
文章插图
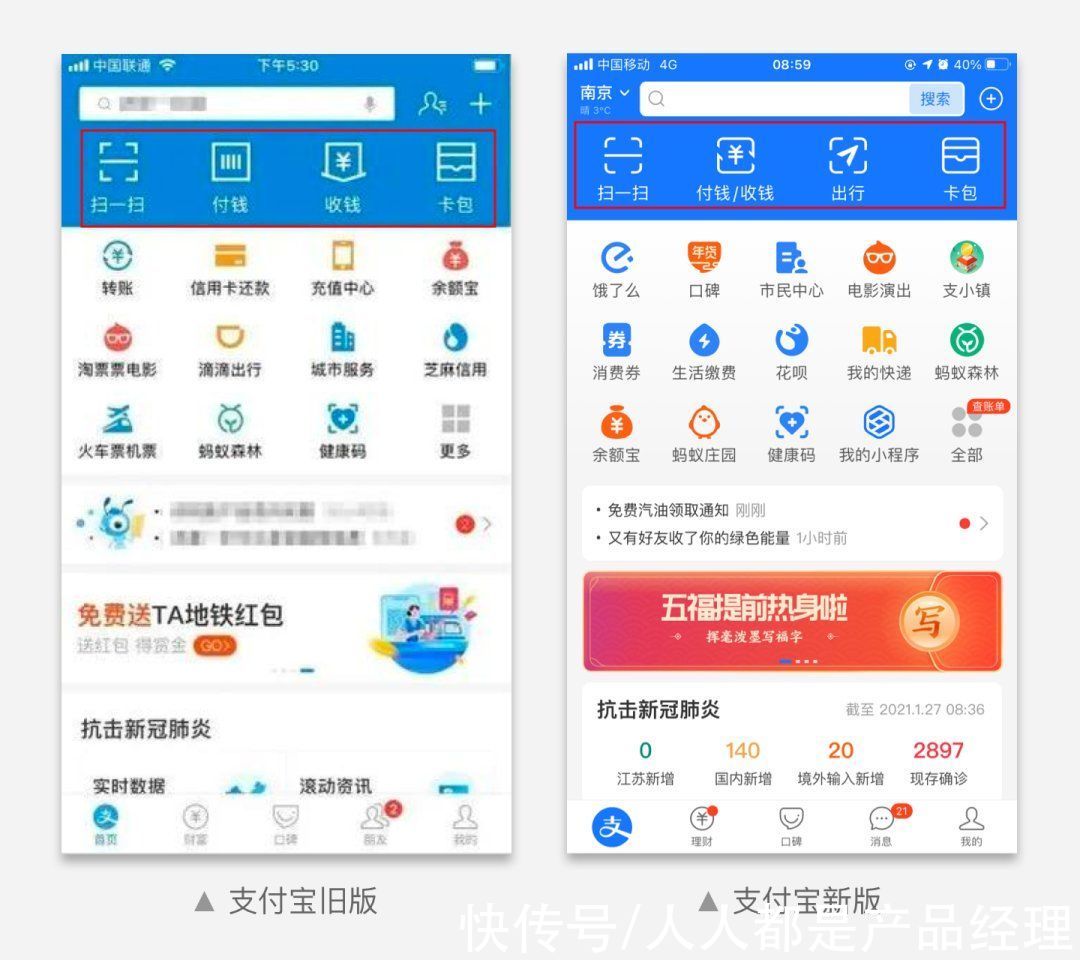
1. 与用户需求和习惯相匹配无论是2020年初的支付宝平台战略升级,或是引发广泛关注的淘宝首页改版,还是今年滴滴的改版升级,都是基于产品战略方向做出的改进优化。
但是用户核心行为习惯都做了保留,避免升级带给用户太多负面体验。例如支付宝版本升级后,首页的核心操作区域中“扫一扫”和“收/付款”依旧占据了重要的页面位置。滴滴从出行工具走向了平台、但是交通出行仍然作为首要核心功能放置在页面最顶端。

文章插图
