文章插图
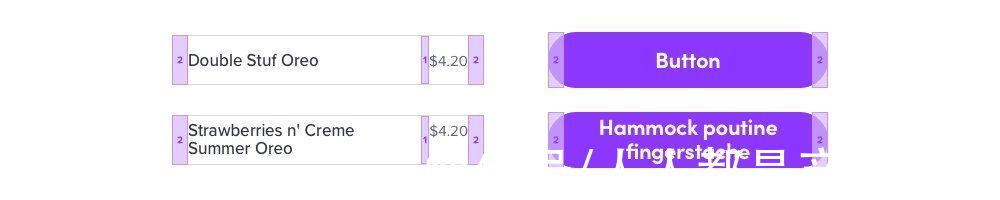
底部对齐底部对齐是指希望对象与其中一个对象的底部对齐。当有两种不同的文本大小并且想要在基线处对齐时,底部对齐就是比较常见使用方法。
4. 点击对象48 x 48在手机上,最小点击对象尺寸为48x48dp /pt。这尺寸来自于谷歌设计指南,物理尺寸约等于12英寸。(HIG建议使用44x44pt,所以我选择更大的)。
将元素放在一起时考虑点击对象大小。你也可以使用点击对象符号来表示元素的哪些部分是可点击的。
5. 组件布局让我们通过一些组件示例切换来测试所有约束的使用:
组件示例:列表项、按钮和复选框。
6. 基本尺寸组件的基本尺寸,它的最小高度和宽度,应该基于最小点击对象的尺寸。视觉上小于点击对象的组件仍应由相同的最小点击对象大小触发。
这意味着,如果用户在复选框之外触摸了一点,也会承认他们点击了复选框。
组件相对于最小点击对象的视觉尺寸:精确、高于和低于。
7. 内边距使用间隔表示组件内的边距。

文章插图
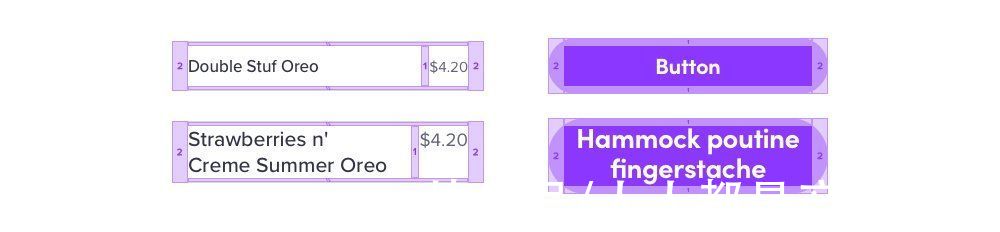
长字符串的水平边距你可以通过设置水平边距来限制元素的水平位置,比如文本框。
当文本太长时,你需要指出文本是否应该调整大小、换行和/或截断。换行到两行比截断一行更好!

文章插图
动态类型的水平和垂直边距垂直填充最常用于动态适配。
尽管组件在当前手机尺寸、当前语言和当前字体大小下看起来可能很好——但所有这些因素都是最坏情况下的变量。
当类型增加时,组件将变得比它的基本大小更大,并且你希望确保它仍然有垂直填充。
8. 基线对齐使用居中和基线标记来示意,如何让那些没有接触到所有边的间隔元素表现出来。这部分主要是方便给开发理解的。
垂直居中的列表项文本、底部对齐的价格和居中的复选框
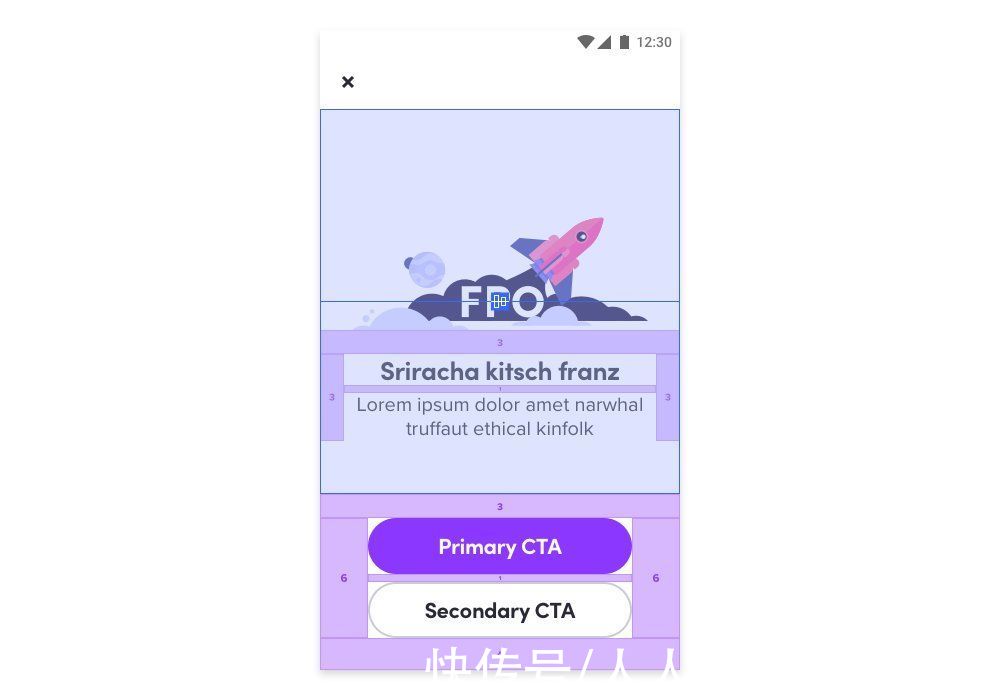
9. 界面布局现在你已经布局好了一个页面,使用与在组件中相同的方式使用间隔、点击目标和对齐符号。

文章插图
瞧!这就是移动端的响应式布局!
提示:为你在界面布局中引用的组件创建单独的symbol画板。在组件中,将所有组件规范包含在一个文件夹中,该文件夹可以轻松打开和关闭。没有什么比同时标记组件和界面布局更好了。
二、总结即使是一个精心制作的交接文件也不能取代你与开发之间良好的语言交流。
这应该与开始、移交和书面文档一起使用。
你越让开发了解你的设计,还原的结果就越接近实际发布的产品。
作者:Linzi Berry,译者:彩云Sky
原文链接:https://medium.com/tap-to-dismiss/constraint-layout-for-designers-3c665cb4d074
本文由 @彩云Sky 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 知乎|电商达人迎来补税大潮,知乎带货第一人,被通知补税34万!
- 普莉希拉|祖籍徐州的普莉希拉,嫁全球第5富豪扎克伯格,坐拥6530亿被说丑
- AMD|AMD预告新款Radeon Pro专业卡:第一次用上6nm工艺
- 智能手机|全球第17位!App Annie报告:2021年中国人均每天用手机3.3小时
- 热搜第一,微信上线新功能!?网友喜大普奔:终于来了
- 荷兰|苹果公司向荷兰“妥协”:将开放交友软件的第三方支付系统
- 算力|不靠显卡!NVIDIA在中国焕发第二春:自动驾驶芯片被车厂爆买
- 苹果|手机性能排行:华为垫底,vivo第一,黑马不是小米
- CPU|阿里反贪第一人蒋芳,入职23年将7名高层送入狱,连马云都可以查
- 主播大骂消费者像疯狗、乞丐,屈臣氏道歉:是合作第三方机构人员
