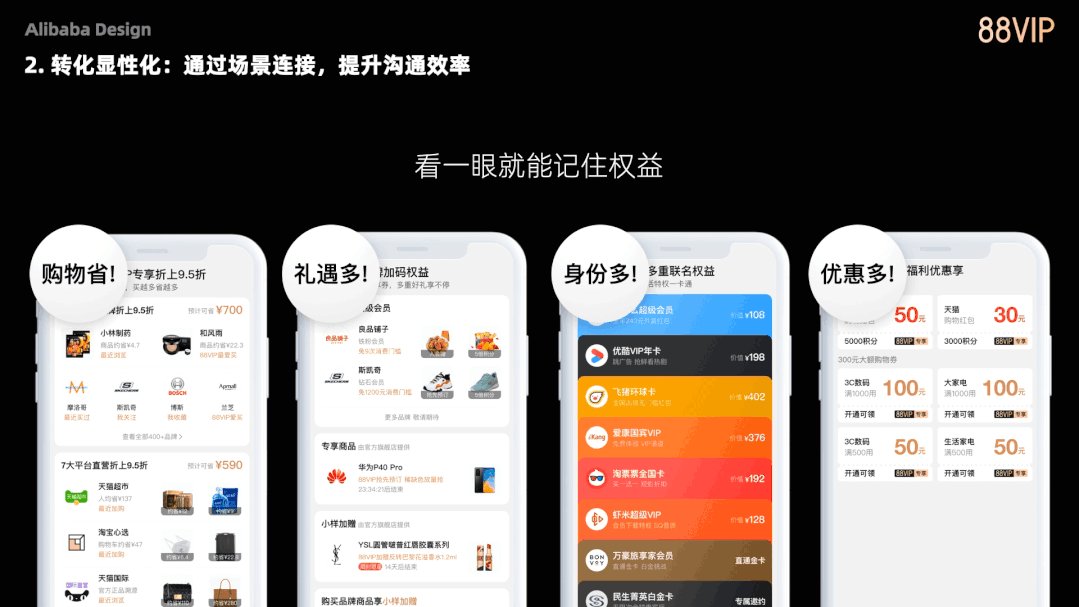
当信息内容相较多时,需要将内容汇总分类展示,减少用户的记忆负担。淘宝88VIP将众多权益集合为4项权益集合点,让用户认知更加简单,更有利于形成用户记忆点。

文章插图
来自 AliababaDesign
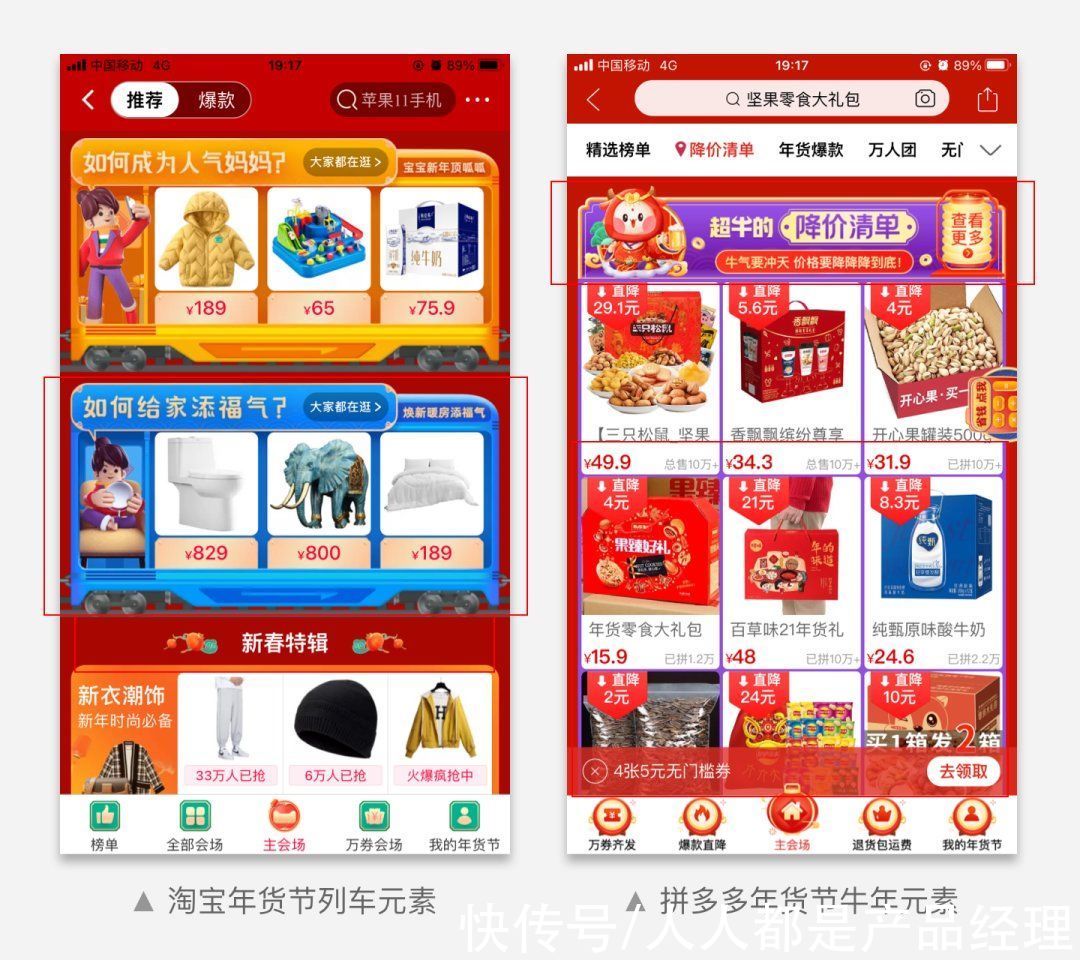
2. 视觉层面的信息传达(1)基于场景设定设计风格
电商页面大致可以分为功能性页面和运营性页面。
功能页面长期存在的,包含了很多功能点。作为用户日常访问的页面,需要保持稳定、有效的信息传递,需要避免页面内容频道变动。因此设计师需要“守正”,充分考虑用户浏览认知习惯、建立清晰的信息层级。