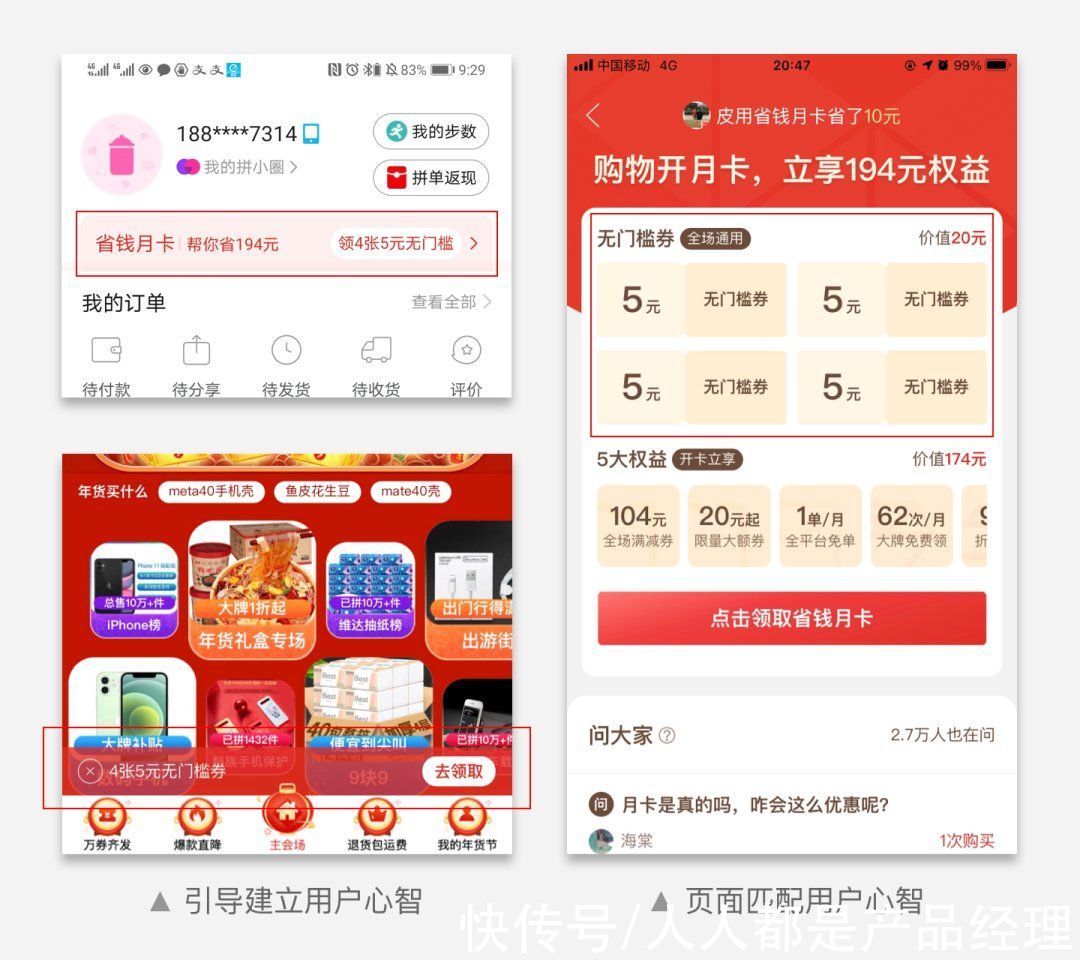
2. 与用户心智模型相匹配当用户根据接收到的信息做出相应行为时,希望能够看到与信息相匹配的内容。因此信息传递需要符合用户的“心智模型”。
例如拼多多的省钱月卡的推广利益文案“4张5元无门槛券”,因此用户进入省钱月卡的开通页面时,最重要的信息展示就是4张平铺的无门槛券,从而让用户的理解成本更低。同时借助券数量曝光强化视觉冲击力,保证了核心权益的突出展现。

文章插图
