
文章图片

文章图片

文章图片

文章图片
“Quick”是产品始终追求的目标 Quick BI数据可视化分析平台 , 在2021年二次入选了Gartner ABI魔力象限 , 这是对产品本身能力强有力的认证 。 在不断夯实B I的可视化体验和权限管控能力之外 , 推进Quick BI的全场景数据消费能力 , 让数据在企业内最大限度的流转起来 。
在规划中 , Quick BI制定了产品竞争力建设的三大方向 , 包括Quick(快)能力、移动端能力和集成能力 。 针对其中的产品“报表查看打开慢”“报表开发数据同步慢”等性问题开展专项战役——Quick战役 , 以实现展现快、计算快 , 为使用者提供顺滑体验为目标 。
双引擎成就Quick全新体验 无论是开发者还是阅览者 , 若想要在使用Quick BI的过程中获得流畅快速的体验 , 可能在这两个方面进行优化:
在数据报表开发的过程中 , 大量级数据需要在一定范围的时间内响应 , 即计算要快;
面对报表的查看者 , 首屏打开和下拉加载的时间需要在一定范围内完成 , 即展现要快 。
Quick BI推出计算引擎和渲染引擎 , 以双引擎的方式为产品全力加速 。
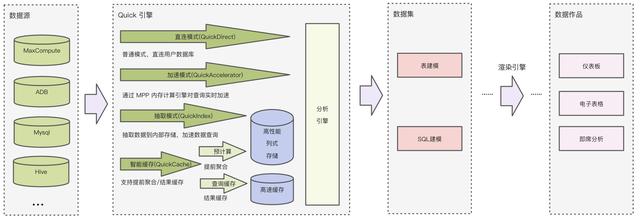
1、计算引擎(Quick引擎)
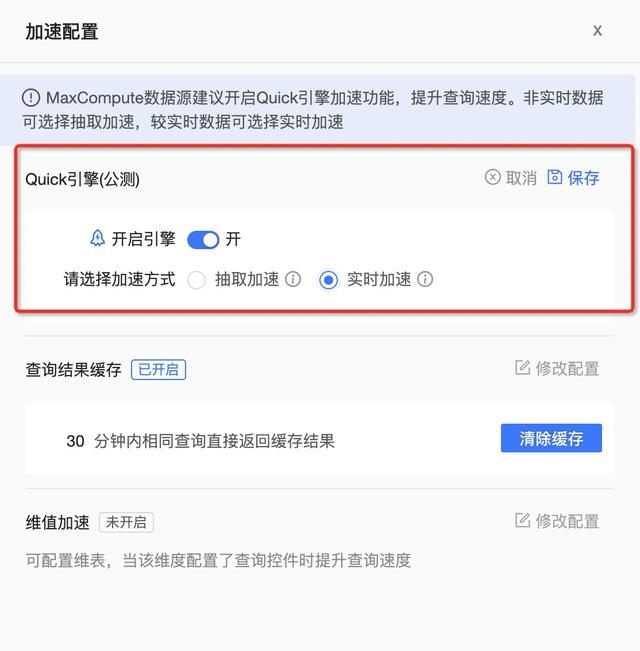
包含原有直连模式 , 新增加速模式、抽取模式、智能缓存模式 , 用户按照不同场景的不同需求 , 通过配置开关进行模式的选择 。 在数据集开发和数据作品制作的过程中获得加速体验 , 可以有效提升用户报表的数据查询速度 , 减少用户的数据库查询压力 。
实时加速
基于 MPP 内存计算引擎 , 查询中实时从数据库(调/读)取数据 , 并在计算引擎的内存中进行计算 , 有效提升用户数据计算的性能 , 适用于对数据时效有高要求的情况 。
抽取模式
把数据库或数仓的数据抽取到Quick引擎的高性能列式存储引擎中 , 支持全量模式和增量模式 , 分析计算负载直接在Quick BI引擎中进行 , 充分利用Quick引擎性能的同时 , 降低用户数仓的负担 , 适用于没有独立数仓或数仓负载过重的情况 。
智能缓存
提供的2种缓存模式都可以直接返回结果 , 提升用户查询速度 , 减少数据库访问次数 。
数据集缓存
将用户已经查询过的结果缓存在 Quick BI 高速缓存组件内 , 一段时间内完全一致的查询可以直接返回查询结果 。
智能预计算
算法根据用户的历史查询记录 , 对数据集的查询进行预聚合 , 提前计算出用户所需的结果 , 保存在高性能存储中 。 一旦用户查询命中 , 则直接返回结果 。
2、渲染引擎
负责取得肉眼可见页面的内容 , 包括图像、图表等 , 并进行数据信息整理 , 以及计算网页的显示方式 , 然后输出并展现 。 由于BI场景的报表(仪表板、电子表格、门户等)内容相当复杂 , 渲染引擎的加速可以非常直接的影响Quick BI报表的打开速度 , 优化用户的报表阅览体验 。 渲染引擎的加速动作无需进行任何配置 , 无声地服务整个分析流程 。
渲染引擎进行了如下整体升级:
资源(js/css/ajax等)加载优化:包括预加载、按需加载、任务调度、TreeShaking等 前端计算执行优化:数据流节流、懒数据策略、mutable改造、深克隆等计算优化等 可视化升级:底层可视化统一 , 桑基图等大数据量下解析优化、渲染次数收敛等 移动端升级:包体积优化(压缩前20.6M减少至5.6M)、图表预加载、资源本地化缓存等 查询链路优化:支持 MaxCompute 加速查询、登录层优化、防止配置查询缓存穿透、缓存优化等 性能工具升级:SQL诊断支持 MaxCompute 数据源 , 并支持 SQL 诊断工具的国际化等 利用五种机制整体提升渲染引擎作业效果
- 数据库|对标 Apple Watch?Meta 首款智能手表曝光,可拍照还可拆卸
- teledb|中国电信天翼云自研TeleDB数据库
- 爱尔兰|英特尔爱尔兰 Fab 34 实现开发里程碑,设施可驱动英特尔 4 节点
- apu|采用IR2153和IGBT的高压电流半桥驱动器IR2153
- 小红书|小红书申请元宇宙商标被驳回
- 数据库|互联网有多恐怖?不管你问啥,万能的网友总能解答!
- 开发一个自己的数字人,FACEGOOD把语音驱动表情技术开源了
- 网络|公共知识数据库建设要跳出“知网怪圈”
- 数据库|“盒马生鲜”被判赔盒马鲜生两万五
- 忘记织梦后台登录密码1、登录PHPmyadmin登录phpmyadmin|数据库修改DEDECMS后台密码,忘记了织梦后台密码怎么办?
