|HTML表格怎么设置?html锚链接怎么设置?最全知识汇总!
【|HTML表格怎么设置?html锚链接怎么设置?最全知识汇总!】
文章图片

文章图片

文章图片

文章图片
上节课我们简单的介绍了几个常用的HTML标签 , 接下来我们继续学习关于html更深入的知识 。
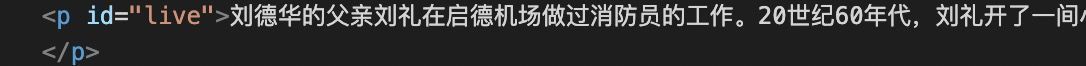
1.html锚链接怎么设置?锚链接就是点击当前文字链接 , 跳转到当前页面的某一个位置 。 以百度百科为例 , 当点击目录中的个人生活时 , 可以快速定位到个人生活板块 。
html锚链接设置方法:
1)在目录段落设置a链接 , 格式如下:
<a href='https://mparticle.uc.cn/api/#自定义名称'></a>
2)在需要跳转的页面 。 添加属性ID , 格式如下:
id='自定义名称'
2.注释标签输入以下内容:<!-- 注释标签 --> , 快捷键是:command+/
3.一些常用的特殊HTML标签
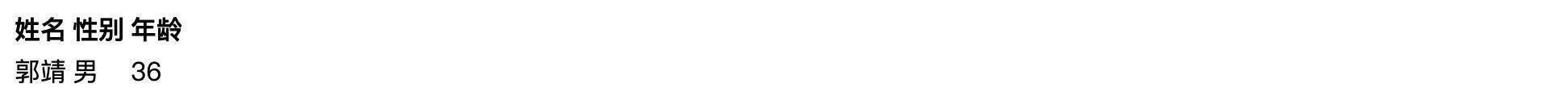
4.表格的组成1)<table>:代表一张表格;<tr>:代表一行;<td>:代表一个单元格;<th>:也是代表一个单元格 , 通常位于表头字体的加粗使用 。
举例:
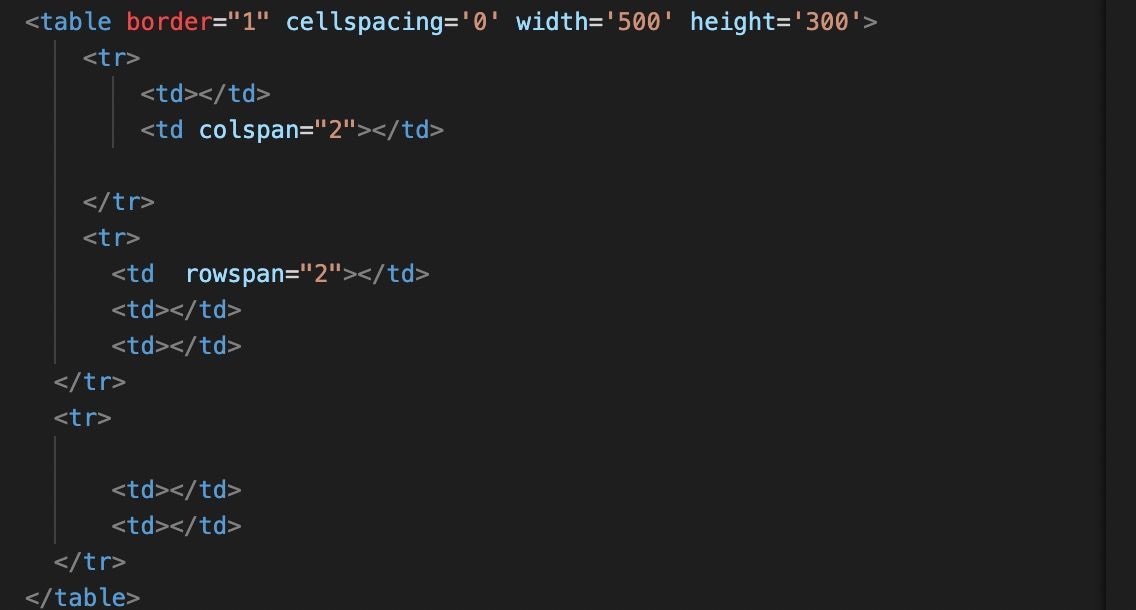
如图想要做一个这样的表格 , 其中代码如下:
2)表格的属性有哪些?
align :表格对齐方式
border:有无边框 , ’有‘数值为1 , ’无‘数值为0
cellpadding :文字到表格之间的距离
cellspacing: 表格之间的距离
3)合并单元格;
首先确定是跨行还是跨列合并 , 并删除对于的行和列
跨行合并:rowapan='合并的行数'
跨列合并:colapan='合并的列数'
- 霍金预言人类必须在100年内离开地球,我们该怎么理解?
- 微信|上亿人的微信朋友圈设置三天可见,你怎么看这件事
- 携程和徐汇小米总部怎么了?上海发布回复→
- 忘记织梦后台登录密码1、登录PHPmyadmin登录phpmyadmin|数据库修改DEDECMS后台密码,忘记了织梦后台密码怎么办?
- 阿里云|云计算的那些事儿,听听阿里云、腾讯云、青云大佬怎么说!
- 翻译|云媒易:怎么让抖音推广短视频看起来更有美感、更吸引人?
- 美丽|新年换机怎么换 这三款超值的次旗舰推荐 价格美丽现在入手正合适
- 网络爬虫|携程、徐汇小米总部怎么了?最新回应再发提醒:这种口罩禁止戴!
- 聚会|春节聚会定格团聚时刻,手机怎么拍才好看?通篇干货建议收藏
- |静悄悄地上市 RTX 3080 12GB到底怎么样