某些场景下,用户无法根据以往的“经验”去判断页面内容时,信息传达则需要为用户建立新的认知,这也是很多运营活动页面都会增加头图的原因。通过规则或者利益点的传达,为用户输入新的心智并增强活动的氛围。

文章插图
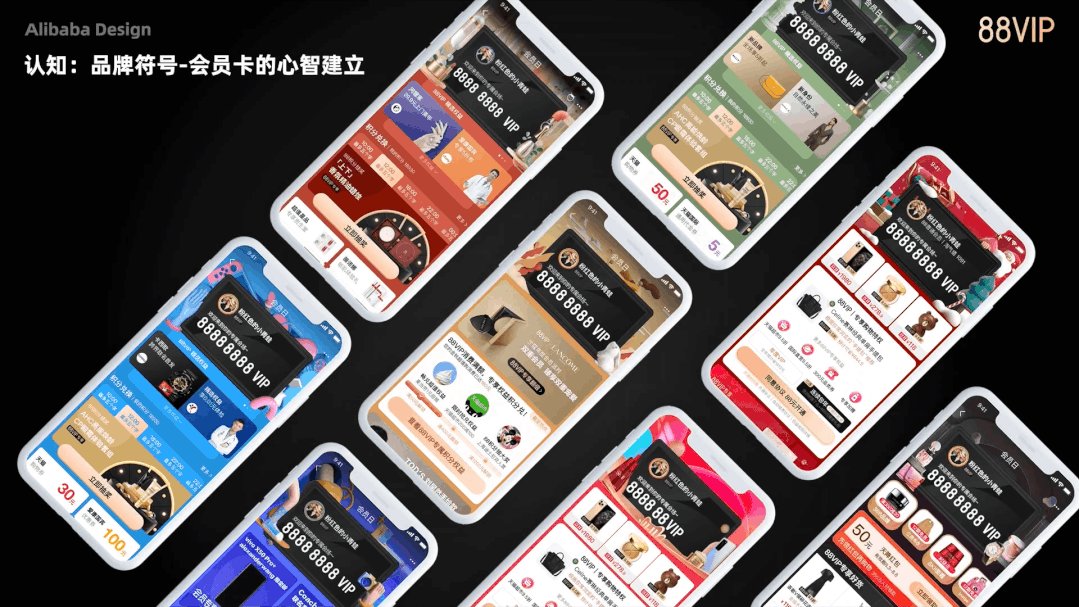
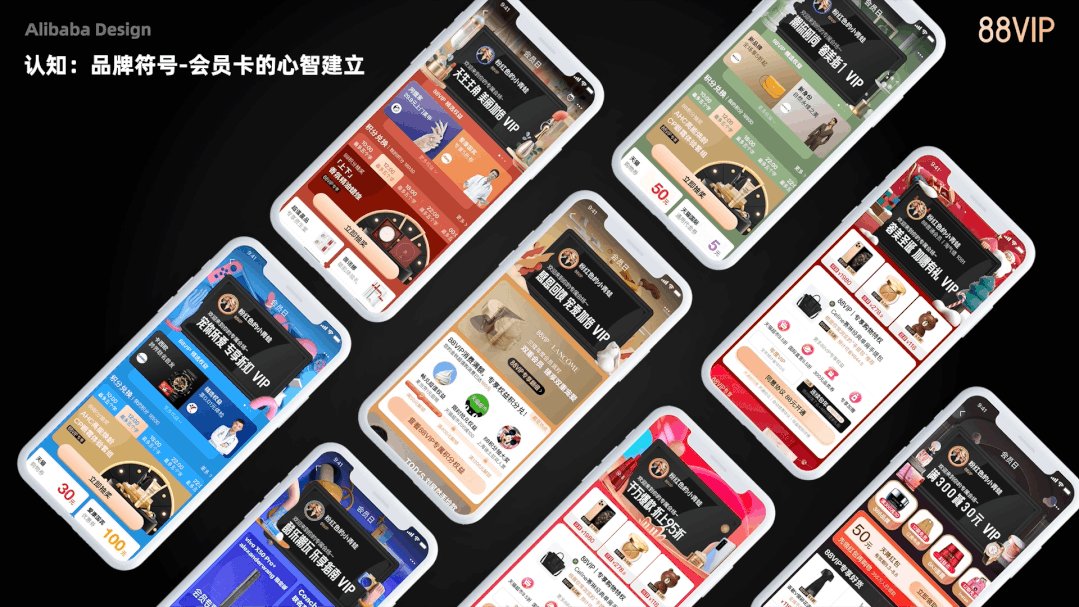
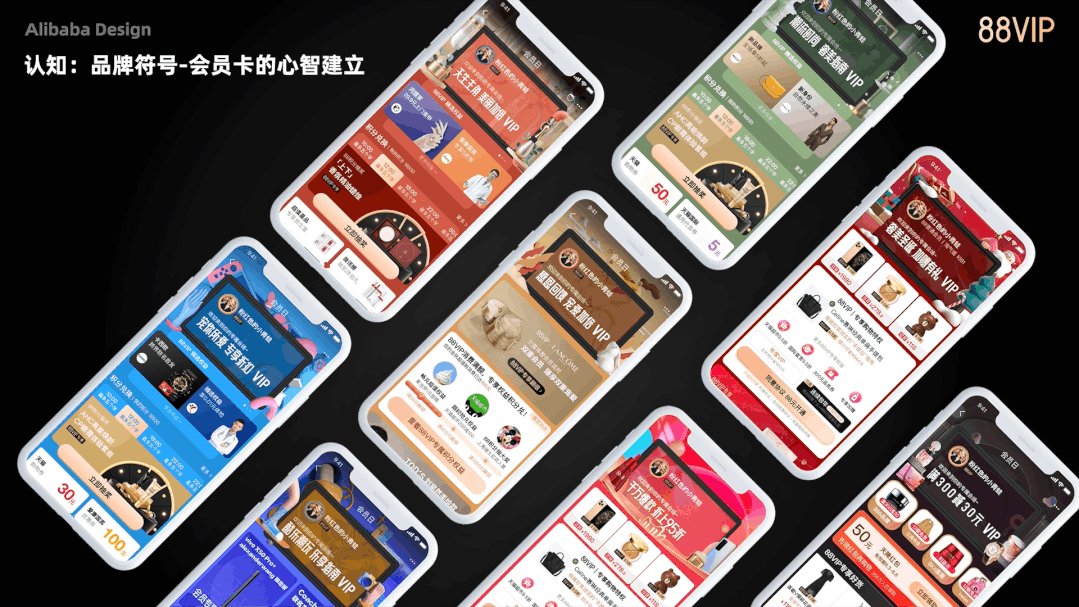
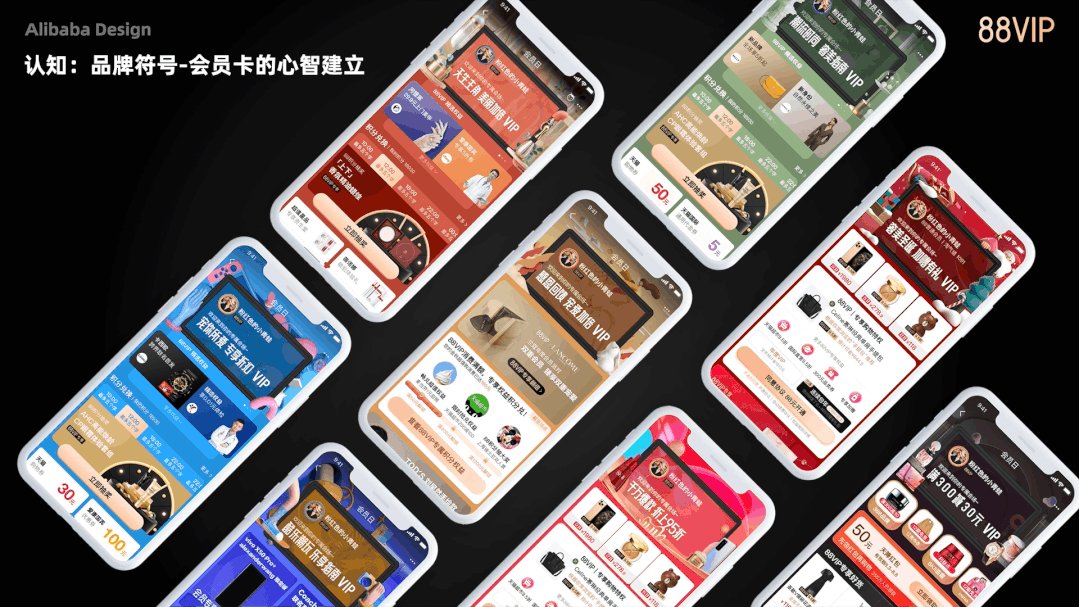