如果一味的追求视觉表现力,满屏都是花花绿绿的“亮点”,对用户信息接收绝对是一种挑战。而运营页面是短期的活动性页面,更多的是券、商品、品牌的曝光。
例如双11、 618、双12等重要的大促节点的活动页面,需要通过创新的视觉表现力增强氛围,这就需要设计师能够“出奇”。例如更加浓重的界面背景,更多的氛围元素等等。

文章插图
(2)遵循用户认知习惯
用户是有固有的认知习惯的,空间距离、视觉元素都会影响到用户认知,因此在设计时需要基于业务需求、用户习惯作出合理的设计方案。
例如我们熟知的格式塔理论等,尽可能的保证页面的简单、有序,避免因为非常规的设计元素造成视觉干扰,产生太多的信息噪点,影响信息的传递。
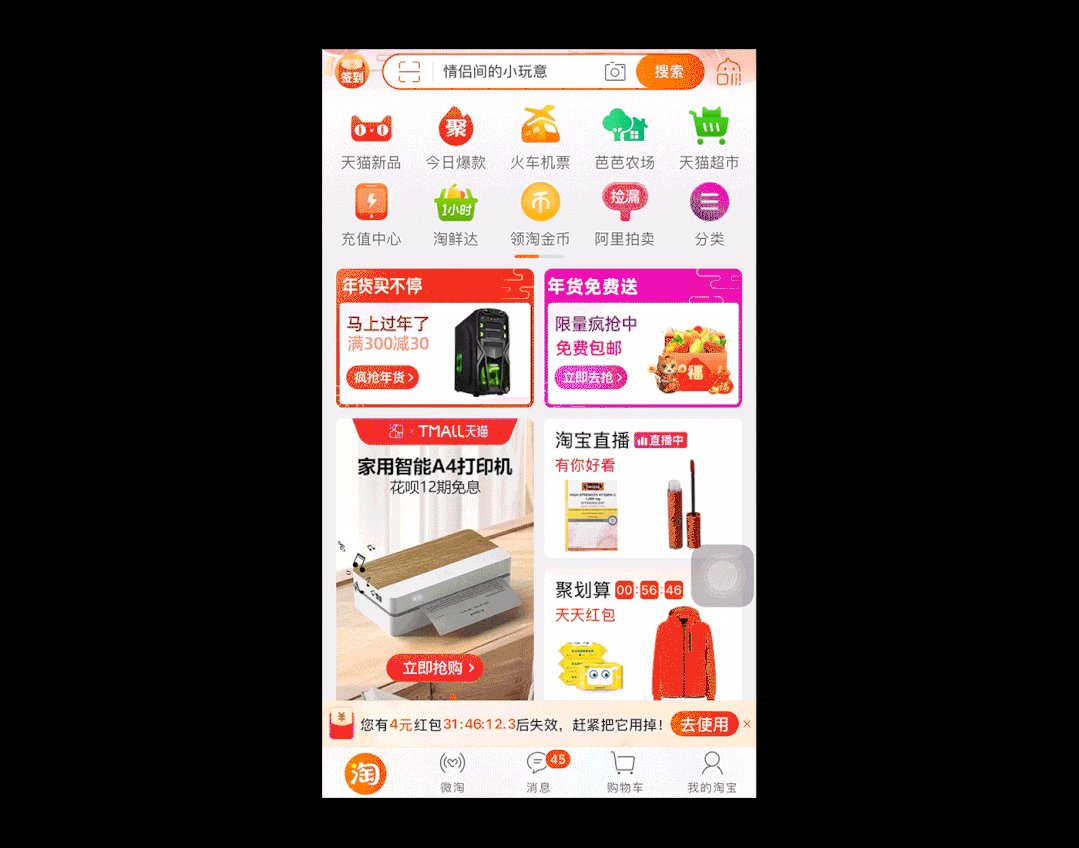
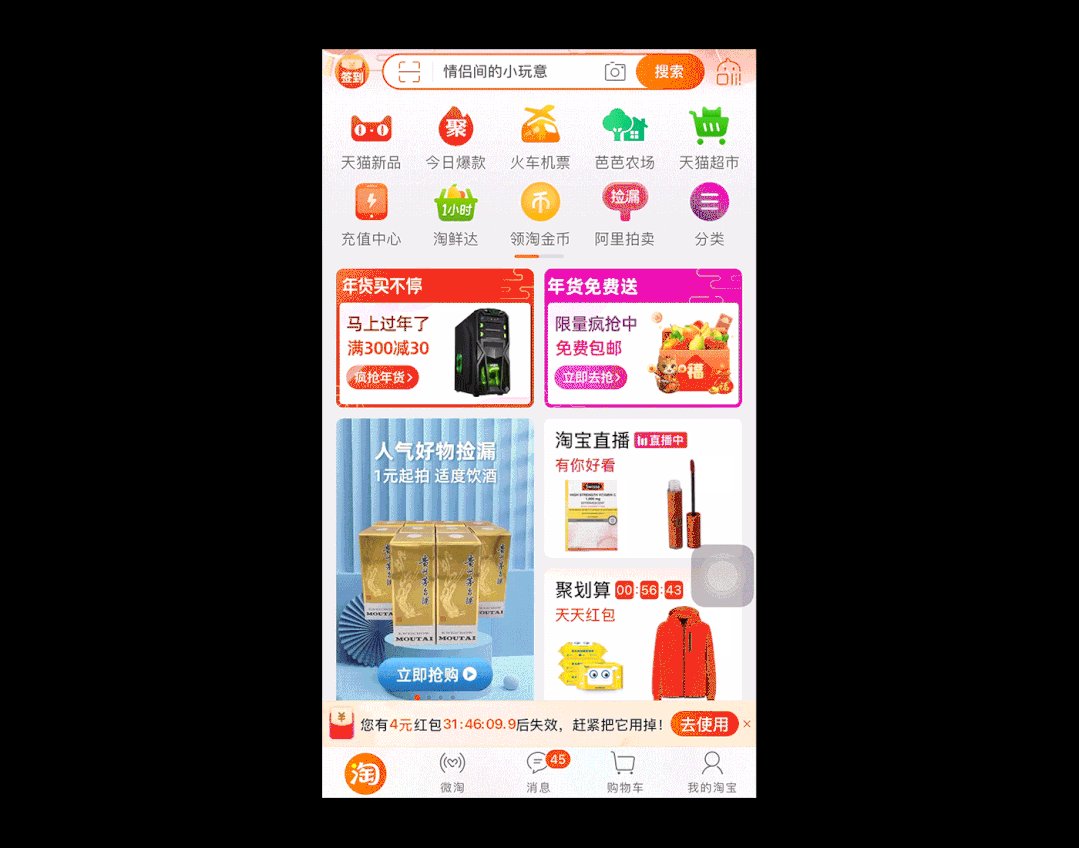
(3)动效引导用户视觉
动态信息更容易吸引用户的视觉焦点,但是页面中同时存在多个动效时,需要注意动效的节奏,避免同时出现造成用户视觉的混乱。

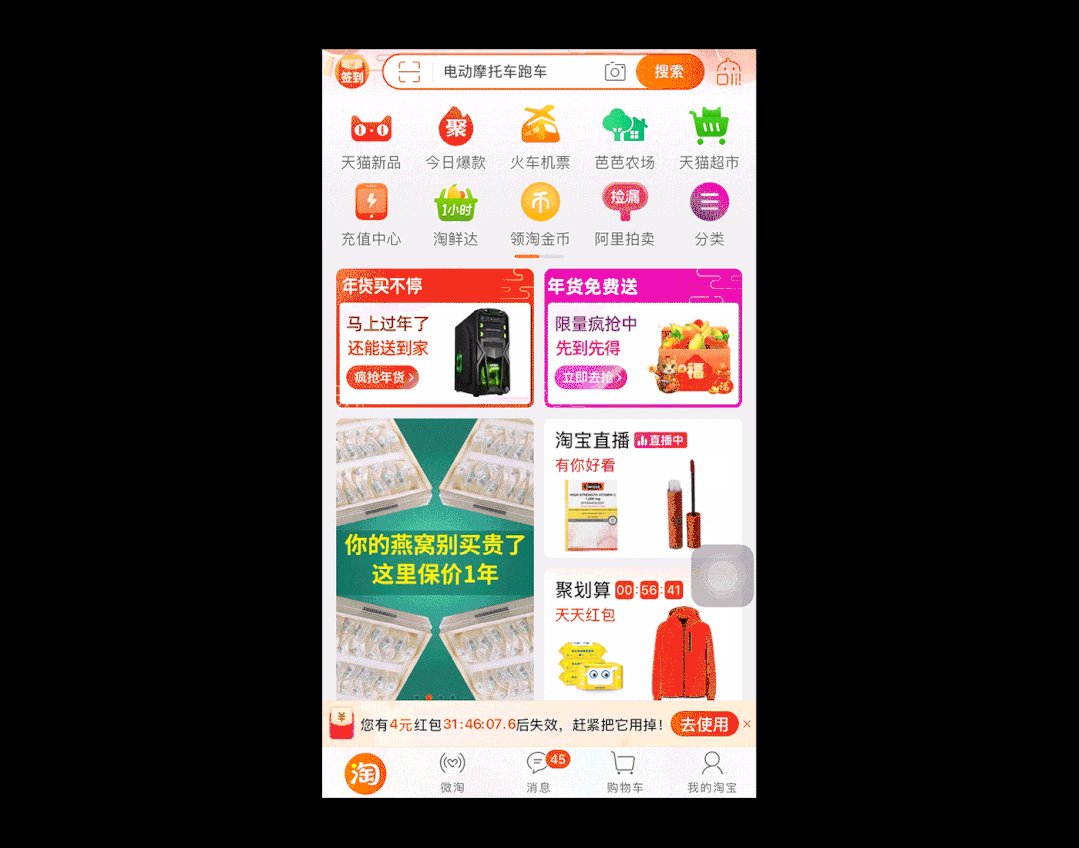
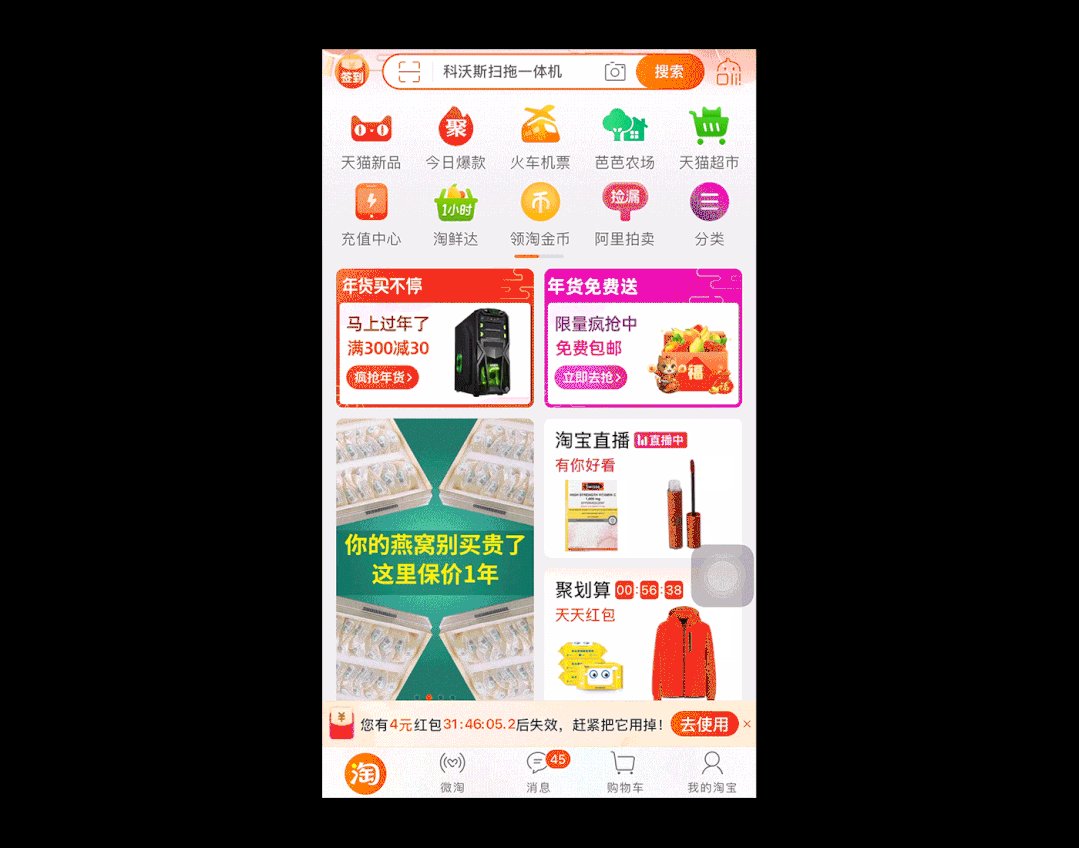
文章插图
淘宝首页动效