3. 与用户场景相匹配关键的用户节点和场景下,需要通过特殊的方式传递给用户差异化的信息,从而建立用户新的认知体验。
淘宝88VIP在会员营销场景下,以建立用户心智为目标,通过对品牌符号的打造和复刻提升用户感知度,将会员卡的卡框结构放在版头的位置,承载了用户的信息,让每一个进到会场的用户都能清楚的认知到自己的身份。

文章插图
来自 AliababaDesign
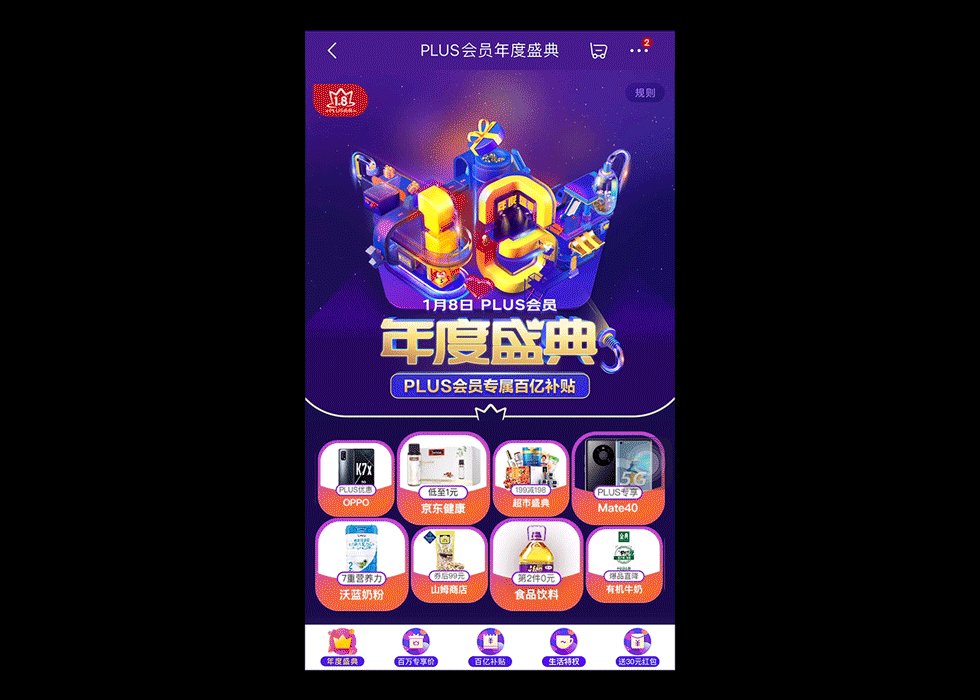
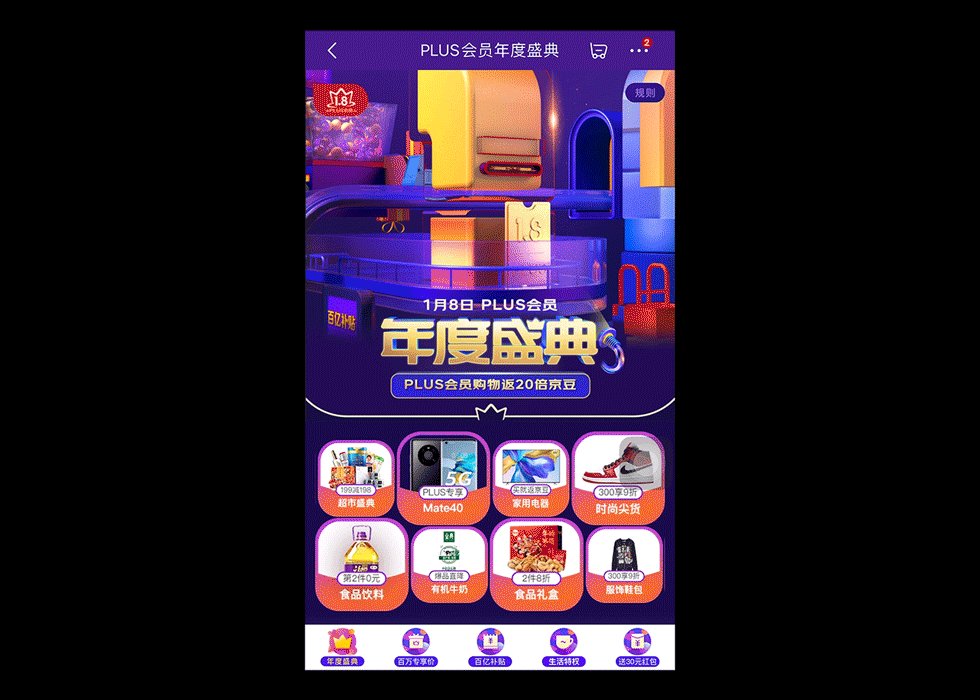
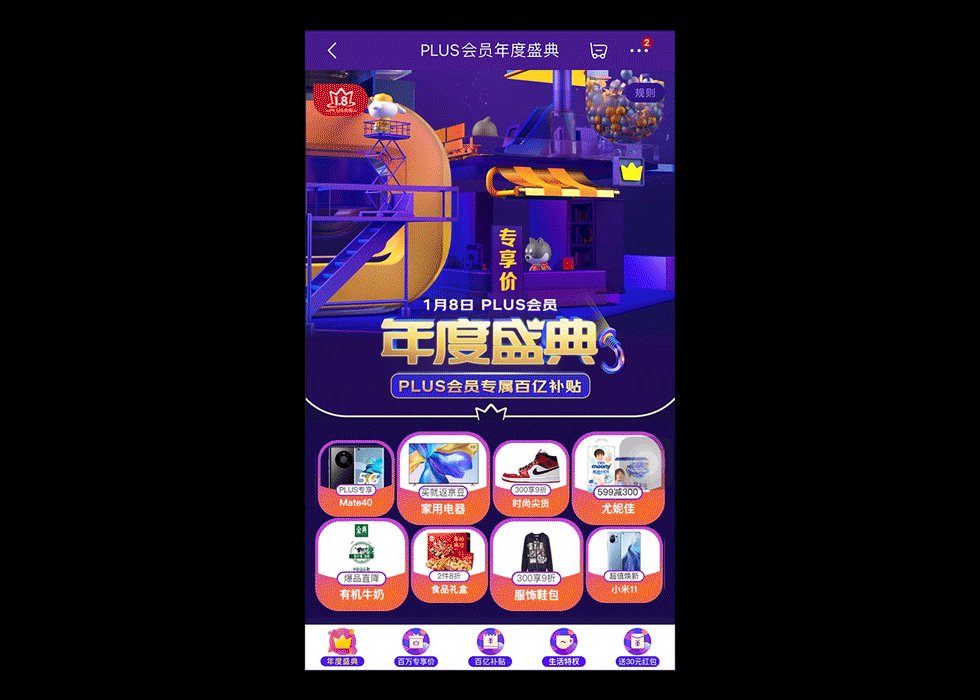
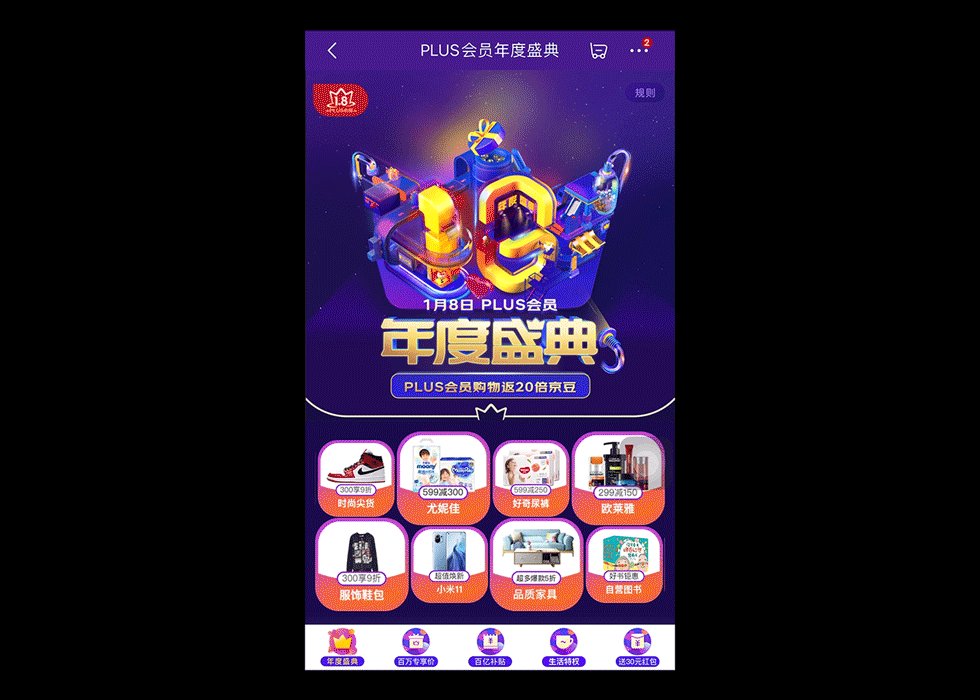
京东PLUS会员年度盛典,作为会员体系重要的时间节点,在会场的头图中加入了动效,与普通会场形成了较大的差异化表现形式,从而更好的传递出PLUS会员专有的尊享感和价值感。

文章插图
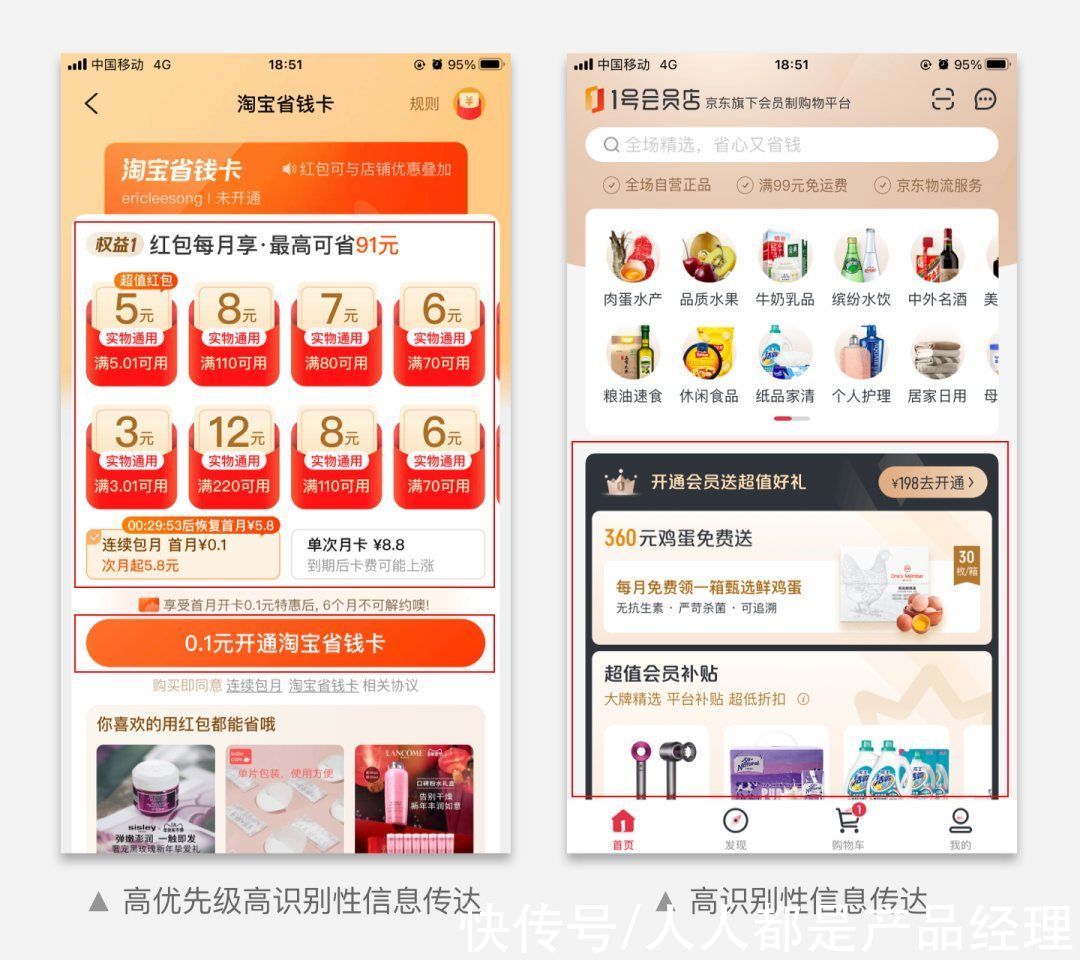
三、表现层信息传达设计的原则“信息传达”设计原则主要有2个维度——“传达效率”和“接收有效性”。