四、写在最后创新是所有设计师的追求。但很不幸,信息传达层面的创新都是需要面向用户的,需要充分考虑用户习惯和接受度才能产生设计价值。否则创新设计可能成为信息传达中的噪点。
#专栏作家#子牧先生。公众号:子牧UXD(HelloDesign),人人都是产品经理专栏作家。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
【 层级|体验设计师如何做好】题图来自 Unsplash,基于CC0协议
- 华为荣耀|荣耀手表GS3上手体验:这手表的轨迹返航功能对于笔者这种“路痴”帮助挺大的
- 本文转自:澎湃新闻去年12月23日在华为冬季旗舰新品发布会上正式发布以来|问界M5的初体验:鸿蒙OS打开全新大门,但要小心被“打手”
- iPad|生产力为零!iPad mini 6使用体验分享
- vivo S12 Pro上手体验,拍照出色,游戏表现也很棒
- 功能完备,还能与专人互动!这个“云体检”你体验了吗?
- 拍得好看只是基础,vivo S12 Pro的拍照体验比你想象中更有意思
- 电池|用5号干电池做电源,体验韩国现代这款滑盖手机,续航就是不一样
- 荣耀路由4体验:传输快、信号稳、穿墙强
- pocket|新奇与遗憾并存,GPD Pocket3 8英寸迷你笔记本电脑体验
- 5g消息|SSD硬盘10秒开机?