1. 交互层面的信息传达(1)核心信息显性传达
从业务层面来说,需要传达给用户的信息可能非常多,然而用户的精力和耐心是有限的。用户进入一个页面后,无法快速获得有价值的信息,很容易选择离开。
因此需要提炼出关键核心的利益点呈现给用户,将信息有序的传达给用户。拼多多省钱月卡,美团外卖月卡、淘宝省钱卡都是采用赠送无门槛券或折扣券的方式,提高用户“回本”的权益感知。在页面展现上采用了优惠券平铺的形式,强化视觉冲击力,保证了核心权益的快速有效传达。

文章插图
(2)一屏空间有效性
用户耐心是有限的,所有超出一屏空间的信息都有可能被用户忽略,或者因为用户精力减弱而无法准确接收信息。因此需要保证核心信息一屏内有所露出,让用户能够有所感知。
(3)图形化表现/数据化展示
相比较文字,图形化的展示方式效率更高,而数据的量化展示,更容易传递价值,让用户形成更直观的认知。
- 华为荣耀|荣耀手表GS3上手体验:这手表的轨迹返航功能对于笔者这种“路痴”帮助挺大的
- 本文转自:澎湃新闻去年12月23日在华为冬季旗舰新品发布会上正式发布以来|问界M5的初体验:鸿蒙OS打开全新大门,但要小心被“打手”
- iPad|生产力为零!iPad mini 6使用体验分享
- vivo S12 Pro上手体验,拍照出色,游戏表现也很棒
- 功能完备,还能与专人互动!这个“云体检”你体验了吗?
- 拍得好看只是基础,vivo S12 Pro的拍照体验比你想象中更有意思
- 电池|用5号干电池做电源,体验韩国现代这款滑盖手机,续航就是不一样
- 荣耀路由4体验:传输快、信号稳、穿墙强
- pocket|新奇与遗憾并存,GPD Pocket3 8英寸迷你笔记本电脑体验
- 5g消息|SSD硬盘10秒开机?
